IBM Content Navigator Enterprise Content Management ECM Experience Platform © 2014 IBM Corporation
advertisement

Enterprise Content Management ECM Experience Platform
IBM Content Navigator
© 2014 IBM Corporation
1
© 2014 IBM Corporation
Enterprise Content Management ECM Experience Platform
PLUG-INS
© 2014 IBM Corporation
2
Enterprise Content Management ECM Experience Platform
Overview
A plug-in is a package of customizations that can be easily added to Content
Navigator to deliver a custom application
Plug-ins can be used to extend, override, or add features to any and all
layers of Content Navigator
A plug-in enables you to do any and all of the following
– Add a new action, menu, or toolbar
– Create a new layout
– Integrate a 3rdParty document viewer
– Override existing features or add a new feature
– Adding server side services
© 2014 IBM Corporation
3
Enterprise Content Management ECM Experience Platform
Plugin Extension Points (Not a complete list)
Extension Point
Description
Actions
A function on a toolbar or menu
Menus
A menu or toolbar
Features
A major functional area that is selectable as an icon on the left
side of the desktop
Viewers
A viewer or editor for a particular document type
Services
A mid-tier function that can invoke API’s of other servers
Filters
Used to modify the requests and responses to the built-in
Content Navigator services (Example: EDS)
Layout
A completely different layout, essentially an entire UI
© 2014 IBM Corporation
4
Enterprise Content Management ECM Experience Platform
Overview: API
Purpose
API
Launch
URL
Embed
URL (if in a big iframe)
JavaScript API
Customize
Admin configuration (non-API)
EDS
Plug-in
JavaScript API
Extend
Plug-in
JavaScript API
New Application
JavaScript API
© 2014 IBM Corporation
5
Enterprise Content Management ECM Experience Platform
Overview: Relationships of APIs
Plug-ins require use of the Java APIs
• The interfaces that define a plugin are part of the Java API
Plug-ins can use both Java and JavaScript APIs
• JavaScript APIs are used when the plug-in provides new model or view
components.
Java and JavaScript APIs can also be used independently from plug-ins.
• Except Java extension API, which is used to define plug-ins.
EDS is independent of other Content Navigator APIs
• A REST API.
• No other APIs can be used.
URL links are independent of other Content Navigator APIs
© 2014 IBM Corporation
6
Enterprise Content Management ECM Experience Platform
Architecture and Design
Custom
Plug-in
Widget
Dojo Widget Library
Search
Form
Folder Tree
Teamspace
Builder
Content List
Content
Viewer
Workflow
JavaScript Model
Request
Desktop
Teamspace
Repository
Work list
Search
Custom
Plug-in
JavaScript
Mid-tier services
Content
Manager
© 2014 IBM Corporation
Content
Manager
OnDemand
FileNet
Content
Manager
Custom
Plug-in
Services
CMIScompliant
Repository
Client
ICN Web
Client
Provides UI for
custom:
- Widgets
- Viewers
- Features
- Actions
- Layouts
Provides business
logic for:
- Viewers
- Repositories
- Extensions to
existing services
Server
Other Web
Clients
7
Enterprise Content Management ECM Experience Platform
Desktop
Root object for all information
displayed on the desktop.
Repository
A single content repository defined in
the desktop.
Action,
Viewer,
Feature
Describe menu actions, viewers and
features as configured for the desktop.
Workspace,
WorkspaceTemplate
Represents a teamspace and
teamspace template.
SearchTemplate,
SearchCriterion
Represents a (saved) search.
EntryTemplate
Represents an entry template.
ContentClass,
AttributeDefinition
Represents classes and item types.
WorklistFolder,
Worklist
Represents worklists and their various
collections
User,
UserGroup
Represents users and groups of users
ResultSet
A set of results from searching, folder
contents, worklist contents
Item,
ContentItem,
WorkItem
Various content and process items,
including documents, folders, and work
items
This is not a comprehensive list of all model classes available in the IBM Content Navigator
Toolkit.
