
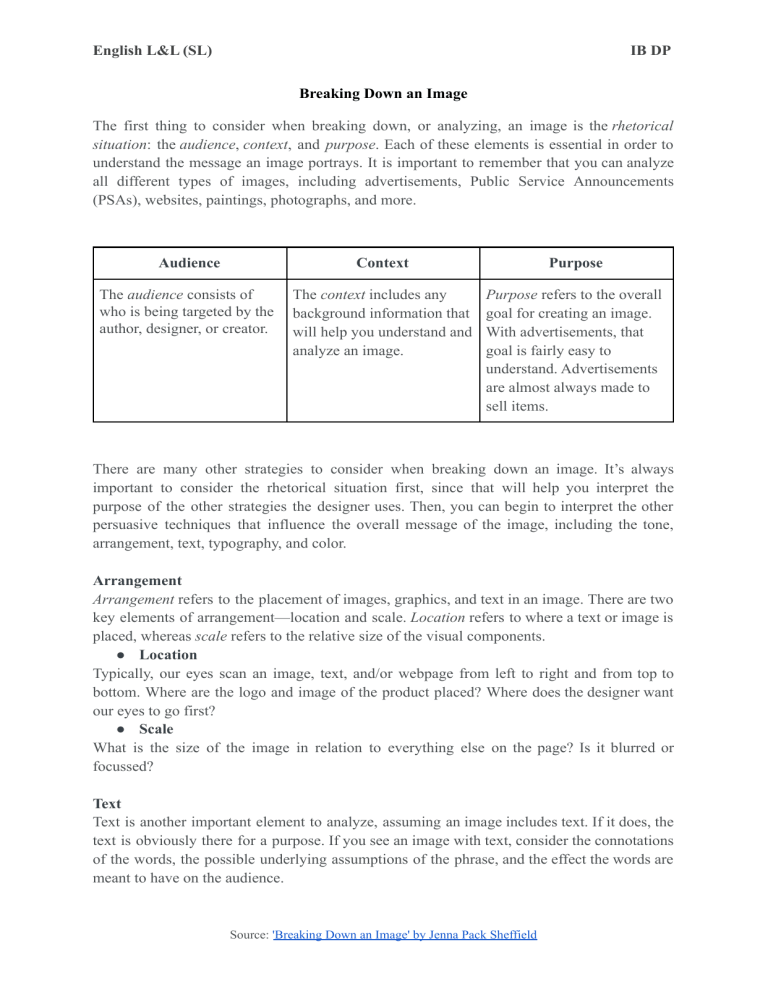
English L&L (SL) IB DP Breaking Down an Image The first thing to consider when breaking down, or analyzing, an image is the rhetorical situation: the audience, context, and purpose. Each of these elements is essential in order to understand the message an image portrays. It is important to remember that you can analyze all different types of images, including advertisements, Public Service Announcements (PSAs), websites, paintings, photographs, and more. Audience Context Purpose The audience consists of who is being targeted by the author, designer, or creator. The context includes any background information that will help you understand and analyze an image. Purpose refers to the overall goal for creating an image. With advertisements, that goal is fairly easy to understand. Advertisements are almost always made to sell items. There are many other strategies to consider when breaking down an image. It’s always important to consider the rhetorical situation first, since that will help you interpret the purpose of the other strategies the designer uses. Then, you can begin to interpret the other persuasive techniques that influence the overall message of the image, including the tone, arrangement, text, typography, and color. Arrangement Arrangement refers to the placement of images, graphics, and text in an image. There are two key elements of arrangement—location and scale. Location refers to where a text or image is placed, whereas scale refers to the relative size of the visual components. ● Location Typically, our eyes scan an image, text, and/or webpage from left to right and from top to bottom. Where are the logo and image of the product placed? Where does the designer want our eyes to go first? ● Scale What is the size of the image in relation to everything else on the page? Is it blurred or focussed? Text Text is another important element to analyze, assuming an image includes text. If it does, the text is obviously there for a purpose. If you see an image with text, consider the connotations of the words, the possible underlying assumptions of the phrase, and the effect the words are meant to have on the audience. Source: 'Breaking Down an Image' by Jenna Pack Sheffield English L&L (SL) IB DP Typography Typography refers to the font size and font type choices that are made in a visual composition. ● Font Size What is the size of the text in relation to the image? Does this increase or decrease its importance? ● Font Type Is the font type in the image bolded, italicised, in ALL CAPS? Is it a STRONG, SERIOUS FONT TYPE or a silly, playful font type? Color Color choices can really affect your audience, too. Colors can have different meanings (connotations) that implicitly portray a message. Colors can also enhance or detract from an image’s readability depending on the level of contrast used. ● Connotation What do the colours used in the image connote? You may use a colour psychology chart like the one below but remember, you need to keep in mind the context of the visual. ● Readability You also should think about practical concerns with color, such as whether or not the text color is contrasted well enough with the background so that it is readable. For instance, THIS is more effective than THIS. Source: 'Breaking Down an Image' by Jenna Pack Sheffield English L&L (SL) IB DP Finally, the decisions about the effectiveness of each strategy really depend on your individual analysis of the image. While the above terminology will be helpful for analysis, regardless of the terminology, the most important thing to remember is this: visuals portray meaning, just as language does. If you take the time to understand the strategies used in images to create meaning, then you will become a stronger critical thinker, understanding how images are persuading you on a daily basis. Source: 'Breaking Down an Image' by Jenna Pack Sheffield




![To create the proper [ ] symbol so that the 26 is](http://s2.studylib.net/store/data/015124009_1-471f69fb234e90a366098dc66351a189-300x300.png)