HTML Review - My Course Web Page!
advertisement

HTML
is hypertext markup language. It is a
way for people to display their information
with more complex pictures and text
displays. Before HTML, messages over
networks were boring with no links or
pictures. Today, we can create pages that
are informational and aesthetically pleasing.
THE <A> COMMAND
Using this wonderful command, an html page
can be linked to another page.
It is important to say where the page is.
Also, the user needs something to click on so
add something.
<a href=http://www.scottbunin.com> Click
here to go to the course web site </a>
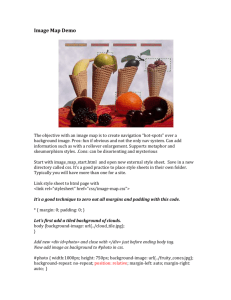
The <img> command
The img command will enable a programmer to
place a picture or an image on a page.
Be sure to specify the src to say where the file is.
Some times placing the width and the height can be
helpful too.
<img src=“picture.jpg” height=“200” width=“200”>
By
replacing the text with an image, the
page will have a linked picture.
<a href=http://www.scottbunin.com> <img
src=“picture.jpg” height=“200” width=“200”>
</a>
Add
some linked pictures with height and
width specified to your page.
REVIEW
HTML review
The <a>
The <img>
Combining links and pictures
Using Comments
The programmer can save them selves a lot of
trouble by placing comments inside the code. The
comments won’t be seen, they are just for the
programmer to keep track of what is going on.
<!--This is a comment. Comments are not displayed
in the browser-->
Add comments to the code.
Instead
of just starting with the <body>, a
programmer can start with a head command.
This is a good place to specify choices for the
page such as a title.
<head>
< title>Title of the document</title>
< /head>
Add
a title to the code.
BULLETED LISTS
To make a bulleted list, use the following style
of code:
<ul>
< li>Coffee</li>
< li>Milk</li>
< /ul>
Add a bulleted list to your code.
Styling HTML with CSS
A paragraph can have some style.
<p style="color:blue;margin-left:20px;">This is a
paragraph.</p>
Try some different style options for the pages
paragraphs.
Using
comments
The head command
Bulleted Lists
Styling HTML with CSS
CSS BACKGROUND COLOR
Text can have a color in the background.
<h2 style="background-color:red;">This is a
heading</h2>
Use this example to change the background for
some of the text on your page.
Using CSS to change the whole page
In the <head> section, before the <body> section, there
can be some design for the whole page.
<head>
< style type="text/css">
body {background-color:yellow;}
p {color:blue;}
< /style>
< /head>
Use the style command in the head section to set up a
nice background color for the page.
The
embed command can place a file from a
location on the page.
It is different from a link because it loads the
object onto the current page rather than
going to a separate thing.
<embed
src="helloworld.swf">
GAINING ACCESS TO EARLIER PROJECT
The embed command can be used to access
another html page.
If a student submitted an html page as their
project 9 assignment, it would be saved as
9.html.
<embed src=“9.html">
Try embedding a previous project onto the web
page.
review
CSS background color
Using css to change the whole page
Using the embed command
Gaining access to earlier project
The
embed command can also be used to
have the web page play music.
Line link a music file to play for your page.
Look for a .mid file to play some music.
<embed
src=“music.mid">
MAKING THE PAGE INTERESTING
The page should contain some good
information about topics the student is
interested in. It should contain pictures on
what the student is interested in. It should
have music and colors so that a person looking
at the page will be impressed.
Making the page professional
Web pages should not only look fun, they should
have a sleek aesthetic design. Having stuff all over
the place and unorganized will make a person
reading the page get confused or annoyed. There are
a LOT of other people posting web pages on the
Internet. Be sure to take care and have the page
show some intelligent design.
Some
times we want a person to be able to
click things on the page to see things
happen. A great way to do this is to add a
nice button.
Try the following code on your page.
<button
The
type="button">Click Me!</button>
code won’t do anything for now.
REVIEW
Adding music to the page
Making the page interesting
Making the page professional
Using forms to add buttons
Using Forms To Get Names
The following code will enable a reader to type in
their name. Add it to your page.
<form>
First name:< input type="text"
name="firstname"><br>
Last name:< input type="text" name="lastname">
< /form>
The
following code will enable a person to
check boxes. Add a version to your page.
<form>
< input type="checkbox" name="vehicle"
value="Bike">I have a bike<br>
< input type="checkbox" name="vehicle"
value="Car">I have a car
< /form>
FORM PASSWORDS
The following will enable a user to put in a
password without the password being shown.
Add it to your page.
<form>
Password:< input type="password"
name="pwd">
< /form>
More programming
To make the buttons and boxes and text entered do
stuff, we will need other programming languages.
We can use things like php or javascript to expand on
our web page power.
To make the best pages will require work and
dedication.
The best pages of tomorrow will be made of students
from today.
Using
form to get names
Using forms to get checks
Form passwords
More programming