8
© 2014 IBM Corporation
8
Enterprise Content Management ECM Experience Platform
Key Concepts/Functions used by ICN
Callbacks
• Callbacks are used extensively throughout ICN
• A callback is a function used obtain the result of an asynchronous call
• These are necessary when calling any method that makes a server API call or loads a widget
asynchronously
– Methods that load plugin provided JavaScript classes will load those asynchronously and therefore need to be called with a callback.
Hitch
• Hitch is a DOJO provided helper method that assists with controlling the scope of a function
• This is a very neat and useful function, because the scoping rules in JavaScript can be very tricky
Aspect/On
•
•
•
•
Aspect and On are Dojo helper methods that provide a mechanism for attaching additional
functionality on an existing function
ICN leverages this capability extensively and in particular as our mechanism for handling events
ICN model APIs provide stub methods that are called on completion of a server-side call
The stub methods are provided for Aspect or On connections to trigger other JavaScript classes
to take action based on a model event
© 2014 IBM Corporation
9
Enterprise Content Management ECM Experience Platform
PLUG-IN DEVELOPMENT
© 2014 IBM Corporation
10
Enterprise Content Management ECM Experience Platform
Creating a Plug-in
An IBM Content Navigator Plug-in at a minimum consists of
– A main Java class, which defines the extensions provided by the Plug-in to
Content Navigator
– A manifest file, which provides the full package name of the main Java class
for the Plug-in.
The main Java class for a Plug-in must extend
“com.ibm.ecm.extension.Plugin”, which is provided in the
navigatorAPI.jar file included with IBM Content Navigator
The main Java class provides “getters” that return extension
classes provided by the Plug-in
The main Plug-in Java class also defines:
– The main JavaScript file to load for your plug-in
– A primary cascading style sheet to apply custom styling for your front-end
customizations
– Etc.
© 2014 IBM Corporation
11
Enterprise Content Management ECM Experience Platform
Main Plug-in class example
public class MyFirstPlugin extends com.ibm.ecm.extension.Plugin {
private PluginAction[] pluginActions = new PluginAction[0];
public String getId() {
return "MyFirstPlugin";
}
public String getName(Locale locale) {
return "My First Plugin";
}
public String getVersion() {
return "2.0.3";
}
public String getCopyright() {
return "";
}
public String getScript() {
return "MyFirstPlugin.js.jgz";
}
public String getDebugScript() {
return "MyFirstPlugin.js";
}
public String getDojoModule() {
return "MyFirstPluginDojo";
}
public String getCSSFileName() {
return "MyFirstPlugin.css.jgz";
}
public String getDebugCSSFileName() {
return "MyFirstPlugin.css";
}
public String getConfigurationDijitClass() {
return "MyFirstPluginDojo.ConfigurationPane";
}
public PluginAction[] getActions() {
return pluginActions;
}
}
© 2014 IBM Corporation
12
Enterprise Content Management ECM Experience Platform
Eclipse extensions
The IBM Content Navigator redbook provides extensions for
eclipse that can assist with the creation of Plug-ins
There are two extensions for eclipse:
– com.ibm.ecm.icn.plugin_2.0.3.jar: Adds a new project nature to eclipse,
allowing you to select “IBM Content Navigator” as a new project type
Sets up the base structure for a plug-in
Creates an ANT script, which can be used to build the Plug-in jar file
Provides a new menu, which allows you to create Plug-in extensions using
simple wizards
– com.ibm.ecm.icn.facet.EDSPlugin_2.0.3: Adds a new web project type for an
External Data Services (EDS) web application
Creates the two base servlets you can use to setup an EDS service
To install the eclipse extensions, you only need to copy the two
JAR files into your eclipse “/dropins” directory.
