WebSphere Everyplace yplace Mobile Portal Version 5 rtal Version 5
advertisement

Front cover
WebSphere Everyplace
yplace
Mobile Portal
rtal Version 5
Development and Design
sign
Design and develop portlets using
XDIME technology
Reduce time-to-market and
maintenance cost
Deploy on WebSphere
Everyplace Mobile Portal
James Chamberlain
Shunguo Yan
Wendy Sent
Ashraf Gad
Uwe Beel
ibm.com/redbooks
Redpaper
International Technical Support Organization
WebSphere Everyplace Mobile Portal Version 5
Development and Design
March 2005
Note: Before using this information and the product it supports, read the information in “Notices” on
page xi.
First Edition (March 2005)
This edition applies to Version 5.0 of WebSphere Everyplace Mobile Portal and to Version 5.0 of Everyplace
Toolkit for WebSphere Studio.
This document created or updated on March 9, 2005.
© Copyright International Business Machines Corporation 2005. All rights reserved.
Note to U.S. Government Users Restricted Rights -- Use, duplication or disclosure restricted by GSA ADP Schedule
Contract with IBM Corp.
Contents
Preface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . vii
The team that wrote this Redpaper . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . vii
Become a published author . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . ix
Comments welcome. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .x
Notices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . xi
Trademarks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . xii
Chapter 1. Introduction. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.1 High-level architecture design . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
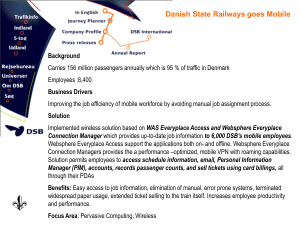
1.1.1 Typical interaction scenario. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1.2 Types of mobile devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1
3
5
6
Chapter 2. Tools for WebSphere Everyplace Mobile Portal V5 . . . . . . . . . . . . . . . . . . . . 7
2.1 Hardware and software . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
2.1.1 Development environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
2.2 Test Environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
2.3 Development Tools . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
2.3.1 WebSphere Studio Site Developer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
2.3.2 WebSphere Studio Application Developer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
2.3.3 WebSphere Portal toolkit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
2.3.4 Toolkit for Mobile Portal . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Chapter 3. XML-based Device Independent Markup Extensions (XDIME). . . . . . . . . .
3.1 What is XDIME? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.1.1 Key benefits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.2 A brief overview of the XDIME specification . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.2.1 Elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.2.2 Common attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.3 A simple XDIME portlet example . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.4 Best practices and pitfalls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.4.1 Best practices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3.4.2 Pitfalls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
13
14
14
15
15
23
24
26
26
30
Chapter 4. Multi-Channel Server (MCS) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.1 What is MCS? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.1.1 MCS policies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.1.2 Components and assets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.1.3 Component types . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.2 Multi-Channel Server development . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.2.1 Using identities in the MCS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.2.2 Accessing the Multi-Channel Server Repository from applications. . . . . . . . . . . .
4.3 Sample application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
33
34
34
35
35
36
37
37
41
Chapter 5. MCS policies and policy editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
5.1 Common characteristics of policy editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
5.2 Policies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
5.2.1 Layout policy . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
5.2.2 Component policies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
45
46
47
47
51
© Copyright IBM Corp. 2005. All rights reserved.
iii
5.2.3 Theme policy. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
5.3 Policy matching algorithm . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Chapter 6. Developing mobile portlet applications . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1 Creating a new mobile portlet application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1.1 Creating a new Portlet Application Project that supports XDIME . . . . . . . . . . . . .
6.1.2 Creating an MCS layout policy . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1.3 Design the layout policy . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1.4 Edit the JSP file to reference the layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1.5 Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1.6 Adding an image component . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.1.7 Creating different layout configurations for specific devices . . . . . . . . . . . . . . . . .
6.1.8 Creating a theme policy . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.2 Adding XDIME support to an existing portlet application . . . . . . . . . . . . . . . . . . . . . . .
6.2.1 Architecture overview of the sample application . . . . . . . . . . . . . . . . . . . . . . . . . .
6.2.2 Importing the sample application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.2.3 Setting up the database and creating EJB mapping . . . . . . . . . . . . . . . . . . . . . . .
6.2.4 Preparing the test server. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.2.5 Deploying and testing the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6.2.6 Enabling ITSO Bank to support XDIME and MCS policies . . . . . . . . . . . . . . . . . .
55
56
56
57
60
62
63
64
70
75
78
78
79
82
86
89
90
Chapter 7. Testing applications with devices. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
7.1 Background . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
7.2 XDIME Errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
7.3 Mozilla Firefox and the User Agent Switcher . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
7.4 Device emulators and simulators . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
7.4.1 Openwave SDK phone simulator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
7.4.2 Palm OS Simulator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
7.4.3 RIM-Blackberry Handheld Simulator. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
7.4.4 Microsoft Pocket PC Emulator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
iv
Chapter 8. Preload Notices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.1 What are Preload Notices? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.2 Preload Notice types . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.3 Preload Notice JSP fragment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.4 Creating custom Preload Notices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.5 Preload notice design limitations and restrictions . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.5.1 Preload Notice user information cached in user session . . . . . . . . . . . . . . . . . .
8.5.2 Preload Notice do not prompt check box restriction . . . . . . . . . . . . . . . . . . . . . .
8.5.3 Preload Notice content size limitations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.6 Preload Notice database support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.7 Preload Notices portlet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.7.1 Creating a Preload Notice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8.7.2 Testing the Preload Notice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
115
116
116
118
119
121
121
121
121
121
122
125
129
Chapter 9. Design considerations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.1 Background . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.2 Manage device real estate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.2.1 Fragments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.2.2 Replicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.2.3 Form Fragments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.2.4 Dissecting Panes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9.2.5 Iterators . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
131
132
134
134
138
139
143
143
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Chapter 10. Using the WebSphere Mobile Device Update service . . . . . . . . . . . . . .
10.1 Device repository . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
10.1.1 Maintaining device information . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
10.1.2 Using the WebSphere Everyplace Mobile Device Update service . . . . . . . . . .
10.1.3 Configuring Everyplace Mobile Portal to support new mobile devices . . . . . . .
10.1.4 Updating a device repository . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
147
148
148
148
153
154
Chapter 11. Differentiating between device-specific and device-independent
information . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
11.1 Overview . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
11.2 Device-specific content handling. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
11.3 Design device-independent (XDIME) presentation logic. . . . . . . . . . . . . . . . . . . . . .
11.4 Design device-dependent presentation layout in MCS . . . . . . . . . . . . . . . . . . . . . . .
155
156
156
157
161
Appendix A. Additional material . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Locating the Web material . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Using the Web material . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
System requirements for downloading the Web material . . . . . . . . . . . . . . . . . . . . . . .
How to use the Web material . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
169
169
169
170
170
Abbreviations and acronyms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Related publications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
IBM Redbooks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Online resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
How to get IBM Redbooks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
Help from IBM . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
173
173
173
174
174
Contents
v
vi
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Preface
We wrote this IBM Redpaper to help you design, implement, and deploy mobile portlet
applications to use on a wide range of mobile devices such as mobile phones, smartphones,
and PDAs. We give you a broad understanding of the WebSphere Everyplace Mobile Portal
Version 5.0 architecture, including the new Multi-Channel Server, the device repository, and
the XDIME aggregator.
In this paper, we consider design decisions and appropriate styles to use when facing the
challenges of mobile devices with a broad spectrum of characteristics such as display size,
color depth, memory, supported markup language, and so forth.
With this paper, you can install, tailor, and configure your mobile portlet development
environment using WebSphere Studio Site Developer, WebSphere Studio Application
Developer, WebSphere Portal Toolkit, the toolkit for Mobile Portal, and WebSphere
Everyplace Mobile Portal.
We demonstrate the use of the new XDIME markup language and the Multi-Channel Server
technology through a variety of mobile portlet examples, including a small banking
application.
We introduce a number of third-party testing tools including browsers, device emulators, and
device simulators that test mobile portlets.
We assume you have a basic knowledge of Web development, portlet development using
WebSphere Studio Site Developer, HTML, JSP, Java™, and XML.
The team that wrote this Redpaper
This Redpaper was produced by a team of specialists from around the world working at the
International Technical Support Organization (ITSO), Raleigh Center.
© Copyright IBM Corp. 2005. All rights reserved.
vii
The IBM Redpaper team from left to right: Wendy Sent, Ashraf Gad, James Chamberlain, Uwe Beel, and Shunguo Yan
(not pictured)
James Chamberlain is a Senior Software Engineer and certified Senior IT Specialist. He is a
project leader at the ITSO, Raleigh Center. He has over 24 years experience in the IT
industry and specializes in pervasive computing technologies. His areas of expertise include
e-commerce, pervasive computing, portals, AIX, Linux®, and Java programming. He also
architects, designs, and develops solutions using J2EE, XML, Web Services, and IBM
software products including WebSphere and DB2. Before joining the ITSO, James worked for
IBM Global Services on e-commerce system development for IBM Business Partners. He
majored in Computer Science at Iowa State University.
Shunguo Yan is a staff Software Engineer in the Application and Integration Middleware
(AIM) division of the IBM Software Group in Austin. He has more than eight years of
experience in object-oriented analysis and design, application integration, and software
implementation of industrial specifications. He holds a masters degree in computer science.
His areas of expertise include architecture, design, and development of integrated solutions
to various industries using J2EE, XML, Web Services, and software products from IBM and
other companies.
Wendy Sent is a Senior Software Engineer and certified IT Specialist at the IBM Business
Partner Technical Enablement organization. She has over 10 years of experience in largescale, mission-critical application development field. For the past five years, Wendy has
specialized in J2EE application development and deployment with an emphasis on the
WebSphere platform, including WebSphere Application Server, WebSphere Portal and
WebSphere Studio Application Developer. She holds a Bachelor of Science degree in
Computer Science from the University of California, Los Angeles.
viii
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Ashraf Gad is a Software Engineer and is a project technical leader at the Cairo Technology
Development Center, IBM Egypt Center. He has over four years experience in Bidi support,
the WebSphere family of products, and pervasive computing technologies. He worked as a
project technical leader for projects such as adding the Bidi support for the WebSphere
Business Integration system. He also worked as a software engineer in mobile solutions
projects. Ashraf’s experience is in Bidi Support, most of the WebSphere family of software,
Lotus Domino, DB2, and J2EE application developments. He majored in information
technology at Cairo University.
