Online PowerPoint with Resources
advertisement

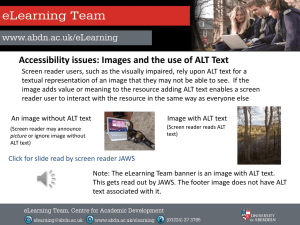
SC Web Testers Program Training Web Testing Using the “SC Web Accessibility Tester Questionnaire” Janet Jendron Janet.Jendron@uscmed.sc.edu 1 How to Use This PowerPoint We recommend that you go through the slides, with the questionnaire in front of you. This presentation addresses • What do the questions mean? • What tools do we have to answer them? • What are we looking for, in your responses? 2 Overview of Web Testers Program What was the Pilot Program? What's the Purpose? What's the Timeline? Who are the Testers? The Questionnaire! Note: Some questions can’t be answered by JAWS users (e.g., color contrast) 4 Web Accessibility Toolbar Web Accessibility Toolbar (WAT) WAT Toolbar Functions from AIS Webcredible on Using the WAT 5 Web Developer Toolbar Firefox Web Developer’s Toolbar (WDT) WebAIM Instructions for use of the WDT 6 Q - Title and Headers Do the title and tagged headers give an accurate picture of the purpose of the web page? WDT – Outline tab, “outline headings” WAT – Structure, “heading structure” JAWS User Demonstration (online) JAWS user demonstration (online) Try these tools on the following two web pages and note the difference USC Student Disability Services Groundwire – Writing Online Q – Cascading Style Sheets When CSS is disabled or unsupported, does the pages structure allow for an understandable reading order? What is a Cascading Style Sheet? Evaluation Tools: • WAT – CSS tab – “Disable CSS” • WDT - CSS tab – “Disable Styles” 8 CSS Evaluation Looking for structure of page, and that CSS positioning is correct (DIV placement may create logical visual order but incorrect logical order) Try these sample web sites: WebAIM USC Student Disability Services What’s the difference in the two sites? 9 Q – Skip Navigation Does the site provide you with the option to skip repetitive navigation links? • Why do people want to skip nav? • Should the skip nav link be visible? • Does everyone agree on that? • Where should the link be located? 10 Q – Skip Navigation Tools to evaluate skip nav: WAT – CSS tab – Disable CSS WDT - Disable Styles tab – Disable all styles (you’ll see invisible links and location) Evaluate these sites for skip nav: SC Vocational Rehabilitation Dept SC Commission for the Blind 11 Questions – Alt Text Do images have appropriate alternative text? Tools to see alt text quickly: WAT – Images Tab “Toggle Image/Alt WDT – Images Tab “Display Alt Attributes” Evaluate this site using the tools above: DMV 12 Q – Meaningful Alt Text If there images with alternate text, is the alternate text easy to understand and meaningful to you? • When should an image have a null alt tag? • What is meaningful alt text? • More on meaningful alt text • Alt text for images that contain content Sample sites: SC Commission for the Blind SC Voter Registration 13 Q – Meaningful Alt Text Sample sites: SC Commission for the Blind SC Voter Registration What do you think of the alt text on each site? 14 Qs - Video Content If the page contains video content or a link to video content, does the video have synchronized text captioning? WAT - “identify Multimedia files” command on “doc info” Example: SCATP’s Web Testers Interview 15 Qs - Video Content If the page contains video content or a link to video content, are logical audible descriptions provided? Examples: Marty McKenzie Success Story (transcript of what was said, that a screen reader would read) Jonathan Success Story (video description that a screen reader would read) 16 Questions about Color Does the page rely on color alone to convey important information? – Read the page, and look for any phrases such as “Click the blue button” “Required fields marked in red” – Note it’s OK to use color as a visual emphasis. WebAIM Explanation 17 Q – Color Contrast Is there sufficient color contrast used on the page so that you are able to read the information? Tools: WAT – Color Tab – “Greyscale” Juicy Studio Color Contrast Analyzer” WDT – doesn’t have a testing tool 18 Q – Color Contrast Check out these pages: World’s Worst Website go to the second example on this page, too This page illustrates many web design mistakes! My Web Page When responding to this question, you might suggest other ways to convey the information without use of color. 