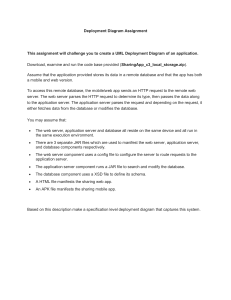
A Full Stack Developer’s Guide to Deploying Apps with Netlify As a full stack developer, deploying your web applications efficiently is a key part of your workflow. Netlify, a modern platform that simplifies the process of deploying web apps, has become an essential tool for developers. In this guide, we’ll walk you through how to deploy applications with Netlify, explore its powerful features, and discuss why it’s a great choice for full stack developers. What is Netlify? Netlify is a platform designed to make web application deployment faster and easier. It offers continuous deployment, hosting, serverless functions, and many other features tailored for modern web development. Whether you're building static sites or complex full-stack applications, Netlify streamlines the process, letting you focus on coding rather than infrastructure. Why Choose Netlify for Deploying Apps? 1. Simplified Deployment Process Deploying apps on Netlify is a seamless process. With Git integration (GitHub, GitLab, Bitbucket), every time you push updates to your repository, Netlify automatically rebuilds and redeploys the application, making it an excellent tool for continuous integration. 2. Fast Performance Netlify serves your app from a global Content Delivery Network (CDN). This ensures low latency and high performance no matter where your users are located, making it a great choice for both front-end and back-end-heavy applications. 3. Serverless Functions For full stack developers, serverless functions are incredibly useful. Netlify enables you to run backend code without the need to manage servers. With serverless functions, you can handle API requests, process forms, and more, all from within your app. 4. Automatic SSL & Continuous Deployment Netlify offers free SSL certificates, ensuring that your app is served over HTTPS by default. This is crucial for maintaining security and building trust with your users. In addition, Netlify’s continuous deployment capabilities ensure your app is always up to date without manual intervention. 5. Scalability With Netlify, your app is hosted on a CDN, which automatically scales to handle traffic spikes. Whether you're running a small project or a large-scale app, Netlify can scale with your needs. How to Deploy Your App on Netlify Now that we understand why Netlify is an excellent choice for deploying web applications, let’s dive into how you can deploy your app step-by-step. Step 1: Prepare Your Code Before deploying, ensure your project is ready for production. If you are working with a full stack application, you may want to make sure that the front end and back end are well-integrated. If you're building a static site, like a blog or portfolio, ensure that your files are organized and ready to go. Step 2: Push Your Code to GitHub Netlify integrates seamlessly with GitHub, GitLab, and Bitbucket. If your code is not yet on a Git repository, create a new repository on GitHub and push your code there. If your code is already in a repository, skip to the next step. Step 3: Create a Netlify Account Go to Netlify and sign up for a free account using your GitHub, GitLab, or Bitbucket account. This integration allows Netlify to access your repositories and deploy your apps directly from your version control. Step 4: Link Your Git Repository Once you’ve signed up and logged in to Netlify, click on the “New site from Git” button. Select the Git provider (GitHub, GitLab, Bitbucket) that your project is hosted on, and then select the repository that contains your application. Step 5: Configure Build Settings For most full stack and front-end projects, Netlify will automatically detect the build settings. However, if you're deploying a custom setup, such as a React app or a Node.js app, you may need to specify the build command and publish directory. For example, a typical React app might have: ● Build command: npm run build ● Publish directory: build/ Step 6: Deploy Your App Once you've configured the build settings, click on "Deploy site." Netlify will start the build process, and once completed, your app will be live. You’ll be given a temporary URL, but you can configure a custom domain if you prefer. Step 7: Continuous Deployment After the initial deployment, any changes you push to your repository will automatically trigger a rebuild and redeploy on Netlify. This makes it easier for full stack developers to manage their applications and keep them updated without worrying about manual deployments. Advanced Features for Full Stack Developers For full stack developers, there are a number of advanced features that can make the deployment process even smoother: 1. Serverless Functions Netlify’s serverless functions allow you to write backend logic without worrying about server management. You can create API endpoints, interact with databases, or perform other tasks on the backend by simply writing JavaScript functions. To create a serverless function, create a new folder called netlify/functions in your project directory, then add a JavaScript file containing your function. Once deployed, Netlify will handle the serverless deployment for you. 2. Environment Variables For sensitive data such as API keys, you can set environment variables in the Netlify dashboard to ensure they are not exposed in your code. This is especially important for full stack applications where the backend often requires configuration that should be kept private. 3. Custom Domains Netlify makes it easy to configure a custom domain. After setting up your domain, Netlify will automatically configure DNS settings for you, so you don’t need to worry about managing it manually. 4. Form Handling If your app needs forms (such as contact forms or registration forms), Netlify can automatically process form submissions for you, without requiring any additional backend infrastructure. Conclusion Deploying web applications has never been easier, thanks to Netlify. With its powerful features such as continuous deployment, serverless functions, and CDN hosting, it's a fantastic choice for full stack developers. By following the steps outlined above, you can quickly get your application live, while also leveraging advanced features that save you time and effort. For those looking to further their knowledge and skills, a Full stack developer course in Delhi, Noida, Lucknow, Nagpur, and other cities in India can provide you with the necessary training to become proficient in both front-end and back-end development, including modern deployment practices using platforms like Netlify. By mastering these tools and techniques, you’ll be equipped to build and deploy full-stack applications with ease, delivering high-performance websites that scale as needed.