Uwe Beel is a consultant with ebf-EDV Beratung Föllmer GmbH in Cologne, Germany. He
has over 10 years of experience in Lotus Notes/Domino, focusing primarily in developing
applications. He is a Principal Certified Lotus Professional Application Development (PCLP
AD). He was involved in the design and architecture of many Domino projects and close
integration with Lotus Domino and SAP or DB2 and other external systems. He has
experience with WebSphere products and mobile devices. Now, he develops mobile device
applications for Blackberry. He holds a degree in Business Information Technology from the
University of Paderborn, Germany.
Thanks to the following people for their contributions to this project:
Benson Chen, technical consultant
IBM Pervasive Computing Division
Kim Foster, reviewer
IBM Sales & Distribution
WebSphere Portal Technical Sales
Thomas Burke, reviewer
IBM Software Group/Pervasive Computing
And a specials thanks to our ITSO support staff at the International Technical Support
Organization, Raleigh Center:
Margaret Ticknor
Jeanne Tucker
Tamikia Barrow
Linda Robinson
Thanks to our ITSO management:
Jere Cline
Manager, ITSO Raleigh Center
And a special thanks to our IBM Pervasive Computing sponsor:
Mary Fisher
IBM Boca Raton
Become a published author
Join us for a two- to six-week residency program! Help write an IBM Redbook dealing with
specific products or solutions, while getting hands-on experience with leading-edge
technologies. You'll team with IBM technical professionals, Business Partners and/or
customers.
Preface
ix
Your efforts will help increase product acceptance and customer satisfaction. As a bonus,
you'll develop a network of contacts in IBM development labs, and increase your productivity
and marketability.
Find out more about the residency program, browse the residency index, and apply online at:
ibm.com/redbooks/residencies.html
Comments welcome
Your comments are important to us!
We want our papers to be as helpful as possible. Send us your comments about this
Redpaper or other Redbooks in one of the following ways:
Use the online Contact us review redbook form found at:
ibm.com/redbooks
Send your comments in an E-mail to:
redbook@us.ibm.com
Mail your comments to:
IBM Corporation, International Technical Support Organization
Dept. HZ8 Building 662
P.O. Box 12195
Research Triangle Park, NC 27709-2195
x
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Notices
This information was developed for products and services offered in the U.S.A.
IBM may not offer the products, services, or features discussed in this document in other countries. Consult
your local IBM representative for information on the products and services currently available in your area.
Any reference to an IBM product, program, or service is not intended to state or imply that only that IBM
product, program, or service may be used. Any functionally equivalent product, program, or service that does
not infringe any IBM intellectual property right may be used instead. However, it is the user's responsibility to
evaluate and verify the operation of any non-IBM product, program, or service.
IBM may have patents or pending patent applications covering subject matter described in this document. The
furnishing of this document does not give you any license to these patents. You can send license inquiries, in
writing, to:
IBM Director of Licensing, IBM Corporation, North Castle Drive Armonk, NY 10504-1785 U.S.A.
The following paragraph does not apply to the United Kingdom or any other country where such provisions
are inconsistent with local law: INTERNATIONAL BUSINESS MACHINES CORPORATION PROVIDES THIS
PUBLICATION "AS IS" WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED,
INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF NON-INFRINGEMENT,
MERCHANTABILITY OR FITNESS FOR A PARTICULAR PURPOSE. Some states do not allow disclaimer of
express or implied warranties in certain transactions, therefore, this statement may not apply to you.
This information could include technical inaccuracies or typographical errors. Changes are periodically made
to the information herein; these changes will be incorporated in new editions of the publication. IBM may make
improvements and/or changes in the product(s) and/or the program(s) described in this publication at any time
without notice.
Any references in this information to non-IBM Web sites are provided for convenience only and do not in any
manner serve as an endorsement of those Web sites. The materials at those Web sites are not part of the
materials for this IBM product and use of those Web sites is at your own risk.
IBM may use or distribute any of the information you supply in any way it believes appropriate without
incurring any obligation to you.
Information concerning non-IBM products was obtained from the suppliers of those products, their published
announcements or other publicly available sources. IBM has not tested those products and cannot confirm the
accuracy of performance, compatibility or any other claims related to non-IBM products. Questions on the
capabilities of non-IBM products should be addressed to the suppliers of those products.
This information contains examples of data and reports used in daily business operations. To illustrate them
as completely as possible, the examples include the names of individuals, companies, brands, and products.
All of these names are fictitious and any similarity to the names and addresses used by an actual business
enterprise is entirely coincidental.
COPYRIGHT LICENSE:
This information contains sample application programs in source language, which illustrates programming
techniques on various operating platforms. You may copy, modify, and distribute these sample programs in
any form without payment to IBM, for the purposes of developing, using, marketing or distributing application
programs conforming to the application programming interface for the operating platform for which the sample
programs are written. These examples have not been thoroughly tested under all conditions. IBM, therefore,
cannot guarantee or imply reliability, serviceability, or function of these programs. You may copy, modify, and
distribute these sample programs in any form without payment to IBM for the purposes of developing, using,
marketing, or distributing application programs conforming to IBM's application programming interfaces.
© Copyright IBM Corp. 2005. All rights reserved.
xi
Trademarks
The following terms are trademarks of the International Business Machines Corporation in the United States,
other countries, or both:
AIX 5L™
AIX®
Balance®
BookMaster®
Cloudscape™
DB2®
Domino®
e(logo)server®
Eserver®
Eserver®
Everyplace®
ibm.com®
IBM®
Lotus Notes®
Lotus®
Notes®
pSeries®
Redbooks (logo)™
Redbooks (logo)
™
Redbooks™
WebSphere®
The following terms are trademarks of other companies:
Java and all Java-based trademarks and logos are trademarks or registered trademarks of Sun
Microsystems, Inc. in the United States, other countries, or both.
Microsoft, Windows, Windows NT, and the Windows logo are trademarks of Microsoft Corporation in the
United States, other countries, or both.
Screen shot(s) reprinted by permission from Microsoft Corporation.
Linux is a trademark of Linus Torvalds in the United States, other countries, or both.
Mozilla, Firefox, Mozilla logo, and the Firefox logo are trademarks or registered trademarks of Mozilla in the
United States, other countries, or both.
Openwave is a trademark of Openwave Systems, Inc. in the United States, other countries, or both.
RIM and BlackBerry are trademarks or registered trademarks of Research in Motion, Limited in the United
States, other countries, or both.
Palm OS, the Palm logo, and Palm Computing, are trademarks or registered trademarks of Palm, Inc. in the
United States, other countries, or both.
SANYO is a registered trademark of SANYO North America Corporatioin in the United States, other countries,
or both.
NetFront is a registered trademark of NetFront Communications, Inc. in the United States, other countries, or
both.
i-mode is a trademark or registered trademark of NTT DoCoMo, Inc. in Japan, other countries, or both.
Nokia is a trademark or registered trademark of Nokia in the United States, other countries, or both.
Samsung is a trademark or registered trademark of Samsung in the United States, other countries, or both.
Other company, product, and service names may be trademarks or service marks of others.
xii
WebSphere Everyplace Mobile Portal Version 5 Development and Design
1
Chapter 1.
Introduction
Mobile devices such as cell phones and PDAs have become ubiquitous in both consumer
and business markets. Delivering content to and managing different devices has presented a
unique challenge to mobile application providers. The main issue, device diversity, presents
wide variations in screen size, color, audio, storage, and input capability.
Traditionally, to support different devices, a mobile application provider applied different
markups and layouts for each device type. For instance, a provider might use WML for
WAP-enabled phones and cHTML for i-mode and PDAs. This approach requires
programming skills in different markup languages and tracking changes to multiple code
sources for maintenance and updates. It is costly to maintain Web sites using traditional
markup languages and technology and difficult to keep the user interface consistent across
different devices.
To address these issues, different approaches have been adopted to render content on
various devices. One approach is to use Web-clipping technology in which a portion of a
complex content designed for a Web browser is extracted to display on a mobile device. Web
clipping provides a fast and convenient way to tailor Web content to a mobile device.
However, it has limitations for very complicated content such as HTML with frames and
Javascript. Another approach is to use style sheets such as CCS and XSLT to map content to
different devices. Examples of using style sheets are transcoding technology and the User
Interface Markup Language (UIML). Transcoding is used to transform content into a format
compatible with specific devices. UIML is an XML language that permits a declarative
description of a user interface in a device-independent manner. The interface is then tailored
to different devices using style sheets at runtime. Style sheets, however, lack explicit support
for the physical layout of content on a display. For example, if a developer wants to display
content in a table format rather than a list, the developer needs to explicitly change the style
sheets.
A better approach is to develop device-independent content and services that can be written
once and rendered on many devices. With IBM WebSphere Everyplace Mobile Portal,
content can be developed independently of various devices. Therefore, content developers
can create content or a service using a single code base. The content or service can be
presented on many different devices. This is accomplished by using a high-performance
rendering technology translating the device-independent content into the presentation
capabilities of the specific device.
© Copyright IBM Corp. 2005. All rights reserved.
1
In this chapter, we provide a high level overview of WebSphere Everyplace Mobile Portal
Version 5.0 including the following:
WebSphere Everyplace Mobile Portal Version 5
High level-architecture design
An interaction scenario
Types of mobile devices
Overview of WebSphere Everyplace Mobile V5.0
WebSphere Everyplace Mobile Portal is part of the WebSphere Everyplace Service Delivery
family, middleware products designed to facilitate content aggregation and expedite service
delivery to large number of subscribers and devices. It builds upon the WebSphere
Application Server and WebSphere Portal to help service providers adapt, manage,
transform, and scale existing applications, Web and legacy. Providers can then convert them
into mobile applications. Other offerings in the WebSphere Everyplace Service Delivery
family of products are:
WebSphere Everyplace Subscription Manager
WebSphere Everyplace Device Manager
WebSphere Everyplace Server for Telecom
Note: This IBM Redpaper focuses on WebSphere Everyplace Mobile Portal Version 5.0.
For more information about other products in WebSphere Everplace Service Delivery
family of offerings, please visit the following Web sites:
WebSphere Everyplace Service Delivery product Web site:
http://www-306.ibm.com/software/pervasive/ws_everyplace_service_delivery/
WebSphere Everyplace Service Delivery Information Center:
http://publib.boulder.ibm.com/infocenter/wsphelp/index.jsp?topic=/com.ibm.websphere.
wesd.doc/wesd-welcome.htm
System Integrators Guide: Integration into Service Provider Scenarios, REDP-3922
2
WebSphere Everyplace Mobile Portal Version 5 Development and Design
1.1 High-level architecture design
WebSphere Application Server
WebSphere Portal
MCS
Runtime
Web
Container
Portlets
XDIME
Aggregator
EJB
Container
External
Systems
Devices
Assets
Layout
MCS Policy
Repository
Theme
Component
Device
WebSphere Everyplace Toolkit
Figure 1-1 Architecture Design of WebSphere Everyplace Mobile Portal
WebSphere Everyplace Mobile Portal, with device-independent content development tools, is
designed to enable mobile content providers to develop and deploy Web-based applications
to virtually any mobile device quickly and cost-effectively. WebSphere Everyplace Mobile
Portal includes the Multi-Channel Server (MCS), Everyplace Mobile Portal Extensions, and
the toolkit for Mobile Portal.
Multi-Channel Server
The Multi-Channel Server is the runtime component that transforms XML-based Device
Independent Markup Extensions (XDIME) markup into native markup languages for individual
devices. MCS uses the built-in MCS Policy Repository to manage a large number of devices
such as PDAs, cell phones, smartphones, Web TVs, and other devices. The MCS Policy
Repository is not a single database or a single file. Rather, it is a a set of policy files managed
by MCS. These MCS policy files define the presentation characteristics (layout, component
and theme, and so forth) of a device. There are a number of policies defined in MCS. The
device, layout, theme, and component policies are the most commonly used.
Device policy
The device policy is stored in a compressed XML file, extension *.mdpr, containing specific
attributes of devices supported by MCS. The device policy repository can be updated as new
devices emerge by subscribing to the WebSphere Everyplace Mobile Device Update service.
See Chapter 10, “Using the WebSphere Mobile Device Update service” on page 147 for
additional information.
Layout policy
The layout policy specifies physical positions of elements on a page. MCS manages the
policies and maps resources to devices. MCS policies describe specific layout rules used to
render pages for requesting devices. The layout policy file has the extension *.mlyt. Create
different layout policies to map different mobile devices to specific layout policies.
Chapter 1. Introduction
3
Theme policy
The theme policy is similar to the theme concept in WebSphere Portal. With it, you can
manage the overall look and feel on devices. It has the file extension *.mthm.
Component policies
Use the component policies to address complex content type such as images, rollover
images, audio, chart, and dynamic visual elements. The file extensions of component policies
vary depending on the component types.
MCS transforms the device-independent (XDIME markup) content into device-specific native
markups (WML, cHTML, etc.) by utilizing the powerful combination of XDIME and various
policies defined in MCS Policy Repository.
Everyplace Mobile Portal extensions
The Everyplace Mobile Portal extensions include the XDIME aggregator and several portlets.
For example, the Manage Mobile Pages portlet and the Extended Properties portlet are
provided to facilitate management and deployment of mobile portlets.
Note: The Extended Properties portlet is accessible only through the Manage Mobile
Pages portlet.
Manage Mobile Pages portlet
The Manage Mobile Pages portlet is designed to be used by portal administrators and
marketing personnel to create mobile style navigation. The navigation tree of mobile pages is
stored in the navigation model of WebSphere Portal, and consists of nodes that represent
pages, URLs, labels, or portlets.
Extended Properties portlet
The Extended Properties portlet, accessed through the Manage Mobile Pages portlet,
provides a set of pages to configure the display attributes and the rules of nodes in the
WebSphere Everyplace Mobile Portal navigation hierarchy. Each node (page, portlet, and
URL) in the WebSphere Everyplace Mobile Portal has associated extended properties or
attributes that determine how and when it should be displayed. Extended properties or
attributes include icons, device capabilities, and cache control.
XDIME Aggregator
XDIME aggregator extends the existing portal aggregation support to XDIME. It is associated
with the markup type xdime and the MIME type text/xml. WebSphere Portal uses the user
agent of the requesting device to look up a supported client definition. If the client definition
for the device specifies XDIME markup, then the XDIME aggregator is invoked to combine
the markup from all the portlets together with headers and footers to generate the page. At
runtime, the XDIME aggregator uses the navigation tree created by the Manage Mobile
Pages portlet to select and aggregate the output (pages, portlets, and URLs) in XDIME.
During this process, the aggregator evaluates the meta-data attributes for each navigation
node. For instance, the XDIME aggregator queries the attributes to display appropriate icons
or alternate text. MCS converts the aggregated XDIME markup generated by XDIME
aggregator into device-dependent markup such as cHTML or WML, based on the requesting
device, component, theme, and layout policies referenced in the XDIME markup.
4
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Toolkit for Mobile Portal
The toolkit for Mobile Portal provides the XDIME development environment and MCS tools. It
is an extension to WebSphere Studio Site Developer and WebSphere Studio Application
Developer. The toolkit for Mobile Portal provides the necessary tools to develop portlet
applications for mobile devices. It includes the following components:
The Enhanced Portlet Project Creation wizard to support XDIME
The MCS Policy Editor, consisting of a set of plug-ins that allow you to create theme,
layout, and component policies
The MCS device repository, a plug-in for viewing the MCS device repository
The toolkit for Mobile Portal Unit Test Environment , including the MCS runtime and
XDIME aggregator
Sample XDIME portlet application
1.1.1 Typical interaction scenario
WebSphere Portal
1
8
Cell Phone
MCS Portal
Filter
7
6
Multi-Channel
Server
PDA
2
3
XDIME
Aggregator
5
4
Portal
Navigation and
Content Model
Portlet Container
XDIME
Portlet
XDIME
Portlet
XDIME
Portlet
MCS Policy
Repository
Firewall
Figure 1-2 Typical interaction of WebSphere Portal Server, XDIME Aggregator and MCS
Figure 1-2 depicts a typical interaction in WebSphere Everyplace Mobile Portal. The numbers
in the figure correspond to key steps in the interaction:
1. WebSphere Portal receives a request from a client device. It compares the User-Agent
string of the client to configured Portal clients to determine the appropriate markup. If the
device is configured to use XDIME markup, WebSphere Portal sends the request to the
MCS Portal Filter.
2. The MCS Portal Filter invokes the XDIME Aggregator to process the request. The XDIME
Aggregator determines what navigation links, appropriate icons, and alternate text to
display on the page.
3. The XDIME Aggregator passes the request to the XDIME portlets for further processing.
4. The XDIME portlets render their content as XDIME and return the content to the
aggregator.
5. The aggregated XDIME markup for the requested navigator or portlet is returned to the
MCS Portal Filter.
Chapter 1. Introduction
5
6. The MCS Portal Filter passes the aggregated XDIME markup to the Multi-Channel Server.
MCS transforms the XDIME content to device-specific markup by matching it with policies
in the MCS Policy Repository.
7. MCS generates device-dependent markup based on the requesting device, theme, and
layout as well as component policies referenced in the XDIME markup. MCS then
forwards the native markup to the MCS Portal Filter.
8. The MCS Portal Filter delivers the result to the requesting mobile device.
1.2 Types of mobile devices
WebSphere Everyplace Mobile Portal ships with a device repository containing
characteristics for over 700 different devices. Several device markup languages are
supported in WebSphere Everyplace Mobile Portal, including:
cHTML (i-mode HTML)
Palm Web Clipping Applications (WCA)
WML
XHTML Basic 1.0 (used on the Sanyo-SCP-8100)
The most commonly used devices can be loosely grouped into the following categories:
WAP-enabled
Wireless Application Protocol (WAP) is a wireless communication protocol for delivering Web
data to wireless devices with limited display area. WAP was introduced around 1999. At that
time, most of the mobile devices had a very limited display screen size. WAP can be thought
of as the Hypertext Transfer Protocol (HTTP) of mobile devices with small screen size.
Wireless Markup Language (WML) is the markup language used by WAP-enabled servers to
send content to WAP-enabled mobile devices.
Smartphone
Smartphone is a generic name for a mobile phone with enhanced information processing
capability such as that of Personal Digital Assistant (PDA). Some examples of smartphones
are the Palm Treo-600, the Motorola-A760, and the SonyEricsson-P800.
RIM-Blackberry
A Blackberry is a single device that integrates voice, Short Messaging Service (SMS),
browser, and organizer functions. It uses push technology, meaning e-mail and data are
automatically sent to the Blackberry without user interaction.
i-mode
An i-mode device uses a combination of compact HTML ( cHTML, a subset of HTML), and
i-mode specific tags to display text, images, audio, and video content on i-mode enabled
mobile devices. These devices are very popular in Japan.
XHTML-enabled
The Extensible Hyper Text Markup Language (XHTML), is designed to be the successor of
Hyper Text Markup Language (HTML). It is designed to work with XML-based user agents
such as browsers, search engines, and so forth. XHTML enables developers to mix and
match various XML-based languages in one web page. It can be used for both computers
and mobile devices such as the Sanyo-SCP-8100.
6
WebSphere Everyplace Mobile Portal Version 5 Development and Design
2
Chapter 2.
Tools for WebSphere Everyplace
Mobile Portal V5
In this chapter, we give you an overview of the tools you need for development and test
environments. With these tools, you will able to build the example we describe in this paper.
We describe the tools and their hardware and software requirements. The tools are:
WebSphere Studio Site Developer or WebSphere Studio Application Developer V5.1.1
WebSphere Portal Toolkit
Toolkit for Mobile Portal
Note: The toolkit for Mobile Portal V5.0 is only supported on either of the WebSphere
Studio V5.1.1 platforms. However, a future version of the toolkit will be supported on the
WebSphere Studio V5.1.2 platforms.
Future versions of the toolkit for Mobile Portal will be called WebSphere Mobile Portal
Toolkit.
© Copyright IBM Corp. 2005. All rights reserved.
7
2.1 Hardware and software
This section discusses the hardware and software used for developing with WebSphere
Studio Application Developer V5.1.1 and WebSphere Studio Site Developer V5.1.1.
2.1.1 Development environment
For the development environment, we suggest the following hardware and software.
