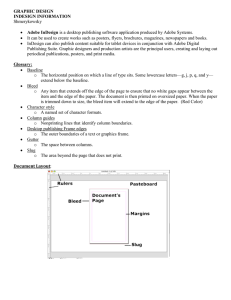
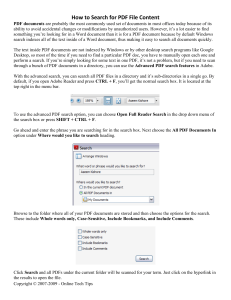
Learning Objectives: 1. Create a New Document and manipulate margins and columns 2. Place Images and Image clippings. 3. Create and manipulate objects 4. Swatches. 5. Add text and apply text wraps. 6. Export as High Quality PDF and File Packaging. 1.Activity Create a and New Document and manipulate margins 1: Creating setting up your multi-page document Estimated time: 25 minutes and columns Overview: In this activity you will: • • • In this first activity, we will create a new multi-page document in InDesign. We will alter the margins, create guides, and create repeating elements on the A-Master page. We will explore the program’s layout through this and the other activities. Instructions: Set up preferences: 1. Navigate to InDesign’s preferences: 2. On PC, go to Edit > Preferences > Units & Increments… 3. On Mac, go to InDesign CC > Preferences > Units & Increments… 4. Under Ruler Increments, change Horizontal and Vertical from Picas to Inches. 5. Press OK. TIP: If you make changes to your preferences or load swatches when no documents are open, all new documents will reflect those preferences and swatches as the default. Creating your file: 1. Launch Adobe InDesign. 2. Click on File > New > Document. You will use the Document file type 95% of the time. The book option is used for linking multiple documents together. Library creates Creative Cloud Libraries where you can share assets, swatches, and more. New Document Guide: Intent: Print: Will use CMYK colors, resolution will be print-ready (300 ppi), page sizes will be common print sizes. Web: Will use RGB colors, resolution will be for digital (72 ppi), page sizes will be common screen sizes. Digital Publishing: Will use RGB colors, resolution will be for digital (72 ppi), and page sizes will be common screen sizes for epub readers. Facing pages: If you plan to create a project that has two-page spreads, you will want to leave this checked. Number of Pages: Print publications need to have pages in increments that correspond with the finishing of the printed piece. How you bind your document will influence how many pages you need to have. Three-ring bind, spiral bind, etc.: You will need to work in two-page increments as every sheet of paper will have a front and back. Saddlestitch, perfect bind, etc: You will need to work in four-page increments as every signature will be comprised of four pages. Page Size: Most commercial printing is oriented around the 8.5” x 11” page size. This means that variations on that page dimension will result in the lowest printing costs. See “Bleed” for more to consider. Slug: A slug is a non-printable area where you can include information specific to the page or artboard. Slugs are sometimes used to include information about the version or iteration when many designs are created. Bleed: Bleeds allow you to run artwork to the edge of a page. On a press, the artwork is printed on a large sheet of paper and then trimmed down to size. The default for bleed is 1/8 of an inch (.125 inches). Practical Tip: If you want to include bleed with your projects, you will either have to print the page on to a larger piece of paper or adjust your page size to be smaller than a regular sheet of paper. Then, you will have to trim your printed piece. KU Information Technology Adobe InDesign – Basics | 11 Creating your file (continued): 3. Leave the Intent as Print. 4. By Number of Pages, enter 8. (The book will end up having 16 pages.) 5. Click on the small expansion arrow next to Bleed and Slug. 6. Enter .125 as the Bleed on all sides. 7. Leave all other settings as the default, and click OK. Save your file: 1. Go to File > Save and save your file to the desktop on your computer. Navigating the document: Pasteboard Document Bleed: If you want your design to extend past the edge of your page, you’ll need to extend elements that extend past the document’s edge to the bleed line. Default bleed is .125” or 1/8 inch. Margin guide: The general rule of thumb is to not extend any important page elements within ¼” of the document’s edge. Document edge: Where the document is trimmed to if using bleed. KU Information Technology Adobe InDesign – Basics | 12 Navigating InDesign: 1 2 4 3 1 – Control Menu: This menu displays options for the currently selected tool. It is contextual and will change based on what you are doing. 2 – Tools Menu: This menu contains the different tools you will use. Wherever you see a tool with an arrow at in the corner, it contains additional nested tools. You can access the nested tools by clicking and holding the tool. 3 – Jump Menu: The Jump Menu tells you what page you are currently on and allows to move between other pages in your document. 4 – Panels: Each workspace contains a set of default panels or windows that help you to make additional modifications to your document. Panels can be grouped, stacked, or docked. You can add more panels by selecting Window. Zoom In/Out: You can zoom in and out by pressing the Ctrl + + or Ctrl + -. You can also use the magnification glass icon to select a specific area. Ctl + 0 fits the document to the window. Keyboard shortcuts: Each tool has a keyboard shortcut. You can see these by hovering over each tool in the Tools Menu. Press the V key to return to the selection tool. Previewing your document: You can switch between design mode and preview mode by pressing the W key on your keyboard. 