19 Q - Browser/Font Size Could you use the browser to control the font size? How you do this in the browser: Internet Explorer – View Tab – “Text Size” Firefox – View Tab – “Zoom” – “Zoom Text Only” Control + or – 20 Q - Browser/Font Size Practice on these sites SCATP Schuchart CNN – try it in both IE and Firefox 21 Q – Meaningful Link Text Are link texts meaningful out of context? Tools to quickly see the links: • WAT – Doc Info tab – “List Links (new window) • WDT – Information tab – “View Link Information” JAWS Demonstration (online) 22 Q – Meaningful Link Text Examples of non-meaningful link text “Click Here” - School of Aquatic Arts (U Wisconsin example of accessible vs. inaccessible) “Download” “Learn more .. More info” - Shutterfly “See video” SCATP Success Stories 23 Meaningful Link Text • Before: Please click here to download your certificate as a Portable Document Format (PDF) file. After: Download your certificate as a Portable Document Format (PDF) file. • Before: To report problems with this web page, click here. After: Report a problem with this web page to the webmaster. • Before: For information on where to stay and eat in the area, click here. After: Consult our lodging and dining guide for more information. 24 More on Link Text • Links should be formatted to stand out from other text. • Links should describe their destination. • Links should be succinct. • Link text should be straightforward. Avoid riddles, sarcasm • Doug Addison, The Web Site Cookbook • Webguidelines on writing link text • Imagine you were only reading links on the page… 25 Q - Data Tables If the page includes data tables, do they include tagged headers? Web Aim on tables Webusability on tables How to “see” table headers • WAT– Structure tab – “Show Table Headers” “Simple data table” • WDT – Information tab – “Display Table Information” 26 Q - Data Tables Other tips for evaluating tables • Look for table summary (summary=) in TABLE tag. • Data tables need column and/or row headers via the “scope” attribute or “ID” “axis”, and “headers” attributes. Note: our testers agree that “ID” is preferable to “scope” • JAWS – read the page and use your commands to zero in on a piece of information 27 Data Tables – practice sites Try these two sites with data tables. What are the differences? ABC Fidelity 28 Q – Tables used for Layout Is a table used for page layout? If so, does the content read in an understandable, logical order? • Screen readers read through tables in the order in which cells are defined in the HTML code, which can be very different from the order that someone reading visually would follow. It is essential that the reading order match the logical flow of the document so that a screen reader user would hear the document in the same order that a visual reader would read it. 29 Q – Tables used for Layout Is a table used for page layout? If so, does the content read in an understandable, logical order? Screen reader users can listen for logical order. WAT - Structure tab – “Linearize” – shows the reading order (you might have to disable CSS first) WDT – Miscelleanous tab – “Linearize Page” shows the table reading order Try these on the SC Judicial Department Page Jim Thatcher on Tables (some good examples) 30 Questions about Flash, Java If the page has content elements that are created by scripts such as JavaScript or Flash, are such scripts accessible? Can the user interact with the content (e.g. keyboard access)? WebAIM’s Flash Tutorial 31 Questions about Flash, Java Tests: Screen readers can read the page content and listen for announcement of Flash or applets. Source code: look for OBJECT tag. WAT = “Identify Multimedia” and “Identify Applets” on “Doc Info” menu. Check keyboard control. USC Innovista Page with Flash Needs a link to the next page, early on the page USC Innovista Page without Flash 32 Questions about Plug-Ins • If the page includes links to files or content that require plug-ins, does the page provide a link to an accessible plug-in? • If the link takes you to a pdf, are you able to access the information therein? 33 Questions about Plug-Ins • Is the link located in an appropriate place on the web page? This is subjective. Our screen reader users suggest that if there are a lot of pdf files (for example) on the page, then one link to a plug in early on the page is a better idea than a link before or after each document link. All agree the bottom of the page (after the links) isn’t a good location. 