© 2014 IBM Corporation
13
Enterprise Content Management ECM Experience Platform
CONFIGURATION
© 2014 IBM Corporation
14
Enterprise Content Management ECM Experience Platform
Configuration
Every Content Navigator Plug-in provides the ability to store configuration data
associated with your plug-in
On the Plug-in administration panel in Content Navigator there is an area dedicated to
a custom widget, allowing you to create custom prompts for configuration data
For example, the External Data Services Plug-in, shipped with Content Navigator,
prompts the administration for several unique inputs:
© 2014 IBM Corporation
15
Enterprise Content Management ECM Experience Platform
Configuration
The top portion of the plug-in administration panel is reserved for Content Navigator to list some of the extensions
provided by a given plug-in
The portion below “Layouts” is reserved for a custom widget, provided by your plug-in
You can create any custom prompts you choose and save the information in the Content Navigator configuration
database
Content Navigator provides simple methods to load and save configuration in your custom configuration panel as
well as in server extensions provided by your plug-in
Plug-in configuration widgets must extend the “ecm.widget.admin.PluginConfiguration” JavaScript widget. For
example:
define([
"dojo/_base/declare",
"dijit/_TemplatedMixin",
"dijit/_WidgetsInTemplateMixin",
"ecm/widget/admin/PluginConfigurationPane",
"ecm/widget/HoverHelp",
"ecm/widget/ValidationTextBox",
"dojo/text!./templates/ConfigurationPane.html”
],
function(declare, _TemplatedMixin, _WidgetsInTemplateMixin, PluginConfigurationPane, HoverHelp, ValidationTextBox, template) {
return declare("MyFirstPluginDojo.ConfigurationPane", [ PluginConfigurationPane, _TemplatedMixin, _WidgetsInTemplateMixin], {
templateString: template,
widgetsInTemplate: true,
load: function(callback) {},
validate: function() {
return true;
},
save: function() {}
});
});
© 2014 IBM Corporation
16
Enterprise Content Management ECM Experience Platform
Configuration
By default you have a single string for configuration data
It is generally recommended you define a JSON structure for your configuration data
and convert it to/from a string during saving and loading
You can optionally create additional configuration strings and save them in the
Content Navigator configuration database if your configuration information is too
complex for a single string
– This may be necessary if your plug-in is providing a multi-panel administrative interface, each with it’s own set of
configuration information
© 2014 IBM Corporation
17
Enterprise Content Management ECM Experience Platform
SERVICES
© 2014 IBM Corporation
18
Enterprise Content Management ECM Experience Platform
Services
Plug-in services are a mechanism for a plug-in to extend the Content Navigator server
API
Plug-in services can be called from the user interface like any other service provided
by Content Navigator out-of-the-box
You could use this capability to connect to an external source, provide custom logic
on top of an underlying ECM repository or expose capabilities of a repository Content
Navigator may not be exposing in it’s repository connector
Plug-in services must extend the “com.ibm.ecm.extension.PluginService” Java class
Example of a Plug-in service:
public class MyFirstPluginService extends PluginService {
public String getId() {
return "MyFirstPluginService";
}
public void execute(PluginServiceCallbacks callbacks, HttpServletRequest request,
HttpServletResponse response) throws Exception {
}
}
© 2014 IBM Corporation
19
Enterprise Content Management ECM Experience Platform
PluginServiceCallbacks
PluginServiceCallbacks is a helper class provided by the Content Navigator
framework
The class provides a variety of APIs to assist you during the development of your
server-side extension, including (but not limited to):
– getLogger: This method provides an instance of com.ibm.ecm.extension.PluginLogger, which you can use to
–
–
–
–
–
log debug and error messages to the Content Navigator log file.
loadConfiguration/saveConfiguration: These methods allow you to load and save configuration data
associated with your plug-in.
getP8Subject: Returns javax.security.auth.Subject object used to authenticate the user with a Content
Platform Engine repository.
getResources: Provides the Content Navigator server-side resource bundle
retrieveDocumentContent: A helper method to retrieve the content of a given document in Content Manager,
Content Manager OnDemand, Content Platform Engine or a Content Management Interoperability Services
(CMIS) source
And many more!
Refer to the IBM Content Navigator API specification for a complete list of methods
provided by the PluginServiceCallbacks class.
