Topic 9 Colours
advertisement

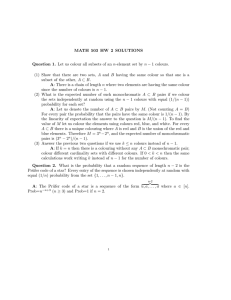
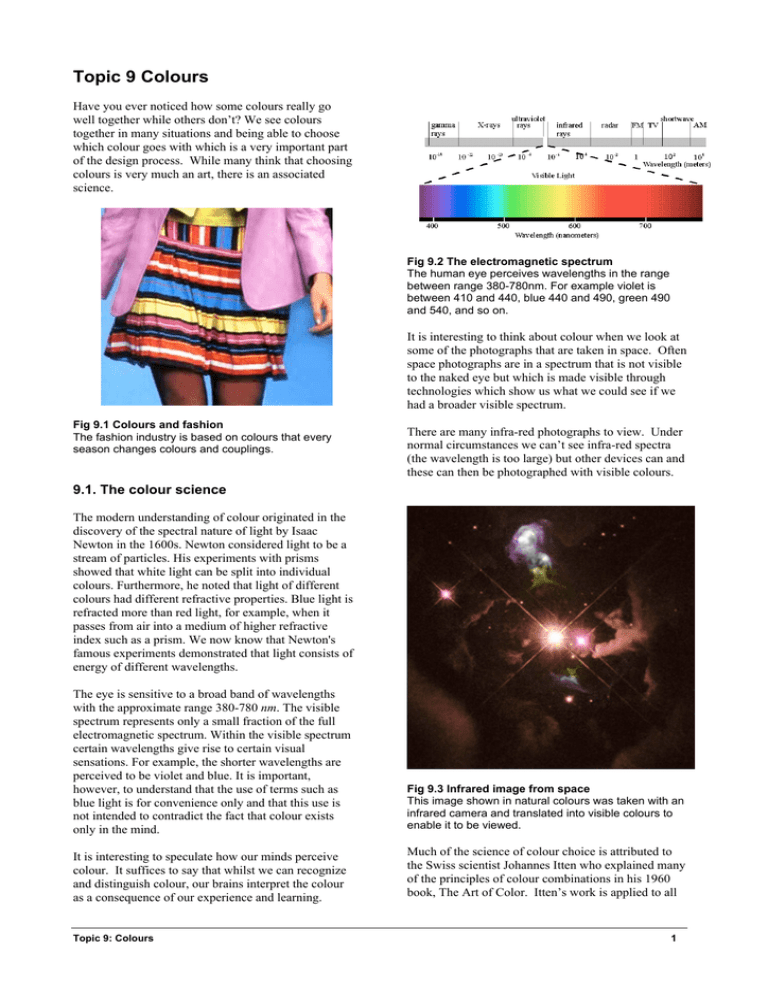
Topic 9 Colours Have you ever noticed how some colours really go well together while others don’t? We see colours together in many situations and being able to choose which colour goes with which is a very important part of the design process. While many think that choosing colours is very much an art, there is an associated science. Fig 9.2 The electromagnetic spectrum The human eye perceives wavelengths in the range between range 380-780nm. For example violet is between 410 and 440, blue 440 and 490, green 490 and 540, and so on. It is interesting to think about colour when we look at some of the photographs that are taken in space. Often space photographs are in a spectrum that is not visible to the naked eye but which is made visible through technologies which show us what we could see if we had a broader visible spectrum. Fig 9.1 Colours and fashion The fashion industry is based on colours that every season changes colours and couplings. There are many infra-red photographs to view. Under normal circumstances we can’t see infra-red spectra (the wavelength is too large) but other devices can and these can then be photographed with visible colours. 9.1. The colour science The modern understanding of colour originated in the discovery of the spectral nature of light by Isaac Newton in the 1600s. Newton considered light to be a stream of particles. His experiments with prisms showed that white light can be split into individual colours. Furthermore, he noted that light of different colours had different refractive properties. Blue light is refracted more than red light, for example, when it passes from air into a medium of higher refractive index such as a prism. We now know that Newton's famous experiments demonstrated that light consists of energy of different wavelengths. The eye is sensitive to a broad band of wavelengths with the approximate range 380-780 nm. The visible spectrum represents only a small fraction of the full electromagnetic spectrum. Within the visible spectrum certain wavelengths give rise to certain visual sensations. For example, the shorter wavelengths are perceived to be violet and blue. It is important, however, to understand that the use of terms such as blue light is for convenience only and that this use is not intended to contradict the fact that colour exists only in the mind. Fig 9.3 Infrared image from space This image shown in natural colours was taken with an infrared camera and translated into visible colours to enable it to be viewed. It is interesting to speculate how our minds perceive colour. It suffices to say that whilst we can recognize and distinguish colour, our brains interpret the colour as a consequence of our experience and learning. Much of the science of colour choice is attributed to the Swiss scientist Johannes Itten who explained many of the principles of colour combinations in his 1960 book, The Art of Color. Itten’s work is applied to all Topic 9: Colours 1 facets of society including interior decoration and fashion. In his book, Itten explains why people are more inclined to favour some combinations rather than others; Itten explored both subjective reasons (including those related to ancient and modern works of art) and objective reasons (measurable colour relationships). He started with the concept of a colour circle, in which the familiar colours of the rainbow are stretched into a wheel that encompasses red, orange, yellow, green, blue and purple sections. Although earlier colour scientists had explored colour circles, Itten was the first to realize the harmony inherent in colour pairs according to their spatial relationships with one another. • contrast of extension, which involves the relative areas or sizes assigned to different colours. By understanding and applying these different kinds of colour contrast, the skilled designer or artist can wield incredible power in shaping the viewer's emotional and aesthetic response to a graphic, page or image. After all, many aspects of the colour experience are complex and easily