Interaction Programming Lecture 5
advertisement

Interaction Programming
Lecture5
Lecture overview
⁃ MiniProject
ProjectCategories
Deliverables
⁃ Precedentdesignanalysis
⁃ VersioncontrolusingGit
Mini project - organization and
planning
⁃ Interactivesinglewebpageproduct
⁃ Threedeliverables
1. PrecedentDesignAnalysis(duethisThursday,Nov26)
2. Specificationofproductinteractiondesign(duenext
Wednesday,Dec2)
3. Implementationofhi-fiproductprototype(duein~4weeks,
Dec16)
Deliverables
Precedent Design Analysis
⁃ Eachgroupwillbeassignedainitialproductcategorywithits
functionaldescriptionproduceaprecedentdesignanalysisand
deliverittoanothergroup.
Project
Categories
Online store
⁃ The"Onlinestore"isasingleinteractivewebpagewherethe
usercanbrowsedifferentitemsforsaleandaddthemtoa
shoppingcart.
⁃ Thewebpageshouldenabletheuserto:
Browsetheavailableitems.Thereshouldbemorethanone
pictureoftheitemandashortproductdescriptionshouldalsobe
available.
Add/Removeitemsfromashoppingcart
Viewcontentsoftheshoppingcart
⁃ Examples
http://www.siteinspire.com/websites?categories=64
Product customization
⁃ The"Productcustomization"isasingleinteractivewebpagetheuserselect
variousoptionsbeforebuyingaspecificproduct.
⁃ Thewebpageshouldenabletheuserto:
Viewinformationaboutvariousproductoptions(color,size,accessories,speed,
memory,etc)
Selectdifferentproductoptionsandseeadynamicrepresentationofthefinal
result
Seehowmuchthecurrentconfigurationcosts
⁃ Examples
http://www.timbuk2.com/customizer#/product/18-custom-classic-messenger-bag/size/
4/customize
http://www.converse.com/us/en/dyo/design-your-own-chuck-taylor-woolrich/
152569C.html
http://store.nike.com/se/en_gb/product/air-max-1-premium-pendleton-id/?
piid=41226&pbid=636115287#?pbid=636115287
Product showcase
⁃ Theproductshowcaseisasingleinteractivewebpagewherea
specificproductisshowcased.Animationsshouldbeusedto
maketheshowcasefun,interestingandspectacular.Theproduct
showcaseshouldnotlookorbehavelikeanordinaryphoto
gallery.Allinformationshouldnotbeshownatthesametime.
⁃ Thewebpageshouldenabletheusertointeractivelyexplore:
variousfeaturesoftheproduct
differentimagesoftheproduct
⁃ Examples
http://www.siteinspire.com/websites?categories=159
http://special.bose.eu/en/
Specification: Interaction Design
⁃ Usingthereceivedanalysis,createsaspecificationwithregard
totheinteractiveelementsoftheprototype.
⁃ Usesketches,wireframesetc.
Hi-Fi Prototype Implementation
⁃ Usingthereceivedspecification,produceahifiprototype
implementation.
⁃ TheimplementationispresentedanddemoedDec16.
Delivery logistics
⁃ Theanalysisisdeliveredduringclass,8.15-10.00,Nov26.
⁃ Thespecificationisdeliveredduringclass,13.15-15.00,Dec2.
⁃ Theimplementationisdeliveredduringthedemonstration
sessions,13.15-17.00,16Dec.
Discuss and talk to
each other
When you deliver
⁃ Deliveredinpaperduringclass(Nov26/Dec2).
⁃ ConfirmwithyourTA,togetherwithyour“client”,thatthe
deliveryisinorder.
When you recieve
⁃ Examinetheanalysis/specification
⁃ Askforclarificationsifneeded
⁃ Ifthedeliveryisincomplete,askthedeliveringgrouptorevise
theiranalysis/specification.
⁃ ConfirmwiththedeliveringgroupsTAthatyouaresatisfied
withthedelivery.
