Tutorial: ADF Faces: Passing parameter values between JSF pages
advertisement

TUTORIAL: ADF Faces (Part 3)
Passing parameter values between JSF pages
By: Dr. Ahmad Taufik Jamil, Pusat Teknologi Maklumat, HUKM
This tutorial will show you how to pass parameter value originated from a JSF form and view them in another JSF page. The
tutorial will show various ways to achieve the objectives. The entire tutorials will use JavaBeans and ADF Faces.
Part 3
Using Managed Beans & Data Control
1.
Creating project folder.
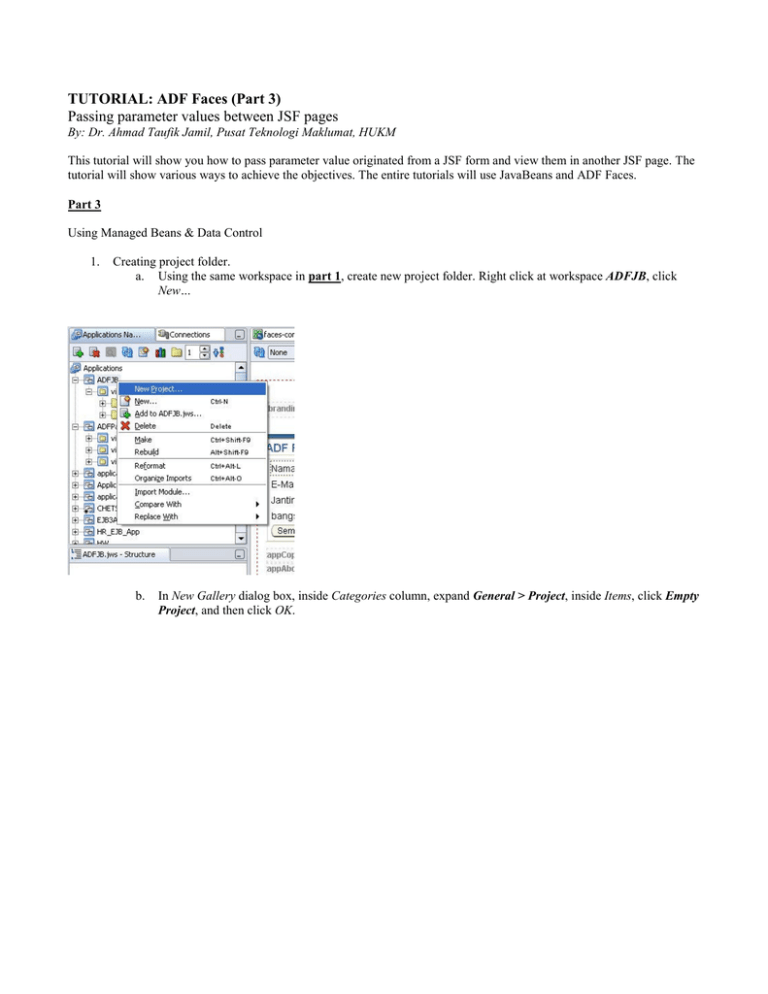
a. Using the same workspace in part 1, create new project folder. Right click at workspace ADFJB, click
New…
b.
In New Gallery dialog box, inside Categories column, expand General > Project, inside Items, click Empty
Project, and then click OK.
c.
2.
In Create Project dialog box, enter view3 for Project Name :, and then click OK.
Creating managed beans.
a. Follow steps 3(a) – 3(e) in part 2 tutorial. But for steps 3(a) and 3(c), please change view2 to view3.
3.
Creating data control.
a. At Applications Navigator tab, expand project view3, Application Sources, view3, until you see file
UserBean.java.
b.
Right click at UserBean.java, and click Create Data Control.
c.
4.
New files will created; DataControl.dxt and UserBean.xml under folder view3.
d. Click Save All.
Creating page navigation using face-config.xml
a. Right click at view3 project, click Project Properties…. In Project Properties dialog box, click Technology
Scope at left column; find and click JSF and JavaBeans at Available Technologies and move to right
column (Selected Technologies)-Java, JSP and Servlets is moved as well. Click OK.
b.