Hardware recommendations
The following are recommendations for a productive development environment using
WebSphere Studio Site Developer V5.1.1 or WebSphere Studio Application Developer
V5.1.1. These hardware recommendations are for the Microsoft® Windows® 2000
Professional, or Server operating systems.
Table 2-1 Hardware recommendations
Processor
Minimum 2 GHz Intel® Pentium® 4 Processor
1.4 GHz Mobile Intel® Pentium® recommended
Memory
Minimum of 1 GB RAM
1.5 GB RAM recommended
Hard disk space
Minimum of 3 GB hard disk space for the installation
The value can vary, depending on the optional features. You will
need additional space for the resources that you develop.
Display resolution
1 GB of hard disk space recommended for a temporary directory.
Minimum resolution of 1024x768
Higher resolutions preferred for WebSphere Studio development.
Network
While it is possible to develop using the local loopback address,
127.0.0.1, an available TCP/IP networked with DHCP or a fixed IP
address is preferred.
Important: If you choose to use the local loopback address, you must use the numeric IP
address, 127.0.0.1. Do not use the name localhost as your address.
Software requirements
The following software prerequisites are the minimum requirements:
One of the following operating systems:
– Microsoft Windows 2000 Professional with Service Pack 2 or higher
– Microsoft Windows 2000 Server with Service Pack 2 or higher
Note: The toolkit for Mobile Portal V5.0 does not support Microsoft Windows XP. However,
a future version of the toolkit will support Windows XP and Linux.
One of the following WebSphere Studio platforms:
– WebSphere Studio Site Developer V5.1.1
– WebSphere Studio Application Developer V5.1.1
8
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Note: The toolkit for Mobile Portal V5.0 is only supported on either of the WebSphere
Studio V5.1.1 platforms. However, a future version of the toolkit will be supported on the
WebSphere Studio V5.1.2 platforms.
Portal Toolkit V5.0.2.1
Toolkit for Mobile Portal V5.0
In certain circumstances, you need an installed version of the Java® Environment, such as
Java 2 Platform Standard Edition from Sun Microsystems®. You will need a Web browser to
view the HTML documents. You will also need a PDF viewer to read the installation guides,
IBM Redbooks, and Redpapers. The Acrobat® Reader® software for viewing PDF documents
can be found here:
http://www.adobe.com
2.2 Test Environment
This section discusses our test environment.
Hardware requirements
The following items are software requirements for WebSphere Everyplace Mobile Portal
V5.0:
IBM pSeries® with AIX® V5.1 and Maintenance Level 4 installed
IBM pSeries with AIX V5.2 and Maintenance Level 1 installed
Sun® with Sun Solaris® 2.8 or 2.9 installed
The exact values for system and disk space memory depend on the WebSphere Everyplace
Mobile Portal components you select during installation. As a default, the recommended disk
space for the Multi-Channel Server database, the policy repository database, is 500 MB for
DB2 and 1500 MB for Oracle®. The optimal amount of disk space depends on several
factors, including the number of:
Devices in the repository
Device-specific layout policies
Device-specific theme policies
Component policies
Software requirements
The following software requirements are prerequisite to installing WebSphere Everyplace
Mobile Portal V5.0.
One of following WebSphere products:
– WebSphere Portal Server V5.0.2.1
– WebSphere Enterprise Application Server V5.0.2.3
One of the following databases required by WebSphere Everyplace Mobile Portal V5.0:
– IBM DB2 V8.1 Universal Database (UDB) with Fixpack 4a
– Oracle V9i Release 2 (V9.2.0.4)
Restriction: WebSphere Everyplace Mobile Portal includes a restricted license for
WebSphere Enterprise Application Server, WebSphere Portal Server, and DB2.
Chapter 2. Tools for WebSphere Everyplace Mobile Portal V5
9
A supported Internet browser for Web browser-based administrative access
Currently, the following browsers are supported:
– Microsoft Internet Explorer V6.0 on Microsoft Windows
– Netscape V7.0 on Microsoft Windows, AIX, and Solaris
– Mozilla 1.4 on Microsoft Windows
A supported database manager
While WebSphere Portal supports Cloudscape, DB2 is recommended for a production or
clustered server environment.
Note: WebSphere Everyplace Mobile Portal only supports 32-bit mode DB2.
We recommend the following configuration for installing WebSphere Portal in a test
environment:
1.
2.
3.
4.
Migrate the WebSphere Portal database from Cloudscape to DB2.
Disable Portal security.
Configure WebSphere Portal to use the internal HTTP Server.
Install all the components on a single-server system.
A production environment would require a different configuration.
2.3 Development Tools
In this section, we give you a brief overview of the differences between the tools we used in
our development environment. Subsequent chapters contain greater detail about these tools.
2.3.1 WebSphere Studio Site Developer
WebSphere Studio Site Developer is an integrated development environment. It is an easy to
use Integrated Development Environment (IDE) for rapid application-building, maintenance of
dynamic Web applications, Web Services, and Java applications. It is based on Eclipse
technology, part of the open-source software community.
2.3.2 WebSphere Studio Application Developer
WebSphere Studio Application Developer is also an IDE. It is used for building and
maintaining Web services, portals and Java 2 Enterprise Edition (J2EE) applications. It is
delivered with the higher-end WebSphere V4 and V5 application server products.
WebSphere Studio Application Developer is a super-set of the WebSphere Studio Site
Developer functionality. The differences between these two IDEs are the development
features that are supported. Some of the wizards are not available in WebSphere Studio Site
Developer. For example, you cannot develop an Enterprise Java Bean (EJB) in WebSphere
Studio Site Developer. The look and feel of the two IDEs is the same.
2.3.3 WebSphere Portal toolkit
WebSphere Portal toolkit is an extension to the WebSphere Studio IDEs. It contains several
Wizards to help you quickly develop your portal applications. These tools are:
Portlet project wizard
Wizard for portlet applications
Portlet perspective
10
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Editor for portlet.xml
Portal server configuration
Portlet preview
Portlet application examples
Export function to the Web Archive (WAR) file format
2.3.4 Toolkit for Mobile Portal
The toolkit for Mobile Portal is an extension of WebSphere Studio to meet the requirements of
mobile and wireless application development. It enables application developers to write
portlet applications for wireless and mobile clients. It contains several tools for quick
development of portlet applications for mobile devices. The toolkit for Mobile Portal supports
the following markup languages:
WML 1.1, 1.2, and 1.3
XHTML Basic 1.0 (Sanyo-SCP-8100)
XHTML Mobile Profile 1.0
i-mode HTML 3.0
Note: HDML is a supported protocol in WebSphere Everyplace Mobile Portal V5.0.1. Visit
the following Web site for additional information about HDML support:
http://www-1.ibm.com/support/docview.wss?rs=0&q1=mobile+portal&uid=swg21181642&loc=en_US
&cs=utf-8&cc=us&lang=en
The main feature of toolkit for Mobile Portal is to support the XML-based Device Independent
Markup Extension (XDIME) markup language, created for developing device-independent
applications such as mobile portals. This allows development of a single portal application for
use on multiple client devices, write once, render many. See Figure 2-1.
Figure 2-1 High-level overview WebSphere Everyplace Mobile Portal
Chapter 2. Tools for WebSphere Everyplace Mobile Portal V5
11
Another component of the toolkit for Mobile Portal is the Multi-Channel Server (MCS). The
MCS specifies policies defining the presentation characteristics of the content. MCS also
maps resources such as images to devices. Policies are directly referenced in the XDIME
markup language.
Mobile Portal portlets can be tested in the toolkit portal test environment, which supports the
MCS runtime and XDIME.
12
WebSphere Everyplace Mobile Portal Version 5 Development and Design
3
Chapter 3.
XML-based Device Independent
Markup Extensions (XDIME)
In this chapter, we introduce key principals of the XDIME markup language and its benefits.
We describe the XDIME specification and illustrate an example of how to create an XDIME
portlet. In addition, we also discuss XDIME portlet design tips.
© Copyright IBM Corp. 2005. All rights reserved.
13
3.1 What is XDIME?
XML-based Device Independent Markup Extensions (XDIME) is a set of device-independent
presentation markup extensions, based on open standards. Its main goal is to provide a
means to separate device-independent presentation data from device-dependent factors
such as layout, styling and screen size.
XDIME provides a set of elements that can be used as tags in Java Server Pages (JSP) to
display content. For instance, XDIME provides hyperlink, form, menu, table, list, text, and
script elements. These tags are similar to the equivalent tags in HTML. However, they are
generally more powerful. One example is the XDIME form (xfform) tag. It supports client-side
validation of input fields based on generated scripts. In addition to providing a set of tags that
are similar to HTML, XDIME defines a set of structuring, layout, and conditional elements that
are not present in HTML. Examples of structuring elements are: canvas, pane, region (a way
of nesting layouts), and segment. Examples of layout elements are: layout, fragment, form
fragment, and substitute format. Structuring and layout elements define physical positions of
the content to be displayed on devices. Additionally, the fragment tag in layout elements gives
you control over splitting up content into multiple pages to be displayed on smaller devices.
The navigation links between the fragments is automatically generated. The conditional
elements (select, when, and otherwise) provide a powerful means to include content based
on the evaluation of expressions.
There are many more elements available in XDIME. A detailed discussion of the commonly
used elements is presented in Chapter 3.2, “A brief overview of the XDIME specification” on
page 15.
3.1.1 Key benefits
This section discusses some of the benefits of using XDIME.
Reduces time-to-market and maintenance costs
XDIME allows a content developer to separate device-specific characteristics of mobile
devices from device-independent data. Examples of device-specific characteristics are
layout, screen size, color, input method, and so forth. Examples of device-independent data
vary from application to application. Consider a banking application. The device-independent
data are user ID, password and account balance. The presentation logic is coded in XDIME
and then transformed to native markup for each device at run-time, using a combination of
device, layout and theme policies defined in MCS. New policies can be added or existing
policies modified to support new devices. No programming code changes are necessary to
support new devices. XDIME supports the write once, render many paradigm, reducing the
time needed to bring a new application to market and drastically lowering maintenance costs.
Works with existing standards
XDIME, based on XML, is a set of extensions built upon other industry standards. It is
compatible with standards such XML, J2EE, JSP, XInclude, and Xschema, and so forth. It
allows easy access to enterprise capabilities such as transaction processing, messaging,
database, and Enterprise Java Beans (EJB). For instance, XDIME provides a set of elements
that can be used as tags in Java Server Pages (JSP) to display content.
