Powerpoint - Kenya Disability Portal

Accessibility in ICT’s
Daniel Njuguna – IT Officer/ Adaptive Technology Trainer
Kenya Society For The Blind
Content
What is it like to be a Blind Internet user?
1
Blind People On the Internet
✓
3
2
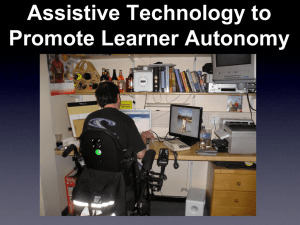
Assistive Technology
What Is Website Accessibility
4
Is The Internet Currently Accessible?
5 Basic steps To Make A Webpage Accessible
6 Examples Of Accessibility Issues
Statistics at a Glance
Globally there are millions of visually impaired people, constantly growing in numbers.
The World Health Organisation estimates that :
• About 284 million people are visually impaired worldwide:
• 39 million are blind
• 245 Million are low vision. http://www.who.int/mediacentre/factsheets/fs282/en/
Blind Users On The Internet
The Internet can be of great value to blind people as it empowers them to independently complete tasks which they would normally not be able to accomplish without help from others (such as reading mail, catching up with the news or even managing bank accounts).
Traditionally, blind people have been dependent on written information that has been translated into braille or audio books, which often take time to be produced. Through the Internet, new information (such as newspaper articles) is available immediately without delay.
How Do The Visually Impaired Access The Internet?
Assistive Technology enables users to access websites. Two categories of assistive technology are used most by Visually impaired Internet users:
Screen Readers
1
Screen Readers are Software that translate screen contents to synthetic speech (text-tospeech)
Screen Magnification Programs
2
A screen magnifier is software that interfaces with a computer's graphical output to present enlarged screen content.
It is a type of assistive technology suitable for visually impaired people with some functional vision
Point To Note!
Templates
Screen Readers
Screen readers provide a Linear Information
Stream.
This means that the user can only focus on one element of a webpage at a time.
What Is Website Accessibility?
A Blind User’s accessibility on a Website depends on:
1 Effectiveness
A website is 'accessible' when its content is available to everyone, regardless of any visual, auditory, cognitive or motor impairment
.
2 Efficiency
W3C Guidelines
The World Wide Web Consortium (W3C) Guidelines have been specified to help web designers make accessible websites.
Is The Internet Currently Accessible?
✓
Web designers are still often unaware of accessibility guidelines or choose to ignore them.
Major Reason
One of the major reasons for not following these guidelines is that the target group (impaired users) is often considered to be too small for companies and designers to invest the necessary time, money and effort.
Basic steps to make a web page accessible
1
2
3
4
5
6
Always provide a textual description for images, tables and embedded content (for instance movies or applets)
Use correct markup to distinguish between page elements such as headings and paragraphs, so that screen readers can navigate effectively.
Provide 'skip links' which allow the user to skip directly to the main page content instead of having to listen to the page menus, banners and other content preceding the main information.
Make sure that form elements have clearly associated labels as well as a comprehendible function e.g Username, Password.
Make sure the page can be navigated by keyboard alone, do not allow navigation by
Flash movies or JavaScript code requiring mouse actions.
Make links self descriptive rather than context dependent. For example, instead of linking only one word (as in the link "click ' here ' to find out more about this book", use the full context as in the link:
" Click here to find out more about this book ".
Examples Of Accessibility Issues
The following screenshot shows a search bar on a major website called Amazon.com. Although sighted users will most likely have little problem understanding where to enter their search query, a person using screen reading software will have far greater challenge when accessing the same.
Examples Of Accessibility Issues (cont.)
If a table is used for layout the screen reader has no way of knowing this and reads cell by cell, starting in row one, column one, row one column two, row two column one row two column two, etc. which often isn't the way the content is meant to be viewed. A person using a screen reader will find it annoying when data doesn't appear to make any sense because it is either laid out poorly with a table, or a table isn't used at all and some other visual indication is used.
Examples Of Accessibility Issues (cont.)
Flash Menus
A Screen reader reads aloud the text on the page. Flash has no text, so the Screen reader sees none of its content, and the Visually
Impaired visitor won't have access to that content.
If a site can only be navigated through Flash, persons with visual impairment can not be able to move a mouse to a Flash menu and click it
How to check for Accessibility On Your
Site?
Code Validation
Accessibility guidelines are often validated through Automated
Validation Tools that help website designers locate accessibility problems in their pages. One of the most popular is: http://www.w3schools.com/site/site_validate.asp
common sense is also needed to make the website truly usable for blind people. For example, an image might be given a textual description which does not really describes the actual function of the image.
Accessibility Levels for PDF Documents
levels of PDF Accessibility
Not Structured: Document is completely inaccessible. Screenreaders not able to read the text: no tags, text is not selectable or sizable, and images not identified through ALT-text.
Structured : Document is somewhat accessible Document has no tags, images have no ALT-text, table column and row headers aren't defined, and screen-readers may read text outof-order, skip or incorrectly interpret sections of text, or read tables across rather than by cell.
Tagged : Document is fully accessible to software that supports
PDF interpolation (Jaws, Etc). Document tags use many elements of the tag structure to identify sections, divisions, captions, tables, images, and other special elements. Tables are fully rendered using tags to identify column and row headers and data content. Read-order is identified throughout document.
Accessible PDF Documents
Adding Accessibility to your document
• Creating a Text (Screen Reader) Version
• Adding Tags Automatically-
• Adding Manual Tags
• Adding Alternative Text
• Adding Table Headers