34 Plug-In Examples SCATP’s Web Testers Interview SC Voter Registration JAWS users: What will happen on the Voter registration page if you try to access the pdf? 35 Questions about Forms If the page includes an electronic form (including a search box), are you able to fill out the form successfully? (can you search for something and get results?) If you are unable to submit the form successfully, does the site contain an error message that enables you to correct your mistake? If the form on the page is not accessible to you, is there an alternative offered to you? (e.g., address, phone number, email contact) 36 Evaluating Forms – Try to perform a real task on the form. – Try to “break” the form. Enter bad characters or blank entries in required fields. – Disable JavaScript to test error checking. – Tests: JAWS form field mode. Source code look for “input” and “Label for” tag. 37 Still on Forms! – If there is an error message, check to see that it’s located near the form field that needs correcting. Check that they don’t use color to convey meaning (e.g., “Correct all fields shown in red.” – Evaluate the wording of the error message. Is it clear and easy to understand? 38 Forms- Not done yet… WDT – Forms Tab – “View Form Information?” “Display Form Details” WAT - Structure Tab - “Fieldsets / Labels” USC Admissions Account (Firefox) Indian Waters Council Registration Click on “Council Calendar” and try to register for a Webelos Waters event. 39 Assigned task Describe your experience (positive and negative) in the assigned task for this web site. Remember that the reader probably won’t understand much about the assistive technology you use (if any). Tell how much time it took you to complete the task (or before you gave up). 40 General Questions What are some things you liked about the web pages you tested? What were your challenges in accessing the web pages? Describe, briefly, your experience, negative and positive, but do it in a positive way. Do you have any other suggestions for improving the web pages you tested? 41 Q – Site Navigation Generally, were you able to navigate the site successfully and efficiently? Why or why not? Is the site designed in a way that you can remember the navigation and use it more effectively when you return to the site? Look for clear, consistent, simple navigation. If you’re a sighted tester, try to remember the navigation without looking at the screen. Examples are important! Let the reader “feel” your experience. Make suggestions for things that would make the site easier for you. 42 Q – Written Language Was the information written in a way that is clear and understandable to the target audience? (Note: this question is about the language and terminology used, not about how the page is organized) Think about the target audience; their literacy levels, their computer skills (e.g., older users might not be as intuitive on the Internet). 43 Reports! Possible alternate responses (other than “yes” and “no.” Yes, but… No, but… “Yes and no” (explain) “Unable to determine” (tell why – e.g., JAWS users can’t see if a video is captioned) “Not applicable.” (e.g., “there is no video content on the page”) 44 Examples of good report writing A Sample Report Be specific, be positive, be polite! Describe your experience. Take the opportunity to “teach people” about how your assistive technology works. Another sample summary report 45 Web Accessibility Concepts Keyboard operability. If a page requires mouse operation for navigation or form submission the page is not accessible. Try to tab through the page and see if it’s logical and efficient way to navigate the page • WAT – Structure tab – “Show tab order” • WDT – Information tab – “Display tab index” More on keyboard accessibility 46 Testing Tools/Tips • Some JAWS Modes – Form field list- “Insert” + “F5” –Displays a list of all form fields on page – JAWS Headers mode – “Insert”+ ”F6” – JAWS Links mode- “Insert” + “F7” 47 Testing Tools - WAT Menus • • • • • • Validate: ctrl+alt+1 Resize: ctrl+alt+2 CSS: ctrl+alt+3 Images: ctrl+alt+4 Colour: ctrl+alt+6 Structure: ctrl+alt+5 48 Testing Tools - WAT Menus • • • • • • Tools: ctrl+alt+7 Doc Info: ctrl+alt+8 Source: ctrl+alt+U IE options: ctrl+alt+S Refs: ctrl+alt+9 Magnifier: ctrl+alt+M 49 Resources • • • • Web Questionnaire Resources - SCATP Web Accessibility Resources – SCATP Section 508 for Web content W3C Web Content Accessibility Guidelines 1.0 50