© 2014 IBM Corporation
20
Enterprise Content Management ECM Experience Platform
REQUEST & RESPONSE FILTERS
© 2014 IBM Corporation
21
Enterprise Content Management ECM Experience Platform
Request and Response filters
In addition to plug-in services, you can provide filters on services in the Content
Navigator framework
Filters are exits that run either before a service executes or after it executes
Request filters perform custom logic before a given service executes
– For example, you could alter the request parameters sent to a service before the service executes the
request
Response filters perform custom logic after a given service executes
– For example, you could alter the JSON payload typically returned by a given service before it is sent to the
user interface
Request and response filters must extend
“com.ibm.ecm.extension.PluginRequestFilter” and
“com.ibm.ecm.extension.PluginResponseFilter” respectively
© 2014 IBM Corporation
22
Enterprise Content Management ECM Experience Platform
Example of a Request filter
public class MySearchRequestFilter extends PluginRequestFilter {
public String[] getFilteredServices() {
return new String[] { "/p8/search", "/cm/search" };
}
public JSONObject filter(PluginServiceCallbacks callbacks, HttpServletRequest request,
JSONArtifact jsonRequest) throws Exception {
JSONArray jsonArray = (JSONArray)jsonRequest;
for (int i=0; i < jsonArray.size(); i++) {
JSONObject jsonObj = (JSONObject)jsonArray.get(i);
// custom logic to alter request JSON
}
return null;
}
}
© 2014 IBM Corporation
23
Enterprise Content Management ECM Experience Platform
Example of a Response filter
public class MySearchResponseFilter extends PluginResponseFilter {
public String[] getFilteredServices() {
return new String[] { "/p8/search","/cm/search" };
}
public void filter(String serverType, PluginServiceCallbacks callbacks,
HttpServletRequest request, JSONObject jsonResponse)
throws Exception {
JSONResultSetResponse jsonResultSetResponse =
(JSONResultSetResponse) jsonResponse;
// custom logic to alter JSONResultSetResponse
}
}
© 2014 IBM Corporation
24
Enterprise Content Management ECM Experience Platform
Filters on plug-in services
It is possible to apply a filter to services provided by other plug-ins
The filter must be defined as “/plugin/<plugin service id>”
In order for a plug-in service to support a response filter, it must use the
PluginResponseUtil.writeJSONResponse helper method to stream it’s response to the
user interface
– PluginResponseUtil is not only useful to enable your plug-in service to support response filters, but it will also
automatically compress the response from your service if the requesting client supports receiving
compressed responses
© 2014 IBM Corporation
25
Enterprise Content Management ECM Experience Platform
ACTIONS, MENUS & MENU TYPES
© 2014 IBM Corporation
26
Enterprise Content Management ECM Experience Platform
Actions
Plug-in actions provide the ability for your plug-in to define custom actions for
toolbars and context menus in the user interface
A plug-in action must extend the “com.ibm.ecm.extension.PluginAction” class
Actions must have a JavaScript function, which will be called when the user initiates
the action
You can optionally extend the “ecm.model.Action” JavaScript model class to provide
custom behavior for an action in the user interface
– For example, you might override the isEnabled method to enable/disable your action based on a custom
privilege or state in the user interface
Actions can also be restricted to specific repositories
– Content Navigator’s framework will automatically include/exclude an action from a menu based on repository
type if the action specifies repository types in it’s definition
You can also create an action that is globally scoped or requires a selected item
© 2014 IBM Corporation
27
Enterprise Content Management ECM Experience Platform
Action Example
public class MyFirstAction extends PluginAction {
public String getId() { return "MyFirstAction”; }
public String getName(Locale locale) { return "My First Action”; }
public String getIcon() { return "”; }
public String getIconClass() { return "”; }
public String getPrivilege() { return "”; }
public boolean isMultiDoc() { return false; }
