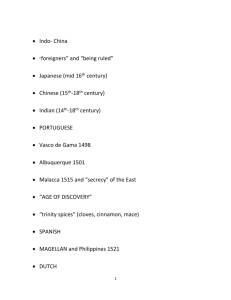
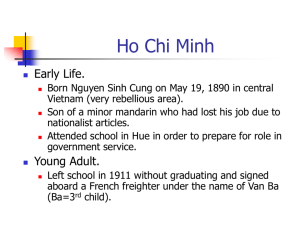
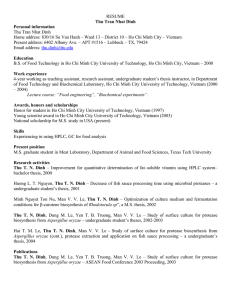
BTEC FPT INTERNATIONAL COLLEGE INFORMATION TECHNOLOGY FINAL REPORT OF ASSIGNMENT 1&2 UNIT: APPLICATION DEVELOPMENT STUDENT : NGUYEN DINH MINH VU CLASS : BD-AF-1901-2 STUDENT ID : BDA180034 SUPERVISOR : PhD. Dang Hoai Phuong DANANG, SEPTEMBER 2020 REPORT OF APPLICATION DEVELOPMENT INSTRUCTOR/ SUPERVISOR/ ASSESSOR Higher Grade Achievement (Where applicable) Grade Descriptor Comment’s Comment’s Grade Descriptor /tick /tick LO1 Produce a Software Design Document by analyzing a business-related problem and deduce an appropriate solution including a set of initial requirements P1 Explore a business- M1 related business- problem and Analyze a related produce a well-defined problem using Problem Definition appropriate Statement supported and produce a well- methods by a set of user and structured system requirements. Design Document that defines Software a proposed solution and includes relevant details on requirements, system analysis, system design, coding, testing and implementation. P2 Determine any D1 Justify the tools and areas of risk related to techniques chosen to the realize a custom-built completion application. successful of your website. Justify your preferred selection of tools and techniques in deducing an appropriate solution to a business-related problem. 1 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT LO2 Use design and development methodologies with tools and techniques associated with the creation of a business application P3 Research the use of M2 Compare the software development differences tools and techniques the various software and identify any that development tools and have been selected for techniques researched the development of this and justify your application. preferred selection as between well as your preferred software development methodology. LO3 Work individually and as part of a team to plan and produce a functional business application with support documentation P4 Create a formal M3 Interpret your peer- questionnaire review feedback and that effectively reviews your identify business not application, problem definition statement, proposed solution opportunities previously considered. and development strategy. Use this questionnaire as part of a peer review and document any feedback given. P5 Develop a functional M4 business functional application Develop a business based on a specified application based on a business problem. specific Software Design Document with 2 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT supportive evidence of using the preferred tools, techniques and methodologies. D2 Evaluate any new insights, ideas or potential improvements to your system and justify the reasons why you have chosen to include (or not to include) them as part of this business application. LO4 Evaluate the performance of a business application against its Software Design Document and initial requirements P6 Review the M5 Analyse the factors performance of your that business performance against Definition application the Problem Statement and requirements. initial influence business and the of a application use undertake them a to critical review of the design, development and testing stages of your application. your Conclude review by reflectively discussing your previously identified risks. 3 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT D3 Critically evaluate the strengths weaknesses business and of and your application fully justify opportunities for improvement and further development. 4 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Assignment Feedback Formative Feedback: Assessor to Student Action Plan Summative feedback 5 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT REVIEWERS Higher Grade Achievement (Where applicable) Grade Descriptor Comment’s Comment’s Grade Descriptor /tick /tick LO1 Produce a Software Design Document by analyzing a business-related problem and deduce an appropriate solution including a set of initial requirements P1 Explore a business- M1 related business- problem and Analyze a related produce a well-defined problem using Problem Definition appropriate Statement supported and produce a well- methods by a set of user and structured system requirements. Design Document that defines Software a proposed solution and includes relevant details on requirements, system analysis, system design, coding, testing and implementation. P2 Determine any D1 Justify the tools and areas of risk related to techniques chosen to the realize a custom-built completion application. successful of your website. Justify your preferred selection of tools and techniques in deducing an appropriate solution to a business-related problem. 6 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT LO2 Use design and development methodologies with tools and techniques associated with the creation of a business application P3 Research the use of M2 Compare the software development differences tools and techniques the various software and identify any that development tools and have been selected for techniques researched the development of this and justify your application. preferred selection as between well as your preferred software development methodology. LO3 Work individually and as part of a team to plan and produce a functional business application with support documentation P4 Create a formal M3 Interpret your peer- questionnaire review feedback and that effectively reviews your identify business not application, problem definition statement, proposed solution opportunities previously considered. and development strategy. Use this questionnaire as part of a peer review and document any feedback given. P5 Develop a functional M4 business functional application Develop a business based on a specified application based on a business problem. specific Software Design Document with 7 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT supportive evidence of using the preferred tools, techniques and methodologies. D2 Evaluate any new insights, ideas or potential improvements to your system and justify the reasons why you have chosen to include (or not to include) them as part of this business application. LO4 Evaluate the performance of a business application against its Software Design Document and initial requirements P6 Review the M5 Analyse the factors performance of your that business performance against Definition application the Problem Statement and requirements. initial influence business and the of a application use undertake them a to critical review of the design, development and testing stages of your application. your Conclude review by reflectively discussing your previously identified risks. 