Working with Images: Introduction to Photoshop
advertisement

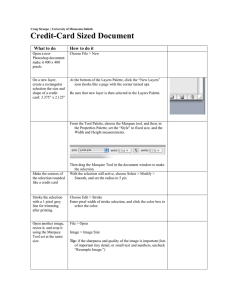
[ Not for Circulation ] Working with Images: Introduction to Photoshop Learning the Interface 1. Choose File > Open and locate the file called 01Start.psd located in the Lesson01 folder in the PS_Workshop folder on the desktop. Information Technology Services, UIS This is a web image. It does not print well with a resolution of 72 dpi. Printing resolution should be 150 dpi or greater. Notice the difference between how it looks on your screen and how it looks on paper. 1 [ Not for Circulation ] Accessing the Tools To select a tool, click the tool in the toolbox. You can also select a tool using a keyboard shortcut. Press the letter, Z, on your keyboard. Now, the icon of the magnifying glass (zoom tool) is highlighted. To find out the keyboard shortcut and the name of a particular tool, position your cursor over the tool and wait a moment. Some tools have a tiny triangle at the bottom right corner. This means that there are other tools hidden behind the selected tool. To access these additional tools, hold down the mouse button on a tool. Using the Tool Option Bar Most tools have a particular set of options. These options are displayed in the Tool Option bar located under the Menu bar. The Tool Option bar is context sensitive and changes as different tools are selected. 1. Click on a tool in the Toolbox. Notice the information displayed in the Tool Option bar. 2. Click on another tool. The information in the Tool Option bar changes. Viewing Images You can view your image at any magnification level from 0.15% up to 1600%. When you use any of the viewing tools and commands, you affect the display of the image not the image dimensions or file size. Using the View Menu Each time you choose a Zoom command, the view of the image is resized. The percentage at which the image is viewed is displayed in the Title bar of the image window and the left side of the Info bar at the bottom of the image window. Information Technology Services, UIS 2 [ Not for Circulation ] Information Technology Services, UIS 3 [ Not for Circulation ] Using the Zoom Tool Another way to magnify and reduce an image is with the Zoom tool. It looks like a magnifying glass and is located towards the bottom of the toolbox. 1. Select the Zoom tool and move your mouse over the image. Notice there is a plus sign in the middle of the zoom tool. 2. Position your zoom tool over the skater image and click once to magnify the image to the next largest preset. 3. With the Zoom tool still over the image, hold down on the Mouse and Drag [Windows] or option [Macintosh] key. The plus sign turns to a minus sign. While holding down the option key, click once on the image to reduce the image to the next lower preset. 4. Position your Zoom tool over the skater image again and click-hold for a continuous-motion smooth zoom in, release the mouse when you reached the zoom level you want. 5. With the Zoom tool still over the image, Alt + click-hold (Windows) or Option + click-hold (Mac OS) to continuously zoom out, release the mouse when you reached the zoom level you want. 6. To magnify a specific area, click and hold down on the mouse and drag a marquee around the area that you want displayed larger. 7. In the toolbox, double-click on the zoom tool to return the image to 100%. [Double-clicking on the hand fits the image to the screen.] Scrolling an image 1. You can “move” around in your image using the Hand tool. 2. Resize your image window by grabbing [clicking and dragging] your image window at the bottom right corner and moving up and to the left. 3. Click on the hand tool and drag your mouse in different directions to bring a skater into view. As you drag the image moves with the hand tool cursor. [You can use the Hand tool to “flick pan” the image in the direction you want to view. After a quick mouse gesture, the image will move as if you were continuously dragging.] 