public boolean isGlobal() { return true; }
public String getActionFunction() { return "customListViewAction”; }
public String getServerTypes() { return "”; }
public String[] getMenuTypes() { return new String[0]; }
public String getActionModelClass() { return "”; }
}
© 2014 IBM Corporation
28
Enterprise Content Management ECM Experience Platform
Menus and Menu Types
Plug-in menus allow you to define a custom toolbar or context menu for the user
interface
You can define custom menus based on existing menus in Content Navigator
– You can do this programmatically or by using the menus administration user interface in Content Navigator
Menus are defined for a menu type, which is a base definition for a menu in Content
Navigator
Plug-ins can define their own custom menu types
Menus and Menu Types must extend “com.ibm.ecm.extension.PluginMenu” and
“com.ibm.ecm.extension.PluginMenuType” respectively
In order to surface a menu in the user interface, it must be mapped to a desktop using
the desktops administration user interface in Content Navigator
© 2014 IBM Corporation
29
Enterprise Content Management ECM Experience Platform
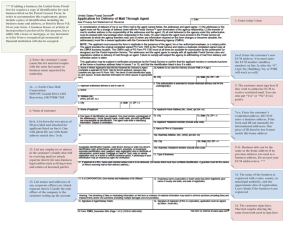
Menus administration user interface
© 2014 IBM Corporation
30
Enterprise Content Management ECM Experience Platform
Menu Type Example
public class MyFirstMenuType extends PluginMenuType {
public String getId() {
return "MyFirstMenuType";
}
public String getName(Locale locale) {
return "My First Menu Type";
}
public String getTooltip(Locale locale) {
return "Provides my first menu type";
}
public boolean isToolbar() {
return true;
}
}
© 2014 IBM Corporation
31
Enterprise Content Management ECM Experience Platform
Menu Example
public class MyFirstMenu extends PluginMenu {
public String getId() {
return "DefaultMyFirstMenuType";
}
public String getName(Locale locale) {
return "My First Menu";
}
public String getDescription(Locale locale) {
return "Provides the first menu for My First Menu Type";
}
public String getMenuType() {
return "MyFirstMenuType";
}
public PluginMenuItem[] getMenuItems() {
return new PluginMenuItem[] { new PluginMenuItem("MyFirstAction") };
}
}
© 2014 IBM Corporation
32
Enterprise Content Management ECM Experience Platform
FEATURES
© 2014 IBM Corporation
33
Enterprise Content Management ECM Experience Platform
Features
By default, Content Navigator uses a layout that is typically called the “Feature bar
layout”
The feature bar layout provides a set of features, represented by icons that appear on
the left or right side of the user interface
The icons are buttons associated with at least one panel that will display in the main
portion of the Content Navigator user interface when the user clicks on the icon
Plug-ins can provide custom features or extend an existing Content Navigator feature
to override and enhance the functionality it provides
Below is an example of the Content Navigator browse feature
© 2014 IBM Corporation
34
Enterprise Content Management ECM Experience Platform
Features
Plug-in features must extend the “com.ibm.ecm.extension.PluginFeature” class
A feature must provide an icon, for the feature bar, and a widget class name, which
will be loaded in the main content area of the layout.
Icons should be Scalable Vector Graphics (SVG) files adhering to the guidelines
described in the Content Navigator feature documentation
– An SVG icon, providing the necessary variables described in the documentation, will allow the icon to be
themed by the Content Navigator theme capability
Widget classes should extend the “ecm.wiget.layout._LaunchBarPane” JavaScript
class
– This class provides callbacks used by the Content Navigator layout widget
Features must be added to a desktop definition to be rendered in the user interface
Features can optionally provide feature configuration, which is unique configuration
data per desktop
– This is a powerful feature that allows you to have per desktop settings for a custom feature, such as setting a
default view for the ContentList, defining a default repository, etc.
Important: The feature popup window capability has been deprecated and will be
removed in a future release. Plug-ins should no longer define widgets for popup
windows.
