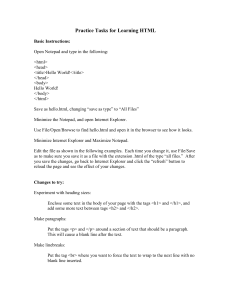
Hyper Text Markup Language - HTML
advertisement

Hyper Text Markup Language - HTML Welcome to Tizag.com's HTML Tutorial. Here you will learn how the basics of the Hyper Text Markup Language (HTML), so that you may make your own web pages like the one you are viewing right now. HTML is not a programming language, but rather a markup language. If you already know XML, then HTML will be a snap for you to learn. We urge you not to attempt to blow through this tutorial in one sitting. We recommend that you spend 15 minutes to an hour a day practicing HTML and then take a break, to let the information settle in. We aren't going anywhere! Preparation for HTML Creating an HTML document is easy. To begin coding HTML you need only two things: a simpletext editor and the dedication to follow our tutorial! Notepad is the most basic of simple-text editors and you will probably code a fair amount of HTML with it. If you are new to HTML and haven't read through the Beginner's Tutorial, please take a few minutes to complete that tutorial before moving on. Brief HTML Background HTML has not been around for many years. November 1990 marks the day of the first web page and back then there were little to no HTML standards to be followed. A group called the World Wide Web Consortium was then formed and have since set the standards that are widely accepted and we will base our teachings around them. Web Pages Web pages have many uses. Here are some important facts about why web pages are so useful. A cheap and easy way to spread information to a large audience. Another medium to market your business. Let the world know about you with a personal website! Words to Know Tag - Used to specify ("mark-up") regions of HTML documents for the web browser to interpret. Tags look like this: <tag> Element - A complete tag, having an opening <tag> and a closing </tag>. Attribute - Used to modify the value of the HTML element. Elements will often have multiple attributes. For now just know that a tag is a command the web browser interprets, an element is a complete tag, and an attribute customizes or modifies HTML elements. The Rest of the Tutorial For the rest of the tutorial, you may use the menu to navigate to specific lessons, or you can continue to learn step-by-step using the "Continue" button below. Examples and "walk-throughs" are provided in each section. HTML Elements HTML elements exist on many levels. Everything you see in front of you, the paragraph texts, the Tizag banner, and the navigation links on the left are all elements of this web page. An element in HTML is a loose term that describes each individual piece of your web page. An element consists of three basic parts: an opening tag, the element's content, and finally, a closing tag. 1. 2. 3. <p> - opening paragraph tag Element Content - paragraph words </p> - closing tag Every (web)page requires four critical elements: the html, head, title, and body elements. The <html> Element...</html> <html> begins and ends each and every web page. Its sole purpose is to encapsulate all the HTML code and describe the HTML document to the web browser. Remember to close your HTML documents with the corresponding </html> tag at the bottom of the document. If you haven't already, open up Notepad or Crimson Editor and have a new, blank document ready to go. Copy the following HTML code into your text editor. HTML Code: <html> </html> Now save your file by Selecting Menu and then Save. Click on the "Save as Type" drop down box and select the option "All Files". When asked to name your file, name it "index.html", without the quotes. Double check that you did everything correctly and then press save. Now open your file in a new web browser so that you have the ability to refresh your page and see your changes. If you opened up your index.html document, you should be starring at your very first blank (white) web page! The <head> Element The <head> element is "next" as they say. As long as it falls somewhere between your <html> tag and your web page content (<body>), you're golden. The head functions "behind the scenes." Tags placed within the head element are not directly displayed by web browsers. We will be placing the <title> element here and we'll talk about the other possible elements in later lessons. Other elements used for scripting (Javascript) and formatting (CSS) will eventually be introduced and you will have to place them within your head element. For now, your head element will continue to lay empty except for the title element that will be introduced next. Here's a sample of the initial set up. HTML Code: <html> <head> </head> </html> As of yet, we still have nothing happening on the web page. All we have so far is a couple of necessary elements that describe our document to the web browser. Content (stuff you can see) will come later. The <title> Element Place the <title> tag within the <head> element to title your page. The words you write between the opening and closing <title></title> tags will be displayed at the top of a viewer's browser. Here's the html code: HTML Code: <html> <head> <title>My WebPage!</title> </head> </html> Save the file and open it in your browser. You should see "My WebPage!" in the upper-left, as the window's title. Name your webpage as you please, just keep in mind, the best titles are brief and descriptive. The <body> Element The <body> element is where all content is placed. (Paragraphs, pictures, tables, etc). As the menu on the left suggests, we will be looking at each of these elements in greater detail as the tutorial progresses. For now, it is only important to understand that the body element will encapsulate all of your webpage's viewable content. HTML Code: <html> <head> <title>My WebPage!</title> </head> <body> Hello World! All my content goes here! </body> </html> Go ahead and view your first, complete webpage. Beginning HTML Tags! A web browser reads an HTML document top to bottom, left to right. Each time the browser finds a tag, it is displayed accordingly (paragraphs look like paragraphs, tables look like tables, etc). Tags have 3 major parts: opening tag(s), content(s), and closing tag(s). Recall that a completed tag is termed an element. By adding tags to an HTML document, you signal to the browser "Hey look, I'm a paragraph tag, now treat me as such." As you will learn, there are probably hundreds of HTML Tags. Tables, images, lists, forms, and everything else being displayed on an web page requires the use of a tag or two. HTML Code: <openingtag>Content</closingtag> <p>A Paragraph Tag</p> Tags should be lower-case letters if you plan on publishing your work. This is the standard for XHTML and Dynamic HTML. Here's quick look at some HTML tags. HTML Tags: <body>Body Tag (acts as a content shell) <p>Paragraph Tag</p> <h2>Heading Tag</h2> <b>Bold Tag</b> <i>Italic Tag</i> </body> Tags Without Closing Tags There are a few tags that do not follow the mold above. In a way, they still have the 3 parts (opening/closing and content). These tags however do not require a formal </closingtag> but rather a modified version. The reason being that these tags do not really require any content. Rather some of them just need a source URL and this is enough information for the web browser to display the tag properly (image tags). Let's take a look at a line break tag. HTML Code: <br /> To tell the browser we want to place a line break (carriage return) onto the site, it is not necessary to type <br>linebreak</br>. If every line break tag needed all three components as other do, life would become redundant real quick. Instead the better solution was to combine the opening and closing tags into a single format. Other tags have also been modified such as the image tag and input tag. HTML Code: <img src="../mypic.jpg" /> -- Image Tag <br /> -- Line Break Tag <input type="text" size="12" /> -- Input Field Display: --Line Break-- As you can see from the above image tag, your browser is completely capable of interpreting this tag so long as we tell the browser where the image is located using the src attribute. More on attributes in the next lesson. HTML - Attributes Attributes are used to amplify tags. What we mean by amplify is that when a web browser interprets a tag, it will also search for set attributes and then display the element (tags+attributes) in its entirety. At some point you may want to give your body element a background color or perhaps change the width of a table. All of these things and more can be achieved using Attributes. Many HTML tags have a unique set of their own attributes. These will be discussed as each tag is introduced throughout the tutorial. Right now we want to focus on a set of generic attributes that can be used with just about every HTML Tag in existence. Attributes are placed within the opening tag and they follow a precise syntax (format). HTML - Class or ID Attribute The class and id attributes are nearly identical. They play no direct role in formatting your elements but rather serve behind the scenes for scripting and Cascading Style Sheets (CSS). The role of classification and identifying elements will become more apparent as your learn CSS. The idea is that you can classify or id certain a tag and later format the tag using Cascading Style Sheets. It becomes necessary when you have two or more of the same element on a page (like a <p> tag) but want them to be different in appearance. HTML Code: <p id="italicsparagraph">Paragraph type 1 Italics</p> <p id="boldparagraph">Paragraph type 2 Bold</p> Classification Attributes: Paragraph type 1 Italics Paragraph type 2 Bold HTML - Name Attribute Name is much different than id and class. By allotting a name to an element, that name becomes a scripting variable for scripting languages such as Javascript, ASP, and PHP. The name attribute is seen most often with forms and other user-input elements. HTML Code: <input type="text" name="TextField" /> The Name Game: This attribute has no effect on the display of the text field, but behind the scenes it plays a huge identification role. HTML - Title Attribute This is a neat little perhaps, forgotten attribute. This attribute titles an element and adds a tiny text pop-up to any HTML element. Much like the text pop-ups of word processing programs, these attributes should not be forgotten. You may title an element anything you would like, the effects of this attribute are not seen until you hover your mouse over the element for a few seconds. HTML Code: <h2 title="Hello There!">Titled Heading Tag</h2> Title Attribute: Titled Heading Tag Hover your mouse over the display heading to see the magic of the title attribute! This provides your web site with some user interaction which is priceless. Do not overlook the title attribute. HTML - Align Attribute If you wish to change the horizontal location of your elements you may do so using the align attribute. You may align things left, right, or center. By default most elements are automatically aligned left unless otherwise specified. HTML Code: <h2 align="center">Centered Heading</h2> Display: Centered Heading HTML Code: <h2 align="left">Left aligned heading</h2> <h2 align="center">Centered Heading</h2> <h2 align="right">Right aligned heading</h2> Display: Left aligned heading Centered heading Right aligned heading Attribute Defaults Many tags are assigned default attributes. This means that unless a tag attribute is specified by you the creator, it will have some distinct attributes. For example, a paragraph tag will always align its text to the left unless it has an align attribute in it specifying otherwise. Also elements placed within a table are vertically centered and to the left unless otherwise specified. As you code and learn about each of the different HTML elements, you will become aware of many of these defaults. Generic Attributes Attributes exist to modify HTML tags allowing for complete customization of a website. Here's a table of some other attributes that are readily usable with many of HTML's tags. Attribute align valign Options right, left, center top, middle, bottom numeric, hexidecimal, RGB bgcolor values background URL id User Defined class User Defined width height title Numeric Value Numeric Value User Defined Function Horizontally aligns tags Vertically aligns tags within an HTML element. Places a background color behind an element Places an background image behind an element Names an element for use with Cascading Style Sheets. Classifies an element for use with Cascading Style Sheets. Specifies the width of tables, images, or table cells. Specifies the height of tables, images, or table cells. "Pop-up" title for your elements. Paragraph Tag <p> Publishing any kind of written works requires the use of a paragraph. The paragraph tag is very basic and a great introductory tag for beginner's because of its simplicity. The <p> tag defines a paragraph. Using this tag places a blank line above and below the text of the paragraph. These automated blank lines are examples of how a tag "marks" a paragraph and the web browser automatically understands how to display the paragraph text because of the paragraph tag. HTML Code: <p>Avoid losing floppy disks with important school...</p> <p>For instance, let's say you had a HUGE school...</p> Two HTML Paragraphs: Avoid losing floppy disks with important school/work projects on them. Use the web to keep your content so you can access it from anywhere in the world. It's also a quick way to write reminders or notes to yourself. With simple html skills, (the ones you have gained so far) it is easy. For instance, let's say you had a HUGE school or work project to complete. Off hand, the easiest way to transfer the documents from your house could be a 3.5" floppy disk. However, there is an alternative. Place your documents, photos, essays, or videos onto your web server and access them from anywhere in the world. HTML - Paragraph Justification Paragraphs can be formatted in HTML much the same as you would expect to find in a word processing program. Here the align attribute is used to "justify" our paragraph. HTML Code: <p align="justify">For instance, let's say you had a HUGE school or work...