2. Place Images and Image clippings. Placing Images (Objective 4) 1. File> Place 2. Select Item (01 Coverimage. jpg) 3. Select Open The cursor is now loaded with the picture. To size the image as it is placed: 1. Click, hold and drag to the desired sized on the page 2. Release mouse button To place the image at full size: 1. Click once on the page Create an image place holder: 1. Select the Rectangle Frame Tool 2. Click hold and drag to desired place 3. Click Selection Tool 4. Select place holder (white handles appear) 5. Follow Placing Images instructions above with 04_SmallHiking.jpg and 05_SmallWaterfall.jpg Create a text box: 1. Select the Type Tool 2. Click hold and drag to desired size 3. Release mouse. Cursor will be ready to type in text box. Format Text: 1. Select the desired text with the Type Tool 2. (To change color) Click the Fill drop down arrow and click on desired color 3. (To change font) Select desired font and text size from drop down list STOP: End of poster exercise Often, the images that we want to place in the document are larger and don’t fit completely in the frame we want. InDesign offers tools to ensure that you are able to fit the images exactly within the frames you want. To do this, go to the Objects menu and then to the Fitting submenu. You will see that there are a few fitting options for you. The Fill Frame Proportionally command adjusts the image in the frame so that it fills the frame completely. However, this can result in some of the image being cropped off as shown in the following example. Adobe InDesign CC The Fit Content Proportionally command fills the whole content within the frame without cropping the image. Fit Frame to Content changes the frame size with respect to the size of the image. Fit Content to Frame scales the image to fit in the frame. However, use this only when needed as the scaling can be disproportionate. Centre Content centers the image within the frame. 40 Image transparency or if you are an image editor, the alpha channel, is very important to ensure that the image you are inserting into the document blends with it instead of appearing like an amateur cut-and-paste job. There are two ways to get the separate image or the alpha channel from the background and for both of these, we need to switch over to Photoshop. One of the ways is to use the Clipping tool in Photoshop to draw a path around the object we want to isolate from the background. This method, although useful, can result in sharp edges and might not look professional especially when the clipped image is inserted into the document. Hence, we will focus on the other way which is to isolate the alpha layer from within Photoshop to get a better anti-aliased object that blends with the document. In this example, let us say that you want to isolate the bird from the background. Place the image into InDesign and go to the Edit menu and select Edit with and in the submenu, choose Adobe Photoshop. You can also choose any other image editor you are accustomed to, if it shows up in the Edit with menu. Remember that although you can work with JPEGs, it is better to use Photoshop PSD files as they preserve the channel information much better. In this case, the selection of the bird has been made using the Magnetic Lasso tool (you can also use the Pen tool if you need more precise cut outs) and loaded the selected part of the image as a new Alpha channel called Alpha1. Adobe InDesign CC Now, click the Channels tab and drag this Alpha1 channel onto the Load channel as selection icon, which is the first icon from the left in the bottom of the panel. Next, go the Layers tab and click on Add layer mask icon to create a layer mask with the transparency (be sure to unlock the layer if its locked). 43 Adobe InDesign CC You will see that the bird has been isolated and the background has been made transparent. Save the image and return to InDesign to see the changes happen automatically. Since the image is linked, any change that you do in Photoshop will reflect automatically in InDesign. If you zoom into the image, you will find less of sharp edges and a much more refined outline. You can now fit the image into the frame by applying the image fitting commands discussed in the previous chapter. 3. Create and Manipulate Objects. https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 1/10 https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 2/10 https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 3/10 https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 5/10 https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 6/10 https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 7/10 https://helpx.adobe.com/indesign/using/drawing-pen-tool.html 8/10 Adobe InDesign CC 24. InDesign CC ─ Swatches Panel 4. Swatches The Swatches panel or the colors panel is the main place to define colors or swatches for your objects. You can change colors or define custom colors based on the objective of your document. If your primary destination is on-screen, you can define and select any CMYK or RGB color. If you want to ensure printer compatibility, you can define any of the PANTONE colors which are commonly used by printing presses. Changing the color of an object, be it text or image (if it is non-transparent and in grayscale) is simply a matter of selecting it and applying a desired color from the Swatches panel. If you want to edit a color, you can right-click on the color and select Swatch Options… This opens the Swatch Options dialog box. In this dialog box, you can manually adjust the CMYK values to get the target color you want. In the Color Type dropdown menu, there are two options – Process and Spot. Process is used when working with on-screen documents and is usually the default. Spot is used if you want to define colors for printing. In addition to editing an existing swatch, you can also create new swatches with the appropriate color values. Once you are done creating or editing the swatch, you can select any frame and click the desired swatch to apply the color to the frame. 