Simplifies content authoring
Because XDIME is based on existing standards such as XML and HTML, developers can be
trained quickly. In addition, XDIME, working together with MCS, allows developers to write
once, render many. They are not required to learn different markup languages for different
14
WebSphere Everyplace Mobile Portal Version 5 Development and Design
devices. The XDIME elements can be used as tags in XML or JSP pages. Developers who
are already familiar with HTML and XML will learn XDIME in a short amount of time.
3.2 A brief overview of the XDIME specification
XDIME borrows a number of tags and syntax from HTML. Similar to am HTML tag, every
XDIME tag must be formed from a XDIME element with the surrounding pair of brackets <>.
An XDIME statement is usually expressed as a begin tag, a body and an end tag. The
beginning and closing tag denotes the body in which the element operates. The following is a
simple XDIME statement:
<b>Hello World</b>
In this case, <b> is the begin tag, Hello World is the body and </b> is the end tag. This
statement has the effect of making targeted text bold, just as in HTML. If an element does not
have a body, then it may be written as a singleton tag combining the start tag with the slash
mark of the end tag. For example:
<br/>
Important: Unlike HTML tags, XDIME tags are case-sensitive and they must be
well-formed. For example, if you have a <p> tag without the corresponding </p> tag in an
XDIME JSP, MCS will not be able to process the JSP page during runtime.
In this chapter, we assume the readers are familiar with general HTML tags already. We only
discuss tags that are specific to XDIME. The list of XDIME elements covered in the
subsequent sections are grouped by the following general functions:
Structuring
Enhanced Forms
Menus
Conditions
Note: A full XDIME reference can be found in the XDIME element reference node of the
MCS InfoCenter. At the time this writing, the MCS InfoCenter was not available online. You
can, however, install a local copy of the MCS InfoCenter plug-in into WebSphere Studio.
For details on how to install the plug-in, see the WebSphere Everyplace Mobile Portal
Information Center.
3.2.1 Elements
XDIME elements have the same structure as XML elements. As a general rule, each XDIME
element consists of a begin tag and an end tag. XDIME elements are also capable of taking
attributes for a wide variety of uses. These are identified by name within the start tag with an
equals sign and the assigned value.
The following sample XDIME sample line gives the location of an image policy to be used to
display an image. The src attribute determines the location of the image policy file and the
align tag denotes that the image should be centered:
<img src="/mypicture.mimg" align=center/>
Structuring elements
Structuring elements means analyzing the physical positions of the content to be displayed
on a device.
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
15
Canvas
The canvas element is a block-level element used to specify generally the display area of a
single JSP or portlet. It has a required attribute, layoutName.
Example 3-1 The canvas element
<canvas layoutName=”/welcome.mlyt” theme=”/welcomeTheme.mthm” pageTitle=”Welcome”
type=main”>
<pane name=”testPane”>
<p>
<b>Hello, World</b>
</p>
</pane>
</canvas>
The canvas in Example 3-1 uses a layout called welcome.mlyt. Within the welcome layout,
there is a pane named testPane. The canvas also uses a theme called welcomeTheme. The
title of the canvas is Welcome. Inside the canvas, the message Hello, World is displayed in
bold.
There are four canvas types defined in XDIME:
Main
This type of canvas is a single page with a single layout. This is the default type.
Portlet
This canvas can either act as a single page or can be included in a portal canvas.
Portal
This canvas type acts as a container for portlets and is the only type that can contain a
portlet canvas.
Inclusion
This canvas type represents a subset of a page and can be included in any canvas type,
including an inclusion canvas.
Note: For XDIME portlets, the canvas type is Portlet. The Themes and Screens of the
XDIME aggregator use Portal and Main canvas types.
Region
The region element is a container for portlet, inclusion canvases and template content. It
defines a region within a portal canvas and is a way of nesting layouts.
Example 3-2 Region element
<region name="region1">
<jsp:include page="portletA.jsp" flush="true"/>
</region>
In Example 3-2, the page, portletA.jsp, is to be rendered in the region named region1. The
name attribute of the region element is the name of the region in the layout being used by the
portal canvas.
Note: If the same region name is specified more than once in the same page, then content
is appended to the region.
16
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Pane
A pane is an area of the target device’s screen and its primary use is to structure output. The
panes are mapped with the Layout Policy Editor and the result held as a Layout policy. Output
must be allocated to a pane to appear on the output device in a predictable place. This can be
done in two ways:
The pane tag operating as a block-level tag, thereby allocating the output from all the tags
within its territory to the pane named by the tag
The pane attribute
The pane attribute is used to specify the pane for a particular tag. If it is used with a
block-level tag, the pane attribute applies to all the tags within its territory, similar to the
pane tag.
Example 3-3 Using the pane tag: Version 1
<pane name="offerpane">
<ol start="4" type="i" title="How to buy your toys">
<li>Pick the model</li>
<li>Decide which color you want</li>
<li>Enter your bank card details</li>
</ol>
<menu title="Prize Menu" type="rolloverimage" orientation="horizontal">
<menuitem text="First Prize - A New Car" href="firstprize.xml" offImage="question1"
onImage="firstprize"/>
<menuitem text="Second Prize - A Holiday Cruise" href="secondprize.xml"
offImage="question2" onImage="secondprize"/>
</menu>
</pane>
In Example 3-3, a pane named offerpane contains the Ordered List (OL) and Menu elements.
Alternatively, the pane attribute can be used to specify the pane in which the element is
located.
Example 3-4 Using the pane tag: Version 2
<ol pane="offerpane" start="4" type="i" title="How to buy your toys">
<li>Pick the model</li>
<li>Decide which color you want</li>
<li>Enter your bank card details</li>
</ol>
<menu pane="offerpane" title="Prize Menu" type="rolloverimage" orientation="horizontal">
<menuitem text="First Prize - A New Car" href="firstprize.xml" offImage="question1"
onImage="firstprize"/>
<menuitem text="Second Prize - A Holiday Cruise" href="secondprize.xml"
offImage="question2" onImage="secondprize"/>
</menu>
The difference between Example 3-4 and Example 3-3, is that the OL and Menu elements are
grouped inside the pane, offerpane, in Example 3-3. In Example 3-4, the OL and Menu
elements each target the same pane, offerpane. Both examples produce the same output.
Note: Similar to region, if the same pane name is specified more than once in the same
page, then content is appended to the pane as shown in Example 3-4.
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
17
Enhanced Forms elements
Enhanced forms elements deal with an extended form and the input, output, and action fields
that can reside in an extended form. Enhanced forms support client-side validation of input
fields based on generated scripts for those browsers that can support them. They also
support prompts and help for assisting users to complete forms and form fields.
xxform
The xfform element represents an extended form and acts as a container for forms markup
only. It can contain only:
xfaction
xfboolean
xfcontent
xfimplicit
xfmuselect
xfsiselect
xfextinput
xfoptgroup
xfoption
template/pipeline
conditional markup
Enhanced forms appear explicitly as formats in the layout section of the Layout Policy Editor.
This simplifies the coding of forms within JSP pages as it removes the need to use preamble
and postamble panes. The form layout generates the appropriate code in the appropriate
place in the generated page.
Example 3-5 Using xxform
<xfform name="Whitepaper" method="get" action="XFFormSubmit.jsp">
...
</xfform>
In Example 3-5, the xfform element requests the use of the Whitepaper form layout, which is
within the layout specified by the canvas element enclosing this xfform element. The method
for the form is get and the action is the JSP page XFFormSubmit.jsp.
xfcontent
The xfcontent element is used to add arbitrary content into a form. XDIME content must be
allocated to individual panes in order to appear on the output device in a predictable place.
Example 3-6 Using xfcontent
<xfform name="MobileForm">
...
<xfcontent pane="T1" expr="number(device:getPolicyValue(‘pixelsx’)) > 120">
Hello, World
</xfcontent>
...
</xfform>
Example 3-6 shows that the message Hello, World will be displayed only if the function
number(device:getPolicyValue(‘pixelsx’)) > 120 is true.
xfaction
The xfaction element specifies the action (submit or reset) for the enhanced form. It can be
used both within forms and outside forms. Inside a form, the actions can include submitting
18
WebSphere Everyplace Mobile Portal Version 5 Development and Design
the form and resetting the fields within it. Outside forms, the type attribute indicates the action
is to be performed and is not a submit or reset associated with a form. The xfaction element
creates an anchor element in WML and an input element in HTML. The action to trigger is
defined by the onclick event. The anchor element in WML can contain an arbitrary WML
task.
Example 3-7 Using xfaction within an xfform element
<canvas layoutName="/XFFormTest.mlyt" theme="/XFFormTest.mthm">
...
<xfform name="Form" method="get" action="XFFormSubmit.xml" prompt="{formPrompt}">
...
<xfaction type="submit"
accesskey="{submitAccess}"
caption="{submitCaption}"
captionPane="Fields"
entryPane="Fields"
help="{submitHelp}"
prompt="{submitPrompt}"/>
</xfform>
</canvas>
In Example 3-7, the xfaction element is contained within a xfform element. It specifies a
submit button type of action with a fast access key collected from the Repository. The element
also specifies a caption, panes for the caption and entries, which with a button are the same
pane. The accesskey, caption, help, and prompt attributes find their values from the
Repository text components submitAccess, submitCaption, submitHelp, and submitPrompt.
Example 3-8 Using xfaction outside a form
<p pane="Pane">
This is an example of text with an inline action
<xfaction type="perform"
styleClass="image"
shortcut="{right}"
caption="Inline Action"
name="inlineAction"
onclick="<%/=script.mscr%>"/>
which is then followed by some more text.
</p>
In Example 3-8, the xfaction element is not embedded within a form. The action is a perform
type action, using a styleClass of image. On clicking this image, the script runs. There is also
a shortcut defined for the action which is defined by the component right.
xfsiselect and xfmuselect
The xfsiselect and xfmuselect elements are very similar. The only difference is the xfsiselect
control only allows a user to select one option at a time, while the xfmuselect allows users to
make multiple selections. On an HTML device, the multiple selections are made by pressing
and holding the Shift key while clicking the choices.