</p> Justified Text Alignment: For instance, let's say you had a HUGE school or work project to complete. Off hand, the easiest way to transfer the documents from your house could be a 3.5" floppy disk. However, there is an alternative. Place your documents, photos, essays, or videos onto your web server and access them from anywhere in the world. HTML - Paragraph Centering HTML Code: <p align="center">For instance, let's say you had a HUGE school or work...</p> Centered Text Alignment: For instance, let's say you had a HUGE school or work project to complete. Off hand, the easiest way to transfer the documents from your house could be a 3.5" floppy disk. However, there is an alternative. Place your documents, photos, essays, or videos onto your web server and access them from anywhere in the world. Each line of the paragraph has now been centered inside the display window. HTML - Paragraph Align Right HTML Code: <p align="right">For instance, let's say you had a HUGE school or work...</p> Right Text Alignment: For instance, let's say you had a HUGE school or work project to complete. Off hand, the easiest way to transfer the documents from your house could be a 3.5" floppy disk. However, there is an alternative. Place your documents, photos, essays, or videos onto your web server and access them from anywhere in the world. Every line of the paragraph above is now aligned to the right hand side of the display box. HTML - Headings 1:6 A heading in HTML is just what you might expect, a title or subtitle. By placing text inside of <h1> (heading) tags, the text displays bold and the size of the text depends on the number of heading (1-6). Headings are numbered 1-6, with 1 being the largest heading and 6 being the smallest. HTML Code: <body> <h1>Headings</h1> <h2>are</h2> <h3>great</h3> <h4>for</h4> <h5>titles</h5> <h6>and subtitles</h6> </body> Place these lines into your HTML file and you should get what is displayed below. Headings 1-6: Headings are great for titles and subtitles Notice that each heading has a line break before and after each heading display. This is a built in attribute so to speak associated with the heading tag. Each time you place a heading tag, your web browser automatically places a line break in front of your beginning tag and after your ending tag exactly the same as with <p> tags. Essay Walkthrough Let's tie together headings and paragraphs to form an essay. Copy(Highlight, then Ctrl C) or code the following in the body of your page or a new page. Or make your own essay paragraphs. HTML Code: <h1 align="center">Essay Example</h1> <p>Avoid losing floppy disks with important school/work projects...</p> <p>For instance, let's say you had a HUGE school or work project to complete. Off ...</p> HTML Essay: View the page in a new window. Line Breaks Line breaks are different then most of the tags we have seen so far. A line break ends the line you are currently on and resumes on the next line. Placing <br /> within the code is the same as pressing the return key in a word processor. Use the <br /> tag within the <p> (paragraph) tag. HTML Code: <p> Will Mateson<br /> Box 61<br /> Cleveland, Ohio<br /> </p> Address: Will Mateson Box 61 Cleveland, Ohio We have created a possible address for a letter head. The line break tag will also come in handy toward the end of our letter. HTML Code: <p>Sincerely,<br /> <br /> <br /> Kevin Sanders<br /> Vice President</p> Closing Letter: Sincerely, Kevin Sanders Vice President HTML Horizontal Rule Use the <hr /> tag to display lines across the screen. Note: the horizontal rule tag has no ending tag like the line break tag. HTML Code:: <hr /> Use <hr /><hr /> Them <hr /> Sparingly <hr /> Display:: Use Them Sparingly Aside from our exaggerated example, the horizontal rule tag can come in handy when publishing work. A table of contents or perhaps a bibliography. HTML Code: <hr /> <p>1. "The Hobbit", JRR Tolkein.<br /> 2. "The Fellowship of the Ring" JRR Tolkein.</p> Biliography: 1. "The Hobbit", JRR Tolkein. 2. "The Fellowship of the Ring" JRR Tolkein. As you can see, all this tag does is draw a line across your content, and used properly, its results can be outstanding. HTML Lists There are 3 different types of lists. A <ol> tag starts an ordered list, <ul> for unordered lists, and <dl> for definition lists. Use the type and start attributes to fine tune your lists accordingly. <ul> - unordered list; bullets <ol> - ordered list; numbers <dl> - definition list; dictionary HTML Ordered Lists Use the <ol> tag to begin an ordered list. Place the <li> (list item) tag between your opening <ol> and closing </ol> tags to create list items. Ordered simply means numbered, as the list below demonstrates. HTML Code: <h4 align="center">Goals</h4> <ol> <li>Find a Job</li> <li>Get Money</li> <li>Move Out</li> </ol> Numbered list: Goals 1. Find a Job 2. Get Money 3. Move Out Start your ordered list on any number besides 1 using the start attribute. HTML Code: <h4 align="center">Goals</h4> <ol start="4" > <li>Buy Food</li> <li>Enroll in College</li> <li>Get a Degree</li> </ol> Numbered List Start: Goals 4. Buy Food 5. Enroll in College 6. Get a Degree Nothing fancy here, start simply defines which number to begin numbering with. HTML Ordered Lists Continued There are 4 other types of ordered lists. Instead of generic numbers you can replace them with Roman numberals or letters, both capital and lower-case. Use the type attribute to change the numbering. HTML Code: <ol <ol <ol <ol type="a"> type="A"> type="i"> type="I"> Ordered List Types: Lower-Case Letters a. Find a Job b. Get Money c. Move Out Upper-Case Letters A. Find a Job B. Get Money C. Move Out Lower-Case Numerals Upper-Case Numerals i. Find a Job I. Find a Job ii. Get Money II. Get Money iii. Move Out III. Move Out HTML Unordered Lists Create a bulleted list with the <ul> tag. The bullet itself comes in three flavors: squares, discs, and circles. The default bullet displayed by most web browsers is the traditional full disc. HTML Code: <h4 align="center">Shopping List</h4> <ul> <li>Milk</li> <li>Toilet Paper</li> <li>Cereal</li> <li>Bread</li> </ul> Unordered Lists: Shopping List Milk Toilet Paper Cereal Bread Here's a look at the other flavors of unordered lists may look like. HTML Code: <ul type="square"> <ul type="disc"> <ul type="circle"> Unordered List Types: type="square" Milk Toilet Paper Cereal Bread type="disc" Milk Toilet Paper Cereal Bread type="circle" Milk Toilet Paper Cereal Bread HTML Definition Term Lists Make definition lists as seen in dictionaries using the <dl> tag. These lists displace the term word just above the definition itself for a unique look. It's wise to bold the terms to displace them further. <dl> - defines the start of the list <dt> - definition term <dd> - defining definition HTML Code: <dl> <dt><b>Fromage</b></dt> <dd>French word for cheese.</dd> <dt><b>Voiture</b></dt> <dd>French word for car.</dd> </dt> HTML Code: Fromage French word for cheese. Voiture French word for car. HTML - Formatting Elements w/ Tags As you begin to place more and more elements onto your web site, it will become necessary to make minor changes to the formatting of those elements. In our HTML Attributes lesson we discussed ways to add some flavor with attributes and align elements within other elements. Several tags exist to further amplify text elements. These formatting tags can make text bold, italic, sub/superscripted, and more. Bold, Italic and More HTML Code: <p>An <p>An <p>An <p>An example example example example of of of of <b>Bold Text</b></p> <em>Emphasized Text</em></p> <strong>Strong Text</strong></p> <i>Italic Text</i></p> <p>An <p>An <p>An <p>An example example example example of of of of <sup>superscripted Text</sup></p> <sub>subscripted Text</sub></p> <del>struckthrough Text</del></p> <code>Computer Code Text</code></p> HTML Formatting: An example of Bold Text An example of Emphasized Text An An An An An An example example example example example example of Strong Text of Italic Text of superscripted Text of subscripted Text of of Computer Code Text All of these tags add a pinch of flavor to paragraph elements. They can be used with any text type element. HTML - Formatting Tag Usage These tags should be used sparingly. And what we mean by that is that you should only use them to bold or italicize one or two words in your elements at a time. If you wish to bold an entire paragraph a better solution would involve Cascading Style Sheets, and you should consult how to do that in our CSS Tutorial. Ultimately the decision is yours, the web developer. Being a voice of experience, keep the use of these tags quick and sparse. HTML Color Coding System - Color Names There are 3 different methods to set color. The simplest being the Generic terms of colors. Examples: black, white, red, green, and blue. Generic colors are preset HTML coded colors where the value is simply the name of each color. Here is a sample of the most widely supported colors and their respective name values. The 16 Basic Colors: Black Yellow Red Maroon Gray Lime Green Olive Silver Aqua Blue Navy White Fuchsia Purple Teal HTML Coloring System - RGB Values We do not recommend that you use RGB for safe web design because non-IE browsers do not support HTML RGB. However, if you plan on learning CSS then you should glance over this topic. RGB stands for Red, Green, Blue. Each can have a value from 0 (none of that color) to 255 (fully that color). The format for RGB is - rgb(RED, GREEN, BLUE), just like the name implies. Below is an example of RGB in use, but if you are not using a browser that supports it, do not worry, that is just one of the problems with HTML RGB. Red, Green, and Blue Values: bgcolor="rgb(255,255,255)" White bgcolor="rgb(255,0,0)" Red bgcolor="rgb(0,255,0)" Green bgcolor="rgb(0,0,255)" Blue HTML Coloring System - Hexadecimal The hexadecimal system is complex and difficult to understand at first. Rest assured that the system becomes much, MUCH easier with practice and as a blossoming web developer, it is critical to understand hexadecimals to be capable of using them in your own web publications. They are far more reliable and widely compatible among web browsers and are the standard for colors on the internet. A hexadecimal is a 6 digit representation of a color. The first two digits(RR) represent a red value, the next two are a green value(GG), and the last are the blue value(BB). Here's a hexadecimal you might see in an HTML document. My First Hexadecimal: bgcolor="#RRGGBB" HTML Color Code - Breaking the Code The following table shows how letters are incorporated into the hexadecimal essentially extending the numbers system to 16 values. Hang in there it all makes sense shortly. Hexadecimal Color Values: Decimal 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Hexadecimal 0 1 2 3 4 5 6 7 8 9 A B C D E F So use letters as numbers?We will answer this question as we dive into the converting hexadecimals to regular numbers. Let's have a look at real Hexadecimal. A Real Hexadecimal: bgcolor="#FFFFFF" The letter "F" is the maximum amount we can send each color and as you may deduce, this color (#FFFFFF) represents the color white. A formula exists to calculate the numeric equivalent of a hexadecimal. Hexadecimal Formula: (15 * 16) + (15) = 255 The formula is real simple. Take the first value (F) or 15 multiply it by 16 and add it to the second value, 15. The value 255 is the maximum allowed for any primary color. Let's try another one. Example 2: bgcolor="#CC7005" CC(RR - Red) (12 * 16) + (12) = 204 70(GG - Green) (7 * 16) + (0) = 112 05(BB - Blue) (0 * 16) + (5) = 5 Hexadecimals are the best choice for compatible web development because of their consistency between browsers. Even the most minor of change in color can throw your entire site out of whack, so be sure to check your site in a number of browsers. If you want to be absolutely sure your colors will not change, use paired hex values for color. Examples: "#0011EE", "#44HHFF", or "#117788". These are called True Colors, since they will stay true in hue from browser to browser. HTML - Font and Basefont The <font> tag is used to add style, size, and color to the text on your site. Use the size, color, and face attributes to customize your fonts. Use a <basefont> tag to set all of your text to the same size, face, and color. The font and basefont tags are deprecated and should not be used. Instead, use css styles to manipulate your font. See our CSS Tutorial for more information. Font Size Set the size of your font with size. The range of accepted values is from 1(smallest) to 7(largest).The default size of a font is 3. HTML Code: <p> <font size="5">Here is a size 5 font</font> </p> Font Size: Here is a size 5 font. Font Color Set the color of your font with color. HTML Code: <font color="#990000">This text is hexcolor #990000</font> <br /> <font color="red">This text is red</font> Font Color: This text is hexcolor #990000 This text is red Font Face Choose a different font face using any font you have installed. Be aware that if the user viewing the page doesn't have the font installed, they will not be able to see it. Instead they will default to Times New Roman. An option is to choose a few that are similar in appearance. HTML Code: <p> <font face="Bookman Old Style, Book Antiqua, Garamond">This paragraph has had its font...