4. In addition, when using another tool you may hold down the space bar and the cursor will turn into the hand tool, keep the space bar pressed, hold down the mouse and you will be able to move the image around with the mouse. Information Technology Services, UIS 4 [ Not for Circulation ] Using the Info Bar The Info bar at the bottom left of the image window gives us important information about an image. It tells us the current magnification. The next set of numbers following the word, “Doc:” indicate the approximate file size of your image first if it was flattened with no layer data and the second number indicates the size of the file as it is right now. Palettes Palettes help you to monitor and modify images. By default, they appear in stacked groups. To show or hide a palette, choose Window > “palette name”. A check mark next to the palette name on the menu means that palette is now in front of its palette group. No check mark means that the palette is closed or behind another palette. To hide all the open palettes, the Toolbox, and the Tool Options bar, press Tab. Then press again on the Tab key to re-open them. To make a palette appear in front of its group or make it active, click the palette tab. To move an entire palette group, click on the bar at the top of the palette set and drag to another location. To separate a palette from its palette group, drag the palette tab beyond the existing group. Palettes also have their own set of menus and options. 1. To display a palette menu, click the small arrow icon with three small lines in the upper right corner of the palette. 2. Move your cursor to the command you want to choose. To change the height of a palette, drag its lower right corner. To reset palettes to their default locations, go Window > Workspace > Essentials (Default) Information Technology Services, UIS 5 [ Not for Circulation ] Basic Photo Enhancement and Corrections 1. Open 03Start.psd from the Lesson 3 folder inside the PS_Workshop folder on the Desktop. 2. Select the crop tool from the tool toolbar on the left. 3. Make sure that you do not have numbers in the tool options bar, unless you want a constrained crop. 4. Click and Drag a selection over the image. Just as you did to drag a marquee over an area to zoom in. 5. You will get a “bounding box” around your selected area. You can resize the box at any point where there is a little white box, the corners and the sides. 6. Drag your cursor slightly outside your selection and you will see a curved arrow appear. 7. Click and drag left and right to rotate your crop. 8. Press the return key to apply the crop. Working with Selections Learning how to select areas of an image is an important and one of the most powerful features of Photoshop. This project is a collage of objects. To begin, open 04Start.psd in the Lesson04 folder using the File Browser. Practice Making Selections You can make selections based on size, shape, and color using four basic sets of tools: Marquee Lasso Magic wand Pen tools Information Technology Services, UIS 6 [ Not for Circulation ] Selecting and Deselecting the Area of an Image 1. In the Toolbox, select the Rectangular Marquee tool. 2. Drag diagonally from the upper left corner to the lower right corner of the book to create a rectangular selection. 3. Choose Select > Deselect or deselect by clicking outside the selection border. Repositioning a Selection Border While Creating It 1. Select the Zoom tool, click on the black oval on the right side of the image window, and zoom in to at least 100%. 2. Select the Elliptical Marquee tool hidden under the rectangle tool. 3. Move the pointer over the oval and drag diagonally across the oval to create a selection, but do not release the mouse button. Do not worry if the selection is not quite right. 4. Holding down the mouse button, drag the selection. The border moves as you drag. 5. When the selection border is correctly positioned, release the mouse button. Leave the oval selected. Do not click with your mouse because this will deselect the oval. Moving Selection Contents 1. Hold down the Apple/Command [Macintosh] or Ctrl [Windows] key and move the cursor inside of the oval. A pair of scissors appears to show that you will cut the oval from its current location. 2. Drag the oval onto the book so that it is roughly centered. Do not deselect. You can make minor adjustments to the position of selected pixels using the arrow keys on your keyboard to nudge the selection border in 1 or 10 pixel increments. Without deselecting the oval, select the Move tool and press the up arrow key on the bottom right of the keyboard, this nudges the selection by 1 pixel increments. Hold down the shift key while pressing on the arrow key to move your selection in 10 pixel increments. Nudge the oval until it is positioned where you want it and then deselect. Information Technology Services, UIS 7 [ Not for Circulation ] Selecting From a Center Point 1. In the Toolbox, select the Zoom tool. Drag a marquee to magnify the globe to ~300%. 2. Select the Elliptical Marquee tool. 3. Move your cursor to the center of the globe. 4. Click and begin dragging. Without releasing the mouse button hold down the option [Macintosh] /Alt [Windows] key and continue to drag the selection to the outer edge of the globe. 