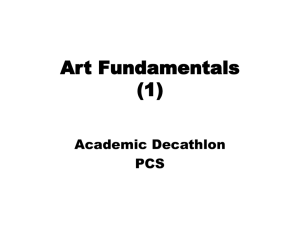
YELLOW CYAN MAGENTA Red-Orange Green Blue
advertisement

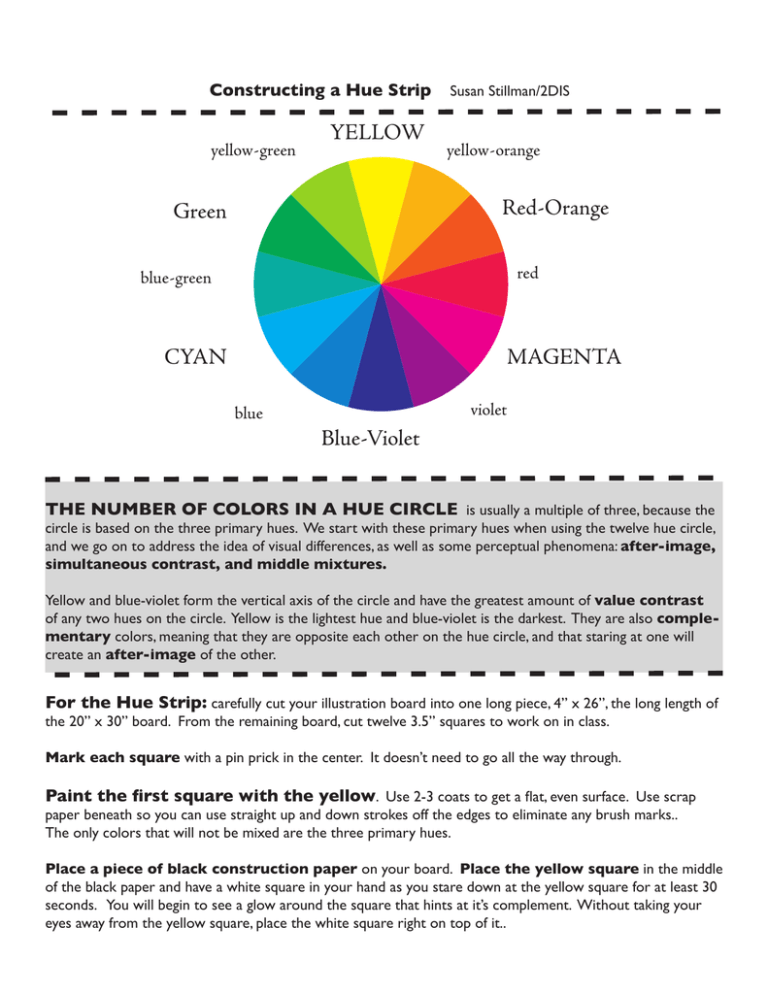
Constructing a Hue Strip yellow-green YELLOW Susan Stillman/2DIS yellow-orange Red-Orange Green red blue-green CYAN MAGENTA violet blue Blue-Violet THE NUMBER OF COLORS IN A HUE CIRCLE is usually a multiple of three, because the circle is based on the three primary hues. We start with these primary hues when using the twelve hue circle, and we go on to address the idea of visual differences, as well as some perceptual phenomena: after-image, simultaneous contrast, and middle mixtures. Yellow and blue-violet form the vertical axis of the circle and have the greatest amount of value contrast of any two hues on the circle. Yellow is the lightest hue and blue-violet is the darkest. They are also complementary colors, meaning that they are opposite each other on the hue circle, and that staring at one will create an after-image of the other. For the Hue Strip: carefully cut your illustration board into one long piece, 4” x 26”, the long length of the 20” x 30” board. From the remaining board, cut twelve 3.5” squares to work on in class. Mark each square with a pin prick in the center. It doesn’t need to go all the way through. Paint the first square with the yellow. Use 2-3 coats to get a flat, even surface. Use scrap paper beneath so you can use straight up and down strokes off the edges to eliminate any brush marks.. The only colors that will not be mixed are the three primary hues. Place a piece of black construction paper on your board. Place the yellow square in the middle of the black paper and have a white square in your hand as you stare down at the yellow square for at least 30 seconds. You will begin to see a glow around the square that hints at it’s complement. Without taking your eyes away from the yellow square, place the white square right on top of it.. You should see an after-image of light but intense blue-violet, the complement of yellow, appear on the white square. This the the color you will mix on your second square. To mix your blue-violet, use the magenta and cyan (brilliant blue or turquoise blue). Paint it on the second white square, using the same careful method described above. Be sure the paint is thoroughly mixed so you get a flat and unchanging surface color on the square. To check if you have made the correct mixture, stare at the blue-violet and create the after-image of yellow. Make sure that it closely matches the yellow square, and that it is not too greenish or orange. Too greenish would indicate too much magenta. Too orange would indicate too much cyan. MIx the rest of your complements. These are your secondary colors. Paint your next square with pure cyan. The after-image should reveal it’s complement of red-orange. Mix the red-orange square using the magenta and yellow. Check the after-images again to make sure you are correct. The final primary hue is magenta, and it’s complement will be green. You can mix green with yellow and cyan.. Mix the Intermediate colors. To mix the intermediate hues, you will need to find the middle mixtures between the secondary and primary hues. The yellow-orange will be in the middle of red and red-orange. The blue-green is between the green and cyan. Blue is between blue-violet and cyan. Red is between magenta and red-orange. Yellow-green is between yellow and green. Violet is between blue-violet and magenta. Mix your colors with the three primaries. Do not use any secondary colors to mix. Yellow-orange should be mixed directly from yellow and magenta, not from yellow and red-orange. Homework#1 Create a hue strip like the one below. It can help us judge if we have equal contrast between our colors. Each unit should be 2” x 4”. You should prepare this as we did the value scale, using tape and painting evenly and flatly, using vertical brush strokes. Do not use a border, but be sure to meet all the edges cleanly with no white in between. As with the value scale, you will need to adjust your hues in order to achieve equal contrast and edge quality. Both hue contrast and edge quality should appear the same on the left and the right side of the hue. Also look for the Illusion of Transparency. This illusion is the result of simultaneous contrast of the hues. Seeing the illusion of transparency can help determine if your middle mixtures are correct. Y YO RO R M V BV B C BG G YG Y Another perceptual phenomenon to note is called the Fluting Effect. It is the same phenomenom we noticed in the value scale when it is done correctly, The two edges of a color will be affected by the adjacent colors. The left edge will appear closer in hue and value to the color to the right, and the right edge will appear closer to the color on the left.