57 In addition to the Swatches panel, you can also use the Color panel to select and define colors. The Color panel can be invoked by going to the Window menu, then to the Color submenu and finally selecting the Color panel or simply press F6 on the keyboard. When you open the Color panel, you can choose if you want it to display either the Lab, CMYK or RGB color space. The bottom of the color panel shows the tint ramp (if it’s a single color) or the Lab, CMYK or RGB spectrum. Hovering over this tint ramp or spectrum, turns the cursor into the Eyedropper tool, which you can use to select the desired color. You can play around with the Color panel just like you would on the Swatches panel but make sure you add color to your existing swatch collection by clicking Add to Swatches in the Color panel options. Doing so, will enable you to reuse the color within, as well as outside the document. Otherwise, it might be difficult to exactly reuse the same color as the color selection from the Color panel is unnamed. Applying Gradients Using gradients can lend some great effects to the document. For using gradients, create an empty gradient swatch by going to the options of the Swatches panel and selecting New Gradient Swatch and click Ok. Right-click the new gradient swatch, which you will see now and select Swatch Options to open the Gradient Options dialog box. Adobe InDesign CC In this case, the default gradient color is from white to black. Clicking the first stop (the small white icon) in the Gradient Ramp allows you to define the CMYK color which you want as the starting point of the gradient. You can also change this to RGB to Lab by selecting the appropriate option from the Stop Color dropdown menu. The Stop Color dropdown menu also allows you to select an existing swatch as your gradient color. You can also add a multi-stop gradient by clicking the Gradient Ramp. If you notice, you will see a diamond shaped handle on top of the Gradient Ramp. That allows you to define the extent of the gradient. If you want to remove any of the gradient stops, click and drag the stop out of the ramp. 60 Adobe InDesign CC Blending Gradients You can fine tune the gradients you have created to have a more consistent look with the rest of the document. For this, let us create two gradient swatches – one will be a radial gradient and one will be a linear one. Select the frames that you want these gradients to be applied. To fine tune the gradients, select the Gradient panel and adjust the gradient’s start and end points. You can also select the Gradient Swatch Tool from the toolbar and simply drag a line within the frame in the direction you want the gradient to be applied. 61 InDesign CC 32. InDesign CC ─ Text Wrap & AnchorAdobe Objects 5. Adding Text and Text Wrapping Text Wrapping Text wrapping is making the text reflow along the boundaries of the frame or the object. Text wrapping options can be set using the Text Wrap panel from the Window menu. Let us take an example of text wrapping around an object. When you insert an image over text, the text normally wraps itself around the frame of the image (which is usually rectangular) but not the image itself (which can have a contour). The Text Wrap panel allows you to define the image around which the text should wrap itself. Place the image in the document and open the Text Wrap panel. With the image frame selected, select the third option to wrap the text around the object. It is better if the imported image has some transparency or alpha channel applied to it. In the Contour Options type, select either Alpha Channel or Detect Edges to wrap the text around the image. In the following example, we see that the text has been wrapped around the bird’s body contour. 73 6. Exporting as High Quality Pdf and Packaging Export to PDF 1. File > Export 2. Select location to save 3. Enter desired name 4. Choose Desired PDF format 5. Click Save 6. Under Pages: Select All or Range (specify) 7. Select Pages (single page) or Spreads (side-by-side book view) 8. Recommended Options: Optimize for Fast Web View Create Tagged PDF View PDF after Exporting (opens in Adobe Acrobat) 9. Click Export Package Packaging allows you to share your completed InDesign documents with all the placed images, texts, fonts, etc. that you have linked to the document. 1. File > Package 2. Click Package 3. Ignore Printing Instructions dialog box and click Continue (Most commercial printers ignore this file in your packaged folder. If you need to communicate with them, it is suggested that you call or email.) 4. Select location you want the packaged folder save. 5. Select: Copy Fonts Copy Linked Graphics Update Graphic Links in Package 6. Click Package (At this point you will most likely receive a warning about the fonts. Most of the time if you are sending to a commercial printer for printing only, it is not a problem; however, it is always suggested that you check the font license.) 7 smu.edu/oit/training 214-768-1824 ittraining@smu.edu Best Short Cut Keys in InDesign (Cntrl on PC/ Cmd on Mac) Ctrl+z Ctrl+s Selecting Tools V, Escape a p \ f m l r s i k g c h z Ctrl+Space x Shift+x w Working with Type Shift+Ctrl+b Shift+Ctrl+i Shift+Ctrl+y Shift+Ctrl+u Shift+Ctrl+/ Shift+Ctrl+k Shift+Ctrl+h Shift+Ctrl+L, R, /c Shift+Ctrl+F (all lines) / J (all but last line) Shift+Ctrl+>/< Moving Through the Document Undo Save Arrow Keys Ctrl+[ Shift+Ctrl+[ Ctrl+] Shift+Ctrl+] Shift+Ctrl+click and drag Move selection** Send object backward Send object to back Bring object forward Bring object to front Resizes image and frame at the same time Selection Tool Direct Selection tool Pen tool Line tool Rectangle Frame tool Rectangle tool Ellipse tool Rotate tool Scale tool Eyedropper tool Measure tool Gradient tool Scissors tool Hand tool Zoom tool Temporarily select Zoom In tool Toggle Fill and Stroke Swap Fill and Stroke Switch between Normal View and Preview Mode Bold Italic Normal Underline Strikethrough All caps (on/off) Small caps (on/off) Align left, right, or center Justify all lines Increase or decrease point size* 8 smu.edu/oit/training 214-768-1824 ittraining@smu.edu