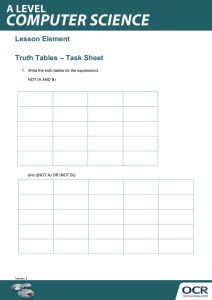
Demonstration of Basic JQuery (Events and Animation) Presented by: Bernadez, Raniel Dabon, Robilyn Delos Reyes, Ishmael Scott, Mark Dave JQuery jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License. jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. This enables developers to create abstractions for lowlevel interaction and animation, advanced effects and high-level, themeable widgets. The modular approach to the jQuery library allows the creation of powerful dynamic web pages and Web applications. Events All the different visitors' actions that a web page can respond to are called events. An event represents the precise moment when something happens. MOUSE EVENTS click The function is executed when the user clicks on the HTML element dblclick The function is executed when the user double-clicks on the HTML element The function is executed when the mouse pointer enters the HTML element The function is executed when the mouse pointer leaves the HTML element The first function is executed when the mouse enters the HTML element, and the second function is executed when the mouse leaves the HTML element mouseenter mouseleave hover KEYBOARD EVENTS keypress keydown The function occurs when an element gets focus (when selected by a mouse click or by "tab-navigating" to it) The function occurs when a keyboard key is pressed down keyup The function occurs when a keyboard key is released focus The function occurs when an element gets focus (when selected by a mouse click or by "tab-navigating" to it) The function is executed when an element (or any elements inside it) gets focus The function is executed when the mouse pointer enters the HTML element focusin focusout Animation Animations make the web dynamic and interactive. In many ways, they add to the users’ attention span when interacting with your web content. Creating animated elements and other web-design-related interfaces from scratch can prove to be difficult, even painful. What helps here is the recap of what others are doing with their jQuery animations and what they have to share about the process of making your UI an interactive experience. ANIMATION EFFECTS show shows the selected element hide hides the selected element toggle toggles between hiding and showing an element slideDown slide the element down to show it slideUp slides the element up to hide it slideToggle toggles between slideUp and slideDown fadeIn fades the element in to show it fadeOut fades the element out to hide it fadeToggle toggles between fadeIn and fadeOut animate changes CSS properties of an element, creating an animation effect SAMPLE CODE: JQueryUI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. SAMPLE CODE: