حل امتحان النصف الفيصلي 2
advertisement

اسم المقرَّ ر :الرسم بالحاسب
رقم المقرر ورمزهCIS 414-Z :
الشعبة 319 :
زمن االختبار :ساعة
اليوم :األحد 1436-2-29
وزارة الـتـعـلـيــم الـعـالــي
جامعة المجمعة
كلية العلوم بالزلفي
قسم علوم الحاسب والمعلومات
ملقرر :الرمس ابحلاسب Computer Graphics
الاختبار النصف الفصيل الثاين َّ
للطالب التجسير حاسب آلي (بالمجمعة)
بياانت الطالب
الاســــم
............................................................................ :
الرمق اجلامعي ............................................................................ :
دعوايت كل ابلتوفيق و السداد
املقرر :د /وائل محمد خرض
أس تاذ َّ
أخي الطالب يجب عليك مراعاة ما يلي :
االلتزام بنص السؤال ،واإلجابة على قدر السؤال مع وضوح الخط والسالمة اللغويَّة.
يعرضك التخاذ اإلجراء النظامي ،حسب الئحة تأديب الطلبة بالجامعة .
الغش أو الشروع فيه أو محاولة ذلك ،أو اإلخالل بسير االختباراتِّ ،
يمنع استخدام الهاتف المحمول أثناء االختبار ألي غرض .
الدرجة الكلية لالختبار 20درجة توزع بالتساوي علي االسئلة.
1
Question (1) Choose the right answer ----------[Bold]----------[ 10 points]
1. The transformation in which an object is moved from one position to another in circular path
around a specified pivot point is called
a.
b.
c.
d.
Translation
Scaling
Rotation
Reflection
2. The transformation in which the dimension of an object are changed relative to a specified
fixed point is called
a.
b.
Translation
Scaling
c.
d.
Rotation
Reflection
3. The selection and separation of a part of text or image for further operation are called
a.
b.
c.
d.
4.
Translation
Shear
Reflection
Clipping
An object can be viewed as a collection of several segments, which have own attributes like
a.
b.
c.
d.
Size, visibility
Start position
Image transformation
All of these
5. Which attributes of image transformation change the position of image corresponding to the
x-axis and y-axis
a.
TRANSLATE-X and TRANSLATE-Y
b.
ROTATION-X and ROTATION -Y
c.
d.
SCALE-X and SCALE-Y
None of these
6. The line segment of polygon are called as
a.
Edges
b.
c.
d.
Vertices
Line
None of these
2
7. If a line joining any two of its interior points lies not completely inside are called
a.
b.
Convex polygon
Concave polygon
c.
d.
Both a & b
None of these
8. If a line joining any of its two interior points lies completely within it are called
a.
b.
Convex polygon
Concave polygon
c.
9.
Both a & b
d.
None of these
The process of mapping a world window in world coordinate system to viewport are called
a.
Transformation viewing
b. View Port
c. Clipping window
d. Screen coordinate system
10. The process of extracting a portion of a database or a picture inside or outside a specified
region are called
a.
b.
c.
d.
Translation
Shear
Reflection
Clipping
11. The rectangle portion of the interface window that defines where the image will actually
appear are called
a.
b.
Transformation viewing
View port
c.
d.
Clipping window
Screen coordinate system
12. The rectangle space in which the world definition of region is displayed are called
a.
b.
Screen coordinate system
Clipping window or world window
c.
World coordinate system
d. None of these
13. The process of cutting off the line which are outside the window are called
a. Shear
b. Reflection
c. Clipping
d. Clipping window
3
14. Raster graphics (Raster images) are composed of
a.
b.
c.
d.
Pixels
Paths
Palette
None of these
15. ----------------- is the conversion of both geometric and pixel data into fragments
a.
Rasterization
b.
Rendering
c.
d.
Clipping
None of these
16. The callback function registered by -------------------------- is executed.
a.
b.
c.
d.
glutMainLoop()
gluMainLoop()
glutDisplayFunc()
gluDisplayFunc()
17. The region code of a point within the window is ............
a.
b.
c.
d.
1111
0000
1000
0001
18. According to Cohen-Sutherland algorithm, a line is completely outside the window if ............
a.
b.
c.
d.
The region codes of line endpoints have a '1' in same bit position.
