CS100A, Fall 1997
advertisement

CS100A, Fall 1997
Lecture 4 November: OTHELLO
Goals:
• Introduce you to assignment 8.
• Let you have fun with the game Othello.
• Introduce you to graphical user interfaces
(GUIs) and the Java abstract window toolkit
(awt). You don’t have to write code that
effects the GUI, but you should understand
fully what is going on in the Othello
program.
• Discuss two-dimensional arrays (which are
used in this assignment 8; you will write
code that deals with the arrays and plays the
game).
There is a lot to read, a lot to learn.
But it’s worthwhile! Start Early!!!!!
CS100A, Fall 1997.
Lecture, 4 Nov.
1
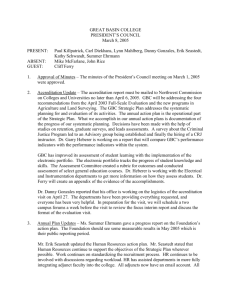
Here is the game board of the game Othello.
It’s an 8x8 board of green squares onto which
pieces can be placed. The pieces are black on
one side and white on the other.
Help
You can play Othello on the web. Access the
CS100A home page, find assignment 8, and
click on the appropriate link to play the game.
Click the HELP button for help.
CS100A, Fall 1997.
Lecture, 4 Nov.
2
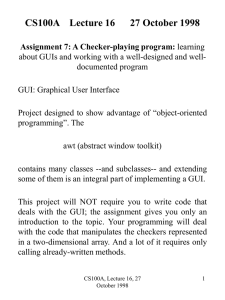
Basic play for white (black is similar). Place a
white piece in an empty square that is at one
end of a sequence of black pieces and that has a
white piece at the other end. Turn over the
black pieces just described, in all 8 directions.
Play here
and turn these over (make them white).
CS100A, Fall 1997.
Lecture, 4 Nov.
3
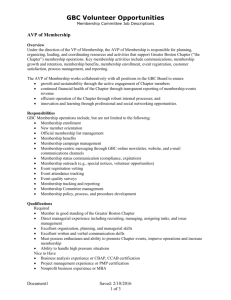
The Java Abstract Window Toolkit (awt):
A collection of classes that provides facilities for writing
graphical user interfaces (GUIs)
Each square is an instance of class Canvas
instances of
class
Button
instances of
class
Label
The whole window is an
instance of class Frame
CS100A, Fall 1997.
Lecture, 4 Nov.
The area
that comes
here when
you press Help
is an instance
of TextArea.
4
The next four slides contain a class, an extension of
Frame, that can be used to illustrate many of the features
of the awt. The class places an Othello square (a Canvas),
a Label, a TextField, a TextArea, and two titles in the
Frame.
We use this class in the lecture to illustrate:
•How layout manager GridBagLayout is used to place
components in its rectangular grid.
•How to say that the Frame should not be resized.
•How gbc.fill is used to indicate how a component should
be resized when the Frame is resized.
• How weights are used to guide resizing of components.
•That a component use more than one element of the grid.
•Events: How the pressing of a mouse button is
communicated to the program. (See method action.)
•Events: How a mouse-up event (and other mouse events)
and a click in the window-destroy box are communicated
to the program. (See method handleEvent.)
This class will be in file Experiment.java on our home
page, so you can try it yourself. Add it to your project and
place the following statement in method main:
Experiment ex= new Experiment ( );
CS100A, Fall 1997.
Lecture, 4 Nov.
5
import java.awt.*;
// Frame to illustrate the awt.
public class Experiment extends Frame {
// Components that go in the frame
OthelloSquare sq;
Label lab;
TextField textf;
TextArea texta;
// Titles for buttons
String[ ] buttons= {"new game", "quit"};
// The layout and constraint variables for this frame
GridBagLayout gbl;
GridBagConstraints gbc;
final int xweight= 100; // Weights for all components
final int yweight= 100; // when they are resized
CS100A, Fall 1997.
Lecture, 4 Nov.
6
// Constructor: a frame with the above components
public Experiment() { super(”Experiment");
gbl= new GridBagLayout();
gbc= new GridBagConstraints();
setFont(new Font("Dialog", Font.PLAIN, 10));
setLayout(gbl);
gbc.fill= gbc.BOTH;
sq= new OthelloSquare(0,0);
add(sq,gbl,gbc,0,0,1,1,xweight,yweight);
lab= new Label("A label at (1,1)");
add(lab, gbl,gbc,1,1,1,1,xweight,yweight);
textf= new TextField("A TextField at (1,2)");
add(textf,gbl,gbc,1,2,1,1,xweight,yweight);
texta= new TextArea("A TextArea at (1,3)");
add(texta,gbl,gbc,1,3,1,1,xweight,yweight);
add(new Button(buttons[0]),gbl,gbc, 2,0, 1,1,
xweight,yweight);
add(new Button(buttons[1]),gbl,gbc, 3,0, 1,1,
xweight,yweight);
pack(); move(150,50); show();
//setResizable(false);
}
CS100A, Fall 1997.
