Website Design: Rollovers
advertisement

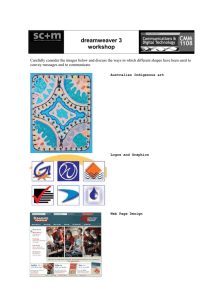
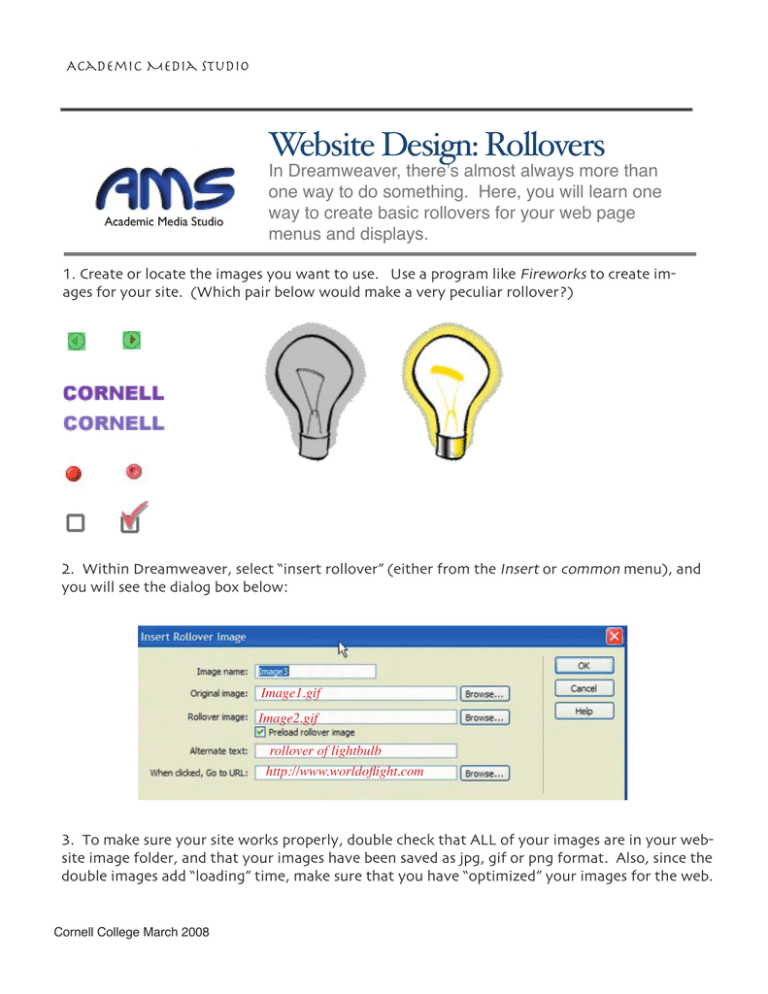
Academic Media Studio Website Design: Rollovers In Dreamweaver, there’s almost always more than one way to do something. Here, you will learn one way to create basic rollovers for your web page menus and displays. 1. Create or locate the images you want to use. Use a program like Fireworks to create images for your site. (Which pair below would make a very peculiar rollover?) 2. Within Dreamweaver, select “insert rollover” (either from the Insert or common menu), and you will see the dialog box below: Image1.gif Image2.gif rollover of lightbulb http://www.worldoflight.com 3. To make sure your site works properly, double check that ALL of your images are in your website image folder, and that your images have been saved as jpg, gif or png format. Also, since the double images add “loading” time, make sure that you have “optimized” your images for the web. Cornell College March 2008