Website Design: Swap Images
advertisement

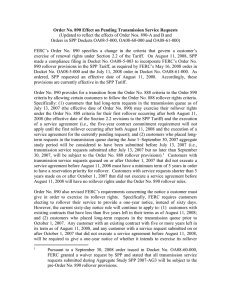
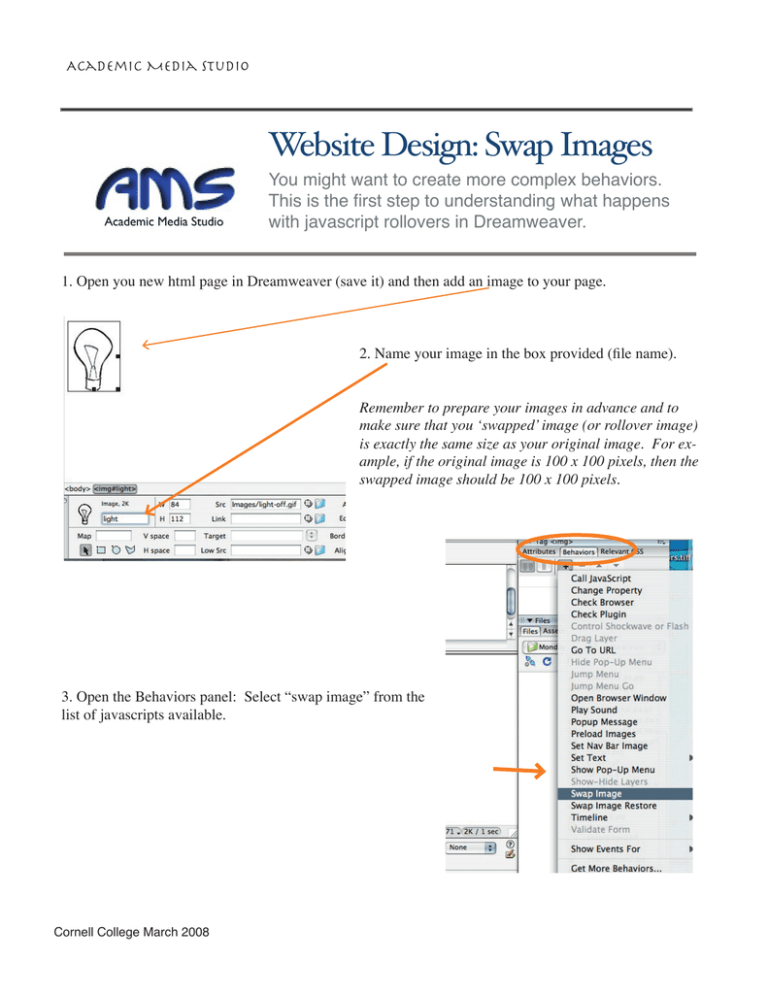
Academic Media Studio Website Design: Swap Images You might want to create more complex behaviors. This is the first step to understanding what happens with javascript rollovers in Dreamweaver. 1. Open you new html page in Dreamweaver (save it) and then add an image to your page. 2. Name your image in the box provided (file name). Remember to prepare your images in advance and to make sure that you ‘swapped’ image (or rollover image) is exactly the same size as your original image. For example, if the original image is 100 x 100 pixels, then the swapped image should be 100 x 100 pixels. 3. Open the Behaviors panel: Select “swap image” from the list of javascripts available. Cornell College March 2008 Academic Media Studio 4. When the new dialog box comes up, select an image for the rollover. (Here there is only one available.) = original image 5. Set Source To----click to browse, and select the image that you want your original image to turn into. = second (or rollover) image 6. Leave“preload images” and “Restore images on mouseout” checked. This means that all the images will load at the same time and that when the mouse moves away from the image, the original image will be seen again. 7. When you click “OK,” Dreamweaver will add the necessary script: Academic Media Studio 8. Now select the image and look at the behaviors panel again. Note that Events trigger behaviors. 9. Test your page online now. iors v a B eh Events