Right click at view3 project, and click Open JSF navigation. File faces-config.xml is opened in Diagram
view.
c.
5.
Click, drag & drop 2 JSF Page to design area of faces-config.xml and create JSF Navigation, just like in
part 1 tutorial, follow steps 2(c) – 2(d) in part 1 tutorial, until you get something like below:
Creating JSF form
d. Go to faces-config.xml Diagram view.
e.
Double click icon /untitled1.jsp. Enter borang.jsp for File name:. Click Next. Choose Do Not
Automatically Expose UI Components in a Managed Beans. Click Finish.
f.
You will create new file borang.jsp without backing beans.
g.
From Components Palette, using ADF Faces Core, click, drag & drop PanelPage to file borang.jsp Design
area. Change the Title 1 to ADF Faces: Passing parameter value using Managed Beans and Data
Control.
h.
Insert PanelGrid (using JSF HTML component), inside PanelPage, and enter 1 for No of Columns. Click
Finish. (Follow step 3(e)-3(f) in tutorial part 1 ).
i.
Go to Data Controls tab, expand UserBeanDataControl and Operations.
j.
Click, drag & drop nama to Panel Grid, choose Texts and click ADF Input Text w/ Label. Do the same for
email.
k.
Make sure you get this:
l.
Click at the first input text to mark it, go to Property Inspector, change the Label to Nama :.
m. Do the same for second input text, and change the Label to E-Mail: at the Property Inspector.
n.
Now, click, drag & drop jantina, behind E-Mail input text, choose Single Selection and click ADF Select
One Radio…
o.
At List Binding Editor dialog box, choose Fixed List. For Base Data Source Attribute, select jantina. For
Set Values: , enter Lelaki and Perempuan. Lastly choose Selection Required for “No Selection” Item:.
Then click OK.
p.
Click on the radio button you made just now to mark it, at the Property Inspector, change Label to
Jantina : , then press Enter.
q.
Click, drag & drop bangsa from Data Control tab, to Panel Grid, behind the radio button. Choose Single
Selection, and then click ADF Select One Choice…
r.
At List Binding Editor dialog box, choose Fixed List. For Base Data Source Attribute, select jantina. For
Set Values: , enter Melayu, Cina, India and Lain-lain. Lastly choose Selection Required for “No
Selection” Item:. Then click OK.
s.
Click at the Select One Choice component you have just made just now to mark it, at Property Inspector,
change Label to Bangsa : , then press Enter.
t.
From Data Control tab, click, drag & drop commit to Panel Grid, behind Bangsa (One Choice component).
u.
Click ADF Command Button.
v.
Click button Commit to mark it. At the Property Inspector, change Text to Hantar, and at Disabled, delete
exclamation mark (!) (from #{!bindings.Commit.enabled} to #{bindings.Commit.enabled}). At Action,
enter submit. Press Enter.
w. Save all and compile.
6.
Creating JSF page to view parameter value.
a. Use instruction from tutorial part 1 from 5(a) – 5(c).
b.
Using JSF HTML component, Click, drag and drop Panel Grid inside the PanelPage at design area, and
Enter 1 for Number of Column, then click Finish.
c.
Go to Data Control tab, click, drag and drop nama to Panel Grid. Choose Texts, and then click ADF Output
Text w/ Label.
d.
Repeat the same for email, jantina and bangsa.
e.
Go back to Components Palette tab, using ADF Faces Core, click, drag and drop CommandButton, behind
the last inputValue component.
f.
While the CommandButton is still marked, at Property Inspector, change Text to Kembali. Press Enter.
g.
At papar.jsp – Structure, find and click af:panelLabelAndMessage - #{bindings.nama.label} to mark it.
(under h:panelGrid).
h.
Go to Property Inspector, change Label from #{bindings.nama.label} to Nama : , then press Enter.
i.
Repeat step 6(g) & 6(h) for email, jantina and bangsa, and enter E-Mail : , Jantina : and Bangsa :
respectively for Label in Property Inspector.
j.
Click button Kembali to mark it. At Property Inspector, set Action to back.
k.
l.
Click Save All & compile.
Run file borang.jsp, and enter values for each field and click button Hantar.
m. See the result.
n.
Finally, click button Kembali.