© 2014 IBM Corporation
35
Enterprise Content Management ECM Experience Platform
Feature example Java class
public class MyFirstFeature extends PluginFeature {
public String getId() { return "DevCourseFeature"; }
public String getName(Locale locale) { return "Development Course Feature”; }
public String getDescription(Locale locale) {
return "Custom feature defined for the IBM development course";
}
public String getIconUrl() { return "MyFirstPluginLaunchIcon"; }
public String getSvgFilePath() { return "WebContent/images/featureIcon.svg"; }
public String getHelpContext() { return null; }
public String getFeatureIconTooltipText(Locale locale) { return ""; }
/** @deprecated */
public String getPopupWindowTooltipText(Locale locale) { return ""; }
public String getContentClass() { return "MyFirstPluginDojo.MyFirstFeature”; }
public boolean isSeparator() { return false; }
/** @deprecated */
public String getPopupWindowClass() { return ""; }
public boolean isPreLoad() { return false; }
public String getConfigurationDijitClass() { return "MyFirstPluginDojo.FeatureConfigurationPane”; }
}
© 2014 IBM Corporation
36
Enterprise Content Management ECM Experience Platform
Feature example JavaScript class
define([
"dojo/_base/declare",
"ecm/widget/layout/_LaunchBarPane",
"dojo/text!./templates/MyFirstFeature.html"
],
function(declare, _LaunchBarPane, template) {
return declare("MyFirstPluginDojo.MyFirstFeature", [ _LaunchBarPane ], {
templateString: template,
widgetsInTemplate: true,
loadContent: function() {
this.logEntry("loadContent");
if (!this.isLoaded) {
this.isLoaded = true;
this.needReset = false;
}
this.logExit("loadContent");
},
reset: function() {
this.logEntry("reset");
this.needReset = false;
this.logExit("reset");
}
});
});
© 2014 IBM Corporation
37
Enterprise Content Management ECM Experience Platform
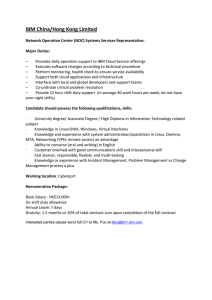
Feature configuration
© 2014 IBM Corporation
38
Enterprise Content Management ECM Experience Platform
LAYOUTS
© 2014 IBM Corporation
39
Enterprise Content Management ECM Experience Platform
Layouts
Although the feature bar layout and the feature extension are nice capabilities, it is
possible it may not suit the needs of your custom user experience requirements
Plug-ins can also define entirely custom layouts
A custom layout must provide a Java class, that extends
“com.ibm.ecm.extension.PluginLayout”
Layout’s also require a JavaScript widget to render the user interface
Layout JavaScript widgets should extend “ecm.widget.layout.BaseLayout”
The Base layout widget provides some of the standard Content Navigator capabilities,
such as login/logout behavior and progress and error dialog handling
The plug-in layout is free to create any layout or experience you choose
– For example, you could provide your own custom banner and main panel or exclude the banner altogether!
© 2014 IBM Corporation
40
Enterprise Content Management ECM Experience Platform
Layout Java Class
public class MyFirstLayout extends PluginLayout {
public String getId() {
return "MyFirstLayout";
}
public String getName(Locale locale) {
return "My First Layout";
}
public boolean areFeaturesConfigurable() {
return false;
}
public String getLayoutClass() {
return "MyFirstPluginDojo.MyFirstLayout";
}
}
© 2014 IBM Corporation
41
Enterprise Content Management ECM Experience Platform
Layout JavaScript Widget Class
define([
"dojo/_base/declare",
"dijit/_TemplatedMixin",
"dijit/_WidgetsInTemplateMixin",
"dijit/layout/StackContainer",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"ecm/widget/layout/BaseLayout",
"ecm/widget/Banner",
"ecm/widget/LoginPane",
"dojo/text!./templates/MyFirstLayout.html”
],
function(declare, _TemplatedMixin, _WidgetsInTemplateMixin, StackContainer, BorderContainer,
ContentPane, BaseLayout, Banner, LoginPane, template) {
/**
* @name MyFirstPluginDojo.MyFirstLayout
* @class
* @augments ecm.widget.layout.BaseLayout, dijit._TemplatedMixin, dijit._WidgetsInTemplateMixin
*/
return declare("MyFirstPluginDojo.MyFirstLayout", [ BaseLayout, _TemplatedMixin, _WidgetsInTemplateMixin ], {
templateString: template,
widgetsInTemplate: true
});
});
© 2014 IBM Corporation
42
Enterprise Content Management ECM Experience Platform