8 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT D3 Critically evaluate the strengths weaknesses business and of and your application fully justify opportunities for improvement and further development. 9 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Assignment Feedback Formative Feedback: Assessor to Student Action Plan Summative feedback 10 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT ACKNOWLEDGMENTS I sincerely thank PhD. Dang Hoai Phuong who wholeheartedly guided me through the course of learning and imparting knowledge about the subject so that I could apply and complete this exercise. However, in the process of doing the lesson, due to limited professional knowledge, I still lack knowledge, evaluation, and presentation about the work. I hope to receive the attention and suggestions of the teachers and teachers of the subject to make my work more complete and complete. Sincerely thank! Da Nang, September 2020 Performed Student NGUYEN DINH MINH VU 11 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT ASSURANCE Learners declaration The content of this thesis is made by me under the direct guidance of lecturers PhD. Dang Hoai Phuong. I certify that the work submitted for this assignment is my own and research sources are fully acknowledged. Any unauthorized copying, copyright infringement, or fraud, I will take full responsibility. Date: September 2020 Student signature: NGUYEN DINH MINH VU 12 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT TABLE OF CONTENT INSTRUCTOR/ SUPERVISOR/ ASSESSOR i REVIEWERS vi ACKNOWLEDGMENTS xi ASSURANCE xii TABLE OF CONTENT xiii LIST OF TABLES AND FIGURES xvi LIST OF ACRONYMS xix CHAPTER 1 1 1.1 1 1.1.1 1 1.1.2 1 1.2 2 1.3 3 1.3.1 3 1.3.2 3 1.3.3 3 1.3.4 3 1.3.5 4 1.4 4 CHAPTER 2 6 2.1 6 2.2 8 2.3 12 2.3.1 12 2.3.2 13 2.3.3 14 13 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.3.4 15 2.3.5 16 2.4 17 2.4.1 18 2.4.2 19 2.4.3 19 2.4.4 20 2.4.5 20 2.4.6 21 2.4.7 21 2.4.8 22 2.4.9 23 2.4.10 24 2.4.11 25 2.4.12 26 2.5 27 2.6 28 2.7 29 2.7.1 30 2.7.2 31 2.8 36 2.8.1 36 2.8.2 38 2.8.3 38 2.8.4 43 2.8.5 44 2.8.6 45 14 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.9 46 2.9.1 46 2.9.2 46 2.9.3 47 2.9.4 48 2.9.5 50 2.10 57 2.10.1 57 2.10.2 59 2.11 61 2.11.1 61 2.11.2 61 2.12 61 CONCLUSION 60 REFERENCES 61 15 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT LIST OF TABLES AND FIGURES Figure 2-1: Screen-flow diagram 6 Figure 2-2: Use case diagrams of Admin, Guest, and Customer functions 7 Figure 2-3: Case diagram of using the Admin functions 8 Figure 2-4: Case diagram of using the Product Management function 9 Figure 2-5: Order management use case diagram 9 Figure 2-6: Case diagram of using the Account Management function 10 Figure 2-7: Figure 6: Case diagram of using the Guest functions 11 Figure 2-8: Customer function use case diagram 11 Figure 2-9: Admin Dashboard interface 17 Figure 2-10: Admin Add User Interface 18 Figure 2-11: Admin Product List Interface 18 Figure 2-12: Admin Order Interface 19 Figure 2-13: Admin Add Products Interface 19 Figure 2-14: Admin Manage User Interface 20 Figure 2-15: Registration page interface 20 Figure 2-16: Login page interface 21 Figure 2-17: Home page interface 22 Figure 2-18: Product interface 23 Figure 2-19: Shopping cart interface 24 Figure 2-20: Payment Interface 25 Figure 2-21: Class diagram 26 Figure 2-22: ERD Diagram 27 Figure 2-23: Database Design 29 Figure 2-24: Install Visual Studio Code 38 Figure 2-25: After installing Visual Studio Code 39 Figure 2-26: Install extension for VSCode 39 16 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-27: Add folder or file in Visual Studio Code 40 Figure 2-28: Split screen editing code 41 Figure 2-29: Save the manipulated document 41 Table 1: Teamwork 1 Table 2: Areas of risk related to the application 4 Table 3: Login use case 12 Table 4: Use case of account registration 13 Table 5: Payment use case 14 Table 6: Use case Add new product to cart 15 Table 7: Use case Add new product 16 Table 8: Data types of attributes in Table Admin_info 30 Table 9: Data types of attributes in Table Brand 30 Table 10: Data types of attributes in Table Categories 31 Table 11: Data types of attributes in Table Email_info 31 Table 12: Data types of attributes in Table Logs 31 Table 13: Data types of attributes in Table Order 32 Table 14: Data types of attributes in Table Order_info 32 Table 15: Data types of attributes in Table Order_product 33 Table 16: Data types of attributes in Table Product 33 Table 17: Data types of attributes in Table User_info 34 Table 18: Data types of attributes in Table User_info_backup 35 Table 19: Data types of attributes in Table Cart 35 Table 20: Hardware requirement 44 Table 21: Software 44 Table 22: Test Case 46 17 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Table 23: Results compared to reality 48 Table 24: Results Test Case 55 Table 25: Stage Design 57 18 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT LIST OF ACRONYMS IDE Integrated development environment MVC Model-View-Controller API Application Programming Interface 19 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT CHAPTER 1 Overview Planning task No Task Member 1 Design Web App interface Nguyen Dinh Minh Vu 2 Database Design Ngo Hoang Anh Tuan 3 System analysis, system use case specification Nguyen Canh Thanh 4 Program Tran Van Nhat Hung 5 System testing, survey and system performance Ho Thanh Nghia evaluation Table 1: Teamwork 1.1 Introduction Currently, the technology industry 4.0 is developing day by day, FPT Shop wants to build a sales website for the corporation. It is necessary to develop a system, to manage a company's sales. This system can be used for customer account management, product management, product portfolio management, sales management, This is a system used to sell goods. Website includes Admin, Customer, Guest. A detailed description of those roles is shown below. 1.1.1 Purpose When the technology is being developed at present, we want to build a sales website for the company. Need to develop web-based system, management and sales of the company. This system can be used to manage Customer Accounts, manage products, manage product categories, sell products, and enable payments. This is a system developed by a group of students. FPT wants to build a sales website. Need to develop a web-based system, management and sales of the company. 