Precedent design
analysis
(genreanalyspåsvenska)
Precedent design analysis
⁃ Relateaproducttobedesignedtoexistingproducts-
precedentdesigns
⁃ Genreanalysiscanbeusedtoperformaprecedentdesign
analysis
⁃ Usersoftencategorizeproductsintogenresortodefinethe
genreofaproduct
⁃ Theperceivedgenreinvokesexpectations
Contents of a genre analysis
⁃ Definedscopeofanalysis
forminiproject:definedbyproductcategoryandfunctional
requirements
⁃ Examinationofexemplars
form
content
purpose
forminiproject:3examples
⁃ Analysisofsimilaritiesanddifferencesbetweenexemplars
Scope of the Analysis
⁃ Whatyouwanttostudy
⁃ Whichusecasesareofinterest
⁃ Examples
Moviesearch:searchingforaninformationaboutamovie
Internetnewspaper:frontpagepresentation
Selectingbackgroundwallpaper:browsingimages
Procedure (Arvola, Lundberg,
Holmlid 2010)
1. Mapoutthecontentsoftheproducts,whatelementsthe
contentsconsistof,andwhattheelementsconsistof.
2. Identifythepurposesofthewholeproductandthepurposes
oftheelements.
3. Describetheformofthewholeproductandofitselements.
4. Identifysharedcharacteristicsanddifferencesbetweenthe
products.
Map out contents
Takeascreenshotandannotate!
⁃ Whatelementsexist?
image,navigationbuttons,zoomslider
blog:header,menu,posts,footer
⁃ Howaretheelementsstructured?Hierarchy?
menu:menutitles,menuitems,selectedmenuitem,sub-menus
postshave:title,author,date,postcontent,category,comments
Identify purposes
⁃ Whatarethepurposesofthedifferentelements,whyare
theyused?
zoomable,scrollableimage:allowtheusertoviewtheproductin
detail,preservescreenspace
previousimagebutton:allowusertobeincontrol,view
informationatownpace
addtocart:allowusertopartiallycommittopurchase,provide
familiarshoppingexperience,provideconvenience-buymore
thenoneitematthetime
colordropdown:allowselectionofcolor,familiarwidgetforsingle
selectionfromsmalllist
Describe form
⁃ Space/Layout
arrowsplacedonleftandrightsideofimage
menutotheside
⁃ Movement
menupop-outusesgrow-animation
whenuserscrollsandreachesendofpage,pagemovesina
rubberbandmotion
producthasmoveanimation:intocart
onhoverhighlight
Describe form
⁃ Appearance/Affordances
buttonsaredimwheninactive
colorsinpaletteareround
⁃ Texture
handlesareofrubber
screenvibrateswhenbuttonsarepressed
⁃ Sound
buttonmakesclick-soundwhenpressed
papersoundwhenpageturns
Identify shared characteristics
and differences
⁃ Allexemplarsuse
shoppingcarticonforshoppingcart
Dropdownmenuwithsubmenus
Clickonimagetozoom
Tooltipsonmousehover
⁃ Nopatternfor
fontface
sizeofimages
sound
movies
Specification
The devil is in the
details
Specification
⁃ Includefunctionalrequirements
⁃ Shorttextualdescription
⁃ Visualdescriptionofinteractionwithannotation
⁃ Createandspecifyaninteractivesolutionforoneofthe
functionalrequirementsthatdoesnotappearintheanalysis.
Some tools
⁃ Pen&paper
⁃ myBalsamiq:EmailJodyandrequestaccess
⁃ Pencil:http://pencil.evolus.vn/
⁃ MockFlow:http://www.mockflow.com/
⁃ Powerpoint
⁃ Keynote
⁃ Omnigraffle
⁃…
Inspiration
http://littlebigdetails.com
Implementation
Implementation
⁃ Implementaccordingtothedesignspecification
⁃ Smalldeviationsallowed
⁃ Improveoneofinteractiveelementsinthespecification
Data representation
⁃ UsePlainObjectsandarrays
⁃ Examples
{name:"greenchair",
price:"5",
images:["gchair1.jpg","gchair2.jpg","gchair3.jpg"],
description:"Thechairisverysmall"
}
{colors:["#fff","#47f","#873",
sizes:{large:"Thelargepockethasspacefor10books",
medium:"Themediumpockethasspacefor5books",
small:"Thesmallpockethasspacefor2books"}
}
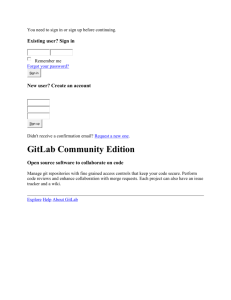
Version control using git
Why?What?How?