VIEWERS
© 2014 IBM Corporation
43
Enterprise Content Management ECM Experience Platform
Viewers
Plug-in viewers provide a mechanism for extending the available document viewers in
Content Navigator
Viewer extensions can be restricted to specific repositories and specific mime types
The plug-in Java class must extend “com.ibm.ecm.extension.PluginViewer”
Viewers are added to Viewer Maps, which provide a sequential list of viewers Content
Navigator will walk to find a suitable viewer for the given repository and mime type
You can create multiple viewer maps and assign them to different desktops, allowing
you to enable different viewers for different business groups
© 2014 IBM Corporation
44
Enterprise Content Management ECM Experience Platform
Viewer Java class
public class MyFirstViewer extends PluginViewerDef {
public String getId() {
return "MyFirstViewer";
}
public String getName(Locale locale) {
return "My First Viewer";
}
public String[] getSupportedContentTypes() {
return new String[] { "video/mp4" };
}
public String[] getSupportedServerTypes() {
return new String[] { "p8,cm" };
}
public boolean isLaunchInSeparateWindow() {
return false;
}
public String getLaunchUrlPattern() {
return "";
}
public String getViewerClass() {
return "MyFirstPluginDojo.MyFirstViewer";
}
public boolean isPreviewViewer() {
return false;
}
}
© 2014 IBM Corporation
45
Enterprise Content Management ECM Experience Platform
Viewer JavaScript widget
Viewer JavaScript widget extensions should extend from a base widget class
provided by the Content Navigator toolkit, such as ecm.widget.viewer.DocViewer
define([
"dojo/_base/declare",
"dojo/dom-construct",
"dojo/text!./templates/MyFirstViewer.html",
"ecm/LoggerMixin"
],
function(declare, DocViewer, template, LoggerMixin) {
return declare("MyFirstPluginDojo.MyFirstPlugin", [
DocViewer,
LoggerMixin
], {
templateString: template,
setItem: function(item, pageNumber) {
},
showItem: function(callback) {
}
});
});
© 2014 IBM Corporation
46
Enterprise Content Management ECM Experience Platform
COMPRESSION BUILDS
© 2014 IBM Corporation
47
Enterprise Content Management ECM Experience Platform
Compression Builds
Before deploying a plug-in to production it is very important you implement a
compression build scheme for your plug-ins web resources
– JavaScript, HTML and CSS
Without a compress scheme, the browser will have to download each of your web
resources individually during load time, which can significantly impact load
performance
Typically a compression scheme will consist of both a “minification” and finally
compression
– “Minification” is a process that reduces multiple JavaScript files to a single JavaScript file and removes
comments to reduce the overall size of the JavaScript
– For compression, it is typical to use GZIP compression, which is supported by all browsers Content Navigator
supports
To perform the compression, we typically use ShrinkSafe, which is provided by Dojo
– Dojo’s build system also supports other compression tools, such as Closure
In order to setup the compression you must add all relevant JavaScript files to a
single JavaScript file
– Typically you would simply add the relevant JavaScript files to the “require” statement in your main Plugin
JavaScript file
For more information about compression builds, refer to Dojo’s help documentation:
http://dojotoolkit.org/reference-guide/1.10/build/
© 2014 IBM Corporation
48
Enterprise Content Management ECM Experience Platform
BEST PRACTICES
© 2014 IBM Corporation
49
Enterprise Content Management ECM Experience Platform
Best practices for building customizations
•
•
•
•
•
•
•
Learn JavaScript/HTML/CSS
• Regardless of the JavaScript toolkit used for development, it’s important to understand the
underlying programming language
Avoid overriding Dojo and IBM Content Navigator JavaScript APIs unless absolutely necessary
Avoid using private methods; they are subject to change without notice
• Private methods are typically prefixed with an underscore (for example: _onClick) and/or
with a JSDoc “@private”
• A method with an underscore in front of the name should only be considered public
if it’s the JSDoc description contains “@public”.