1.1.2 In scope The project scope of the development of Sales Website includes the development of the design framework, the database with the software including Studio 1 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Code and SQL Server. In addition, the project must also complete the server system and computer software. part of the task of perfecting the sales management system. In addition, the project administrator must also carry out the process of writing proposals, agreeing requirements from partners, developing, editing and approving designs, developing manuals ... It is the set of processes involved in achieving the project's objectives within the project scope. 1.2 Customer Requirement This is a Website sales system. It has three roles in this system, Admin, Guest, and Customer. A brief description of those roles is as follows. - The role of the Admin + Login to the system through the website homepage + After entering the system, the Admin has functions + Manage products such as: Add products, update product information, delete products and search for products. + Order management functions such as: Delete orders and order statistics. + Account management functions such as: Edit / delete user accounts and change username and password (if the user is existing) - The role of the Customer Once you have an account, an administrator assigned username and password when logging in can: + View product information, + Search product, + Change the profile + Manage shopping cart like: Add products to cart, check cart, Delete cart, order, update cart and checkout. - The role of the Guest Registering Accounts, Viewing Product Information and Searching for Products. 2 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 1.3 Functional Requirements Specification MVN TECHNOLOGY is a sales website for FPT company. The system has three membership roles: Admin, Customer, Guest. Admin must login to the system through the homepage. 1.3.1 Account Account stores user information, including (id, Name, Email, Password (MD5 encrypted), Contact, Address, City). 1.3.2 Category and Brand - Category describes a list of classes, information includes (Id, Name, Count), a category containing a list of Brands of the same category. - Brand describes a class, information includes (Id, Name, Count), a Brand contains a list of products of the same category. 1.3.3 Admin The main task is to manage user accounts. - Create an account (Create Account) to track roles. Customer and Customer accounts, when newly created, are locked, cannot log in, need to be filled out by Customer and activated later. - Change the user's password, to avoid entering incorrectly, enter the password twice to check. - Manage products: Information of Products including (id, Image, Name, Price) - Order Management: Information of the order includes: (Customer, Name Product, Contact / Email, Address, Detail, Shipping, Time). 1.3.4 Customer - Manage Shopping Cart: Allow Order, Add Cart, Check Cart, Delete Cart, Update Cart and Checkout - View product information through (Description, Price) - Search for products (Categories, Brand) - Change Profile: Customer can change personal information. 3 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 1.3.5 Guest - Register user information, including (FirstName, LastName, Email, Password, Confilm Password, Mobile, Address, City). - View product information through (Description, Price) - Search products through (Categories, Brand) 1.4 Areas of risk related to the application No 1 Risk Description Who can login in system? The system includes 3 levels of user-accessible which are Admin, Customer and Guest 2 User functions Admin can create an account and change password, but for Customer account can only log in to the system and Guest can only register before becoming a Customer account. To register Guest must fill in the account information. And the Admin Account plays a central role, the main activity control is category management, user accounts, and product management. Customer can manage shopping cart. Admin can use the system account to manage. 3 Add product categories A Customer account cannot add a product catalog, they can only add the product to the cart and check out. Only an Admin Account can add the product catalog. 4 Payment The website only partially meets the security requirements, making the payment information of customers about credit cards vulnerable to hacker attacks 4 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 5 Delete the account For a Customer account that cannot delete an account in the system, admin can only lock or deactivate the account. Table 2: Areas of risk related to the application 5 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT CHAPTER 2 MVN TECHNOLOGY Project System of MVN TECHNOLOGY Project is built based on model MVC (ModelView-Controller) to meet the needs of Management and sales of the company. In addition, the system also meets the needs such as: - Administrator role: + List user accounts. + Create an account (Create Account) to track Customer role + Change password (Change Password) of the user, to avoid incorrect input, enter the password twice to check. - Admin roles: + Product Management + Order Management + Account Management - Customer role: + Customer can edit personal information. + Manage Shopping Cart: Order, Add Cart, Check Cart, Delete Cart, Update Cart, Checkout + View product information + Search product 2.1 Screen-flow diagram 6 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-1: Screen-flow diagram 7 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.2 Use Case Diagram Figure 2-2: Use case diagrams of Admin, Guest, and Customer functions 8 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-3: Case diagram of using the Admin functions 9 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-4: Case diagram of using the Product Management function Figure 2-5: Order management use case diagram 10 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-6: Case diagram of using the Account Management function 11 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-7: Figure 6: Case diagram of using the Guest functions Figure 2-8: Customer function use case diagram 2.3 Use Case Characteristics 2.3.1 Login use case Use Case UC01 code Agent Admin and Customer have accounts Description Allow users to log into the system Pre-condition Not in application login state The following User can login successfully conditions Script Action of the Agent 1 Action of the system On the Header bar of a web page, the user 12 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT should click on the icon and click on "Login". 2 3 Show login page Enter "Username" and "Password" and then click on the "Login" button” 4 Get the information, run the test and send a request to the server and go to the personal info page if the credentials are correct. Table 3: Login use case 2.3.2 Use case of account registration Use Case UC02 code Agent Guest Description Allows users to register for an account Pre-condition Guest can access the website The following The guest becomes a member of the accessible website conditions Script Full access to the features of account users Action of the Agent Action of the system 13 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 1 On the Header bar of a web page, the user should click on the humanoid icon and then click "Register". 