overlooked, such as the way the light-dark values of pure colours vary with the intensity of the light source: Warmer colours look darker in reduced light, while cooler colours look lighter. These are precisely the colour effects Itten observed and explained, and he provides useful suggestions for taking advantage of them. Fig 9.4 The Colour Wheel The exact structure of the colours wheel has been discussed by scientists for many years. For instance, the most fundamental rule of colour combining is that two colours that lie directly opposite one another on the colour wheel generally look good together, a useful guideline when selecting foreground and background colours in an onscreen presentation or Web site, for instance. The effectiveness of colour relationships can often best be explained with reference to seven distinct colour contrasts: • contrast of hue, such as the inherent visual difference between blue, yellow and red; • light-dark contrast, from the extreme of night/day to the subdued effects of neutral grays; • cold-warm contrast, based on measured human response to warm colours (red, orange, yellow) and cool colours (blue, green, brown); • complementary contrast, found in pairs of colours that Itten said "require each other, incite each other to maximum vividness when adjacent, yet annihilate each other to gray-black when mixed"; • simultaneous contrast, caused by the fact that for any given colour, the eye "requires" the complementary colour and generates it spontaneously if it is not already present; • contrast of saturation, which relates to the difference between pure, vivid, intense colours and dull, pastel, more neutral colours; Topic 9: Colours Fig 9.5 Colour and light The relationship between colour and light is being studied in many fields as internal design and museum design (http://www.studioitaliadesign.com/). 9.2. The Colour Wheel In traditional colour theory, there are the 3 pigment colours that can not be mixed or formed by any combination of other colours. All other colours are derived from these 3 hues. a. Primary Colours Red, green and blue-violet are regarded as the three primary colours of light. They stimulate one cone type and the brain translates this information received by the eye into what we call colour. When two sets of cones are fired, we respond that we see for instance yellow a mixture of red and green light. The primary colours can be seen in the spectrum or rainbow, red at one end, green in the middle and blue-violet at the other end. In between these colours may be seen secondary colours that are, perceptually, each a mixture of two of the primaries. 2 Thus, you will see yellow between red and green, and cyan blue between green and blue-violet. The third secondary colour of light is magenta. This is not part of the spectrum, it has no single wavelength of light, but the sensation of magenta may be perceived by looking at a combination of red and blue-violet light (it can be distinguished between the two parts of a double rainbow). It is interesting to notice that, with the wavelengths yellow and cyan our eyes decompose the light into responses made by two cones, then our brains recombine them into the sensation of yellow or cyan. That is, we never directly perceive yellow or cyan. A rainbow may be seen by viewing light through a simple prism. Isaac Newton named seven colours for his spectrum - red, orange, yellow, green, blue, indigo, violet. One does not really see indigo as a separate colour, and orange is a bit doubtful. Newton came from a culture where specific numbers were regarded as having mystical significance, so he added the names orange and indigo to make the magic number seven. the viewer can't stand to look at it. The human brain rejects what it can not organize, what it can not understand. The visual task requires that we present a logical structure. Colour harmony delivers visual interest and a sense of order. In summary, extreme unity leads to under-stimulation, extreme complexity leads to over-stimulation. Harmony is a dynamic equilibrium. b. Secondary colours The secondary colours (yellow, cyan and magenta) appear brighter because two