
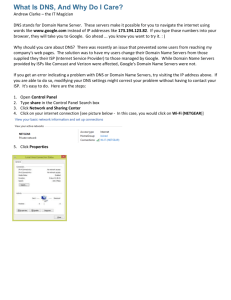
P1) 1.1Define the types of DNS and the uses of it, with clarifications on how domain names are structured. - DNS functions as a translator, converting the domain name into a four-digit IP address. The domain name www.fpt.com to 123.457.12, for example, or vice versa, converts an IP address to a domain name. With the advent of all devices connected to the Internet, DNS makes the Internet more userfriendly. Users can only remember the name of the website, but it is difficult to remember the IP address range of that website. As a result, DNS appears. It is a service that allows consumers to enter the domain name and website name into their web browser. -DNS works in a step-by-step manner, with the first step being the resolution of information queries. For example, www.home.com will be changed to 192.168.1.1, which is an ip address assigned to each internet device, similar to how each home would be assigned a unique phone number to aid search. People can type in a domain name to find someone's website, and it will take them there. You will get an error if you do not receive the information -To function properly, a website on the internet requires at least two components: a web server and a domain name. A web server is a computer that stores data on the internet. Your website is made up of files and databases. Then, whenever someone accesses your site from their server, send it to the internet. The domain name is the name of the website. People type a domain name into their browser, and the browser can then request access to that web server because the domain name points to its address. When visiting a server without a domain name, everyone must know the exact IP address of the server, which is uncommon. *Types of DNS Server and its role In total, there are around four different types of servers involved in the domain name resolving system: The DNS recursor is a server that communicates with other servers in order to substitute itself as a response to the client (the user's browser). It's like a conscientious employee who receives and delivers information to the client (browser) in order for them to find the information they require. If the DNS recursor is unable to obtain information, it may need to contact the Root DNS Server for assistance. TLD Name server When you want to access Google or Facebook, usually your extension will use .com. It is one of the top-level domains. The server for this type of top-level domain is called the TLD name server. It is responsible for managing all information of a common domain name extension. For example, when you type www.google.com in a browser, TLD .com will respond from a DNS resolver to recommend an Authoritative DNS server. Authoritative Name Server is the official place that contains thedata source of that domain. Authoritative Name server When a DNS resolver finds an authoritative name server, this is the domain name resolution that takes place. Authoritative nameserver contains domain information associated with the address. It will give recursive resolvers the necessary IP address found in its catalog of records P2 Explain the purpose and relationships between communication protocols, server hardware, operating systems and web server software with regards to designing, publishing and accessing a website. 2 the purpose Inter-network protocol, information exchange protocol, and interaction protocol are all terms used to describe communication protocols. This is referred to as a protocol in the field of information technology. The communication protocol's goal is to connect subnets into interlocations for data transmission, signal transmission, authentication, data representation, and detection of data errors. Data transmission between the transport layer and the network layer Defines the structure of data packets as a single and consistent basis for data transmission across the Internet, allowing computers and devices to connect and exchange data. Together, we can believe. Server hardware: In a computer, the hardware is the part that we can see, hold, and touch. The computer's hardware includes the monitor, mouse, keyboard, wires, CPU, RAM, and so on. The hardware components will be used to execute the software, which is generated by computer manufacturing businesses. Operating systems: Software is just instructions that may be stored and executed by hardware, and software in the computer is apps that operate inside the computer, which we cannot grasp or touch. There is a lot of software on a computer. Each piece of software caters to a distinct purpose. Organize communication between users and the system via web server software. - Provide program resources and information on how to apply them. - Organize data storage on external memory and provide tools for searching and retrieving data. - Check and maintain peripheral devices with software to make them more easy and effective. - Support for system utilities. Communication protocol - Relationship between them The protocol specifies communication rules, syntax, semantics, and synchronization, as well as error recovery mechanisms. Hardware, software, or a combination of the two can be used to implement protocols. both at the same time - Hardware for servers Hardware is made up of all the physical objects that you can touch and see that have been integrated and built into a single entity known as a Personal Computer (PC). It could be a computer or even your phone. In this situation, smart devices. - Computer Operating System The operating system (OS) is the software that runs on top of the hardware. The operating system (OS) is the software that provides you with an interface via which you may communicate with the hardware. Without a doubt, - Software for web servers Web server software is also just a piece of software. It is installed and operates on a computer - the server acts as a Web Server, allowing users to access information on the Web site from another computer on the network (internet, intranet). . The HTTP protocol allows Web servers to send Web clients across the Internet (or Intranet) environment. P3 Discuss the capabilities and relationships between front-end and back-end website technologies and explain how these relate to presentation and application layers. Frontend and backend are two of the most often used phrases in the computer business, and they've become buzzwords in their own right. They determine the sort of software development work you do, the technology you employ, and how much you get paid. The user interface/client and related code/tools are referred to as front, whilst the server-side and associated code/tools are referred to as the back-end. CSS, HTML, and JavaScript, as well as the numerous applications and systems that operate with these platforms, will be used to communicate with the system by the User/Human. The back-end/server will interact across the web in response to queries via the "http" protocol, which allows requests and replies to be sent as "packets" over a network or networks. The back-end will have certain code (PHP, Python, Java, etc.) that will instruct the servers what to do, such as whether to acquire data, generate new data, modify information, remove data, and so on. The servers will next interact with a data store, including a database, to store as well as deliver data in a structured manner. Of course, there are numerous more procedures and technologies required, but the basic link between front-end and back-end is that it permits interactions between a human on a website (or different server with merely back-end via APIs) and a server/database someplace on the internet. There relation between presentation and application layers Front end: One of the simplest example of this is when you log into twitter the things you see on the website is done by Front-end developer. All the designing and logos are made by the web designer, a copywriter types all the text and all the photos are uploaded by a photographer. Back end: Whenever you visit this page, Udacity's servers send information to your smartphone or computer, which is then transformed into the website you view. P4 Discuss the differences between online website creation tools and custom- built sites with regards to design flexibility, performance, functionality, User Experience (UX) and User Interface (UI). GoDaddy: With over a thousand website hosting providers available, it might be tough to locate one that is ideal for your requirements. At first sight, GoDaddy appears to be a terrific deal, with affordable costs and a variety of useful services. Customer ratings and comments, on the other hand, reveal some divided viewpoints. GoDaddy is most known for providing a domain registrar, but they've also found out how to give good hosting. Over the previous three years, they have consistently delivered high downtime and site speed. They also provide excellent customer service and more than 125 free connectors for your website. All things considered, their most affordable Economy plan is also fantastic value for money.