2 Display the account registration page 3 Enter all the information in the form and click the button “Register” 4 The system checks the data and if valid data is saved in the database and redirected to the login page Table 4: Use case of account registration 2.3.3 Payment use case Use Case UC03 code Agent Customer Description Allows customers to pay for products already added to their shopping cart Pre-condition Customers have logged into the system The following The customer has successfully paid for the cart conditions Script Action of the Agent Action of the system 14 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 1 The customer clicks the checkout button on the page listing all shopping cart payments 2 Show payment page 3 Enter all information in the form and click "Checkout" button. 4 The system checks the data and if valid data is saved in the database and automatically adds a new notification to the admin about the successful payment. Table 5: Payment use case 2.3.4 Use case Add new product to cart Use Case UC04 code Agent Customer Description Allows customers to add a new product to the shopping cart Pre-condition Customers are on the details page of any product they want to buy The following The customer has successfully added the product to the cart conditions Script Action of the Agent Action of the system 15 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 1 Customers enter the number of products they want to buy (default is 1) and click the button "Add to cart 2 The system will get the product ID and the number of products stored in the session if the data is valid and send it to the shopping cart page. Table 6: Use case Add new product to cart 2.3.5 Use case Add new product Use Case UC05 code Agent Admin Description Allow Admin to add a new product that the store wants to sell Pre-condition Admin has logged into the system The following Admin can add a new product successfully conditions Script Action of the Agent Action of the system 1 Admin click on the "Add new product" button on the product listing page 2 Display new product added page 3 Admin enter all the information required to add 16 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT a new product and click the button “Save”. 4 The system checks the data and if valid data is saved in the database and goes to the page listing all products Table 7: Use case Add new product To graph the overview use case, plot the detailed use case diagram by roles and Use Case Specification. I chose the Draw.io tool because draw.io is a tool that provides an intuitive interface with drag and drop, customizable diagram templates, and an extensive library of shapes. Users can create and edit a variety of diagrams, charts including flow charts, process charts, organization charts, ERD diagrams, UML diagrams, network diagrams, ... draw.io's feature allows users to track and restore changes, import and export different formats, and automatically publish and share work. So, I chose the Draw.io tool to do for the assignment. 2.4 Screen-flow diagram and wireframes (GUI) To draw the Screen and Wireframe Diagram (GUI) I chose the Mockup tool. This is one of the most popular websites that help designers create simple mockups for websites, apps, mobile devices and electronics. The site allows you to try the features for free for 30 days, with a user-friendly interface, full of features and very easy to use, templates available. Sort by categories, you can move them over your drawings and format them as you like easily. So, I chose the Mockup tool To draw the Screen and Wireframe Diagram (GUI). 17 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.1 Admin Dashboard interface Figure 2-9: Admin Dashboard interface 18 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.2 Admin Add User Interface Figure 2-10: Admin Add User Interface 2.4.3 Admin Product List Interface Figure 2-11: Admin Product List Interface 19 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.4 Admin Order Interface Figure 2-12: Admin Order Interface 2.4.5 Admin Add Products Interface Figure 2-13: Admin Add Products Interface 20 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.6 Admin Manage User Interface Figure 2-14: Admin Manage User Interface 2.4.7 Registration page interface Figure 2-15: Registration page interface 21 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.8 Login page interface Figure 2-16: Login page interface 22 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.9 Home page interface Figure 2-17: Home page interface 23 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.10 Product interface Figure 2-18: Product interface 24 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.11 Shopping cart interface Figure 2-19: Shopping cart interface 25 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.4.12 Payment Interface Figure 2-20: Payment Interface 26 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.5 Class Diagram Figure 2-21: Class diagram 27 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.6 ERD Diagram Figure 2-22: ERD Diagram 28 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.7 Database For Database, I choose the database management system that is SQL Server because SQL Server provides full tools to manage, from GUI interface to using SQL query language. In addition, its strong point is that Microsoft has quite a few platforms that perfectly combine with SQL Server such as ASP.NET, C # to build Winform, because it works completely independently in addition to allowing users to access data. Data in relational database management systems, Allows users to describe data, Allows users to define data in a database and manipulate that data, Allows embedding in languages other uses SQL modules, libraries and pre-compiler, Allows users to create and drop databases and tables, Allows users to create views, stored procedures, in-facility functions Data and Allow users to set permissions on tables, procedures and views 29 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.7.1 Database Design Figure 2-23: Database Design 30 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.7.2 Database description table Based on the conversion method, we define the tables and columns of the Sales Website database as follows: ❖ Admin_info Table: (admin_id, admin_name, admin_email, admin_password) Admin_info Column name Data Type Allow nulls const rain admin_id int No admin_name varchar(100) No