Both the xfsiselect and xfmuselect elements use the list-ui and orientation information from an
associated theme. The list-ui controls (on HTML) whether the selection is displayed as a drop
down menu or radio and check boxes. Orientation controls (on HTML) whether the radio and
check boxes are shown horizontally or vertically. The name attribute is required because it is
used by the browser when submitting the xfsiselect choices to the server.
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
19
Example 3-9 Using sfsiselect and sfmuselect
<xfform name="Whitepaper" method="get" action="XFFormSubmit.jsp" prompt="{formPrompt}">
<xfmuselect name="field1" caption="{field1Caption}"
captionPane="Fields" entryPane="Fields"
errmsg="{field1Error}" help="{field1Help}" prompt="{field1Prompt}">
<xfoption caption="business" value="business"/>
<xfoption caption="technical" value="technical"/>
<xfoption caption="overview" value="overview"/>
</xfmuselect>
<xfsiselect name="field2" caption="{field2Caption}"
captionPane="Fields" entryPane="Fields" errmsg="{field2Error}"
help="{field1Help}" prompt="{field2Prompt}">
<xfoption caption="email" value="email"/>
<xfoption caption="fax" value="fax"/>
</xfsiselect>
</xfform>
In Example 3-9, three options are offered in the xfoption elements of the multiple select
xfmuselect element. They are identified by the value attributes business, technical, and
overview. Each of these selections has a caption. The returned value for the selection has the
name field1, and the caption is collected from the field1Caption text component within the
Repository. Both the caption and the text box entry will be displayed in the Fields pane. The
error message, help and prompt for this selection are declared in the errmsg, help, and
prompt attributes as the text components field1Error, field1Help and field1Prompt from
within the Repository. In the xfsiselect single selection element the xfoption elements are
used to offer a choice of delivery methods, email or fax, and each of these options has a
caption. The returned value for the selection has the name field2. The caption is collected
from the field2Caption text component within the Repository. Both the caption and the text
box entry will be displayed in the Fields pane. The error message, help and prompt for this
selection are declared in the errmsg, help, and prompt attributes as the text components
field2Error, field2Help, and field2Prompt from within the Repository.
xfboolean
The xfboolean element is similar to a check box in HTML (<INPUT type="checkbox">).
Example 3-10 Using xfboolean
<xfboolean name="agree"
caption="Agree"
captionPane="Fields"
entryPane="Fields"
falseValue="Agree"
trueValue="Not Agree"/>
Example 3-10 creates a check box with the caption Agree. The value 1 is returned to the
server when the check box is selected. For instance, the call request.getParameter(“agree”);
returns 1 when the check box is selected. Otherwise, it returns 0.
Note: A return value of 1 is false. A return value of 0 is true.
On some devices, a check box is not supported. The user chooses between different values
to set the value of the field. In that case, MCS translates the xfboolean element into two
options, one with the caption set to the value in trueValue attribute and the other with
falseValue attribute. The trueValue and falseValue attributes are used for this purpose. These
two attributes are not needed on devices that support HTML. In HTML, the state of a check
box is used to indicate the value of the field. The value of the attribute when evaluated can be
20
WebSphere Everyplace Mobile Portal Version 5 Development and Design
a single value, such as no, or a comma separated list of acceptable alternative values, such
as no, definitely not, or absolutely not. If a list is supplied to a device that supports only a
single value, the first entry in the list is used.
xfimplicit
The xfimplicit element is used to store a hidden form variable. Values sent using this element
are specified as literals or java expressions. There is no visible control associated with the
element.
<xfimplicit name="Offer" value="Offer 12"/>
In this example, the value of Offer 12 with the name Offer is sent with the form.
xftextinput
The xftextinput element can represent a single line and multi-line input text field. The validate
attribute can be used to validate constraints. It defines the rules used to verify correct input in
this field. Validation takes place on the browser, if supported. Use of this attribute does not
necessarily preclude validation when values are processed at the server.
The value of the attribute can be:
A literal expression, specifying a fixed validation string
A JSP expression, evaluating to a fixed validation string
A literal expression, specifying an attribute expression that evaluates to a text component
containing the validation string
A JSP expression evaluating to an attribute expression that evaluates to a text component
containing the validation string
Example 3-11 Using sftextinput
<xfform name="Whitepaper" method="get" action="XFFormSubmit.jsp" prompt="{formPrompt}">
...
<xftextinput styleClass="singleRow" name="field4"
caption="{field4Caption}" captionPane="Fields" entryPane="Fields"
help="{field4Help}" prompt="{field4Prompt}" validate="{field4Validate}"/>
<xftextinput styleClass="multipleRows" name="field5" caption="{field5Caption}"
captionPane="Fields" entryPane="Fields" help="{field5Help}" prompt="{field5Prompt}"
validate="M:M*M"/>
...
</xfform>
In Example 3-11, the first textinput element allows a single row entry, and the second allows a
multiple-row entry. In this case the single row is for a name and the multiple is for a comment
on the service. The string validate="M:M*M" means the input must contain one or more
characters and the first character can be uppercase.
Menus
The menu elements define selections to control basic navigation on a page. The theme
determines how the menu appears. There are three elements in XDIME pertaining to menu:
<menu>, <menuitem>, and <menuitemgroup>.
menu
The menu element is used to create a menu. It allows incorporation of image and text effects
within the menu. The orientation of menu items within the menu is set within the theme. The
menu element does not belong inside any element other than the canvas element. If it is used
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
21
within a pane element, the output order of the menu and other elements within the pane
element might not be in the order in which they are written.
Example 3-12 Using menu
<menu pane="menupane" title="Prize Menu"
type="rolloverimage" >
<menuitem text="First Prize - A New Car"
href="firstprize.xml" offImage="stars" onImage="firstprize"/>
<menuitem text="Second Prize - A Holiday Cruise"
href="secondprize.xml" offImage="stars" onImage="secondprize"/>
</menu>
In Example 3-12, the menu will be formatted as a rolloverimage type with images supplied
from the component names "firstprize" and "secondprize". When the pointing device
moves over menu item 1 it will show an image obtained with the component name
"firstprize", and menu item 2 will show "secondprize".
menuitem
The menuitem element is used to specify the menu items within a menu. The element has no
body content.
See Example 3-12 for an example of the use of <menuitem>.
menuitemgroup
This element defines a group of menuitem elements within a menu. These groups are
essentially presentational. For example, a group can be delimited from other items and
groups in the menu. The way in which the group is presented is controlled by stylistic
properties associated with the menuitemgroup element.
Conditions
The <select >, <when >, and <otherwise > elements provide a more powerful means of
including content based on the evaluation of expressions. These elements are similar in use
to case and switch statements in procedural languages. The following example shows the
syntax of the elements.
Example 3-13 Using condition elements
<select precept="precept_to_match"
expr="expression_to_match">
<when expr="expression_to_match">
...
...
</when>
<when expr="another_expression_to_match">
...
...
</when>
<otherwise>
...
...
</otherwise>
</select>
22
WebSphere Everyplace Mobile Portal Version 5 Development and Design
3.2.2 Common attributes
In this section, we discuss some attributes that are common to most elements. Note that
attributes can be defined only in association with an element.
pane
The pane attribute can be used to specify the pane in which the element appears. The pane
attribute value is a character string enclosed in quotation marks. Another way of specifying
the pane is by using the pane element.
pane="article"
class
The class attribute is used to identify thematic information associated with the element.
Effectively the class and id, if present, select style information, such as font or color, to be
used in the element. The class attribute value is a character string enclosed in quotation
marks:
class="address"
id
The id attribute is, together with class, a way to identify particular elements for stylistic
purposes. The id attribute value is a character string enclosed in quotation marks. It must be
unique within the document:
id="OfficeAddress"
title
The title attribute lets you specify a title or descriptive phrase for the element. The attribute
value is any string inside quotation marks. There is no defined use for the title and many
browsers ignore it. Some devices display the title when the mouse pointer pauses over the
element associated with the title. Used like this, the title can be used to provide limited help
text:
title="Address of IBM"
expr
All XDIME elements, with the exception of the otherwise element, now have an expr attribute.
It is optional on all elements except the when element. Its use on the select and when
element is different from that on the other elements. The expr attribute as used on all
elements except the select and when elements is described here.
This attribute can contain an MCS Expression. If this expression evaluates to true then
element is processed as normal. If, however, the expression evaluates to false, the element
and its children are skipped and processing continues at the next element. The following
example illustrates this:
Example 3-14 Using expr
<canvas>
<pane name="main" expr="device:getPolicyValue('java')='J2ME'">
<p>Your browser supports J2ME</p>
</pane>
</canvas>
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
23
Example 3-14 on page 23 shows that the product will only process the pane element and its
children if the function "device:getPolicyValue('java') returns 'J2ME' .
Event attributes
There are a number of event attributes which specify a script component to be triggered if the
event specified occurs. These attributes occur as attributes of most XDIME elements. All the
attributes listed are optional. They are listed in Table 3-1 with a brief description.
Table 3-1 Event attributes
Attribute
Description
onblur
Script component to execute when mouse pointer leaves display region occupied
by the element
onclick
Script component to execute when user presses down and quickly releases
mouse button
ondblclick
Script component to execute when user presses down and quickly releases
mouse button and repeats a second time
onfocus
Script component to execute when mouse pointer enters display region occupied
by the element
onkeydown
Script component to execute when key is pressed
onkeypress
Script component to execute when key is pressed and released
onkeyup
Script component to execute when key is released
onmousedown
Script component to execute when user presses down mouse button
onmousemove
Script component to execute when mouse pointer moves within display region
occupied by the element
onmouseout
Script component to execute when mouse pointer leaves display region occupied
by the element
onmouseover
Script component to execute when mouse pointer enters display region occupied
by the element
onmouseup
Script component to execute when user releases mouse button
onload
Script to execute when page has loaded
onunload
Script component to execute when page is unloaded
onreset
Script component to execute when Reset button activated
onchange
Script component to execute when value changes
onsubmit
Script component to execute when Submit button is activated
onselect
Script component to execute when selection is made
3.3 A simple XDIME portlet example
This section describes a simple XDIME portlet that uses several elements mentioned in the
previous sections, and shows the output on several different devices. Example 3-15 on
page 25 shows a JSP snippet used by a sample portlet to display content.