sets of cones are firing together. These secondary colours are the basic colours of colour mixing for painting. However, children are taught crudely that the mixing colours are red, yellow and blue. This leads to much confusion later if they become interested in colour work! To add to the confusion, different people are taught to match particular colour-names to different colours. This is particularly true of the blue area. It is sensible to exercise care when teaching these mixing colours. Colour printing does not rely on colour mixing, but on very small dots which are so close to each other that the eye sees them as a continuous colour. The dots can be seen through a small magnifying glass. Fig 9.6 Analogous Colours A colour scheme based on analogous colours c. Tertiary Colours Tertiary colours are a mixture of a primary and a secondary colour. Thus, red (a primary) and yellow (a secondary), when combined, are seen as orange. Conversely, it becomes clear that a green effect can be obtained either by mixing yellow and cyan pigments or from a single green pigment and in similar mode for reds. Of course, all magenta pigments are mixes of two pigments. 9.3. Colour Harmony Harmony can be defined as a pleasing arrangement of parts, whether it be music, poetry, colour, or even an ice cream sundae. In visual experiences, harmony is something that is pleasing to the eye. It engages the viewer and it creates an inner sense of order, a balance in the visual experience. When something is not harmonious, it's either boring or chaotic. At one extreme is a visual experience that is so bland that the viewer is not engaged. The human brain will reject understimulating information. At the other extreme is a visual experience that is so overdone, so chaotic that Topic 9: Colours Some Formulas for Colour Harmony There are many theories for harmony. The following illustrations and descriptions present some basic formulas. Analogous colours are any three colours which are side by side on a 12 part colour wheel, such as yellowgreen, yellow, and yellow-orange. Usually one of the three colours predominates. Fig 9.7 Complementary Colours A colour scheme based on complementary colours. Complementary colours are any two colours which are directly opposite each other, such as red and green and red-purple and yellow-green. In the illustration above, there are several variations of yellow-green in the leaves and several variations of red-purple in the orchid. These opposing colours create maximum contrast and maximum stability. Nature provides a perfect departure point for colour harmony. In the illustration above, red yellow and green create a harmonious design, regardless of whether this combination fits into a technical formula for colour harmony. 9.4. Colour Context How colour behaves in relation to other colours and shapes is a complex area of colour theory. Compare the contrast effects of different colour backgrounds for the same red square. 3 The combination of red, green, and blue in full intensity makes white. Fig 9.8 Contrast effects Colour perception changes also in relation with the surrounding context. Red appears more brilliant against a black background and somewhat duller against the white background. In contrast with orange, the red appears lifeless; in contrast with blue-green, it exhibits brilliance. Notice that the red square appears larger on black than on other background colours. Fig 9.10 RGB Model A colour model based on additive colours. Different readings of the same colour Looking at the image below you can see that the small purple rectangle on the left appears to have a redpurple tinge when compared to the small purple rectangle on the right. But they are both the same colour and this demonstrates how three colours can be perceived as four colours. Fig 9.9 Colours relationships Colours are relative if we consider their relationships and multiple effects that can be created. Observing the effects colours have on each other is the starting point for understanding the relativity of colour. The relationship of values, saturations and the warmth or coolness of respective hues can cause noticeable differences in our perception of colour. 