admin_email varchar(300) No admin_password varchar(300) No PK Table 8: Data types of attributes in Table Admin_info ❖ Brand Table: (brand_id, brand_title) Brand Column name Data Type Allow nulls const rain brand_id int No brand_title Text No PK Table 9: Data types of attributes in Table Brand ❖ Categories Table: (cat_id, cat_title) Categories Column name Data Type Allow nulls const rain cat_id int No PK 31 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT cat_title Text No Table 10: Data types of attributes in Table Categories ❖ Email_info Table: (email_id, email) Email_info Column name Data Type Allow nulls const rain email_id int No email Text No PK Table 11: Data types of attributes in Table Email_info ❖ Logs Table: (id, user_id, action, date) Logs Column name Data Type Allow nulls const rain id int No user_id varchar(50) No action varchar(50) No date datetime No PK Table 12: Data types of attributes in Table Logs ❖ Order Table: (order_id, user_id, product_id, qty, trx_id, p_status) Order Column name Data Type Allow nulls const rain order_id int No user_id int No PK 32 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT product_id int No qty int No trx_id varchar(255) No p_status varchar(50) No Table 13: Data types of attributes in Table Order ❖ Order_info Table: (order_id, user_id, f_name, email, address, city, state, zip, cardname, cardnumber, expdate, prod_count, total_amt, cvv) Order_info Column name Data Type Allow nulls const rain order_id int No user_id int No f_name varchar(255) No email varchar(255) No address varchar(255) No city varchar(255) No state varchar(255) No zip int No cardname varchar(255) No cardnumber varchar(20) No expdate varchar(255) No prod_count int Yes total_amt int Yes cvv) int No PK Table 14: Data types of attributes in Table Order_info 33 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT ❖ Order_product Table: (order_pro_id, order_id, product_id, qty, amt) Order_product Column name Data Type Allow nulls const rain order_pro_id int No order_id int No product_id int No qty int Yes amt int Yes PK Table 15: Data types of attributes in Table Order_product ❖ Product Table: (product_id, product_cat, product_brand, product_title, product_price, product_desc, product_image, product_keywords) Product Column name Data Type Allow nulls const rain product_id int No product_cat int No product_brand int No product_title varchar(255) No product_price int No product_desc Text No product_image Text No product_keywords Text No PK Table 16: Data types of attributes in Table Product 34 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT ❖ User_info Table: (user_id, first_name, last_name, email, password, mobile, address1, address2) User_info Column name Data Type Allow nulls const rain user_id int No first_name varchar(100) No last_name varchar(100) No email varchar(300) No password varchar(300) No mobile varchar(10) No address1 varchar(300) No address2 varchar(11) No PK Table 17: Data types of attributes in Table User_info ❖ User_info_backup Table: (user_id, first_name, last_name, email, password, mobile, address1, address2) User_info Column name Data Type Allow nulls const rain user_id int No first_name varchar(100) No last_name varchar(100) No email varchar(300) No password varchar(300) No mobile varchar(10) No PK 35 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT address1 varchar(300) No address2 varchar(11) No Table 18: Data types of attributes in Table User_info_backup ❖ Cart Table: (id, p_id, ip_add, user_id, qty) User_info Column name Data Type Allow nulls const rain id int No p_id int No ip_add varchar(250) No user_id int Yes qty int No PK Table 19: Data types of attributes in Table Cart 2.8 Development techniques 2.8.1 Languages development (.NET Core: backend: C#, frontend: bootstrap) ❖ NET Core: - .NET Core is an open source, multi-purpose development platform maintained by Microsoft and the .NET community on GitHub. And .NET Core fully supports C # (and C ++ / CLI since 3.1; only enabled on Windows) and partially supports Visual Basic .NET - Features of .NET Core + Cross-platform: Runs on Windows, macOS and Linux operating systems. + Consistency across architectures: It is possible to run your source code with the same behavior across multiple system architectures, including x64, x86, and ARM. + Command-line tools: Includes easy-to-use command-line tools that can be used for local development and in continuous integration scenarios. 36 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT + Flexible deployment: parallel installation (full-user installation or systemwide). Can be used with Docker containers + Compatibility: .NET Core is compatible with .NET Framework, Xamarin and Mono, through .NET Standard. + Open Source: The .NET Core platform is open source, using MIT and Apache 2. .NET Core is a .NET Foundation project. + Supported by Microsoft: .NET Core is supported by Microsoft, under .NET Core Support. ❖ Backend: C# - C # is an object-oriented programming language developed by Microsoft Corporation. This language is considered a pure and pure object-oriented programming language. It implements most of the object-oriented paradigm as good as the Java programming language. C # is a language developed by Microsoft based on two legendary languages that are C ++ and Java. And it is also described as a language that has a balance between C ++, Visual Basic, Delphi, and Java. - C # works primarily on the .NET framework. This programming language is capable of creating many powerful and secure applications for the Windows platform. Server components, web services, mobile applications, and more. - In addition to building applications on Windows, C # also has the ability to create multiple web applications using asp.net. C # can make web application run smoothly on a server. That is why it is becoming more and more popular among programmers. ❖ Frontend: bootstrap - Bootstrap is a framework that includes HTML, CSS and JavaScript templates for developing responsive standard websites. - Bootstrap allows the website design process to take place quickly and easily based on the basic elements available such as typography, forms, buttons, tables, grids, navigation, image carousels ... - Bootstrap is a free collection of open source code and tools used to create a complete website template. With pre-defined interface properties such as size, color, height, width ..., designers can create many new products but 37 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT still save time working with this framework in the process. website design process. - Bootstrap has the following outstanding features: + Easy to operate + Easy customization + Perfect output product quality + High compatibility � So sánh với 1 số thằng khác