WAVE - MyWeb - University of Iowa
advertisement

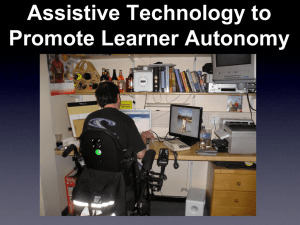
Website Accessibility Testing Todd M. Weissenberger Web Accessibility Coordinator University of Iowa http://itaccessibility.uiowa.edu The Line on Accessibility • As many as 1 in 5 web users may experience accessibility issues • Accessibility strategies often provide a concrete response to universal usability issues • Guidelines and tools exist to assist designers and developers – – – – Web standards Accessibility Legislation Development and Evaluation Tools End-User technologies • Tools can indicate the presence of accessibility barriers • Human testing is a necessary part of accessibility testing An Accessibility Assessment can… • • • • Provide insight into your site’s accessibility Generate a roadmap of corrective tasks Expose non-standard practices and outcomes Help you understand your site’s core functions in a deeper context Site Assessments • Self-Assessment – Performed by site managers prior to initial Web Accessibility Evaluation – Addresses “low-hanging fruit” and common compliance flags – Likely to catch numerous occurrences of non-conforming code • Site assessment by ITS Web Accessibility Coordinator – Automated evaluation tool – Recommendations and best practices – Assistance with remediation/rebuilding Evaluation Scope: the 3 C ’s • Content – Site segments – Content types (HTML, PDF, Media, Office) • Criteria – Guidelines, standards, policy – Tasks, outcomes • Conformance – Essential conformance (Yea/Nay) – Detailed review (number of issues, where they are located) – In-depth analysis (remediation/repair options) What to check • What content do you want to test? – Top 20% of visited content – Content that supports core function of unit – Content with an accommodation request • What file types are involved? – Can content be presented in alternative formats? • What content is under review? – Remediate – Rebuild – Discard What to look for • • • • • • Text Alternatives Keyboard Operability Document Structure/Heading Levels CSS Contrast/Element Styles Forms Tables What to use • Online Tools – WAVE – FAE – Juicy Studio • Plug-Ins and Extensions – – – – – – Web Developer WAVE Web Accessibility (FAE) Juicy Studio FANGS Web Accessibility Toolbar • Manual examination – – – – – Title and heading text Visual focus indicators Script and timing control Client-side forms validation Indicating changes in language – Multimedia captioning checks Types of Assessment • Automated assessment – Covers a lot of ground – Yields objective results – Defined by the tool’s algorithms • Manual assessment – Covers ground more slowly – Results may be informed by user experience – Task and process based Text Alternatives • ALT text provided for images – ALT text accurately conveys meaning and function – Empty ALT attributes employed for decorative images • Links containing images and text are combined into a single link • Text alternatives to non-text content – Links and other ALT content provided for embedded objects • CAPTCHAs are visually accessible • FRAME and IFRAME use the TITLE attribute Missing or questionable ALT text (WAVE) Missing or questionable ALT text (WAT) Keyboard Accessibility • • • • • All content and functionality are available using the keyboard Keyboard event handlers are equivalent to mouse handlers No keyboard traps exist Objects are highlighted onfocus Custom key shortcuts don’t conflict with the parent application or operating system Document Structure/Heading Levels • • • • • Pages use an appropriate DTD All pages include a descriptive <title> Pages include appropriate meta information Page language identified by the LANG attribute Changes in human language are indicated by the use of the LANG attribute Document Structure/Heading Levels • • • • • Pages use an appropriate DTD All pages include a descriptive <title> Pages include appropriate meta information Page language identified by the LANG attribute Changes in human language are indicated by the use of the LANG attribute FAE Toolbar: Missing DTD, Title, and LANG Heading Levels • Open page or document • In WAVE toolbar, select Outline • In Web Accessibility toolbar, select Information >> View Document Outline • Questions: – Does heading structure skip levels? – Does page include <h1>? – Are there <h2> elements preceding navigation lists? Visual Appearance Broken Heading Structure (WAT) CSS, Contrast and Text Size • Color contrast ratios – 4.5:1 (14 point text or smaller) – 3:1 (larger than 14 point) • Font sizes described in em, % or names • Text in form inputs is scalable • Pages equally legible when style sheets are omitted CSS • Open the page or document • In WAVE toolbar, select Disable Styles • In Web Accessibility toolbar, select CSS >> Disable Styles >> Disable All Styles • Questions: – Is page still legible? – Does the page order make sense? Color Contrast • • • • Open Colour Contrast Analyser Use eyedropper to select foreground/background colors Results visible in CCA Questions: – Does large text meet contrast standards? – Does small text meet contrast standards? Colour Contrast Analyser Text Size • Open the page or document • Firefox – Select VIEW >> ZOOM TEXT ONLY – Increase Zoom (Win: Ctrl ++, Mac: Cmd ++) • Internet Explorer – Select VIEW >> TEXT SIZE >> LARGEST • Questions: – Does text zoom at all? – Does text remain legible within page layout? – Are form inputs scalable? Text Zooming in Firefox Forms • Form inputs accompanied by <label> OR use the TITLE attribute • Forms are keyboard operable • Users can review and correct inputs before submitting form • Form validation and alert include descriptions of errors • Form validation and alert are interactive for users of assistive technologies Check Form Labels • Web Accessibility Toolbar – Select Forms >> View Form Information – All input elements should have ID attributes, and be accompanied by labels • WAVE – Run Errors, Features, and Alerts report – Note missing label tags positioned next to form inputs Missing Form Labels: Web Accessibility Toolbar Missing Form Labels: WAVE Data Tables • • • • • Tables are not used for page layout Tables use <th> and <td> to structure and present data Table headers include SCOPE and ID attributes Data cells include HEADERS attribute Tables include CAPTION and SUMMARY FAE: Table construction Dynamic Content • Content that updates automatically can be user-controlled • Content that updates automatically uses ARIA alert or live role to notify user as appropriate • User can obtain extension for timed events Multimedia • Captioning and Transcripts – Synchronized delivery – Searchable • Keyboard operable