9.5. Colour Models RGB The RGB colour model relates very closely to the way we perceive colour with the r, g and b receptors in our retinas. RGB uses additive colour mixing and is the basic colour model used in television or any other medium that projects colour with light. It is the basic colour model used in computers and for web graphics, but it cannot be used for print production. The secondary colours of RGB – cyan, magenta, and yellow – are formed by mixing two of the primary colours (red, green or blue) and excluding the third colour. Red and green combine to make yellow, green and blue to make cyan, and blue and red form magenta. Topic 9: Colours CMYK The 4-colour CMYK model used in printing lays down overlapping layers of varying percentages of transparent cyan (C), magenta (M) and yellow (Y) inks. In addition a layer of black (K) ink can be added. The CMYK model uses the subtractive colour model. Fig 9.11 CMYK Model A colour model based on subtractive colours. 9.6. The Language of Colour Different colours can evoke different emotions and different impressions depending on where and how they are used. If you take the time to notice, it is possible to see patterns in the ways colours are used and in the settings where they appear. • Blue is an energetic colour. It gives a sense of • • • • activity and urgency. Blue is used to evoke emotions of activity, energy and strength. Red is often associated with eating and food. It is a colour commonly used in restaurants and eateries in its many hues and shades. Pink is s calming colour. Used in combination with other colours to create peaceful feelings. Green is the money colour. Often associated with finance and profits. Grey is a colour that suggests corporate strength and business acumen. Grey is found in many public buildings, airports etc. Executives dress in greys and its various shades. 4 • Considered the negation of colour, black is conservative, goes well with almost any colour except the very dark. It also has conflicting connotations. It can be serious and conventional. Black can also be mysterious, sexy, and sophisticated. People often use the language of colour in visual design to convey impressions and effects. Web pages are designed with specific colours to carry specific meanings and intents to viewers. Topic 9: Revision Questions 1. What is the electromagnetic spectrum? Over what range of the spectrum do the visible colours appear? 2. What is a colour wheel? What are some rules for matching colours using a colour wheel? 3. Discuss and describe colour contrasts that can be used to choose colour relationships. 4. Which are the primary, secondary colours and tertiary colours? How are they formed? 5. Explain analogous and complementary colours and how they are used in colour selections. 6. What is the RGB colour model? Where is it used? 7. The RGB colour model is an additive model of colour. Explain what this means. Fig 9.12 A Web Page This page uses colour to convey meaning and to evoke feelings in the user. Links of Interest Frequently asked questions about Colour Physics: http://www.colourware.co.uk/cpfaq.pdf 8. What is the CYMK model of colour? Explain where it is used and how it differs to the RGB model. 9. Think of a colour which you like. Write down the emotions and feelings it evokes in you. Where have you seen this colour used where you have had this emotion? 10. Is black a colour? Explain your answer. Physics designers portal with many resources on colour physic: http://physics.designerz.com/physics-optics-colour.php Causes of colours: http://webexhibits.org/causesofcolor/index.html The Physics and Physiology of Colour and Colour Vision: http://www.greatreality.com/ColorMain.htm Optical Microscope Primer Website: http://micro.magnet.fsu.edu/primer/lightandcolour History of Colour Models: http://www.handprint.com/HP/WCL/color6.html A short but interesting tutorial; on how the Hubble Space Telelscope uses colours: http://hubblesite.org/sci.d.tech/behind_the_pictures/ind ex.shtml Online course about colours with some useful links: http://www.elab.usilu.net/COLORE/demo/index.htm Topic 9: Colours 5