</font> </p> Font Face: This paragraph has had its font formatted by the font tag! Basefont - Set a Solid Base With the basefont tag you will be able to set the default font for your web page. We highly recommend specifying a basefont if you plan on using any font with HTML. Below is the correct way to set your basefont. HTML Code: <html> <body> <basefont size="2" color="green"> <p>This paragraph has had its font...</p> <p>This paragraph has had its font...</p> <p>This paragraph has had its font...</p> </basefont> </body> </html> Base Font: This paragraph has had its font formatted by the basefont tag! This paragraph has had its font formatted by the basefont tag! This paragraph has had its font formatted by the basefont tag! However, the use of basefont is deprecated, which means it may not be supported sometime in the future. The perfectly correct way to change your sites basefont is to set it with CSS. Check out our CSS Tutorial for more information. Attribute Review Attributes: Attribute= "Value" Description size= "Num. Value 1-7" Size of your text, 7 is biggest color= "rgb,name,or hexidecimal" Change font color face= "name of font" Change the font type Beautiful First Letter Style Customize your fonts to achieve any of your desired looks. HTML Code: <p><font size="7" face="Georgia, Arial" color="maroon">C</font>ustomize your font to achieve a desired look.</p> Beauty: C ustomize your font to achieve a desired look. HTML - Links and Anchors The web got its spidery name from the plentiful connections between web sites. These connections are made using anchor tags to create links. Text, Images, and Forms may be used to create these links. HTML - Hypertext Reference (href) The href attribute defines reference that the link refers to. Basically this is where the user will be taken if they wish to click this link. Hypertext references can be Internal, Local, or Global. Internal - Links to anchors on the current page Local - Links to other pages within your domain Global - Links to other domains outside of your site HTML Code: Internal - href="#anchorname" Local - href="../pics/picturefile.jpg" Global - href="http://www.tizag.com/" HTML - Text Links Use the <a></a> tags to define the start and ending of an anchor. Decide what type of href attribute you need and place this attribute into the opening tag. The text you place between the opening and closing tags will be shown as the link on a page. Use the demonstration below as a reference. HTML Code: <a href="http://www.tizag.com/" target="_blank" >Tizag Home</a> <a href="http://www.espn.com/" target="_blank" >ESPN Home</a> <a href="http://www.yahoo.com/" target="_blank" >Yahoo Home</a> Global Link: Tizag Home ESPN Home Yahoo Home HTML - Link Targets The target attribute defines whether to open the page in a separate window, or to open the link in the current browser window. HTML Code: target=" _blank" Opens new page in a new browser window _self" Loads the new page in current window _parent" Loads new page into a frame that is superior to where the link lies _top" Loads new page into the current browser window, cancelling all frames The example below shows how you would link to ESPN.COM, a popular sports web site. The target attribute is added to allow the browser to open ESPN in a new window, so that the viewer can remain at our web site. Here's the example. HTML Code: <a href="http://www.ESPN.com" target="_blank">ESPN.COM</a> _blank Target: ESPN.COM HTML - Anchors To link to sections of your existing page a name must be given to the anchor. In the example below, we've created a mini Table of Contents for this page. By placing blank anchors just after each heading, and naming them, we can then create reference links to those sections on this page as shown below. First, the headings of this page contain blank, named anchors. They look like this. Tizag's Own Code: <h2>HTML Links and Anchors<a name="top"></a></h2> <h2>HTML Text Links<a name="text"></a></h2> <h2>HTML Email<a name="email"></a></h2> Now create the reference links, placing the pound symbol followed by the name of the anchor in the href of the new link. Anchor Code: <a href="#top">Go to the Top</a> <a href="#text">Learn about Text Links</a> <a href="#email">Learn about Email Links</a> Local Links: Go to the Top Learn about Text Links Learn about Email Links HTML - Email Links Creating an email link is simple. If you want somebody to mail you about your site a good way to do it is place an email link with a subject already in place for them. HTML Code: <a href="mailto:email@tizag.com?subject=Feedback" >Email@tizag.com</a> Email Links: Email@tizag.com In some circumstances it may be necessary to fill in the body of the Email for the user as well. HTML Code: <a href="mailto:email@tizag.com?subject=Feedback&body=Sweet site!"> Email@tizag.com</a> Complete Email: Email@tizag.com HTML - Download Links Placing files available for download is done in exactly the same fashion as placing text links. Things become complicated if we want to place image links available for download. The best solution for images is to use a thumbnail link that we discuss in the next lesson. HTML Code: <a href="http://www.tizag.com/pics/htmlT/blanktext.zip">Text Document</a> Download a Text Document: Text Document HTML - Default Links; Base Use the <base> tag in the head element to set a default URL for all links on a page to go to. It's always a good idea to set a base tag just incase your links become bugged somewhere down the line. Usually set your base to your home page. HTML Code: <head> <base href="http://www.tizag.com/"> </head> HTML Character Entities An entity is a fancy term for a symbol. Several symbols such as copyright, trademark, or foreign cash symbols exist outside of the ones you see on your keyboard. In order to display them. In order to display these characters, you need to know 4 parts. There's three parts to every entity. HTML Code: Each begins with a ampersand - & Then the entities name - copy And finally a semicolon - ; Copyright: Combine &copy; to make - © - Copyright symbol. Expect complications if you forget to include all three parts of an entity. Additional Spaces and <>. As you have may have learned within paragraph and heading tags, browsers will only recognize and format 1 space between words reguardless of how many you may actually type in your coded HTML. An entity exists for placing additional spaces. Here's an example. HTML Code: <p>Everything that goes up, must come &nbsp;&nbsp;&nbsp;&nbsp;down!</p> Spaces: Everything that goes up, must come down! In HTML we use less than and greater than characters to create tags, so to use them on your web site you will need entities. HTML Code: <p> Less than - &lt; <br /> Greater than - &gt; <br /> Body tag - &lt;body&gt; </p> Less than Greater than: Less than - < Greater than - > Body tag - <body> Take a few minutes to view and play with the symbols listed in the Entities Table. Create HTML Email Making an HTML email link on your page is quick and simple. However, you should know that when you place your email on your website, it is very easy for computer experts to run programs to harvest these types of emails for spamming. If you are going to put your email link on a public website, be sure that you have anti-spam software! Another option to allow people to send you emails without exposing yourself to massive amounts of spam is to create an HTML form that gathers data from the user and emails it to your email account. We recommend the HTML Form Email that usually reduces the amount of potential spam. HTML Email Tag There actually is not a separate HTML tag for creating an HTML email link. Instead you use a standard HTML anchor tag <a> and set the href property equal to the email adddress, rather than specifying a web URL. This is probably confusing and may take a little while to get used to. HTML Code: <a href= "mailto:abc@mail.com" >Email Example</a> Email Link: Email Example Additional HTML Email Code By adding a couple extra goodies onto the email address in href you can have both the SUBJECT and the BODY of the email automatically populated for your visitors. This is great when receiving emails from a website to an email account that handles more mail than just from that one link on your site. By defining a uniform subject that people will automatically have when clicking the link you will be able to tell right away whether or not an email came from the website or from another source (as long as your visitors don't mess with the subject that you give them). Subject - Populates the subject of the email with the information that you provide. Body - Populates the body of the email with the information that you provide. HTML Code: <a href= "mailto: a@b.com?subject=Web Page Email&body=This email is from your website" > 2nd Email Example</a> Complete Email: 2nd Email Example HTML - Images Images are a staple of any web designer, so it is very important that you understand how to use them properly. Use the <img /> tag to place an image on your web page. HTML Code: <img src="sunset.gif" /> Image: HTML - Image src Above we have defined the src attribute. Src stands for source, the source of the image or more appropriately, where the picture file is located. As with links described in a previous lesson, you may use any standard URL to properly point the src attribute to a local or external source. There are two ways to define the source of an image. First you may use a standard URL. (src=http://www.Tizag.com/pics/htmlT/sunset.gif) As your second choice, you may copy or upload the file onto your web server and access it locally using standard directory tree methods. (src="../sunset.gif") The location of this picture file is in relation to your location of your .html file. URL Types: Local Src Location Description src="sunset.gif" picture file resides in same directory as .html file src="../sunset.gif" picture file resides in previous directory as .html file src="../pics/sunset.gif" picture file resides in the pic directory in a previous directory as .html file A URL cannot contain drive letters, since a src URL is a relational source interpretation based on the location of your .html file and the location of the picture file. Therefore something like src="C:\\www\web\pics\" will not work. Pictures must be uploaded along with your .html file to your web server. Each method has its pros and cons, for instance using the URL of pictures on other sites poses a problem if the web master(s) of the other site happen to change the physical location of the picture file. Copying the file directly to your web server solves this problem, however, as you continue to upload picture files to your system, you may eventually run short on hard drive space. Use your best judgement to meet your needs. HTML - Alternative Attribute The alt attribute specifies alternate text to be displayed if for some reason the browser cannot find the image, or if a user has image files disabled. Text only browsers also depend on the alt attribute since they cannot display pictures. HTML Code: <img src="http://example.com/brokenlink/sunset.gif" alt="Beautiful Sunset" /> Alternative Text: HTML - Image Height and Width To define the height and width of the image, rather than letting the browser compute the size, use the height and width attributes. HTML Code: <img src="sunset.gif" height="50" width="100"> Height and Width: Above we have defined the src, height and width attributes. By informing the browser of the image dimensions it knows to set aside a place for that image. Without defining an image's dimensions your site may load poorly; text and other images will be moved around when the browser finally figures out how big the picture is supposed to be and then makes room for the picture. Vertically and Horizontally Align Images Use the align and valign attributes to place images within your body, tables, or sections. 1. 2. align (Horizontal) o right o left o center valign (Vertical) o top o bottom o center Below is an example of how to align an image to the right of a paragraph. HTML Code: <p>This is paragraph 1, yes it is...</p> <p> <img src="sunset.gif" align="right"> The image will appear along the...isn't it? </p> <p>This is the third paragraph that appears...