W Winthrop W Web Serv vices Train
advertisement

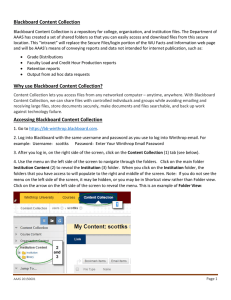
Winthrop W Web W Servvices Train nings & TTutorials www.winthrop.edu/web//tutorials How to embed video into a co ontent block in i the CMS 1 1) Create a new n content block by clickking on the Co ontent tab annd choosing N New/HTML Co ontent. Type a heading 1. 2 2) Title the content c blockk, then click on the HTML iccon at the boottom. 3 3) On the HTTML screen, paste p the emb bed code provided by the video host co ompany (i.e. YYouTube). NOTE: Th he video shou uld be NO LAR RGER THAN 550 pixels wid e. Edit the em mbed code if needed and be sure to resize pro oportionally so the video iss not distorted. Last updated: 09/12/201 11 Page 1 Video Embeedding Winthrop W Web W Servvices Train nings & TTutorials www.winthrop.edu/web//tutorials 4 4) Click the Publish P icon at a the top of the t screen to make the co ntent block liive on the intternet. ANT: If you receive the “Co ontent is invalid” error messsage, click O OK twice then go back to th he Design IMPORTA view and publish the content from there. t 5 5) Test the video v by goingg to the web page with the e embedded code. TIP: Reemember how w to build a C CMS web address, example: e htttp://www.win nthrop.edu/d department/ddefault.aspx?id=##### Last updated: 09/12/201 11 Page 2 Video Embeedding