5. When you have the globe selected, release the mouse button first and the release the option [Macintosh] /Alt [Windows] key. Do not deselect because you will use the selection in the next step. Moving and Changing Pixels in a Selection 1. Choose View > Fit on Screen. 2. Select the Move tool in the toolbox. The globe should still be selected. 3. Position the cursor inside of the globe selection. Notice how the cursor changes to an arrow with scissors. 4. Drag the globe above the book image somewhere close to its right edge. You can adjust the position of the globe as long as it remains selected. 5. Click the Invert icon in the Adjustments panel. [You can also choose Image > Adjustments> Invert, but keep in mind that this method makes direct adjustments to the image layer and discards image information.] 6. Leaving the globe selected, choose File > Save to save your work. Information Technology Services, UIS 8 [ Not for Circulation ] Moving and Duplicating Simultaneously 1. Using the move tool, hold down the option [Macintosh] /Alt [Windows] key and put your cursor inside of the globe selection. Your cursor becomes a double arrow. 2. Continue to hold down the option [Macintosh] /Alt [Windows] key and drag a duplicate of the globe down and to the right so that it is near the upper right corner of the book image. The globes and overlap. 3. Release the mouse button and then the option [Macintosh] /Alt [Windows] key. Do not deselect the globe. Transforming a selection 1. Choose View > Fit on Screen. 2. Choose Edit > Transform > Rotate. The globe is now in a bounding box and your cursor is a curved double-headed arrow. 3. Move your cursor outside of the bounding box and drag to rotate the globe. 4. To complete the process, press the return [Macintosh] /Enter [Windows] key on your keyboard. 5. Choose Select > Deselect. 6. Save your work. Selecting With the Magic Wand Tool 1. Select the Magic Wand tool. 2. In the Tool Options bar, enter 70 in the Tolerance text box to increase the number of like tones that will be selected. 3. Using the Magic Wand tool, click what looks like the surface of the large number “5” image. Most of the image should be selected. 4. To select the rest of the “5”, hold down the shift key and click on the unselected areas of the number “5”. 1. Keep on adding areas to the “5” until the entire number is selected. If make an error, choose Edit > Undo. 5. With all of the “5” selected, hold down the command [Macintosh] /Ctrl [Windows] key and drag the number to the upper left of the book image. 6. Choose Select > Deselect. Information Technology Services, UIS 9 [ Not for Circulation ] Selecting with the Lasso Tool 1. Zoom in on the pen. Using the Lasso tool involves fine drawing motions. 2. Select the Lasso tool. Starting at the lower left of the image, drag around the rounded end of the fountain pen, tracing the shape as accurately as possible. Do not release the mouse button. 3. Hold down the option [Macintosh] /Alt [Windows] key and then release the mouse button so that the lasso pointer changes to the polygonal lasso shape. 4. Begin clicking along the top side of the cap and barrel of the pen to place anchor points, using long or short lines as needed to match the contours of the pen. Be sure to keep the option [Macintosh] /Alt [Windows] key held down throughout this process. 1. When you reach the curved edge of the nib, keep the mouse button held down and the release the option [Macintosh] /Alt [Windows] key. The pointer appears as the Lasso icon. 2. Carefully drag around the nib of the pen, keeping the mouse button down. 3. When you finish tracing the nib and reach the lower side of the barrel, first hold down the option [Macintosh] /Alt [Windows] key again, and then release the mouse button and start clicking along the lower side of the pen. Continue to trace the pen until you arrive back at the starting point of your selection near the lend end of the image. 4. Make sure that the last straight line crosses the start of the selection, release option [Macintosh] /Alt [Windows], and then release the mouse button. The new is now entirely selected. 5. Without deselecting, choose View > Fit on Screen to resize the document to fit your screen. 6. Hold down the command [Macintosh] /Ctrl [Windows] key, and drag the fountain-pen selection to the area just below the book, and off center to the left of the book. 7. Choose Edit > Transform > Rotate. The pen and selection marquee are enclosed in a bounding box and the pointer appears as a double-headed arrow. 