</p> Image Wrap Arond: This is paragraph 1, yes it is. I think this paragraph serves as a nice example to show how this image alignment works. The image will appear along the right hand side of the paragraph. As you can see this is very nice for adding a little eye candy that relates to the specified paragraph. If we were talking about beautiful tropical sunsets, this picture would be perfect. But we aren't talking about that, so it's rather a waste, isn't it? This is the third paragraph that appears below the paragraph with the image! Images as Links This will be a quick review of the links - image lesson. Images are very useful for links and can be created with the HTML below. HTML Code: <a href="http://www.tizag.com/"> <img src="sunset.gif"> </a> Image Links: Now your image will take you to our home page when you click it. Change it to your home page URL. Thumbnails Thumbnails are small size (Kilobytes) pictures that link to the larger, high quality picture. To make a thumbnail save a low-quality version of a picture and make it have smaller dimensions. Now make this low-quality picture into an image link and have it point to the the high-quality picture. HTML Code: <a href="sunset.gif"> <img src="thmb_sunset.gif"> </a> Thumbnails: HTML Gifs vs. Jpegs Gifs are best used for banners, clip art, and buttons. The main reason for this is that gifs can have a transparent background which is priceless when it comes to web design. On the down side, gifs are usually larger files, not as compressed as a jpeg, which calls for slow load times and large transfer rates. Gifs are also limited to the 256 color scheme. Jpegs however, have an unlimited color wheel, and have a high compression rate downsizing your load times and saving hard drive space. Jpegs don't allow for transparent backgrounds, but their size/quality ratio is outstanding. Its best to use Jpegs for photo galleries, or artwork to allow the viewer to catch that extra bit of detail. Avoid Jpegs for graphical design, stick to using them for thumbnails and backgrounds. HTML - Image Links Using graphics will liven up that tired, bland-looking text link. To make an image link simply insert an image within the anchor tag. If you do not know how to use the image tag, skip ahead to the image tutorial and come back after you feel comfortable with it. HTML Code: <a href="http://www.espn.com" target="_blank> <img src="ahman.gif"> </a> Image Link: Notice that by default, many browsers add a small border around image links. This is to quickly deceifer the difference between image links and just ordinary images on a web site. Since this default is different from web browser to web browser it may be best to squelch this ambiguity by setting the border attribute to zero. HTML Code: <a href="http://www.espn.com" target="_blank> <img src="ahman.gif" border="0"> </a> Image Link; No Border: HTML - Thumbnails Thumbnails are small size (Kilobytes) pictures that link to the larger, high quality picture. To make a thumbnail save a low-quality version of a picture and make it have smaller dimensions. Now make this low-quality picture into an image link and have it point to the the high-quality picture. HTML Code: <a href="sunset.gif"> <img src="thmb_sunset.gif"> </a> Thumbnails: HTML Forms Forms are a vital tool for the webmaster to receive information from the web surfer, such as: their name, email address, credit card, etc. A form will take input from the viewer and depending on your needs, you may store that data into a file, place an order, gather user statistics, register the person to your web forum, or maybe subscribe them to your weekly newsletter. Text Fields Before we teach you how to make a complete form, let's start out with the basics of forms. Input fields are going to be the meat of your form's sandwich. The <input> has a few attributes that you should be aware of. type - Determines what kind of input field it will be. Possible choices are text, submit, and password. name - Assigns a name to the given field so that you may reference it later. size - Sets the horizontal width of the field. The unit of measurement is in blank spaces. maxlength - Dictates the maximum number of characters that can be entered. HTML Code: <form method="post" action="mailto:youremail@email.com"> Name: <input type="text" size="10" maxlength="40" name="name"> <br /> Password: <input type="password" size="10" maxlength="10" name="password"> </form> Input Forms: Name: Password: Do not use the password feature for security purposes. The data in the password field is not encrypted and is not secure in any way. HTML Form Email Now we will add the submit functionality to your form. Generally, the button should be the last item of your form and have its name attribute set to "Send" or "Submit". Name defines what the label of the button will be. Here is a list of important attributes of the submit: In addition to adding the submit button, we must also add a destination for this information and specify how we want it to travel to that place. Adding the following attributes to your <form> will do just this. method - We will only be using the post functionality of method, which sends the data without displaying any of the information to the visitor. action - Specifies the URL to send the data to. We will be sending our information to a fake email address. HTML Code: <form method="post" action="mailto:youremail@email.com"> Name: <input type="text" size="10" maxlength="40" name="name"> <br /> Password: <input type="password" size="10" maxlength="10" name="password"><br /> <input type="submit" value="Send"> </form> Email Forms: Name: Password: Send Simply change the email address to your own and you will have set up your first functional form! HTML Radio Buttons Radio buttons are a popular form of interaction. You may have seen them on quizzes, questionnaires, and other web sites that give the user a multiple choice question. Below are a couple attributes you should know that relate to the radio button. value - specifies what will be sent if the user chooses this radio button. Only one value will be sent for a given group of radio buttons (see name for more information). name - defines which set of radio buttons that it is a part of. Below we have 2 groups: shade and size. HTML Code: <form method="post" action="mailto:youremail@email.com"> What kind of shirt are you wearing? <br /> Shade: <input type="radio" name="shade" value="dark">Dark <input type="radio" name="shade" value="light">Light <br /> Size: <input type="radio" name="size" value="small">Small <input type="radio" name="size" value="medium">Medium <input type="radio" name="size" value="large">Large <br /> <input type="submit" value="Email Myself"> </form> Radios: What kind of shirt are you wearing? Shade: Size: Dark Small Light Medium Large Email Myself If you change the email address to your own and "Email Myself" then you should get an email with "shade=(choice) size=(choice)". HTML Check Boxes Check boxes allow for multiple items to be selected for a certain group of choices. The check box's name and value attributes behave the same as a radio button. HTML Code: <form method="post" action="mailto:youremail@email.com"> Select your favorite cartoon characters. <input type="checkbox" name="toon" value="Goofy">Goofy <input type="checkbox" name="toon" value="Donald">Donald <input type="checkbox" name="toon" value="Bugs">Bugs Bunny <input type="checkbox" name="toon" value="Scoob">Scooby Doo <input type="submit" value="Email Myself"> </form> Check Boxes: Select the 2 greatest toons. Goofy Donald Bugs Bunny Scooby Doo Email Myself HTML Drop Down Lists Drop down menues are created with the <select> and <option> tags. <select> is the list itself and each <option> is an available choice for the user. HTML Code: <form method="post" action="mailto:youremail@email.com"> College Degree? <select name="degree"> <option>Choose One</option> <option>Some High School</option> <option>High School Degree</option> <option>Some College</option> <option>Bachelor's Degree</option> <option>Doctorate</option> <input type="submit" value="Email Yourself"> </select> </form> Drop Down Lists: Education? Choose One Email Yourself HTML Selection Forms Yet another type of form, a highlighted selection list. This form will post what the user highlights. Basically just another type of way to get input from the user. The size attribute selects how many options will be shown at once before needing to scroll, and the selected option tells the browser which choice to select by default. HTML Code: <form method="post" action="mailto:youremail@email.com"> Musical Taste <select multiple name="music" size="4"> <option value="emo" selected>Emo</option> <option value="metal/rock" >Metal/Rock</option> <option value="hiphop" >Hip Hop</option> <option value="ska" >Ska</option> <option value="jazz" >Jazz</option> <option value="country" >Country</option> <option value="classical" >Classical</option> <option value="alternative" >Alternative</option> <option value="oldies" >Oldies</option> <option value="techno" >Techno</option> </select> <input type="submit" value="Email Yourself"> </form> Selection Forms: Musical Taste Emo Metal/Rock Hip Hop Ska Email Yourself HTML Upload Forms First of all, to actually make the upload form function correctly you must know a scripting language of some sort. PHP and PERL work fine, Javascript is also an option. We have an entire upload example demonstrated here, PHP File Upload. The HTML code for the upload form does nothing more than create an interface for the user to see and work with. An upload form consists of three basic parts. The first being a hidden field. This hidden field does nothing more than limit the allowed file size of our uploaded file. The second part is the input field itself. In this field, the user has the option to type in the full local URL of the file or he/she may click the browse button to thumb through directory after directory. HTML codes this automatically when we place the type="file" attribute within the input tag. HTML Code: <input type="hidden" name="MAX_FILE_SIZE" value="100" /> <input name="file" type="file" /> Upload Form: HTML Text Areas Text areas serve as an input field for viewers to place their own comments onto. Forums and the like use text areas to post what you type onto their site using scripts. For this form, the text area is used as a way to write comments to somebody. Rows and columns need to be specified as attributes to the <textarea> tag. Rows are roughly 12pixels high, the same as in word programs and the value of the columns reflects how many characters wide the text area will be. i.e. The example below shows a text area 5 rows tall and 20 characters wide. Another attribute to be aware of is the wrap. Wrap has 3 values. wrap= "off" "virtual" "physical" Virtual means that the viewer will see the words wrapping as they type their comments, but when the page is submitted to you, the web host, the document sent will not have wrapping words. Physical means that the text will appear both to you, the web host, and the viewer including any page breaks and additional spaces that may be inputed. The words come as they are. Off of course, turns off word wrapping within the text area. One ongoing line. HTML Code: <form method="post" action="mailto:youremail@email.com"> <textarea rows="5" cols="20" wrap="physical" name="comments"> Enter Comments Here </textarea> <input type="submit" value="Email Yourself"> </form> Text Area: HTML Tables Tables may seem difficult at first, but after working through this lesson you'll see how they aren't too bad. The <table> tag is used to begin a table. Within a table element are the <tr> (table rows) and <td> (table columns) tags. Tables are a handy way to create a site's layout, but it does take some getting used to. Here's how to make a table. HTML Code: <table border="1"> <tr><td>Row 1 Cell 1</td><td>Row 1 Cell 2</td></tr> <tr><td>Row 2 Cell 1</td><td>Row 2 Cell 2</td></tr> </table> Basic Table: Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2 Content is placed within tables cells. A table cell is defined by <td> and </td>.The border attribute defines how wide the table's border will be. Spanning Multiple Rows and Cells Use rowspan to span multiple rows and colspan to span multiple columns. Note: if you would like to place headers at the top of your columns, use the <th> tag as shown below. By default these headers are bold to set them apart from the rest of your table's content. HTML Code: <table border="1"> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr><td rowspan="2">Row 1 Cell 1</td> <td>Row 1 Cell 2</td><td>Row 1 Cell 3</td></tr> <tr><td>Row 2 Cell 2</td><td>Row 2 Cell 3</td></tr> <tr><td colspan="3">Row 3 Cell 1</td></tr> </table> Colspan and Rowspan: Column 1 Column 2 Column 3 Row 1 Cell 2 Row 1 Cell 3 Row 1 Cell 1 Row 2 Cell 2 Row 2 Cell 3 Row 3 Cell 1 Cell Padding and Spacing With the cellpadding and cellspacing attributes you will be able to adjust the white space on your tables. Spacing defines the width of the border, while padding represents the distance between cell borders and the content within. Color has been added to the table to emphasize these attributes. HTML Code: <table border="1" cellspacing="10" bgcolor="rgb(0,255,0)"> <tr> <th>Column 1</th> <th>Column 2</th> </tr> <tr><td>Row 1 Cell 1</td><td>Row 1 Cell 2</td></tr> <tr><td>Row 2 Cell 1</td><td>Row 2 Cell 2</td></tr> </table> Cellspacing and Padding: Column 1 Column 2 Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2 And now we will change the cellpadding of the table and remove the cellspacing from the previous example. HTML Code: <table border="1" cellpadding="10" bgcolor="rgb(0,255,0)"> <tr> <th>Column 1</th> <th>Column 2</th> </tr> <tr><td>Row 1 Cell 1</td><td>Row 1 Cell 2</td></tr> <tr><td>Row 2 Cell 1</td><td>Row 2 Cell 2</td></tr> </table> Cell Pads: Column 1 Column 2 Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2 The value you specify for padding and spacing is interpreted by the browser as a pixel value you. So a value of 10 is simply 10 pixels wide. Most attributes that use numeric values for their measurements use pixels. HTML Color - bgcolor The bgcolor attribute is used to control the background of an HTML elmement, specifically page and table backgrounds. Bgcolor can be placed within several of the HTML tags. However, we suggest you only use it for your page's main background (<body>) and in tables. For additional background styling, check out CSS Backgrounds. The HTML to change the background color is simple: Syntax <TAGNAME bgcolor="value"> Quick and dirty, here is how to change the background of your web page. Just use the bgcolor attribute in the <body> tag and you are golden. HTML Code: <body bgcolor="Silver"> <p>We set the background...</p> </body> Paragraph Bgcolor: We set the background of this paragraph to be silver. The body tag is where you change the pages background. Now continue the lesson to learn more about adding background colors in your HTML! Adding Color to Your Tables This example shows how to add a background color for an entire table using generic values of color. HTML Code: <table bgcolor="lime" border="1"><tr> <td>A lime colored table background using color names.</td> </tr></table> <table bgcolor="#ff0000" border="1"><tr> <td>A red colored table background using hexadecimal values "#FF0000".</td> </tr></table> <table bgcolor="rgb(0, 0, 255)" border="1"><tr> <td>A blue colored table background using RGB values "rgb(0, 0, 255)".