The endpoints region code are nonzero values
If L bit and R bit are nonzero.
The region codes of line endpoints have a '0' in same bit position.
19. The equation of scaling transformation will be
a.
b.
c.
d.
X1=x+Tx , y1=y+Ty , z1=z+Tz
X1=x.sx , y1=y.sy , z1=z.sz
Both of these (a,b)
None of these
20. The equation of translation transformation will be
a.
b.
c.
d.
X1=x+Tx ,
y1=y+Ty ,
X1=x.sx,y1=y.sy,z1=z.sz
Both of these(a,b)
None of these
z1=z+Tz
4
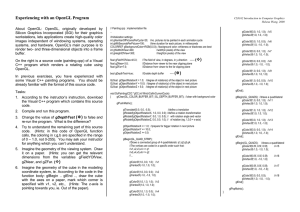
Question (2) ---------------------------ANswer--------------------[ 5 points]
A)Complete the followings :
void display()
{
glClearColor(1.0, 1.0, 1.0, 1.0);
// background color
glMatrixMode(GL_PROJECTION );
glColor3f(1.0, 1.0, 1.0 );
glutWireSphere(1.0, 20, 16);
glPushMatrix();
glRotatef(180, 0.0, 1.0, 0.0 );
glTranslatef(3.0, 0.0, 0.0 );
glutWireSphere(0.5, 10, 8);
glPopMatrix();
glutSwapBuffers();
}
B) Draw Red triangle with length side 0.5 at position 200,200 and rotate
= 45 and scale it 0.5 at x,y directions.
int main(int argc, char **argv){
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB);
glutInitWindowSize (500, 500 ); // Set size and position of the window
glutWindowPosition (0 , 0);
glutCreateWindow(“GL Primitives"); // Create Window and give a title
glutDisplayFunc(display); /* Set a callback for the current window */
init(); /* Set basic openGL states */
/* Enter GLUT event processing loop */
glutMainLoop();
return 0;
}
void display( )
{
glBegin(GL_QUADS) ;
glClearColor (0.0, 0.0, 0.0, 0.0); // BECKGROUND BLACK
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 0, 0);
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glVertex3f (0.25, 0.25, 0.0);
glVertex3f (0.75, 0.25, 0.0);
glVertex3f (0.75, 0.75, 0.0);
glVertex3f (0.25, 0.75, 0.0);
glEnd();
glFlush();
}
5
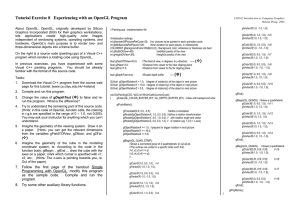
Question (3) -----------------------------------------------------------------[ 5 points]
A) void display( ){
glBegin(
);
glClearColor (0.0, 0.0, 0.0, 0.0);
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 1.0, 1.0);
glBegin(GL_LINES);
glVertex3f (-0.25, 0.25, 0.0);
glVertex3f (-0.25, 0.25, 0.0);
glVertex3f (0.25, 0.25,0.0);
glVertex3f (-0.25,-0.25,0.0);
glEnd();
}
B) void display( ){
/* you can color each side or even each vertex in different color */
glClearColor (0.0, 0.0, 0.0, 0.0);
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 1.0, 1.0);
glOrtho(0.0, 1.0, 0.0, 1.0, -1.0, 1.0);
glBegin(GL_POLYGON);
glVertex3f (-0.25, 0.0, 0.0);
glVertex3f (-0.20, 0.25, 0.0);
glVertex3f (0.20, 0.25,0.0);
glVertex3f (0.25, 0.0, 0.0);
glVertex3f (0.2, -25.0, 0.0);
glVertex3f (-0.2, -25.0, 0.0);
glEnd();
glFlush();
}
C) Draw the Output Graph of the following callback Fun()
// This Function Draw Circle at center (cx, cy) with radius r
void DrawGraph (float cx, float cy, float r, int num_segments)
{
glBegin(GL_LINE_LOOP);
for(int ii = 0; ii < num_segments; ii++)
{
float theta = 2.0f * 3.1415926f * float(ii)/float(num_segments);
float x = r * cosf(theta);
float y = r * sinf(theta);
glVertex2f(x + cx, y + cy);
}
glEnd();
6