24
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Example 3-15 A JSP snippet used by a sample portlet to display content
<%-- Associate the portlet with a layout policy --%>
<canvas layoutName="/wp/MyWeather.mlyt" type="portlet">
<%-- Associate pane element with the pane of the layout policy --%>
<pane name="P1">
<%=dateString%>
</pane>
<%-- Associate form elements with the layout form --%>
<xfform name="WeatherForm" action="<%=actionString%>" method="post">
<xfcontent pane="T1"><a href="{/wp/WeatherLink.mlnk}"><%=nameString%></a></xfcontent>
<xfcontent pane="T2"><img src="/wp/WeatherImage.mimg" /></xfcontent>
<xfcontent pane="T3">Partly cloudy 75F/95F</xfcontent>
<xftextinput type="text" name="Name" caption="Type Another City" captionPane="T4"
entryPane="T5" initial="My City" />
<xfaction type="submit" caption="Get Weather" name="Weather" captionPane="T6"
entryPane="T6" />
< /xfform>
</canvas>
In this example, the line <canvas layoutName="/wp/MyWeather.mlyt" type="portlet">
specifies a canvas and associates it with a MCS layout policy. A canvas element is always the
start tag for XDIME. A canvas in an XDIME portlet normally contains the entire content of a
portlet. An XDIME portlet usually places all of its content between <canvas> and </canvas> as
in Example 3-15. The type ‘portlet’ indicates that the canvas element defines a portlet
canvas which will be included within a portal page by XDIME aggregator. The
‘MyWeather.mlyt’ is the name of the layout policy file used by the portlet. It is required that a
layout policy be preceded by a forward slash and followed by the policy file type extension
(mlyt). The MCS runtime will place the portlet content in the layout for the requesting device,
which will be a single portlet on a Web browser or a set of cards on mobile device browsers.
We examine the layout policy in Chapter 5, “MCS policies and policy editors” on page 45.
A canvas is generally divided into panes displaying specific content. XDIME content must be
allocated to individual panes to appear on the output device in a predictable place. As shown
in Example 3-15, the pane P1 is used to structure a date string, and each of the panes from
T1 to T6 is used to structure an XDIME form field, respectively.
The line <xfform name="WeatherForm" action="<%=actionString%>" method="post">
specifies a XDIME form (xfform). The XDIME form is used to collect data from a mobile user.
It is an enhanced version of HTML form in that it supports client-side validation of input fields
based on generated scripts. Similar to their equivalents in an HTML form, the method and
action attributes in XDIME form specify the encoding method and action to take after the
request is submitted to the server. However, unlike an HTML form, the name attribute of an
XDIME form is associated with a layout form in the MCS layout policy, used by the canvas. In
Example 3-15, the XDIME form is associated with a layout form named WeatherForm. Each
field in the XDIME form is associated with a pane in the layout form so that the XDIME form
content will be displayed in an appropriate place in the generated page for the device. The
XDIME form fields are allocated in panes from T1 to T6, respectively in the layout form. The e
display on devices are pictured in Figure 3-1.
You might have already noticed the image element <img src="/wp/WeatherImage.mimg" />
and link element <a href="{/wp/WeatherLink.mlnk}"> <%=nameString%> </a> in the
xfcontent fields of the XDIME form. The WeatherImage.mimg and WeatherLink.mlnk are MCS
image and link component policies that contain device-dependent images and links,
respectively. When a device requests the page, the MCS runtime uses the image and link
policies to locate the image and link most suitable for the device. Therefore, different images
can be delivered to different devices, and the links marked with same anchors (city name)
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
25
can point to different URLs for different devices. This is useful when you want to use different
images and links on different devices for certain business reasons such as advertising or
limitation on screen display capability. We discuss image and link component policies in
details in Chapter 5, “MCS policies and policy editors” on page 45.
The line <xfaction type="submit" caption="Get Weather" name="Weather"
captionPane="T6" entryPane="T6" /> illustrates the submission of the XDIME form. Note
that support for the XDIME form action is device-dependent. For instance, the caption “Get
Weather” is displayed on the button in browsers of a WAP-enable mobile phone and a PC, but
on the action bar at the bottom of the display that contains page and URLs in RIM Blackberry.
See Figure 3-1. The presentation layouts for the example portlet are different between PC,
WAP-enabled mobile phone, and Blackberry browsers as shown in Figure 3-1. The XDIME
form fields are displayed on single, double and three columns on the WAP-enabled mobile
phone, PC and Blackberry, respectively. If you click the links for city name, (Dallas, for
example) on the devices, they will actually point to different URLs on three different devices.
These differences are due to the layout and component, image and link, policies associated
with the XDIME elements in the sample portlet.
Figure 3-1 Sample XDIME portlet on three devices: PC, WAP-enabled mobile phone, and Blackberry
Left screen shot reprinted by permission from Microsoft Corporation.
Middle image courtesy OpenwaveSystems Inc.
3.4 Best practices and pitfalls
Developing XDIME portlets shares a lot of the same aspects of developing regular portlets.
However, there are a number of factors that you need to pay attention to when working with
XDIME portlets and mobile devices.
3.4.1 Best practices
Due to the large number of variations in the display capability between mobile devices, a
number of factors need to be considered to promote usability across all devices. This section
describes some of the best practices for developing XDIME portlets.
26
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Splitting lengthy content into manageable parts
Try to split lengthy content into manageable parts based on browser resources. For instance,
a portlet may generate content that displays satisfactorily on a PC browser, but overwhelms
the memory available on a smaller device, such as a mobile phone. MCS provides an object
called a dissecting pane that splits content into chunks that are manageable for the target
device. The algorithm that calculates how much markup information to send to a device takes
the entire markup on the page into account (note: a portlet may only be a fraction of the total
markup on a page). This is very useful, because the portlet is unaware of the amount of data
sent to a device on the behalf of the aggregator (such as a banner, navigation links, and so
on). The Multi-Channel Server runtime is aware of such information.
Creating a device-specific portlet content using MCS APIs
Portlets may require information about device policies in order to render content dependent
on device capabilities. There are APIs, in either the portlet Java class, or portlet JSP, to
access this information. For a detailed discussion of MCS APIs, refer to Chapter 4,
“Multi-Channel Server (MCS)” on page 33. Example 3-16 and Example 3-17 illustrate how
you can use the getDevice() method of the Java Portlet implementation class to get the
device name and the manufacturer (mfg) policy for the requesting device:
Example 3-16 Using MCS API to get the device name and manufacturer policy
public void doView(PortletRequest request, PortletResponse response)
throws PortletException, IOException
{
try{
com.volantis.mcs.servlet.MarinerServletApplication mcs =
com.volantis.mcs.servlet.MarinerServletApplication.getInstance(getPortletConfig().getContex
t());
com.volantis.mcs.devices.Device device = mcs.getDevice(request);
String deviceName = device.getName();
String mfg = device.getPolicyValue("mfg");
System.out.println("device.getName() = "+deviceName);
System.out.println("device.getPolicyValue(\"mfg\") = "+mfg);
}catch(Exception ex){
ex.printStackTrace();
}
}
You can also use MCS APIs in JSP, as demonstrated in Example 3-17:
Example 3-17 Using MCS API in JSP to get device name and manufacturer policy
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<portletAPI:init/>
<%
try{
com.volantis.mcs.servlet.MarinerServletApplication mcs =
com.volantis.mcs.servlet.MarinerServletApplication.getInstance(portletConfig.getContext());
com.volantis.mcs.devices.Device device = mcs.getDevice(portletRequest);
String deviceName = device.getName();
String mfg = device.getPolicyValue("mfg");
%>
Device name: <%=deviceName%>
Manufacturer: <%=mfg%>
<%
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
27
}catch(Exception ex){
ex.printStackTrace();
}
%>
The getPolicyValue() method takes a device policy attribute name as input and returns a
string. To get the list of device policy names, use the Everyplace Toolkit Device Policy
Browser. The policy names that can be used with the getPolicyValue() method are in the
shortname column displayed by the Device Repository Browser.
Note: To open a device repository associated with an XDIME Web project, you can use the
Device Repository Browser as follows:
1.
2.
3.
4.
Highlight the Web project associated with the device repository.
From Menu bar in WebSphere Studio, choose Window.
Select Show View and then Other...
Choose MCS Views and then Device Repository from the Show View pop-up dialog.
Use conditional XDIME markup to display device-specific content
As an alternative to using the Multi-Channel Server APIs, you can use conditional XDIME
markup within your portlet or JSP to control what markup will be generated for a set of
devices that have common characteristics. The conditional markup contains XML elements
that provide select statement capabilities. Example 3-18 illustrates how to generate
conditional markup that checks the device’s manufacturer attribute and displays a different
logo for the Nokia® and Samsung® manufacturers.
Example 3-18 Using XDIME to check for Nokia® and Samsung®
<select expr="device:getPolicyValue('mfg')">
<when expr="'Nokia'">
<img src="/mfgimages/nokia.mimg"/>
</when>
<when expr="'Samsung'">
<img src="/mfgimages/samsung.mimg"/>
</when>
<otherwise>
<p>Unknown Manufacturer</p>
</otherwise>
</select>
In Example 3-18, the device:getPolicyValue() method takes a device policy attribute name as
input and returns a string. For more detail information about the conditional XDIME elements,
refer to, “Conditions” on page 22.
Locating assets
This section discusses how to reference an asset inside and outside the portlet's WAR file.
If a portlet needs to reference assets such as images contained in the WAR file, do not use an
asset group policy in conjunction with the asset policy. The XDIME aggregator wraps each
portlet’s markup with the following elements:
Example 3-19 Wrapping elements in the portlet
<mcsi:portlet-context xmlns:mcsi="http://www.ibm.com/mwp/mcs-integration">
<mcsi:jdbc-policies name="<portlet-jdbc-project-name>"/>
<mcsi:assets base-url="/<wps-context-root>/<portlet-object-id>/"/>
<mcsi:portlet-content>
28
WebSphere Everyplace Mobile Portal Version 5 Development and Design
<%
The XDIME aggregator will include the portlet's markup here:
%>
</mcsi:portlet-content>
</mcsi:portlet-context>
In Example 3-19, <portlet-jdbc-project-name> is the portlet application unique id (uid)
value from the portlet-app element in the portlet's portlet.xml file. The portal server’s context
root is <wps-context-root> (wps by default). The object identifier <portlet-object-id> is
generated dynamically when the portlet is installed. It is part of the URL used to access
assets such as images in a portlet's WAR file and also appears in the EAR directory name
created for the portlet under <wp-root>/installedApps. An example portlet object id is
PA_1_0_2H9. The relative URL to access assets in the portlet’s WAR file is constructed as
follows:
/<base-url-value>/<value-setting-from-policy-file>
If the portlet needs to reference assets outside its WAR file or require a prefix to be added to
the URL, it should wrap the XDIME elements that reference asset policies (e.g. img element)
with the mwp:mobilePortletContent JSP tag. There are two ways to use this JSP tag,
explained in the following sections.