</td> </tr></table> Table Bgcolors: A lime colored table background using color names. A red colored table background using hexadecimal values "#FF0000". A blue colored table background using RGB values "rgb(0, 0, 255)". Adding Color to Table Rows & Columns Here's a few common examples of "bgcolor" and font color HTML Code: <table> <tr bgcolor="#FFFF00"><td>This Row is Yellow!</td></tr> <tr bgcolor="#AAAAAA"><td>This Row is Gray!</td></tr> <tr bgcolor="#FFFF00"><td>This Row is Yellow!</td></tr> <tr bgcolor="#AAAAAA"><td>This Row is Gray!</td></tr> <tr bgcolor="#FFFF00"><td>This Row is Yellow!</td></tr> <tr bgcolor="#AAAAAA"><td>This Row is Gray!</td></tr> </table> Alternating Colors: This Row is Yellow! This Row is Gray! This Row is Yellow! This Row is Gray! This Row is Yellow! This Row is Gray! Background Color and Font Color Together! Check out this "Scoreboard" we made with the use of font color and bgcolor! HTML Code: <table bgcolor="#000000"> <tr><td bgcolor="#009900"> <font color="#FFFF00" align="right">Green Bay</font></td> <td><font color="#FFFFFF">13</font></td></tr> <tr><td bgcolor="#0000FF"> <font color="#DDDDDD" align="right">New England</font></td> <td><font color="#FFFFFF">27</font></td></tr> </table> Scoreboard: Green Bay 13 New England 27 HTML Code: <table bgcolor="#777777"> <tr><td> <p><font face="Monotype Corsiva, Verdana" size="4" color="#00FF00"> This paragraph tag has... </font></p> </td></tr> </table> Colored Paragraph: This paragraph tag has a gray background with green colored font. You should see Monotype Corsiva font if you have it installed, or Verdana as the backup. Both fonts are widely accepted as standard fonts. HTML - Background Images can be placed within elements of HTML. Tables, paragraphs, and bodys may all have a background image. To accomplish this, we use the background attribute as follows. HTML Code: <table height="100" width="150" background="http://www.tizag.com/pics/htmlT/background.jpg" > <tr><td>This table has a background image</td></tr> </table> Background Image: This table has a background image HTML - Background Repeat In the first example we happen to be lucky because our image and our table had exactly the same size pixel dimensions. Everything looks great. When your HTML element is larger than the dimensions of your picture, the image simply begins to repeat itself. HTML Code: <table height="200" width="300" background="http://www.tizag.com/pics/htmlT/background.jpg" > <tr><td>This table has a background image</td></tr> </table> Repeating Background: This table has a background image It is obvious this is often not the desired outcome, however, it can also be quite useful as you will see in the following example. HTML - Patterned Backgrounds Repeating a generic image as a background doesn't have much practical use. We either need to find an image to fit exactly as our background or have an image editing program to adjust the dimensions of our image. From a different angle, we can use this default attribute to our benefit say if we wanted to have some sort of pattern as our background. In an image editing program such as Adobe Photosop, or Paint Shop Pro, we could create a very small (perhaps 4X4 pixels) and create a couple of basic patterns. 4x4 Image: Now here is the same image set as the background to our same table. HTML Code: <table height="100" width="150" background="http://www.tizag.com/pics/htmlT/pattern.jpg" > <tr><td>This table has a background patterned image</td></tr> </table> Pattern: This table has a background patterned image This technique is definitely one for the pros. HTML - Transparent Background Another great techinique, along the same lines as the patterned images, is that of transparent, colored backgrounds. Most image editors have some sort of transparency device to create images that appear see through. We're not going to cover how to do this with every single program, however, most of the time all you need to do is fill your canvas with the color you would like and then set the opacity to something below 100%. Then make sure you save your file as a gif not a jpeg, and all systems should be go. Now that you have had the crash course on creating transparent files, you place them onto your websites the exact same way as you would a repeating background. HTML Code: <table background="http://www.tizag.com/pics/htmlT/transparent.gif" > <tr><td>This table has a red transparent background image</td></tr> </table> Transparent: This table has a red transparent background image HTML Color Chart Below is the hexadecimal representation for an array of HTML background colors. The hexadecimal value that you see displayed in each box represents the value to get the background color of that cell. If you would like more information about using HTML color, check out our HTML Background Color lesson. #000000 #003300 #006600 #009900 #000033 #003333 #006633 #009933 #000066 #003366 #006666 #009966 #000099 #003399 #006699 #009999 #0000CC #0033CC #0066CC #0099CC #0000FF #0033FF #0066FF #0099FF #00CC00 #00FF00 #00CC33 #00FF33 #00CC66 #00FF66 #00CC99 #00FF99 #00CCCC #00FFCC #00CCFF #00FFFF #330000 #333300 #336600 #339900 #33CC00 #33FF00 #330033 #333333 #336633 #339933 #33CC33 #33FF33 #330066 #333366 #336666 #339966 #33CC66 #33FF66 #330099 #333399 #336699 #339999 #33CC99 #33FF99 #3300CC #3333CC #3366CC #3399CC #33CCCC #33FFCC #3300FF #3333FF #3366FF #3399FF #33CCFF #33FFFF #660000 #663300 #666600 #669900 #66CC00 #66FF00 #660033 #663333 #666633 #669933 #66CC33 #66FF33 #660066 #663366 #666666 #669966 #66CC66 #66FF66 #660099 #663399 #666699 #669999 #66CC99 #66FF99 #6600CC #6633CC #6666CC #6699CC #66CCCC #66FFCC #6600FF #6633FF #6666FF #6699FF #66CCFF #66FFFF #990000 #993300 #996600 #999900 #99CC00 #99FF00 #990033 #993333 #996633 #999933 #99CC33 #99FF33 #990066 #993366 #996666 #999966 #99CC66 #99FF66 #990099 #993399 #996699 #999999 #99CC99 #99FF99 #9900CC #9933CC #9966CC #9999CC #99CCCC #99FFCC #9900FF #9933FF #9966FF #9999FF #99CCFF #99FFFF #CC0000 #CC3300 #CC6600 #CC9900 #CCCC00 #CCFF00 #CC0033 #CC3333 #CC6633 #CC9933 #CCCC33 #CCFF33 #CC0066 #CC3366 #CC6666 #CC9966 #CCCC66 #CCFF66 #CC0099 #CC3399 #CC6699 #CC9999 #CCCC99 #CCFF99 #CC00CC #CC33CC #CC66CC #CC99CC #CCCCCC #CCFFCC #CC00FF #CC33FF #CC66FF #CC99FF #CCCCFF #CCFFFF #FF0000 #FF3300 #FF6600 #FF9900 #FFCC00 #FFFF00 #FF0033 #FF3333 #FF6633 #FF9933 #FFCC33 #FFFF33 #FF0066 #FF3366 #FF6666 #FF9966 #FFCC66 #FFFF66 #FF0099 #FF3399 #FF6699 #FF9999 #FFCC99 #FFFF99 #FF00CC #FF33CC #FF66CC #FF99CC #FFCCCC #FFFFCC #FF00FF #FF33FF #FF66FF #FF99FF #FFCCFF #FFFFFF HTML Frames Frames allow for multiple ".html" documents to be displayed inside of one browser window at a time. This means that one page has no content on it, but rather tells the browser which web pages you would like to open. With the addition of CSS and PHP, frames have become outdated, but if you wish to use them, read on. Frames - A Generic Frame Page Frames are most typically used to have a menu in one frame, and content in another frame. When someone clicks a link on the menu that web page is then opened on the content page. Here is a classic example of a basic "index" frameset with a menu on the left and content on the right. HTML Code: <html> <head> </head> <frameset cols="30%,*"> <frame src="menu.html"> <frame src="content.html"> </frameset> </html> Frame Set: Here's the example: Frame Index frameset - The parent tag that defines the characteristics of this frames page. Individual frames are defined inside it. frameset cols="#%, *"- Cols(columns) defines the width that each frame will have. In the above example we chose the menu (the 1st column) to be 30% of the total page and used a "*", which means the content (the 2nd column) will use the remaining width for itself. frame src="" -The location of the web page to load into the frame. A good rule of thumb is to call the page which contains this frame information "index.html" because that is typically a site's main page. Adding a Banner or Title Frame Add a row to the top for a title and graphics with the code as follows: HTML Code: <html><head></head> <frameset rows="20%,*"> <frame src="title.html"> <frameset cols="30%,*"> <frame src="menu.html"> <frame src="content.html"> </frameset> </html> frameset rows="#%, *"- rows defines the height that each frame will have. In the above example we chose the new title (the 1st row) to be 20% of the total page height and used a "*", which means that menu and content (which are the 2nd row) will use the remaining height. FrameBorder and FrameSpacing You probably noticed those ugly gray lines that appear between the frames. It is possible to remove these and manipulate the spacing between frames with frameborder and framespacing. These attributes appear within the frameset tag. Note: Framespacing and border are the same attribute, but some browsers only recognize one or the other, so use both, with the same value, to be safe. frameborder="#" - A zero value shows no "window" border. border="#"- Modifies the border width, used by Netscape. framespacing="#" -Modifies the border width, used by Internet Explorer. Here's an example of the same frameset without the borders. HTML Code: <html><head></head> <frameset border="0" frameborder="0" framespacing="0" rows="20%,*"> <frame src="title.html"> <frameset border="0" frameborder="0" framespacing="0" cols="30%,*"> <frame src="menu.html"> <frame src="content.html"> </frameset> </html> Frame Borders: Here's a visual:Visual Frame Name and Frame Target How nice would it be to make each menu link load into the content page? We do this by naming each frame and setting the correct base target inside menu.html. HTML Code: <html><head></head> <frameset rows="20%,*"> <frame name="title" src="title.html"> <frameset cols="30%,*"> <frame name="menu" src="menu.html"> <name="content" src="content.html"> </frameset> </html> HTML Code: <html> <head> <base target="content"> </head> ... </html> Frame Target: Here's the Visual: Visual We first named the content frame "content" on our frame page and then we set the base target inside menu.html to point to that frame. Our frame page is now a perfectly functional menu & content layout! Noresize and Scrolling It's possible to further customize the <frame> tag using the noresize and scrolling="" attributes. HTML Code: <html><head></head> <frameset border="2" frameborder="1" framespacing="2" rows="20%,*"> <frame src="title.html" noresize scrolling="no"> <frameset border="4" frameborder="1" framespacing="4" cols="30%,*"> <frame src="menu.html" scrolling="auto" noresize> <frame src="content.html" scrolling="yes" noresize> </frameset> </html> Noresize and Scrolling: Here's the Visual: Visual noresize - Do not let the frames be resized by the visitor. scrolling="(yes/no)"- Allow scrolling or not inside a frame. We set the scrolling for our content frame to yes to ensure our visitors will be able to scroll if the content goes off the screen. We also set the scrolling for our title banner to no, because it does not make sense to have a scrollbar appear in the title frame. HTML - Layout HTML layout is very basic. Not many options exist with the body tag alone. Tables on the other hand are the bread and butter of HTML layouts. Any element may be placed inside of a table including tables themselves. HTML Code: <table id="shell" bgcolor="black" border="1" heigh="200" width="300"> <tr><td> <table id="inner" bgcolor="white" heigh="100" width="100"> <tr><td>Tables inside tables!</td></tr> </table> </td></tr></table> Tables inside tables: Tables inside tables! The white table (identified as inner) exists inside of the (shell) table, the black one. A light bulb should be going off inside of your head as you explore how this system will allow for the creation of limitless layouts. HTML - Standard Layout A fairly standard layout consists of a banner near the top, navigation, and your content or display box. These are the backbone to any great website. HTML Code: <table cellspacing="1" cellpadding="0" border="0" bgcolor="black" id="shell" height="250" width="400"> <tr height="50"><td colspan="2" bgcolor="white"> <table title="Banner" id="banner" border="0"> <tr><td>Place a banner here</td></tr> </table> </td></tr> <tr height="200"><td bgcolor="white"> <table id="navigation" title="Navigation" border="0"> <tr><td>Links!</td></tr> <tr><td>Links!</td></tr> <tr><td>Links!</td></tr> </table> </td><td bgcolor="white"> <table title="Content" id="content" border="0"> <tr><td>Content goes here</td></tr> </table> </td></tr></table> Basic Layout: Place a banner here Links! Links! Links! Content goes here This approach is basic yet organized. Often times websites become too complex for the viewer to follow. The code becomes complex rather fast, you will need to be sure to properly assign height and width values to your tables as well. The more specific you are about heights and widths, the less debugging you will have to perform. HTML Code: <table id="shell" title="Shell" height="250" width="400" border="0" bgcolor="black" cellspacing="1" cellpadding="0"> <tr height="50"><td bgcolor="white"> <table title="banner" id="banner"> <tr><td>Banner goes here</td></tr> </table> </td></tr> <tr height="25"><td bgcolor="white"> <table title="Navigation" id="navigation"> <tr><td>Links!</td> <td>Links!</td> <td>Links!</td></tr> </table> </td></tr> <tr><td bgcolor="white"> <table title="Content" id="content"> <tr><td>Content goes here</td></tr> </table> </td></tr></table> Basic Layout 2: Banner goes here Links! Links! Links! Content goes here The code is quite a lot to look at, break it up and organize it in your own way to make things easier for you. HTML - <!-- Comments --> A comment is a way for you as the web page developer to control what lines of code are to be ignored by the web browser. There are three main reasons you may want your code to be ignored. Writing notes or reminders to yourself inside your actual HTML documents. Scripting languages such as Javascript require some commenting. Temporarily commenting out elements especially if the element has been left unfinished. Use the last example place text inside your code and documents that the web browser will ignore. This is a great way to place little notes to yourself or to remind yourself what pieces of code are doing what. HTML Code: <!