Lecture, 4 Nov.
7
// Add c to gbl with constraints gbc at position (x,y).
// c takes w cols and r rows, and is weighted (wx, wy).
private void add(Component c, GridBagLayout gbl,
GridBagConstraints gbc,
int x, int y, int w, int h, int wx, int wy){
gbc.gridx= x;
gbc.gridy= y;
gbc.gridwidth= w; gbc.gridheight= h;
gbc.weightx= wx; gbc.weighty= wy;
gbl.setConstraints(c, gbc);
add(c); }
// If a button was pressed, process it; else, return false
public boolean action(Event e, Object arg) {
if (arg.equals(buttons[0])) {
System.out.println("\"new game\" pressed");
return true; }
if (arg.equals(buttons[1])) {
System.out.println("\"Quit\" pressed");
System.out.println("TextField is: \"" +
textf.getText() + "\"");
System.out.println("selection is: \"" +
textf.getSelectedText() + "\"");
return true; }
return false;
}
CS100A, Fall 1997.
Lecture, 4 Nov.
8
// Process press of WINDOW_DESTROY or
// mouse up in an Othello square --return super.handleEvent(e)
// if the even is not one of those.
public boolean handleEvent(Event e) {
//System.out.println("" + e);
if (e.id == Event.WINDOW_DESTROY) {
System.out.println("Window destroy clicked");
//dispose();
return true;
}
if (e.id == Event.MOUSE_UP &&
e.target instanceof OthelloSquare) {
System.out.println("Mouse up in Othello square");
return true;
}
return super.handleEvent(e);
}
}
CS100A, Fall 1997.
Lecture, 4 Nov.
9
On to Othello!
Variable b[ ] [ ] will be an 8 x 8 array of elements of
class OthelloSquare.
Each element of class OthelloSquare maintains
(0) its column and row number in the square.
(1) whether it is empty, contains a white piece, or
contains a black piece.
The OthelloSquare constructor saves the col and row
number, makes the square empty, and gives it a
“preferred” size of 42 x 42 pixels.
Since it is an extension of Canvas, it contains method
paint(graphics g), which paints the square.
It also has three methods:
(0) Contents, which returns what piece it contains (or
EMPTY).
(1) pickUpPiece, which makes the square empty.
(2) placePiece(p), which puts piece p on the square (if
thesquare is empty).
CS100A, Fall 1997.
Lecture, 4 Nov.
10
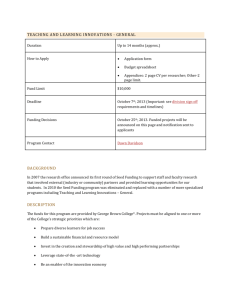
Mapping the Othello Board onto the Frame
0
1
0
1 (0,0)
2
3 (0,1)
2
3
14 15 16 17
Button
(1,0)
(7,0)
(1,1)
(7,10) Button
Button
Label
Label
CS100A, Fall 1997.
Lecture, 4 Nov.
11
Section this week
Section this week will deal with two-dimensional
arrays and the way they are used in this game. Don’t
miss section.
CS100A, Fall 1997.
Lecture, 4 Nov.
12
CS100A, Fall 1997.
Lecture, 4 Nov.
13
From: Jeffrey HarradineFrom: Hector Yee
A team of cornell students have set up a distributed
computing effort to coordinate participation in projects
such as breaking the rc5 64-bit encryption (RSA
sponsored competition) and SETI@home, a distributed
computing initiative to scan 2 KHz chunks of the radio
spectrum for intelligent signals from elsewhere.If you
have spare cycles on your home machine to spare, please
do join us in the rc 5 competition. More information can
be found at:
http://www.people.cornell.edu/pages/amf11/distributed/
Instructions to join our mailing list are included. Our
team, Big Red, is ranked eleventh in the world as of now
in the RC5-64 competition. If you do join us, we are
team ID 38.
Team Stats:
http://rc5stats.distributed.net/tmsummary.idc?TM=38
RC5 competition: http://www.distributed.net Please use
personal computers for these projects as the lab
administrators do not think it is an appropriate use of lab
facilities. The programs use only idle time and can even
be run offline. We might embark on our own distributed
computing programs in the future if we gather enough
programming talent and interest. Thanks for your time
and interest!
CS100A, Fall 1997.
Lecture, 4 Nov.
14