và nêu bật được lý do tại sao lựa chọn NET, bootstrap… 2.8.2 Database - Database is a collection of data that has been organized. The main purpose of Database is to organize large amounts of information by storing, collecting, and managing. - Currently, there are many Dynamic Website in the world being processed through Database. For example, our e-commerce website. There are many types of Database available such as MySQL, Sybase, Oracle, Mongo DB, SQL Server, ... and we chose SQL Server to implement for MVN TECHNOLOGY project. - A database is usually controlled by a database management system (DBMS). Together, the data and the DBMS, along with the applications associated with them, are called a database system, often shortened to a database. - Most databases use structured query language (SQL) to write and query data. 2.8.3 IDE (integrated development environment) ❖ Visual Studio Code - Visual Studio Code As a free code editor for Windows, Linux and macOS, Visual Studio Code is developed by Microsoft. It is considered a perfect combination between IDE and Code Editor. - Visual Studio Code supports debug functions, comes with Git, has syntax highlighting, intelligent code completion, snippets, and source code improvements. Thanks to the customization feature, Visual Studio Code also allows users to change themes, shortcuts, and other options. 38 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT - Visual Studio Code has many advantages over any other IDE: + Multi-platform support: Windows, Linux, Mac + Multi-language support: C / C ++, C #, F #, Visual Basic, HTML, CSS, JavaScript, JSON + Less space + Powerful features + Professional Intellisense + Friendly interface + Visual Studio Code supports many web applications. In addition, it also has an editor and website design. + And above all, Visual Studio Code is free software, used by a large number of programmers around the world. -> - Description and usage + Install Visual Studio Code: Figure 2-24: Install Visual Studio Code + After installing Visual Studio Code: After installing VSCode and booting it up you will see the welcome screen as shown above. From now on, every time you turn on VSCode you will see this screen appear. 39 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-25: After installing Visual Studio Code + Install extension for VSCode: ● In the Activity Bar, click on the separate square icon. In the Side Bar, enter the search box for the name or keyword related to the extension you want to install (1). ● At this point, all extensions related to the keyword or name you have entered will appear (2). Choose the extension you want. If you still have doubts and want to learn more about the extension, click on that extension. to display its information (3). ● If ok then click the Install button to proceed with the installation. 40 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-26: Install extension for VSCode + Add folder or file in Visual Studio Code: ● To add a project and start working on it, drag the entire project folder into the Editor Bar and release it's done. All the project files and folders will appear on the Side Bar. ● In the Side Bar you want to switch to working with folders and project files, in the Activity Bar, click on the icon with two stacked sheets of paper, and the Side Bar will display the folders and files you are working on. ● Another way to add a file or folder is that in the Side Bar, right-click and select "New File" or "New Folder". Alternatively, you can use the keyboard shortcut Ctrl + N on Windows or Command + N on a Mac to add more. a new file. 41 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Figure 2-27: Add folder or file in Visual Studio Code + Split screen editing code: Click on the window-shaped icon in the top right corner of the code editing screen (1). The code editing screen will automatically be divided into two equal parts for you. the image will continue to be further subdivided. Figure 2-28: Split screen editing code + Save the manipulated document: ● To save the document, select Command + S or Ctrl + S. 42 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT ● This is about the notification function when you have done the operation without saving the manipulated file of VSCode. When you make a change on the file but forgot to save it, there will be a white number with blue background. for the file number you have not saved is displayed in the lower right corner of the icon as shown above. Figure 2-29: Save the manipulated document 2.8.4 Entity Framework core. 2.8.5 With this MVN TECHNOLOGY project we work in groups so we choose the method "Code First" instead of using "Database First", it will be very difficult to work in groups with the whole team often having to use the same server. database to unify the whole team. ❖ Code First - Code first is a method to create Model classes and then generate the database. This is a quick way to develop applications without a database. Using code first I can also generate initial data for my database. - Code First is very popular (because programmers often dislike DB design, but prefer class design) - Full control over model code, adding, deleting and editing properties is easy 43 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT - Can version control Database. - In my opinion, code-first will help us grasp and understand the basics of the data generation process, which will make it easy for beginners to approach. Especially it helps us to be more active in adding, editing or deleting models. - EF core CF -> API Fluent …. ❖ Database First - This is a traditional and long-standing model that is to create a database first, then manually or automatically generate classes corresponding to each entity in the database. - It has several advantages as follows: + Easy, familiar to almost everyone. + Code is automatically generated based on the tables in the database. + Suitable for large applications. - However, the version of database cannot be managed, and inconvenient when working in groups, the whole team often has to share one server for the database to be unified for the whole team. 2.8.6 ASP.NET MVC Core - The ASP.NET Core MVC Framework is an open source, lightweight, testable framework optimized for use with ASP.NET Core. - ASP.NET Core MVC provides a template-based way to build dynamic websites that allow for clear separation of concerns. It gives you full control over your markup, supports TDD-friendly development, and uses the latest web standards. - MVC, short for Model-View-Controller, is a software design framework built in the 1970s when a graphical user interface was in its infancy. first development. The goal of MVC is to divide the application into 3 parts: + The Model: This is where