--Note to self: This is my banner image! Don't forget --> <img src="http://www.tizag.com/pics/tizagSugar.jpg" height="100" width="200" /> Comment to self: As you can see comment syntax may be a little complicated, there is an opening and a closing much like tags. <!-- Opening Comment -- > Closing Comment Placing notes and reminders to yourself is a great way to remember your thoughts and to keep track elements embedded in your webpages. Also, your code may exist for many years, these notes to yourself are a great way to remember what was going on as you may not remember 5 or more years down the road. All combinations of text placed within the comment tags will be ignored by the web browser, this includes any HTML tags, scripting language(s), etc. HTML - <!-- Commenting Existing Code --> As a web developer often times you may have many works in progress, or elements that aren't quite finished. In this case you may comment out an element until it is 100% ready for the site. Below we have commented out an input form element since we are not quite ready to receive input from our users. HTML Code: <!-- <input type="text" size="12" /> -- Input Field --> Now when we are ready to display that element, we can simply remove the comment tags and our browser will readily display the element. HTML Code: <input type="text" size="12" /> Input Field: Comment out elements and bits of code that you may want to recall and use at a later date. Nothing is more frustrating than deleting bits of code only to turn around and recode them. HTML - <!-- Commenting Scripts --> Scripting languages such as Javascript and VBScript must be commented out as well. You will learn that once they are placed within the <script> tags, only then does the browser correctly execute the scripts. HTML Code: <script> <!-document.write("Hello World!") //--> </script> With this example we are jumping far ahead, just be sure you understand when to use comments and where to look for them. They are a very useful tool for any large project. Enter Comments Here Email Yourself Also note that any text placed between the opening and closing textarea tags will show up inside the text area when the browser views it. HTML Meta Tags Meta tags are used to supply information for search engines that will not be seen by the web surfer unless they were to view your web site's HTML. In the past, meta tags were a primary way for your site to be recognized by web spiders, but the internet community abused the meta tags to artificially increase their ranking in the search engine databases. Nevertheless, you should still include meta for those search bots that do recognize them, allow your site to be included in their search engine. Keywords Meta Tag Keywords or phrases are placed in this meta tag's content attribute. You should specify the most popular search terms you believe someone would use to reach your web site. A few years back, you could spam this meta tag with any and every keyword possible to gain ranking on search engines. Repeated words, or words that do not pertain to the content of the site will not benefit you or those using a search engine. Here's an example of proper usage for a site. HTML Code: <head> <meta name="keywords" content="keyword, key keywords, etc" /> </head> name defines what type of meta tag being used. Note that the keywords are separated by commas. An example of the keywords meta tag for Tizag.com would be as follows. HTML Code: <head> <meta name="keywords" content="HTML, XHTML, CSS, tutorials, tizag" /> </head> Description Meta Tag As you might have guessed, this tag will show a brief description of the web page to a search engine. Your description should be a sentence or two about your web site. Keywords that appeared in the keyword meta tag should appear here as well. HTML Code: <head> <meta name="description" content="Tizag contains webmaster tutorials." /> </head> Description and Keywords tags are very similar, and they should be. As mentioned above if they do not match, you may be ignored or blocked by some search engines. Be careful. Revised Meta Tag The revised meta tag records when the last update was done to the site. HTML Code: <head> <meta name="revised" content="Happy New Year: 1/1/2003" /> </head> Refresh Page and Redirect Later down the road, you may need to redirect traffic to another domain. A common reason might be that you have just purchased a better domain name and would like to retain your old visitors, yet still use your new domain. With the refresh meta tag you will be able to redirect visitors to the web site of your choice. HTML Code: <head> <meta http-equiv="refresh" content="10; url=http://www.tizag.com" /> </head> Above shows refreshing Tizag's home page every 10 seconds. A quick refresh may be necessary for news, stocks, or any other time-sensitive information. The most common use for this type of meta tag, however, is redirection. To redirect a viewer automatically, just change the URL to the new site as shown below. This code will send your visitors to espn.com after being at your site for five seconds. HTML Code: <head> <meta http-equiv="refresh" content="5; url=http://www.espn.com" /> </head> HTML Scripts There are two very popular scripts that are commonly used in HTML to make web pages come alive. HTML javascript and HTML vbscript are very useful scripting languages to know, if you have the time. With HTML scripts you can create dynamic web pages, make image rollovers for really cool menu effects, or even validate your HTML form's data before you let the user submit. However, javascript and vbscript are very complicated compared to HTML. It may be simpler just to download someone elses scripting code and use it on your web page (if they have given you permission to do so, of course!). HTML Javascript Code If you want to insert javascript code into your HTML you are going to use the script tag. If you would like to know more about javascript, check out our Javascript Tutorial. Below is the correct code to insert embedded javascript code onto your site. HTML Code: <script type="text/javascript"> <!--script ***Some javascript code should go here*** --> </script> For javascript you set the type attribute equal to "text/javascript", which is similar to the process of specifying CSS. We also include a comment around the javascript code. This will prevent browsers that do not support javascript or have had javascript disabled from displaying the javascript code in the web browser. HTML Vbscript How To To insert vbscript code onto your website you must once again make use of the script tag. Below is the correct code to insert vbscript code onto your site. HTML Code: <script type="text/vbscript"> <!--script ***The vbscript code should go in this spot*** --> </script> For vbscript you set the type attribute equal to "text/vbscript", which is similar to specifying CSS. We also include a comment around the vbscript code. This will prevent browsers that do not support vbscript or have had vbscript disabled from displaying the vbscript code in the web browser. HTML Music Codes Inserting music onto a web page is relatively easy. In the past multiple tags had to be used because browsers did not have a uniform standard for defining embedded media files. However, I am glad to announce that this is a problem of the past and you will have a much easier time then webmasters of the past. HTML Embed Music is inserted onto a web page with the use of the embed tag. There are other ways to link to music, but embed is now considered the standard for inserting media. Below is an minimalist example of the embed tag using the src attribute to define the media file's location. HTML Code: <embed src="beethoven.mid" /> <p>Above is an embedded media player. To stop the music press stop/pause.</p> Depending on what kind of media software you or your visitor has installed, the above example will appear slightly different. To make your embedded player display properly change the attributes associated with display. Embed Attributes - Related to Display To customize the appearance of the embedded media player be sure to set the following attributes. width - the width of the media player. height - the height of the media player hidden - if this value is true then the media player will not be displayed. We recommend using this attribute only if you know that your visitors will not want the option to stop the music that is playing on your web page. (Values are true/false) HTML Code: <embed src="beethoven.mid" width="360" height="165" /> Embedded Music: Usually, you do not want to mess with the width and height of the media player as it can cause the media player to look rather distorted. Embed Attributes - Related to Functionality To customize the functionality of the embedded media player be sure to set the following attributes. autostart - choose if the media file will start automatically loop - sets the media file to repeat or not volume - set the volume of the media file. The range is 0-100. HTML Code: <embed src="beethoven.mid" autostart="false" loop="false" volume="60" /> Customize Your Code: Controls Attribute The attribute controls sets which controls for the media player will be displayed. autostart - choose if the media file will start automatically loop - sets the media file to repeat or not volume - set the volume of the media file. The range is 0-100. HTML - Video Codes Videos can be embedded into your html documents (web pages) two different ways. One method is to use the <embed /> tag to display your media file. The embed tag does not require a closing tag. In fact, it works much like the image tag. A src attribute must be defined by the correct URL (local or global) in order for the video file to be displayed correctly. Here is a look at the embed tag with a global URL, feel free to use this URL while you practice. HTML Code: <embed src="http://www.tizag.com/files/html/htmlexample.mpeg" autostart="false" /> Mpeg Movie: You may start and stop your movie files by either pressing the buttons at the bottom of the object or by single clicking (stop) on the object and double clicking your mouse (continue/play). You may also simply place the URL of your media files into the href attribute of an anchor tag, much like the concept of "thumbnailing" images. HTML Code: <a href="http://www.tizag.com/pics/flash/motiontween1easy.swf"> motiontween1easy.swf</a> Flash Media: motiontween1easy.swf HTML - Video Media Types Flash movies (.swf), AVI's (.avi), and MOV's (.mov) file types are supported by the embed tag. .swf files - are the file types created by Macromedia's Flash program. .wmv files - are Microsoft's Window's Media Video file types. .mov files - are Apple's Quick Time Movie format. .mpeg files - set the standard for compression movie files created by the Moving Pictures Expert Group. The listings above are the most commonly used formats for the internet. ".mpeg" files and Macromedia's .swf files are the most compact and widely used among the internet. Stick to any of the file types above for use with your web pages. HTML - Embed Attributes Along with the previously discussed src attribute, there are some unique attributes available to the <embed /> tag including: volume, autostart, hidden, and loop. autostart - controls the media's ability to start without prompting. Values are true or false. hidden - controls whether or not the play/stop/pause embedded object is hidden or not. Values are true or false. (Hide your embeded media if you just want background noise). loop - A true value means the media will continuously loop, false means no looping. playcount - Setting a playcount means the media will repeat itself x number of times instead of continuously as with the loop attribute above. (playcount="2" will repeat the video twice). volume - set a numeric value for the loudness of your media. (0-100). HTML - Google Video Google video has recently gained popularity as a source for sharing movies on the internet. At Google Video it is possible to search for any type of movie. Google allows you to download and display these movies on any of your own html pages. As you search through videos there Google has provided a text area with an embed tag inside of it. Copy this text area to your own HTML pages to embed Google videos onto your own pages. HTML Code: <! -- Google Video HTML Code -- > <embed style="width:400px; height:326px;" id="VideoPlayback" align="middle" type="application/x-shockwave-flash" src="http://video.google.com/googleplayer.swf?videoUrl=http%3A% 2F%2Fvp.video.google.com%2Fvideodownload%3Fversion%3D0%26 secureurl%3DvgAAAG7ggqAHSiJjpW0D3w4aYTUFW9M-NghJgbJjy8mhm cEoPD-qcpQj2i1OD9xJ6RseUKhCxEKqxhx0jnEJlzf04o-E7gUJc5z_Ur OEGJAZeqGJwm5u3VIm_6cNAj34Tj_GwI13lu4V8_s49xIsqh8GGFa2yKI pP3DN-u3fZclxMdm3EKZKMqwjROPGPOcl1AMH17kgA5XA503H4WS0Gefm G5TKWrRHsY2d3pOatXR_2IxBzGEIq5p-9ybrmmn_o0zj6g%26sigh%3DP dJGakwLdDs6uXBefAsAxQMQDls%26begin%3D0%26len%3D3569%26doc id%3D8734085858581743191&thumbnailUrl=http%3A%2F%2Fvi deo.google.com%2FThumbnailServer%3Fapp%3Dvss%26contentid% 3Dbc66969d46ff8d61%26second%3D0%26itag%3Dw320%26urlcreate d%3D1147452288%26sigh%3DhQlKmBGLA2yrYhrTGpU029bCEHA&p layerId=8734085858581743191" allowScriptAccess="sameDomain" quality="best" bgcolor="#ffffff" scale="noScale" wmode="window" salign="TL" FlashVars="playerMode=embedded"> </embed> <! -- End of Google Video HTML Code --> It is a messy code above, but once you put it into your HTML documents you get a great video clip. Embed Google Video: HTML - Body As we mentioned, the body tag serves as the element containing