The Ionomics Atlas Progress Report Mourad Ouzzani David Salt
advertisement

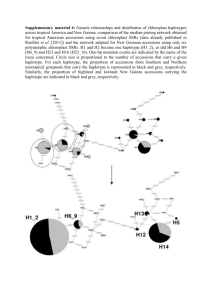
The Ionomics Atlas Progress Report Mourad Ouzzani David Salt Nabeel Mohamed Goal of the project Develop a Google Map based intuitive graphical user interface that allows to access, analyze, interpret and find correlations among the following three properties in plant populations. 1. Ionomic information 2. Genetic information 3. Environmental information Tasks • Requirement analysis [DONE] o Understand the project proposal o Decide the functional requirements • Understand Piims and related data sources [DONE] • Understand and gather input data [DONE - ionomic and genetic info; TODO - environmental info] • Database design [DONE] • System design [DONE] • Front-end design [IN PROGRESS] • Query mode [IN PROGRESS] • Browsing mode [IN PROGRESS] • Populate database [DONE - ionomic/genetic, TODO environmental] • Implementation [IN PROGRESS] Input Data • Ionomic information: The project utilizes 360 different populations of the plant Arabidopsis thaliana. Each accession has the corresponding GIS information and ionomics information available through PiiMS database. • Genetic information: For each accession, genotype information available in a compact representation containing 250,000 sub-sequences. • Environmental information: The project utilizes the environmental information such as geographic location, altitude, climate (rainfall, temperature), soil properties, etc. Such environmental information are retrieved from public European databases. Ionomic/Genetic/Environmental data • There were some data quality issues with the input data we received. • Following are the main inconstancies: o Encoding errors o Formatting errors o Missing data • Cleaned the data programmatically as well as manually Arabidopsis thaliana data • 360 accessions in total, we currently have o ionomic information for 350 accessions o genetic information for 337 accessions o GIS information for all 360 accessions Technologies • Database - Postgresql • Application server - Tomcat (back-end in Java) • Web technologies - GWT - Google Web Toolkit which supports AJAX based web pages (javascripts), JSP • Map - Google Maps along with free libraries to create overlays Database design Simple system architecture Initial front-end layout • The web page consists of two frames o Filters and output options o Google map overlaying accessions A screen shot of work-in-progress front end • Initially, all the 360 accessions are displayed • Depending on the filters, only the relevant accessions are shown (back-end functionality for filtering is inprogress)