Practice Tasks for Learning HTML

Practice Tasks for Learning HTML
Basic Instructions:
Open Notepad and type in the following:
<html>
<head>
<title>Hello World!</title>
</head>
<body>
Hello World!
</body>
</html>
Save as hello.html, changing “save as type” to “All Files”
Minimize the Notepad, and open Internet Explorer.
Use File/Open/Browse to find hello.html and open it in the browser to see how it looks.
Minimize Internet Explorer and Maximize Notepad.
Edit the file as shown in the following examples. Each time you change it, use File/Save as to make sure you save it as a file with the extension .html of the type “all files.” After you save the changes, go back to Internet Explorer and click the “refresh” button to reload the page and see the effect of your changes.
Changes to try:
Experiment with heading sizes:
Enclose some text in the body of your page with the tags <h1> and </h1>, and add some more text between tags <h2> and </h2>.
Make paragraphs:
Put the tags <p> and </p> around a section of text that should be a paragraph.
This will cause a blank line after the text.
Make linebreaks:
Put the tag <br> where you want to force the text to wrap to the next line with no blank line inserted.
Align the text in the center or to the right:
Use the <p> tag, adding extra information: <p align=center> or <p align=right>.
Remember to close your paragraph with </p>.
Give your page a background color by adding to the <body> tag.
Change <body> to <body bgcolor=”red”>. Try other colors. There are certain
“named” colors that work. Other colors are specified using codes such as this:
<body bgcolor=”#800000”>.
Add a horizontal rule to your page.
This tag does not need to be closed. Add <hr>, or <hr width=50%>.
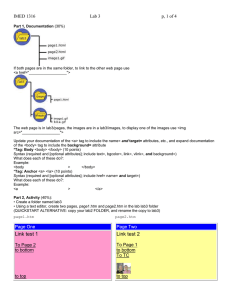
Add a link:
Relative links:
Refer to html documents in the same folder with the page you’re editing.
Looks like this: <a href=”page2.html”>Go to page 2.</a>
Absolute links:
Refer to html documents anywhere on the web. Looks like this:
<a href= http://www.google.com
>Google</a>
Add graphics:
Use GIFs and JPGs. It looks like this: <img src=”picture.gif” alt=”picture of me”>
Align the graphic by adding to the above: <img src=”picture.gif” alt=”picture of me” align=right>
You don’t need to close this tag.
Add a graphic link:
Enclose the <img..> tag in the <a href…> tags to make it clickable. Example:
<a href=”http://www.google.com”><img src=”picture.gif” alt=”picture of me”></a>