8. Move the pointer outside the bounding box and drag to rotate the pen to an angle. Press return [Macintosh] /Enter [Windows] to commit the transformation. 9. If necessary, select the Move tool and drag to change the position of the pen, When you are sure that you are satisfied with the pen position, choose Select > Deselect. Information Technology Services, UIS 10 [ Not for Circulation ] Selecting With the Magnetic Lasso If you need to make a selection of an object whose color contrasts with the background, then use the Magnetic Lasso tool. In this section you will select and move the padlock to the black oval in the center of the book. 1. Zoom in 300% on the padlock. 2. Select the Magnetic Lasso tool hidden under the standard Lasso tool. 3. Click once along the left edge of the padlock and begin tracing the outline of the padlock by moving the magnetic lasso cursor around the outline of the padlock. You must stay close to the edge of the padlock for this to work. If the selection is not close enough to the padlock, you may have to click to set some extra fastening points. 4. When you reach the left side of the padlock again, double-click to over the starting point to close the selection. 5. Double-click the hand tool to fit the image on the screen. 6. Select the move tool and drag the padlock to the middle of the black oval in the center of the notebook. 7. Choose Select > Deselect. 8. Choose File > Save. Combining Selection Tools 1. Select the Rectangular Marquee tool under Elliptical marquee tool. 2. Drag a selection around the water lily. 3. Select the magic wand tool and reset the tool Tolerance in the tool option bar to 32 [this is the default value of this tool]. 4. Hold down the option [Macintosh] /Alt [Windows] key and click anywhere in the selected white area near the water lily. The water lily with all those complex edges is perfectly selected. 5. Hold down the command [Macintosh] /Ctrl [Windows] key and drag the water lily to the lower right side of the book. 6. Deselect everything and save your work. Information Technology Services, UIS 11 [ Not for Circulation ] Cropping and Erasing Finish up this artwork and clean up some of the leftover background scraps. 1. Select the Crop tool. 2. Move your cursor into the image window and drag diagonally from the upper left to the lower right corner, encompassing all of the picture, but leaving out as many scraps as possible. 3. Adjust the crop marquee by dragging on its handles. 4. When the crop marquee is where you want it, press return [Macintosh] /Enter [Windows] to crop the image. 5. To get rid of unwanted scraps, drag a rectangular marquee around the scraps. 6. Select the Eraser tool and be sure that the color swatches at the bottom of the toolbox are set to the default black and white. 7. Drag the eraser over the gray in the selected area. Repeat the last two steps until all of the scraps have been erased from the background of your collage. Adding a Text Layer with a Layer Style 1. Click on the Horizontal Type tool in the toolbox. 2. Click inside the Oval you placed on the book image. 3. Type a name for your book/journal. 4. In the Tool Options Bar you can change the font and size. 5. Click on the Move tool to move your text. 6. Go to the drop-down Layer > Layer Style. Choose any of the styles. Bevel and Emboss is the most common style used on text. 7. You can customize all of the styles in the Layer Styles Dialog Box. Information Technology Services, UIS 12 [ Not for Circulation ] Zoomify Zoomify, allows you to post high-resolution images on the web that viewers can pan and zoom to see more detail. The basic-size image downloads in the same time as an equivalent size JPEG file. Photoshop exports the JPEG files and HTML file that you can upload to your web server. To use Zoomify: 1. Choose File > Export > Zoomify and set export options. 2. Set the background and navigation for the image, as it will be viewed in a browser, by making a choice from the Template drop-down menu. 3. Click on the Folder button to specify the folder you would like to save your file in and name your file in the Output Location section. 4. You may specify the quality of the image by moving the slider in the Image Tile Options section. 5. Set the pixel width and height for the base image in the viewer’s browser in the Browser Options section, and make sure the button is checked by Open in Web Browser if you would like to view your image once it has been saved. 6. Click on OK to view the image in the Web Browser. 7. To add your Zoomified image to your website, upload the HTML and image files to your web server. Information Technology Services, UIS 13