the data and task processing logic are stored. In a typical web application, this is the part the application represents, for example the database table are other objects the application needs to deal with. + The View: View is the interface we can see from the Model. In a common web application, this means that the page will present the Model to the user, in the form of a form to fill information in, either as data output, or as 44 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT a result. of both types. Of course, the View does not need to show every part of the Model, and at the same time a Model can have more than 1 View. + The Controller: Controller plays a role in handling the communication between the Model and the View. In a regular web application, the Controller methods will be activated by the user when the page loads or a button is clicked. Controller will update the Model, and if necessary, will return a new View. � ASP.NET MVC Core -> support EF -> tạo cấu trúc và support các CRUD đối với controller -> dễ làm việc hơn 2.8.7 API - An API is a software middleman that allows two applications to communicate with each other. - The API can be used for the web-based system, operating system, database system, computer hardware, or software library. - Advantages of the API -> REST (WCF -> SOAP) + Stay connected anytime thanks to the Internet. + Two-way communication must be verified in transactions. + Since the communication is a two-way API, the information is very reliable. + Provide a person-friendly experience. + Deliver development solutions as developers find new uses for the exchange of APIs. + Configuration is simple when compared to WCF. + Open source. + Fully supports RESTful functionality. + Full support for MVC components such as: routing, controller, action result, filter, model binder, IoC container, dependency injection, unit test. + High performance � Code API, test API (postman) -> định dạng dữ liệu JSON (XML). 45 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 2.9 Application review 2.9.1 Scope of the test ❖ MVN TECHNOLOGY Project: Ver1.0 ❖ Document require: Group members participated in the test. ❖ Time testing: From 01-August-2019 To 15-Augus-2020 2.9.2 Test Environment ❖ Testing system: Website system for selling electronic components. ❖ Hardware requirement: -> Server -> cấu hình -> link Computer Hardware Dell Ins 7570 Screen Size 15.6 inches Client 1 laptop Table 20: Hardware requirement ❖ Software Software Visual Studio Code, Notepad ++ Database Microsoft SQL Server Browser Coccoc, Chrome, Microsoft Edge Documentation tool Microsoft Word 2016 Computer Operating System Windows 10 Pro, 64bit Table 21: Software ❖ Resource - Participants: Group members participated in the test. - Manpower requirements: My group ❖ Test Details (For Each Test) - Identity check: Add, Edit, Update, Delete, Show, Order, Payment, Register, Login, Sign Out function check. - Test target: All required functions will run without error. ❖ Inspection level 46 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT - Good Normal Bad ❖ Test schedule - Testing: Function test and unit test → 3 days. - Data to be record: The data given from the system test plan will be save and executed during the run without errors. 2.9.3 Test case NO 1 Test function Login Description Verity Login function with email and password. 2 Logout Log out of the system. 3 Create account Create account function include first name, email, password, confirm password, mobile, address, city allows users to register an account and log in to the system to buy products. 4 List Account Customer List all the accounts by each role. 5 Add Product Admin has the right to add new products in the admin interface 6 Search products Search for products by name and price. 7 Manage products Allow the Admin to add new products, update products and delete products. 8 List of Categories Show all categories. 9 List of “BRAND” Display “BRAND” list according to each item. 10 Manage User Admin has the right to view the entire list of Users and associated functions such as Add, edit, and delete user accounts 47 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 11 Edit client credentials Admin has the right to change the customer login information 12 Add User (Admin) Admin can add users through the admin interface 13 Check out the shopping cart Users can check cart before checkout and before paying can adjust quantity or remove products from basket 14 Payment function Customers will have to enter all information and click on the payment. After that, the system will issue an invoice to the customer. 15 Function to add products to User can add products to cart and the product the cart will be displayed when we click on the shopping cart in the upper right corner of the web. Table 22: Test Case 2.9.4 Results compared to reality N O Test Steps 1 Login (admin) Username: admin Login Email: anguyenvan@gmail .com (Custome r) Test Data Expected Output Actual Output Statu s Pass/ Fail Notes Login success Login success Pass Successfu Login success Login success Pass Successfu Password: admin Password: a123A 3 Logout N/A Logout success Logout success Pass Successfu N/A Order details page Order details page Pass Successfu 4 4Show order details Edit order 5 Amount = 3 Show updated information on Show updated information on Pass Successfu 48 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 5 details 6 6Show payment details 7 order details page order details page N/A Payment details page Payment details page Pass Successfu 7 Edit payment details City: Da Nang Show updated information on Payment details page Show updated information on Payment details page Pass Successfu 8Delete order N/A Delete the order on the order details page Delete the order on the order details page Pass Successfu 9 View Product N/A List displays products List displays products Pass Successfu N/A Display List Account Customer Display List Account Customer Pass Successfu 10 1 List Account Customer FirstName: Van A Create account and display account on the Admin page Create account and display account on the Admin page Pass Successfu 11 1Create Customer Account Update password for account Update password for account Pass Successfu Update Customer information Update Customer information Pass Successfu Zip: 550000 8 9 Last Name: Nguyen Email: vana123@gmail.co m Password: vana123 Confirm password: vana123 Mobile: 0978123456 Address:66VoVanT an City: DaNang 1Change Password 12 13 New password: avana902 Retype password: avana092 1 Edit Customer Profile Name: Nguyen Van B Mobile: 0989567534 49 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Address: 7VoVanTan 1 Add Product 14 Product: SamSung Date added: Auto Price: 200$ Description: Samsung, 2GB RAM, 