E x p e
advertisement

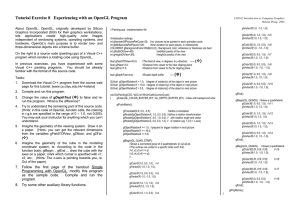
Experiencing with an OpenGL Program
CS3162 Introduction to Computer Graphics
Helena Wong, 2000
About OpenGL: OpenGL, originally developed by
Silicon Graphics Incorporated (SGI) for their graphics
workstations, lets applications create high-quality color
images independent of windowing systems, operating
systems, and hardware. OpenGL's main purpose is to
render two- and three-dimensional objects into a frame
buffer.
// Painting.cpp : implementation file
..
On the right is a source code (painting.cpp) of a Visual
C++ program which renders a rotating cube using
OpenGL.
float gFieldYOfView=45.0;
float gZNear=3.0;
float gZFar=7.0;
//The field of view, in degrees, in y-direction ------ (v)
//Distance from viewer to the near clipping plane
//Distance from viewer to the far clipping plane
bool gDepthTest=true;
//Enable depth buffer
In previous exercises, you have experienced with
some Visual C++ painting programs. You should be
already familiar with the format of this source code.
Tasks:
1. According to the instructor’s instruction, download
the Visual C++ program which contains this source
code.
2. Compile and run this program.
3. Change the value of gDepthTest (]) to false and
re-run the program. What is the difference?
4. Try to understand the remaining part of this source
code. (Hints: in this code of OpenGL function
calls, the coloring in r,g,b are specified in the range
of 0 – 1.0, not 0-255). You may ask your instructor
for anything which you can’t understand.
5. Imagine the geometry of the viewing system. Draw
it on a paper. (Hints: you can get the relevant
dimensions from the variables gFieldYOfVew,
gZNear, and gZFar. (v)
6. Imagine the geometry of the cube in the modeling
coordinate system, ie. According to the code in the
function body: glBegin .. glEnd .., draw the cube
with the axes on a paper, mark which corner is
specified with v1, v2, etc., (Hints: The z-axis is
pointing towards you, ie. Out of the paper).
glColor3f(0.0, 1.0, 1.0); //v5
glVertex3f(1.0, 1.0, -1.0);
//Initialization settings:
int gNumberOfPicturesPerCycle=20; //no. pictures to be painted in each animation cycle
int gMilliSecondsPerPicture=100;
//time duration for each picture, in milliseconds
COLORREF gBackgroundColor=RGB(0,0,0); //background color: whiteness or blackness are best
int gWidthOfView=400;
//width(in pixels) of the view
int gHeightOfView=300;
//height(in pixels) of the view
glColor3f(0.0, 1.0, 0.0); //v6
glVertex3f(1.0, -1.0, -1.0);
glColor3f(0.0, 0.0, 1.0); //v7
glVertex3f(-1.0, 1.0, -1.0);
glColor3f(0.0, 0.0, 0.0); //v8
glVertex3f(-1.0, -1.0, -1.0);
glColor3f(1.0, 0.0, 1.0); //v9
glVertex3f(-1.0, 1.0, 1.0);
----- (])
GLfloat gObjectRotationX = 1.0; //degree of rotation(x) of the object in next picture
GLfloat gObjectRotationY = 10.0; //degree of rotation(y) of the object in next picture
GLfloat gObjectRotationZ = 5.0; //degree of rotation(z) of the object in next picture
glColor3f(1.0, 0.0, 0.0); //v10
glVertex3f(-1.0, -1.0, 1.0);
glEnd();
void DoPainting(CDC *pDC,int WhichCallInCurrentCycle)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //clear with background color
glBegin(GL_QUADS); //draws a quadrilateral
glColor3f(1.0, 0.0, 1.0); //v11
glVertex3f(-1.0, 1.0, 1.0);
glPushMatrix();
glTranslatef(0.0, 0.0, -5.5);
//define a translation
glRotatef(gObjectRotationX, 1.0, 0.0, 0.0); //define a rotation transformation
glRotatef(gObjectRotationY, 0.0, 1.0, 0.0); // with rotation angle and vector
glRotatef(gObjectRotationZ, 0.0, 0.0, 1.0); // of rotation (eg. 1,0,0 = x-axis)
glColor3f(1.0, 1.0, 1.0); //v12
glVertex3f(1.0, 1.0, 1.0);
glColor3f(0.0, 1.0, 1.0); //v13
glVertex3f(1.0, 1.0, -1.0);
gObjectRotationX += 1.0; //prepare for bigger rotation in next picture
gObjectRotationY += 10.0;
gObjectRotationZ += 5.0;
glColor3f(0.0, 0.0, 1.0); //v14
glVertex3f(-1.0, 1.0, -1.0);
glEnd();
glBegin(GL_QUAD_STRIP);
//Draws a connected group of 4 quadrilaterals: q1,q2,q3,q4.
//The vertices are coded in a specific order such that:
//v1,v2,v3,v4 => q1
//v3,v4,v5,v6 => q2
//...
glBegin(GL_QUADS); //draws a quadrilateral
glColor3f(0.5f, 0.5f, 0.5f);
//v15
glVertex3f(-1.0, -1.0, 1.0);
glColor3f(1.0, 0.0, 1.0); //v1
glVertex3f(-1.0, 1.0, 1.0);
glColor3f(1.0, 0.0, 0.0); //v2
glVertex3f(-1.0, -1.0, 1.0);
//v16
glColor3f(0.5f, 0.5f, 0.5f);
glVertex3f(1.0, -1.0, -1.0);
//v17
glColor3f(0.0, 0.0, 0.0);
glVertex3f(-1.0, -1.0, -1.0);
glEnd();
glColor3f(1.0, 1.0, 1.0); //v3
glVertex3f(1.0, 1.0, 1.0);
glColor3f(1.0, 1.0, 0.0); //v4
glVertex3f(1.0, -1.0, 1.0);
glColor3f(0.5f, 0.5f, 0.5f);
glVertex3f(1.0, -1.0, 1.0);
glPopMatrix();
}
//v18