Project Report Information Design – Spring 2004 Contents
advertisement

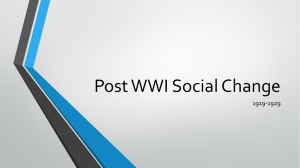
Project Report Information Design – Spring 2004 Project Title: XML from the top of the mountain Creators (in alphabetical order): Jan Arne Leszczynski Vu Phi Mai Irwan Syahrir Thomas Viken URL: http://heim.ifi.uio.no/~vum/inf4210 Contents Contents .......................................................................................................................................................... 1 Idea for the project.......................................................................................................................................... 1 Ontology .................................................................................................................................................... 1 Polyscopic or Monoscopic? .................................................................................................................. 2 Methodology .............................................................................................................................................. 2 Interface Design ......................................................................................................................................... 2 Achievement ................................................................................................................................................... 3 Experience ...................................................................................................................................................... 5 Reference ........................................................................................................................................................ 5 Idea for the project As stated in the preliminary description, the theme we are presenting is XML and the tool we use to present is Macromedia Flash. The finished result is intended to be an encyclopedic resource of XML. Ontology Before we started working on this project, we considered all the factors involved and created the set of concept definitions (ontology) in the domain of this specific project. Firstly, we identified the set of topic entries that comprise the body of knowledge of XML or in other words, everything there is to know about XML. Secondly, we identified the set of scopes of the future users of the system. Scope here means area of need. The principle assumption behind this is that not all users want to know everything there is to know. The scopes are ranging from users of the beginner level to the advance one; from the casual need of knowledge, e.g. simply want to know what XML is or what the current issues are, etc, to the more serious one, e.g. detail specification of the stylesheet, and so on. 1 Polyscopic or Monoscopic? We are aiming at designing a system which enable users to see XML in their own scopes. As stated by Dino in his article on Polyscopic Modelling Definition (Karabeg, 2004) in Postulate 2: “scope is whatever determines our view”. In our case the key question to determine the scope is the “how much we need to know”. At this point we are certain that we design a scope-based system in the sense that the user view will be determined by the scopes we are going to impose on the system. In Postulate 4: “By definition, polyscopic modelling is the practice of designing information by defining scopes”. He also wrote, “Polyscopic modelling is a departure from traditional informing practices which are confined to the scopes of traditional discipline of profession” (Karabeg, 2004). At this point we are not sure whether we are doing a polyscopic modelling. Previously stated, our design will have several instances of scope determined by a single criterion namely the “how much you need to know”. We are wondering whether it is a departure from traditional informing practices or simply a fancy way of doing one – with all the flash and web technology. Methodology Having the sets of topic entries and scopes, our next step is to map between the two. In doing this we use two books on XML (Harold, 2002) and (Holzner, 2001) which we consider comprehensive enough to provide us with topic entries. The set of scopes was obtained by doing several brainstorming sessions. The group members reflected on their experience in learning new technology which happen quite often in the information technology field. After establishing the relation between the set of needs and the set of topics, the next step will be to implement them in our information system. As stated in the assignment requirement, we are going to use Macromedia Flash and HTML technology to implement our design. Macromedia Flash will serve as the interface to the user and HTML will serve as the actual document that contains the topic entries. Interface Design As the lecture goes by we gain several insights that to some extent lead the design decisions. The aforementioned insights are as follows: “Mountain” Metaphor It struck us at the first meeting of the group that mountain can be a useful metaphor to illustrate our topic. Every time one starts learning a programming language or such a knowledge, one is usually face with an overwhelming, mountainous amount of information. Moreover, as often stated in the lectures, we can see the mountain of information in many ways corresponding to where we are in the mountain: mountain-top view, in-the-forest view, mountain-down view which gives a sense of different perspective. In our project, we interpreted the difference as difference in details, i.e. the higher you are on the mountain the more general the information you see. Visual Presentation In order to follow up the metaphor, we actually display a picture of a mountain which is divided into several areas of the scopes. This visualization is implemented in such a way that it embodies our mountain metaphor. This 2 includes images such as clouds, a mountain climber/hiker, a rescue plane dropping a package to the forest. Human Memory According to the principle of short term memory, human can only remember 7±2 chunks of information. Theoretically, more than that number will be overwhelming for most people. This insight is incorporated in our design, especially the main page. We divide the mountain into 7 areas/scopes (will be elaborated in later section) plus 2 additional scopes represented by the hiker and the plane. Mind Map concept of radiant thinking When a user chooses an area of the mountain, it indicates that she decides to view our mountain in that specific scope. The scope will be zoomed and becomes the center part of the screen surrounded by clouds of topic entries around it. At this point we incorporate the notion of radiant thinking from the founder of Mind Map, Tony Buzan (Buzan, 1996) . Human being thinks and remembers better in a radiant way instead of linear top-down one. By displaying the main topic in the center and the entries surrounding it, we hope to provide the big picture of the scope before the go into the more detailed content of the topic entry. Help System Help System is the most obvious part of the design. This system will guide new user to use the system as intended. In the interface the help system used an intuitive metaphor of a notice board by the edge of the mountain. Achievement In the section, we are going to explain in details what we have achieved in the project. To avoid repetition we will refer to the previous section, especially where we manage to implement the ideas. Interface We implemented the idea elaborated in the interface design section using Flash technology. Having more time and resource, further development of design that considers more detail insights such as the use of fonts, colour, media, and so on will be possible. Mapping of topic entries and scopes We listed some topic entries from difference sources to get the whole picture of the XML domain. The following picture shows the mapping of topic entries and scopes: 3 4 Website The content of topic entries are organized as a website. Due to efficiency of access, we completely separated the flash interface with the web pages. The interface will always be available while user is viewing the content. After viewing the content, user can always go back to the main interface. Sample Content In order to illustrate the actual system, we populate our system with actual contents for each entry in the scope of use. Experience General In general the team has done a very good work in terms of the group activity. We maintain a weekly meeting session that constantly monitor what we achieve. This has been a learning experience for all of us regarding both the course content and teamwork. Design Phase The team started working early in the semester with a little idea about what Information Design is. In the brainstorming session we agreed on using the mountain metaphor literally as the centre idea of our design. Along the way we acquired more concepts and ideas to the design before going to the implementation phase. Implementation Phase The implementation phase started a little bit behind schedule due to the availability of Macromedia Flash in the campus. Beside that we did not experience any serious problem during the implementation stage. We did have to change little details of the project here and there as we incorporate new ideas. The fact that some of us know more about Flash or other subjects makes the team work more rewarding. We had the chance to learn something new. Reference Buzan, T. B. (1996) The Mind Map Book, Plume. Harold, E. R. M., W. Scott (2002) XML in a Nutshell, O'reilly. Holzner, S. (2001) Inside XML, New Riders. Karabeg, D. (2004) In Changing Tides. Selected Readings of IVLA(Ed, Griffin, R.). 5