Version control using git
⁃ Whatisversioncontrol?
⁃ WhyshouldIdoversioncontrol?
⁃ Whatisgit?
⁃ HowdoIusegit?
Just save
A branch
A branch with merge
Version control in general
⁃ Treeordirectedgraphofversions:
⁃ Arepositorycontainsallversions
⁃ Aworkingdirectorycontainsaversionyouareworkingon
⁃ Youcangobacktoaspecificversion
⁃ Youcandevelopinparallell
⁃ Youcanmergedevelopmentbranches
Why version control?
⁃ Becauseyoumakemistakes.
⁃ Becauseyouwanttobeabletoundoyourmistakes.
⁃ Becauseyouwanttoexperiment.
⁃ Becauseyouwanttostaysane.
What is git?
⁃ gitisadistributed&opensourceversioncontrolsystem.
⁃ DevelopedbyLinusTorvalds,nowmaintainedbyJunio
Hamano.
⁃ OriginallydevelopedforversioncontrolofLinuxkernelsource
code.
⁃ Madepopularbygithub(launched2008)
http://github.com
⁃ Versioncontrolalternatives:mercurial,svn,perforce,bazaar
⁃ Freebook,“ProGit”:http://git-scm.com/book
How to use git: Concepts
⁃ repository:Therepositorycontainscurrentandprevious
versionsofyourfiles.
⁃ workingdirectory:Thisisthedirectoryonyourcomputer
wherethefilesyouworkon,thatareversioned,reside
⁃ stage:Beforeyoucommitfilesintoyourrepository,youadd
themtothestagingarea
⁃ commit:Afterstagingyourfiles,youcommitthemtothe
repository.Eachcommithasaid-the
⁃ branch:Abranchdenotesaparallelldevelopmenttree.the
mainbranchiscalledmaster.
⁃ HEAD:Thelatestversioninabranch
Git versions - snapshots of working
directory
Basic workflow
Git from a single
user perspective
Setup your user details
⁃ $gitconfig--globaluser.name"JohnDoe"
⁃ $gitconfig--globaluser.emailjohndoe@example.com
Create a repository
⁃ gitinit
⁃ thegitrepositorylivesin.gitdirectoryofthetopmostworking
directory
Stage and commit your files
⁃ Addfilestothestagingarea
gitadd<files>
⁃ Commitstagedfilestotherepository(youwillbeprompted
foracommitmessage)
gitcommit
gitcommit-m"Initialcommit"
Adding a tag to the head commit
⁃ Commitscanbetagged.Ifnothingelseisspecified,theHEAD
istagged.
gittag<nameoftag>
status and log
⁃ Showstatusofworkingdir:modified,deleted,filesnotunder
versioncontrol
gitstatus
⁃ Showlog
gitlog
branches
⁃ Brancheshavenames.Initiallyonebranch:master
⁃ Showexistingbranches+markcurrentbranch
gitbranch
⁃ Createbranch
gitbranch<nameofbranch>
⁃ switchbranch
gitcheckout<nameofbranch>
⁃ Createandswitchbranch
gitcheckout-b<nameofnewbranch>
⁃ mergetwobranches
gitcheckout<branchtomergeinto>
gitmerge<branchtomergefrom>
Basic branch workflow
⁃ branchfrommaster,e.g.toabranchnameddev
⁃ workindev:modifyandcommitasneeded
⁃ mergedevbranchbackintomasterwhenyouhavechanges
youwanttokeep
⁃ keepworkingindevbranch
revert to a previous version
⁃ Differentoptions,e.g.
checkoutpreviouscommit,createabranchfromthere
gitcheckout-b<nameofnewbranch><committobackupto>
resettopreviouscommit-thisdeleteseverythingabovethe
commit
gitreset--hard<committobackupto>
⁃ Butitsbettertobranch,develop,merge.