all the content for the website. Tables, Lists, Forms, Paragraphs, everything must be placed within the body element to be displayed on your site. HTML - Body Margins Unique Attributes leftmargin Sets a lefthand margin for your body element. topmargin Sets a margin along the top of your body element. A unique set of margin attributes are available to the body tag. These attributes work much like those of a word processing program, allowing you set a pixel value margin for the left, right, top, or bottom of your website. Setting these attributes means that all the content you place within your body tags will honor the preset margin. HTML Code: <body topmargin="50"> <body leftmargin="50"> Margin Examples: Top Margin Left Margin HTML - Base Text The text attribute sets the text color of all text contained within the body tags. Think of it as a means to set the color of your text 'unless otherwise noted'. Basically you set a base color scheme and then you may use other means to modify the text color as needed in your site. HTML Code: <body text="red" > or <body text="rgb(255,0,0)" > HTML - Base Links Along the same lines, we may also specify base colors for visted or unvisted links. This method has deprecated, we recommend using Cascading Style Sheets instead. HTML Code: <body link="white" vlink="black" > or <body link="rgb(255,255,255)" vlink="rgb(0,0,0)" > Setting a baselink is a great way to ensure your viewers will not receive that annoying error message that occurs with broken links. HTML - Div Element(s) The <div> tag is nothing more than a container for other tags. Much like the body tag, Div elements are block elements and work behind the scenes grouping other tags together. Use only the following attributes with your div element, anything else should be reserved for CSS. (CSS Tutorial) id width height title style For the purpose of this example, we have included the style attribute in order to color our div tag in order to bring a stronger visualization for our viewers. HTML Code: <body> <div style="background: green"> <h5 >SEARCH LINKS</h5> <a target="_blank" href="http://www.google.com">Google</a> </div> </body> HTML Div Element: SEARCH LINKS Google Above is a great visual about how a div plays the role of a container for other HTML elements, applying a background color/image is the only real way to visualize your div tags. HTML - Div Layouts When HTML first began, web creators only had two choices. A table layout, or frames. The div element provides a 3rd alternative, since a div can contain any/every other type of html element within its beginning and ending tag. HTML Code: <div id="menu" align="right" > <a href="">HOME</a> | <a href="">CONTACT</a> | <a href="">ABOUT</a> </div> <div id="content" align="left" bgcolor="white"> <h5>Content Articles</h5> <p>This paragraph would be your content paragraph with all of your readable material.</p> </div> HTML Div Layout: HOME | CONTACT | ABOUT Content Articles This paragraph would be your content paragraph with all of your readable material. Advanced web developers find div elements to be far easier to work with than tables, adding more content or more links to our previous example might demonstrates why a div is simpler to work with. Let's add a "LINKS" page to our menu, and another article of content below the existing content. HTML Code: <div id="menu" align="right" > <a href="">HOME</a> | <a href="">CONTACT</a> | <a href="">ABOUT</a> | <a href="">LINKS</a> </div> <div id="content" align="left" > <h5>Content Articles</h5> <p>This paragraph would be your content paragraph with all of your readable material.</p> <h5 >Content Article Number Two</h5> <p>Here's another content article right here.</p> </div> HTML Div Layout II: HOME | CONTACT | ABOUT | LINKS Content Articles This paragraph would be your content paragraph with all of your readable material. Content Article Number Two Here's another content article right here. HTML - Bold Creating bold text can be accomplished through the use of the <b> bold tag. HTML Code: <b>This text is entirely BOLD!</b> Bold: This text is entirely BOLD! Place the bold tag inside other elements to highlight important words and give feeling to your text. HTML Code: <p><b>Don't</b> touch that!</p> More Bold: Don't touch that! You may also use it to separate words from their meaning in a dictionary fashion. HTML Code: <p><b>Cardio:</b> Latin word meaning of the heart.</p> Dictionary: Cardio: Latin word meaning of the heart. The idea here is to use the bold tag in quick formatting situations. It is not a good idea to bold entire paragraphs or other elements simply because you want the text to be larger or fatter. Use Cascading Style Sheets for font styles and sizes. HTML - Italic(s) The italics tags should be used to highlight a key word or phrase. These tags are not intended to to stylize or shape your font face. Rather, use them to emphasize text or words. HTML Code: Italic <i>tag</i>! <em>Emphasized</em> Text! Create a <blockquote>blockquote</blockquote>! Format your <address>addresses</address>! HTML Italics: Italic tag! Emphasized Text! Create a blockquote! Format your addresses! Each of the above tags is generally interpretted by the browser in a similar way. The two commonly used tags to place italics onto a website are <em> and <i>. They are short and sweet. HTML Code: <b>HTML</b> <i>Hyper Text Markup Language</i> or <b>HTML</b> <em>Hyper Text Markup Language</em> HTML Dictionary: HTML Hyper Text Markup Language or HTML Hyper Text Markup Language As you can see, the output is the same regardless of what tag we used to emphasize our definitions. HTML Bold and Italics Both the <b> and the <i> tags can be placed within other elements to format your texts. They can also be used together to bold and italisize words or phrases. Nothing fancy here, just be sure you open and close the tags in the same order. HTML Code: <p>Phillip M. Rogerson <b><i>MD</i></b></p> Display: Phillip M. Rogerson MD This is brilliant when placing text links directly inside your paragraphs as a reference to the user. HTML Code: <p>Include several external links throughout your texts as references to your viewers, we will discuss <a href="" target="_blank" title="Tizag Links"> <b><i>HTML Links</i></b> </a> in a later lesson.</p> Format Links: Include several external links throughout your texts as references to your viewers, we will discuss HTML Links in a later lesson. As you can see, the code becomes quite complex as you begin to place more and more tags on the board. Be assured that once you learn Cascading Style Sheets the code will become simpler. HTML - Code <code> The code tag allows you to specify some of your text as computer code. This simply changes the font face, size, and letter spacing to give the text the feel of being computer code. You may have noticed that nearly all of our examples thus far use the computer code tag when displaying each HTML Code example. HTML Code: This text has been formatted to be computer <code>code</code>! Computer Code: This text has been formatted to be computer code! Use this tag to separate any computer code you wish to display on your website. It is not always necessary, but the tag exists if you so desire. HTML - Code Links Another use may be to separate links on your page and give them a unique look. This tag provides a very quick way to accomplish this. HTML Code: <p>Feel free to search <a href="http://www.google.com" target="_blank"> <code>Google</code> </a> for anything you wish to find on the internet.</p> Code Links: Feel free to search Google for anything you wish to find on the internet. HTML - <pre> Preformatting A web browser interprets your html document as being one long line. Sure, you may have tabs and line breaks in notepad aligning your content so it is easier to read for you the web master your browser ignores those tabs and line breaks. We showed you one way to get around this by using the ltbr /> tag. Tabs and spacing are quite different, and absolutely annoying at times. One simple solution might be to use the <pre> tag, standing for previously formatted text. Use the <pre> tag for any special circumstances where you wish to have the text appear exactly as it is typed. Spaces, tabs, and line breaks that exist in your actual code will be preserved with the pre tag. HTML Code: <pre> Roses are Red, Violets are blue, I may sound crazy, But I love you! </pre> Preformatted Text: Roses are Red, Violets are blue, I may sound crazy, But I love you! HTML - <sup> Superscript Superscripted text can be placed onto your website using the <sup> tag. You may id these tags for use with Cascading Style Sheets. HTML Code: <p>This text is <sup>superscripted!</sup></p> Superscript: This text is superscripted! HTML - Exponents We may use the superscripting technique to express exponential expressions. HTML Code: 2<sup>3</sup> = 8 14<sup>x</sup> Exponents: 23 = 8 14x HTML - Footnotes You may have come across several texts where a referencing, superscripting directs your attention to the bottom of the page. These footnotes can also be created with the superscript tag. HTML Code: <p>"It was a lover's tryst<sup>1</sup>." <hr /> 1. Secret meeting between lovers Footnotes: "It was a lover's tryst1." 1. Secret meeting between lovers HTML - Subscript Use the subscript tags to place subscripted text onto your websites. HTML Code: <p>This text is <sub>subscripted!</sub></p> Subscripted: This text is subscripted! HTML - Chemical Compounds This tag allows for the creation of chemical compounds. HTML Code: <p>H<sub>2</sub>0 - Water <p>O<sub>2</sub> - Oxygen <p>CO<sub>2</sub> - Carbon Dioxide Chemical Compounds: H2O - Water O2 - Oxygen CO2 - Carbon Dioxide HTML - Strikethrough To place text onto your site that appears to be crossed out, we use the <del> tag. HTML Code: <p>This text is <del>scratched</del> out!</p> Strikethrough: This text is out! HTML - Check Off Tasks Here's an example of a web developer checking off tasks as they are performed. HTML Code: <ol> <li>Clean my room</li> <li><del>Cook Dinner</del></li> <li><del>Wash Dishes</del></li> </ol> To Do List: Clean my room HTML - Input Tags Input fields come in several flavors including checkboxes, text fields, radios, and form submission buttons. The <input /> tag does not require a closing tag and is thus an "all in one" tag. HTML - The Type Attribute To specify one type of input tag from another we set the type attribute to one of the following values. "text" "password" "checkbox" "radio" "submit" "reset" HTML - Text Fields and Password Fields You have seen many of these types of input forms throughout the internet. HTML Code: <input type="text" /> <input type="password" /> Text Fields and Passwords: HTML - Checkboxes Checkboxes allow the user to select multiple choices for a single question. A type of "check all that apply" question is best answered using a checkbox. HTML Code: <input type="checkbox" /> <input type="checkbox" /><input type="checkbox" /> Checkboxes: HTML - Radios Radios are best used in "multiple choice" type quizzes and questionaires. Where the user is only permitted to select one answer to a question. HTML Code: <input type="radio" /> <input type="radio" /><input type="radio" /> Radios: HTML - Submit Buttons Setting an input type to "submit" specifies a very unique button. When pressed, the button activates the action of the form whatever that may be. Most often times this is some sort of server side scripting file or a javascript function. Since we are creatting a submission button. We need to introduce a new attribute, the value attribute. Anyword(s) specified as the value will be displayed on our button. Often it is best to stick with "Submit" or "Continue". Boring, yet effective. HTML Code: <input type="submit" value="Submit" /> <input type="submit" value="Continue Please!" /> Submit Buttons: Submit Continue Please! HTML - Reset Buttons The final type of input is the reset button. Setting the type to reset will place a button within your form to reset each field when clicked. Users enjoy having a "start over" button such as the reset button in case they begin filling out the wrong information in a major way. HTML Code: <input type="reset" value="Reset Fields" /> <input type="reset" value="Start Over" /> Reset Buttons: Reset Fields Start Over HTML - User Input Input from the user is critical to the development of your websites and applications. Without the use of a scipting language such as PHP or Javascript, you will find HTML Input to be very limiting. Our PHP From Example offers a step by step guide to mastering HTML/PHP forms. Feel free to copy any code you may find useful in that example. The following lessons take a deeper look at each individual type of input field including those not mentioned: textareas, selection forms, and upload forms. 1. 2. 