Do not attempt to use the administrative JavaScript APIs outside the administration feature or
desktop
• APIs in ecm.model.admin, require administrative authority
Follow secure engineering practices when building extensions
Review samples provided with IBM Content Navigator
• The SamplePlugin, included in the IBM Content Navigator install, demonstrates most of
the extension points provided by the framework
• There is a web project, called “samplePages”, included in the IBM Content Navigator install
Create a compression build for your JavaScript/HTML/CSS
• This ensures the customizations you add via a plug-in do not adversely effect the load time
of the application
© 2014 IBM Corporation
50
Enterprise Content Management ECM Experience Platform
Best practices for building customizations
•
Follow a model-view design approach when creating your user interface extensions
This example leverages the “onSearchComplete” event in a “ecm.model.SearchTemplate” object to
populate an instance of “ecm.widget.listView.ContentList”
aspect.after(searchTemplate, "onSearchComplete", lang.hitch(this, function(searchResults) {
myListWidget.setResultSet(searchResults);
}));
* lang is the Dojo utility class “dojo/_base/lang”
* aspect is the Dojo utility class “dojo/aspect”
© 2014 IBM Corporation
51
Enterprise Content Management ECM Experience Platform
Best practices for building customizations
•
Never submit synchronous requests to the server
Here is an example of a synchronous request:
var xmlHttpRequest = new XMLHttpRequest();
xmlHttpRequest.open(“GET”, “http://localhost/myApp”, true);
Synchronous requests block code execution, which blocks the user’s browser until the request completes
Below is an example using IBM Content Navigator’s “ecm.model.Request” API to submit an asynchronous
request to a plug-in provided service:
var requestParams = {};
requestParams.repositoryId = this.repository.id;
requestParams.repositoryType = this.repository.type;
requestParams.query = “SELECT * FROM Document”;
Request.invokePluginService("SamplePlugin", "samplePluginSearchService",
{
requestParams: requestParams,
requestCompleteCallback: lang.hitch(this, function(response) {
// success
// work with the response
})
});
© 2014 IBM Corporation
52
Enterprise Content Management ECM Experience Platform
Best practices for building customizations
•
Be careful when creating dialogs inside your widget extensions – You may accidentally create
a DOM leak!
When the following widget is created it also creates a Dialog widget:
define(["dojo/_base/declare”, "dijit/_Widget”, "dijit/Dialog"
], function(declare, _Widget, Dialog) {
return declare("MyWidget", [ _Widget ], {
postCreate: function() {
this.inherited(arguments);
this.mydialog = new Dialog();
}
});
});
This dialog, however, will not be destroyed when the widget is destroyed. To solve this we need to
override the widget destroy method to ensure the dialog is properly cleaned up:
define(["dojo/_base/declare”, "dijit/_Widget”, "dijit/Dialog"
], function(declare, _Widget, Dialog) {
return declare("MyWidget", [ _Widget ], {
postCreate: function() {
this.inherited(arguments);
this.mydialog = new Dialog();
},
destroy: function() {
this.inherited(arguments);
this.mydialog.destroy();
}
});
});
© 2014 IBM Corporation
53
Enterprise Content Management ECM Experience Platform
Best practices for building customizations
•
And finally…You DO NOT have to create a new plug-in for every customization you want to
make to IBM Content Navigator
• You can package all your customizations into a single plug-in
© 2014 IBM Corporation
54
Enterprise Content Management ECM Experience Platform
Resources
•
•
•
•
IBM Content Navigator redbook:
http://www.redbooks.ibm.com/abstracts/sg248055.html?Open
IBM Content Navigator API documentation: http://www01.ibm.com/support/knowledgecenter/?lang=en#!/SSEUEX_2.0.3/com.ibm.developingeuc.doc/
eucdi000.htm
IBM Content Navigator forum:
https://www.ibm.com/developerworks/community/forums/html/forum?id=11111111-00000000-0000-000000002869
IBM Enterprise Content Management AppCenter:
https://www.ibm.com/developerworks/community/groups/service/html/communityview?com
munityUuid=e8206aad-10e2-4c49-b00c-fee572815374
© 2014 IBM Corporation
55