128GB ROM Creates a new product, displayed on the product page Creates a new product, displayed on the product page Pass Successfu 1 Edit Product Name: Iphone Update information Update information Pass Successfu Remove Product N/A Remove a Product N/A Pass Successfu 1 Add Category Name: Database Create new categories and show up on home and product pages Pass Successfu Description: SQL Server Create new categories and show up on home and product pages 1 Edit Category Name: Database Exercises Update information Update information Pass Successfu Remove 1 Category N/A Remove a category N/A Fails Successfu 15 16 17 18 Table 23: Results compared to reality 2.9.5 Results Test Case No Image 50 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 1 2 3 51 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 4 5 52 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 6 7 53 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 8 9 10 54 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 11 12 55 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT 13 14 15 56 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Table 24: Results Test Case 2.10 Analysis the factors 2.10.1 Stage design Risks Risk Description Probability Solution Risk happened When testing, the product Bugs High encountered many errors ???, so I had Yes to check and rewrite the code to work. The initial estimated cost will increase Cost Medium with project Yes, but not much implementation. But not too tall I have mastered and 57 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT completed the project. In the implementation of my initial plan was to learn and design a Requirements Low Sales Website including: functions of Admin, Guest, Yes and Customer. But in the process, I added some Admin and Customer functions. Currently, my website has integrated functions of online payment or other profitable transactions, so for Security Low Card Code and Cardholder Name, we have No md5 encryption function, which helps to reaccount. customers become more secure. Product deadlines Time Low delivery and execution No deadlines are too short, happen early 58 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT in the project or more likely to appear slow. But I allotted the time and got the project right on which left me no trouble getting started. Đa truy cập (số lượng user lớn) >>> ??? Thời gian đáp ứng của hệ thống ->> quan trọng Table 25: Stage Design 2.10.2 Stage testing To meet the requirements of the website sales system MVN TECHNOLOGY, we choose the method of data collection such as interviews and surveys. The reasons for choosing the interview and survey method are: It brings practical and clear efficiency to help develop a project better and closer to the user. ❖ Interview - How do you feel about my Website? ⇨ The Answer: For me personally, I feel your Website is fine. If only I thought about it on the emotional level. And I use vision, so I realize that your website wants to target companies and businesses. But that's what we see. I'm just the type of person who likes to draw so I think your website has potential and needs more development. - Do you want to own our Website? ⇨ The Answer: I want my company to succeed in Sales, but I have not found a suitable Website for my company, so I want you to provide my company with a product that we expectations. - What do you think we will bring to your company in the next 2 years? 59 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT ⇨ The Answer: Within 2 years, I hope your product brings my company professional development towards the ultimate goal of becoming a successful company based on Website Sales. ❖ Survey - How is your assessment of this product? - How do you rate when my products are applied in practice? - Do you want to introduce products to others? - Do you want to own a product or not? 60 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT Conclusion: After receiving feedback from more than 12 users, we have a summary: Most people like, want to use and own our products, recommend our Website to other users in 85.7%. and 78.6% want to recommend our products. 2.11 Assessment of the system’s strength and weakness 2.11.1 Strength 2.11.2 Weakness 2.12 Evaluation 61 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT CONCLUSION After completing this report, I have summarized some of the following: At the end of the project, I have completed the website of electronic sales MVN TECHNOLOGY. Project summary. I create an electronic sales website. The system includes functions such as Product Management, Order Management, User Management, Order Statistics, Registration, Product Information View, Product Search, Cart Management and Profile Change. The work that I gain during my studies are the basic skills when I know what Application Development is. Also, the C # language has helped me write a sales website for the company. Besides, the level of achieving the initial goals that I set out is as follows: Objective 1: know the basics - 70% Objective 2: Apply knowledge and skills to lessons - 70% Objective 3: Complete the homework and learn from experience - 80% The problem I have when doing the e-sales Website project is that I wasted a lot of time on it. Although I have not really successfully completed the goals set out, I still feel satisfied with the work and the experience that I have gained during my internship. Although the time is very short, it has given me really valuable experiences, helping me to be more steadfast in the long and difficult road ahead. 62 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034 REPORT OF APPLICATION DEVELOPMENT REFERENCES [1] .NET Core [online] Available at: https://codegym.vn/blog/2020/06/29/net-core-lagi-tong-quan-ve-net-core/ [Accessed 18 September. 2020] [2] C# [online] Available at: https://codegym.vn/blog/2018/12/22/lap-trinh-c-la-gi/ [Accessed 18 September. 2020] [3] Bootstrap [online] Available at: https://wiki.matbao.net/bootstrap-la-gi-cai-datbootstrap-web-chuan-responsive/ [Accessed 18 September. 2020] [4] Database [online] Available at: https://viettelidc.com.vn/tin-tuc/co-so-du-lieudatabase-la-gi-co-nhung-loai-database-nao [Accessed 18 September. 2020] [5] IDE VS Code [online] Available at: https://cuongquach.com/visual-studio-code-lagi.html [Accessed 18 September. 2020] [6] Entity Framework core [online] Available at: http://haitqd.blogspot.com/ [Accessed 18 September. 2020] [7] ASP.NET MVC Core [online] Available at: https://asp.mvctutorial.com/vi/421/gi%E1%BB%9Bi-thi%E1%BB%87u/what-is-asp-net-mvc/ [Accessed 18 September. 2020] [8] API [online] Available at: https://jobs.hybrid-technologies.vn/blog/api-la-gi/ [Accessed 18 September. 2020] 63 PERFOMED STUDENT: NGUYEN DINH MINH VU | BDA180034