3. HTML - Text Fields Text fields are small rectangles that allow a user to simply input some text and submit that information to the web server. This information is usually then processed through a server side scripting language such as PHP, PERL, or ASP. HTML - Text Field Size We can control the size of the text area by specifying the size attribute. The example below provides 3 different sizes for your text fields. The default size is around 20 characters long. HTML Code: <input type="text" size="5" /> <input type="text" size="15" /> <input type="text" size="25" /> Text Fields: Changing the size attribute changes the size of the display of the text field on our site. HTML - Text Field Maxlength Without specifying a maxlength attribute, the viewer is able to type as many characters as they wish into the text field (even if you specify a size). To limit the number of characters a user can type into your fields, always specify a maxlength, generally this should match the size of your field. HTML Code: <input type="text" size="5" maxlength="5" /> <input type="text" size="15" maxlength="15" /> <input type="text" size="25" maxlength="25" /> Maxlength Attribute: HTML - Text Field Value Using the value attribute, we could pre-populate our text fields with some information. Later on as you develop your skills with a scripting language such as PHP, this will become more useful as you will be able to pre-populate text fields for returning users through the use of session variables. HTML Code: <input type="text" size="5" maxlength="5" value="55555" /> <input type="text" size="15" maxlength="15" value="Corndog" /> <input type="text" size="25" maxlength="25" value="Tizag Tutorials!" /> Text Field Values: 55555 Corndog Tizag Tutorials! HTML - Password Fields Password fields are a special type of <input /> tag. All that we need to do is change the type attribute from text to password. HTML Code: <input type="password" size="5" maxlength="5" /> <input type="password" size="15" maxlength="15" /> <input type="password" size="25" maxlength="25" /> Password Fields: The only difference between these fields and the normal text fields is that when you type into them, the browser hides the characters being typed; replacing them with dots, stars, or boxes. Also, beaware that these fields are not encrypted and therefore are unsafe. Encryption occurs through the use of a scripting language. HTML - Checkbox Forms Checkboxes are another type of <input /> form. We set the type attribute to check and we also must set a name and value attribute for them to be at all helpful. HTML Code: <p>Please select every sport that you play.</p> Soccer: <input type="checkbox" name="sports" value="soccer" /><br /> Football: <input type="checkbox" name="sports" value="football" /><br /> Baseball: <input type="checkbox" name="sports" value="baseball" /><br /> Basketball: <input type="checkbox" name="sports" value="basketball" /> Checkboxes: Please select every sport that you play. Soccer: Football: Baseball: Basketball: Checkboxes are used for instances where a user may wish to select multiple options, a sort of check all that apply question. HTML Checkboxes Selected It is possible to precheck the input boxes for your viewers using the checked attribute. Simply set the checked attribute to yes or no. HTML Code: <p>Please select every sport that you play.</p> Soccer: <input type="checkbox" checked="yes" name="sports" value="soccer" /> <br /> Football: <input type="checkbox" name="sports" value="football" /> <br /> Baseball: <input type="checkbox" name="sports" value="baseball" /> <br /> Basketball: <input type="checkbox" checked="yes" name="sports" value="basketball" /> Checked Checkboxes: Please select every sport that you play. Soccer: Football: Baseball: Basketball: HTML - Radio Forms Radios are types of input forms that allow a user to pick an either/or type of selection. In order to achieve this, we must properly name each radio button selection accordingly. These types of forms must be named. HTML Code: Italian: <input type="radio" name="food" /> Greek: <input type="radio" name="food" /> Chinese: <input type="radio" name="food" /> Radios: Italian: Greek: Chinese: By naming these three radios "food" they are identified as being related by the browser and we achieve this either or effect (only being able to make one selection). We can further expand this idea and name two different sets of radios. HTML Code: Italian: <input type="radio" name="food" /> Greek: <input type="radio" name="food" /> Chinese: <input type="radio" name="food" /> Male: <input type="radio" name="gender" /> Female: <input type="radio" name="gender" /> Multiple Radios: Italian: Greek: Chinese: Male: Female: Here we have two sets of radio selections contained within the same form. HTML - Radio Checked By using the checked attribute, we can tell our form to automatically "check" a default radio. HTML Code: Italian: <input type="radio" name="food" checked="yes" /> Greek: <input type="radio" name="food" /> Chinese: <input type="radio" name="food" /> Default Italian: Italian: Greek: Chinese: HTML Code: Italian: <input type="radio" name="food" /> Greek: <input type="radio" name="food" checked="yes" /> Chinese: <input type="radio" name="food" /> Default Greek: Italian: Greek: Chinese: HTML Code: Italian: <input type="radio" name="food" /> Greek: <input type="radio" name="food" /> Chinese: <input type="radio" name="food" checked="yes" /> Default Chinese: Italian: Greek: Chinese: HTML - Textareas Textareas retrieve "blog" type information from the user. Paragraphs, essays, or memos can by cut and pasted into textareas and submitted. Textareas have an opening and a closing tag, any words placed between them will appear inside your text area. HTML Code: <textarea>Text Area!</textarea> Default Textarea: Text Area! HTML - Text area Cols and Rows Adjusting the size of the appearance of the text area requires two attributes, cols and rows. Use a numeric value for each attribute and the larger the value the larger the field will appear. HTML Code: <textarea cols="20" rows="10">Text Area!</textarea> <textarea cols="40" rows="2">Text Area!</textarea> <textarea cols="45" rows="5">Text Area!</textarea> Bigger Text Areas: Text Area! Text Area! Text Area! A text area could take up an entire page if required. HTML - Textarea Wrap The wrap attribute refers to how the text reacts when it reaches the end of each row in the text field. Wrapping can be one of three settings: soft hard off Soft forces the words to wrap once inside the text area but when the form is submitted, the words will no longer appear as such (Line breaks will not be added). Hard wraps the words inside the text box and places line breaks at the end of each line so that when the form is submitted it appears exactly as it does in the text box. Off sets a textarea to ignore all wrapping and places the text into one ongoing line. HTML Code: <textarea cols="20" rows="5" wrap="hard"> As you can see many times word wrapping is often the desired look for your textareas. Since it makes everything nice and easy to read. </textarea> Text Area Wrapping: As you can see many times w o HTML Code: <textarea cols="20" rows="5" wrap="off"> As you can see many times word wrapping is often the desired look for your textareas. Since it makes everything nice and easy to read. </textarea> No Wrapping: As you can see many times w o HTML - Textarea Readonly Settting a yes or no value for the readonly attribute determines whether or not a viewer can manipulate the text inside the text field. HTML Code: <textarea cols="20" rows="5" wrap="hard" readonly="yes"> As you can see many times word wrapping is often the desired look for your text areas. Since it makes everything nice and easy to read. </textarea> Read Only Textareas: As you can see many times w o is often the desired look for you nice and easy to read. Now you may not change the text inside the text area. However, you can still highlight or Ctrl-C and copy the texts. HTML - Disabled As the readonly attribute disables text manipulation, we can take things one step further by setting the disabled attribute. This grays out the textarea altogether and inhibits any change in the text as well as text highlighting. HTML Code: <textarea cols="20" rows="5" wrap="hard" disabled="yes"> As you can see many times word wrapping is often the desired look for your text areas. Since it makes everything nice and easy to read. </textarea> Disabled Textareas: As you can see many times w o is often the desired look for you nice and easy to read. HTML - Upload Forms Use an upload form to allow users to upload pictures, movies, or even their own webpages. An upload form is another type of input form, simply set the type attribute to file. HTML Code: <input type="file" /> Upload Form: Max File Size To limit the size of the file being uploaded and saving you precious webserver space. We make use of a hidden input field and set a few specific attributes. HTML Code: <input type="hidden" name="MAX_FILE_SIZE" value="500" /> < input type="file" /> Max File Size: The value specified is the maximum allowable KB to be uploaded via this form. A value of 100 will allow a file up to 100kb. HTML - Selection Forms and Drop Down Lists Drop down lists are the basic selection forms. You have probably seen them already on the internet, maybe filling out a personal profile and selecting the state in which you live. Drop down lists have several options a user can select. HTML Code: <select> <option>California -- CA</option> <option>Colorado -- CO</option> <option>Connecticut -- CN</option> </select> Drop Down List: California -- CA By default the first coded <option> will be displayed or selected as the default. We can change this using the selected attribute. HTML Code: <select> <option>California -- CA</option> <option>Colorado -- CO</option> <option selected="yes">Conneticut -- CN</option> </select> Drop Down List: Connecticut -- CN HTML - Selection Forms We use the size attribute to break out from the single displayed drop down list. HTML Code: <select size="3"> <option>California -- CA</option> <option>Colorado -- CO</option> <option>Connecticut -- CN</option> </select> Selection Forms: California -- CA Colorado -- CO Connecticut -- CN HTML - Selecting Multiples We can further add to our selection forms by adding the multiple attribute. This allows the user to select more than one entry from your selection forms. Obviously this attribute does not work with the single drop down lists. HTML Code: <select multiple="yes" size="3"> <option>California -- CA</option> <option>Colorado -- CO</option> <option>Connecticut -- CN</option> </select> Multiple Selections: California -- CA Colorado -- CO Connecticut -- CN Now the user may select any or all states that apply to them. HTML - Submit Buttons Submission buttons are a type of <input /> tag. Set the type attribute to submit. This creates a special type of button in your forms that will perfom the form's set action. We learned about the action attribute in our HTML Forms lesson. HTML Code: <input type="submit" value="Submit" /><br /> <input type="submit" value="Send" /><br /> <input type="submit" value="Submit Form" /><br /> Submit Buttons: Submit Send Submit Form Notice that in the above example we also changed what was written on our button using the value attribute. This can be changed to any value you wish. Form Submission - Action For a submission button to accomplish anything it must be placed inside of a form tag with an action and a method. The action is always set to a server side scripting file such as a PHP, PERL, or ASP file. Another choice may be to set the action to mailto followed by an email address, and the form will be emailed to the specified address. Mailto has been depreciated, however for the purpose of this example and to get a feel for form submission, it will work great in our example. HTML Code: <form method="post" action="mailto:youremail@youremail.com" > First:<input type="text" name="First" size="12 maxlength="12" /> Last:<input type="text" name="Last" size="24" maxlength="24" /> <input type="submit" value="Send Email" /> </form> Form Action: First: Last: Send Email Fill out the above form and as your mail program opens, you can change the email address to your email and then send yourself the results of your form. HTML Reset Buttons Reset buttons exist to reset the fields of your form. These are handy for very large forms and the user is having difficulty or simply needs to start filling in the form from scratch. HTML Code: <input type="reset" value="Reset" /> <input type="reset" value="Start Over" /> Reset Button: Reset Start Over HTML Reset in Action To actually make submit and reset buttons function with your other input fields. They need to be placed within a form tag. HTML Forms has some great examples of how to use the form tag properly. HTML Code: <form action="myphp.php" method="post"> <input type="text" size="12" maxlength="12" /> <input type="text" size="24" maxlength="24" /> <input type="reset" value="Reset" /> </form> Reset Forms: Reset Fill out some information in the field boxes and press reset to experience a reset form! HTML - Hidden Field Hidden fields are not displayed by the browser, there are a number of uses for them. When dealing with forms you will usually find yourself using some sort of database mechanism: MySQL, SQL Server, or maybe justa plain text file. In any case use hidden forms to pass along information to your database that may have already been received from the user. In this rare case, a hidden form field may come in handy. A hidden HTML field is used to pass along variables w/ values from one form to another page without forcing the user to re-enter the information. Use the type attribute to specify a hidden field. HTML Code: <input type="hidden" /> Hidden Fields: There is no display of your hidden field in the box because the browser is told to hide them from view. Our field above is incomplete and pretty much useless as it is. Adding a name and a value attribute will change this. HTML - Name and Value the Fields Naming your fields can be accomplished in two different ways discussed previously. Use the id or name attribute to specify a name for your hidden field. HTML Code: <input type="hidden" id="age" name="age" value="23" /> <input type="hidden" id="DOB" name="DOB" value="01/01/70" /> <input type="hidden" id="admin" name="admin" value="1" /> Above we have demonstrated 3 possible hidden fields that you may want to pass along some form at some point, especially if you have any kind of user base where returning users must log in. The admin field could be used to check some sort of user level entry of a returning user; 1 being administrator and 0 being non-administrator access. Use hidden fields when you have variables you want to pass from one form to another without forcing the user to re-type information over and over again.