Seven-segment displays
advertisement

Microcontrollers and Interfacing
Week 06
Seven-segment LED displays,
digital input
College of Information Science and Engineering
Ritsumeikan University
1
this week
more LED arrays:
• seven-segment displays
designing LED patterns to represent digits
digital input
• if we have time
2
seven-segment displays
popular wherever numerical information has to be displayed clearly
3
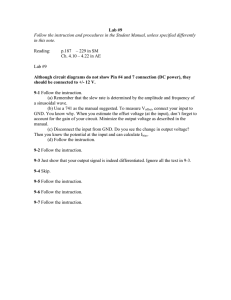
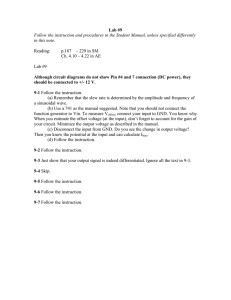
seven-segment display details
physically:
• seven (or more) segements that can be illuminated independently
• pin 1 is top-left (the usual position for packages with two rows of pins)
A
1
2
3
4
5
F
B
G
E
C
D
10
9
8
7
6
DP
electrically:
• one LED per segement, with a common terminal (cathode or anode)
10
9
7
5
4
2
1
6
A
B
C
D
E
3,8
F
G
DP
10mA
(-2V)
4
seven-segment display circuit
each digital output can drive a segment
each segment is an LED: need current limiting resistors
Arduino
D2
510
D3
510
D4
510
D5
510
D6
510
D7
510
D8
510
D9
510
10
9
7
5
4
2
1
6
A
B
C
D
7-segment
display
E
F
G
GND
DP
GND
8
3
GND
5
seven-segment display breadboard layout
layout is similar to bar graph (or row of individual LEDs)
• anode connections on both sides
• one (common) cathode connection
PIN 1
6
seven-segment display patterns
with seven segments, can make 27 = 128 patterns
• some of them are useful
7
seven-segment display of digits
digits (from 0 to 9) are easy
• hexadecimal is not much harder
8
programming seven-segment displays
can reuse setLEDs() to light up the segments needed to display digits
• new function displayDigit() sends correct pattern to setLEDs()
• need to store bit patterns somewhere
most efficient choice: use an array
void displayDigit(unsigned int digit)
{
static int array[10]= {
0b0111111, // digit 0
// ...and so on for 1 through 8...
0b1101111, // digit 9
};
setLEDs(digit % 10); // prevent accesses after end of array
}
9
making an automatic counter with display
trivial example: automatic counter
void loop()
{
static int counter = 0;
displayDigit(counter++);
delay(200);
}
10
displaying more characters
the complete ASCII character set is harder
• and not necessarily successful in every case
11
digital input
if we have time:
• add two switches to our circuit
• control the counter from the switches
switch is normally open (not conducting)
• pull-up resistor keeps input at 5V, or HIGH
• pressing the switch closes it: connects input to GND, or LOW
5V
GND
switch open
digital HIGH
56k
0V
5V
GND
switch closed
56k
5V
0.1 mA
digital LOW
12
digital input circuit
two and switches seven-segment display can be connected at the same time
• set mode of digital pins 11 and 12 to INPUT
• pull-up resistors keep them HIGH
• pressing a switch pulls them LOW
• use digitalRead() to read the value (HIGH or LOW)
D2
510
D3
510
D4
510
D5
510
D12
D6
510
D11
D7
510
D8
510
D9
510
56k
56k
Arduino
5V
GND
10
9
7
5
4
2
1
6
A
B
C
D
7-segment
display
E
F
G
GND
DP
GND
8
3
GND
13
digital input breadboard layout
14
digital input controls seven-segment counter
void setup() {
pinMode(11, INPUT);
pinMode(12, INPUT);
// ... pinMode()s for OUTPUTS ...
}
void loop() {
static int counter = 0;
static int pin11state = HIGH; // switch open
static int pin12state = HIGH; // switch open
int newState = digitalRead(11);
if (newState != pin11state) {
pin11state = newState;
if (LOW == newState) --counter; // ‘down’ switch closed
}
int newState = digitalRead(12);
if (newState != pin12state) {
pin12state = newState;
if (LOW == newState) ++counter; // ‘up’ switch closed
}
displayDigit(counter);
}
15
next week
debouncing
• in hardware
• in software
small test, please revise:
• how to apply Ohm’s law
• how the resistor colour code works
• common electrical terms: anode, cathode, etc.
• diodes and forward voltage drop
• current limiting resitors
• digital output and analogue input
• time delay and frequency
• duty cycle and pulse-width modulation
16