Reference a WAR file asset by adding a relative URL prefix
To use this approach, invoke the mwp:mobilePortletContent JSP tag and specify the
prefixURL tag. Example 3-20 shows how the portlet used in the example above could use
Image Transcoding Services to convert an image that is located inside the portlet’s WAR file:
Example 3-20 Adding a relative URL prefix to a WAR file
<mwp:mobilePortletContent enable="true" prefixURL="/ics/ics">
<unit>
<img pane="G" src="/weather-cloudy.mimg" alt="no cloud image"/>
</unit>
</mwp:mobilePortletContent>
In and a production situation, the weather-cloudy.mimg policy would need to define a
convertible image asset, instead of a generic image asset.
The mwp:MobilePortletContent JSP tag in Example 3-20 generates the XDIME markup in
Example 3-21:
Example 3-21 XDIME markup for an inside URL
<mcsi:portlet-context xmlns:mcsi="http://www.ibm.com/mwp/mcs-integration">
<mcsi:jdbc-policies name="<portlet-jdbc-project-name>"/>
<mcsi:assets base-url="/ics/ics/wps/PA_1_0_2H9/"/>
<mcsi:portlet-content>
<unit>
<img pane="G" src="/weather-cloudy.mimg" alt="no cloud image"/>
</unit>
</mcsi:portlet-content>
</mcsi:portlet-context>
In this case, MCS constructs the following relative URL to access the image:
/ics/ics/wps/PA_1_0_2H9/images/Cloudy.gif
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
29
Reference an asset outside the portlet’s WAR file
To use this approach, invoke the mwp:mobilePortletContent JSP tag and specify the full URL
parameter. For example, if Cloudy.gif is not in the portlet’s project, the portlet used in the
example above could also contain the following markup in Example 3-22.
Example 3-22 Referencing an asset outside the WAR file
<mwp:mobilePortletContent enable="true" fullURL="/weather/" />
<unit>
<img pane="G" src="/weather-cloudy.mimg" alt="no cloud image"/>
</unit>
</mwp:mobilePortletContent>
In this case, the mwp:MobilePortletContent JSP tag generates the following XDIME markup
in Example 3-23.
Example 3-23 XDIME markup for outside URL
<mcsi:portlet-context xmlns:mcsi="http://www.ibm.com/mwp/mcs-integration">
<mcsi:jdbc-policies name="<portlet-jdbc-project-name>"/>
<mcsi:assets base-url="/weather/"/>
<mcsi:portlet-content>
<unit>
<img pane="G" src="/weather-cloudy.mimg" alt="no cloud image"/>
</unit>
</mcsi:portlet-content>
</mcsi:portlet-context>
For this example, MCS generates the following relative URL:
/weather/images/Cloudy.gif
Note: An asset group could be used by the weather-cloudy.mimg policy for this case. The
asset group’s value would be added to the beginning of this relative URL.
3.4.2 Pitfalls
This section discusses some common issues that arise when working with XDIME.
Omit HTML-specific elements in XDIME portlets
Some XDIME elements inherit the same names from HTML elements: <b>, <br>, <table>,
and so forth. When developing an XDIME portlet, it is easy to use HTML elements because
they are so similar. However, MCS does not know how to parse HTML-specific elements and
will fail to generate the appropriate native markup. The following list are some HTML-specific
elements that cause problem in MCS:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HEAD></HEAD>
<BODY></BODY>
XDIME is case-sensitive
Unlike HTML, XDIME is case sensitive because it is based on XML. For instance, the
following statement results in an MCS parser error during runtime:
<B>Hello, World</B>
The correct tag for the statement above is:
<b>Hello, World</b>
30
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Avoid using the table element
Although the table element and its related elements (tbody, th, tr, td) are supported in XDIME,
they do not work well with enhanced forms elements such as xftextinput and xfaction.
Embedding enhanced forms elements in a table often results in an MCS parser error during
runtime. It is recommended that you use the layout policy to present data with tabs. For
instance, you can use a pane and set the appropriate attributes such as cellPadding,
cellSpacing, width and height to achieve similar result as using a table.
Chapter 3. XML-based Device Independent Markup Extensions (XDIME)
31
32
WebSphere Everyplace Mobile Portal Version 5 Development and Design
4
Chapter 4.
Multi-Channel Server (MCS)
This chapter describes the Application Programming Interface (API) available with MCS. It
also covers the tasks associated with coding applications that use these interfaces. MCS is
largely written in Java, so the API consists of those Java classes and their publicly-exposed
methods.
This chapter discusses the following:
What is MCS?
Multi-Channel Server development
Sample Application
© Copyright IBM Corp. 2005. All rights reserved.
33
4.1 What is MCS?
The Multi-Channel Server (MCS) helps you to manage the complexity of delivering a wide
variety of content to PDAs, mobile phones, interactive digital TV, internet appliances,
game consoles, VoiceXML, and interactive kiosks.
To deliver content to multiple channels, you need to present content, services and
applications in a consistent way across all target devices. In MCS, you can separate
application design from device delivery, and build a cost-effective and scalable system by
defining policies.
Multi-Channel Server
Content
Integration
Policy
Management
Channel
Management
Connectors
Channels
Database
Markup
Web Services
Content
Acquisition
HTML Site
Page
Rendering
PC
Mobile Handset
Layout
Theme Style
Device
Identification
WAP Site
PDA
Interactive TV
Content
Transformation
i-mode Site
CMS
Navigation
Templates
Media Assets
XML
Device
Management
Performance
Management
Voice
Messaging
Content XML
Figure 4-1 Multi-channel server diagram
4.1.1 MCS policies
Policies describe the individual pieces of information that MCS needs to render pages for a
for a range of devices.
By applying different policies, you can distinguish between device-specific and
device-independent information. This policy-based separation enables quicker, easier
maintenance as well as rapid implementation.
You can target visual presentation elements such as page layouts and style sheets to
particular devices, and reuse them easily. You can administer a single source, rather than
having to programmatically generate a piece of logic for each and every device, layout or
mark-up combination. This also means that your application can more easily support new
devices and changes in visual presentation.
You describe a set of policies for your application by creating a workbench project, and using
an MCS policy editor to define combinations of:
34
Components that bind different types of resources to devices
Assets and their attributes
Graphical layouts for different devices
Stylistic themes for different devices
WebSphere Everyplace Mobile Portal Version 5 Development and Design
4.1.2 Components and assets
With MCS you can separate content and presentation by providing device-independent
elements for layouts. However, some resources are highly device-specific. Images are a
good example. The size, color, rendering and even the type of an image may vary for different
devices. Mobile phones, for example, can require special image formats.
MCS manages the relationship between device-independent content and device-dependent
data by using components and assets.
For example, an image component can refer to a set of image files, or assets, that individually
fit the profiles of several different devices. The attributes of each asset are contained in the
component. In a Web page, the img element in the XDIME markup contains the name of the
image component in its src attribute. When a device requests the page, MCS uses the image
attributes to select the best image asset to display using the device characteristics contained
in the device repository.
4.1.3 Component types
In MCS you can name and locate several types of components, choose their attributes, and
associate them with assets.
Audio
The audio components control sound resources. As with most multimedia data, there are
different formats with different audio capabilities. Some formats can be streamed, for
example. In addition, some audio players can also be used to play video, or even stream
other manufacturers’ content.
Chart
Unlike other types of components, device-specific assets for chart components are generated
at runtime on demand, rather than stored in a file.
Dynamic visual
Dynamic visual components control dynamic media resources, such as video and animation.
These include animations, such as those provided by Macromedia Flash and Shockwave.
Though, one common use for this kind of technology is delivery of animations to Web pages,
there are other uses. For example, Flash movies can, in fact, be graphical user interfaces.
Image
Image components provide for still image resources, and are referenced by both button
image and rollover image components.
Link
Hypertext links in Web pages sometimes need to reference both device-independent and
device-dependent pages. For example, an e-mail link on a Web page might be based on the
mailto: URL format. The same link on a mobile phone with WTA capability, might consist of a
phone number, activated by clicking.
To represent these different links, MCS supports links as literals, Java expressions, and as
MCS link components.
Chapter 4. Multi-Channel Server (MCS)
35
Rollover image
Like button images, rollover image components are not associated with assets. There are
image component references for two states, Normal and Over.
Script
MCS supports the use of scripts for different languages, such as ECMAScript, JavaScript,
and WMLScript with the script component. At runtime, MCS selects and uses the most
appropriate version of the script for the device accessing the page.
Text
With Text components you can use device-dependent text in a variety of ways within a MCS
JSP. You can use text components in MCS pages wherever a text literal can be used.
4.2 Multi-Channel Server development
This section describes the Application Programming Interface (API) available with MCS. It
also covers the tasks associated with coding applications that use these interfaces.
The MCS provides the following packages.These packages contain the public classes and
methods used to tailor, extend, and control the MCS product to meet specific client
requirements.
Assets
The com.volantis.mcs.assets package provides access to the assets that are stored for
components within the MCS Repository. It provides facilities for customers to manipulate
these assets without using the MCS Policy Manager.
Components
The com.volantis.mcs.components package provides access to the components that are
stored within the MCS Repository. It provides facilities for customers to manipulate these
components without using the MCS Policy Manager.
Objects
The com.volantis.mcs.objects package provides classes and methods that parse how MCS
handles objects.
Repository
The com.volantis.mcs.repository package provides a mechanism that allows the repository to
be manipulated.
Servlet
The com.volantis.mcs.servlet package provides a mechanism that allows servlets to be
manipulated.
Utilities
The com.volantis.mcs.utilities package provides a mechanism that allows utilities to be
manipulated.
36
WebSphere Everyplace Mobile Portal Version 5 Development and Design
4.2.1 Using identities in the MCS
The MCS identifies various objects that it manages internally using unique identifiers. These
identifiers allow various object operations to be achieved without the requirement of costly
string operations. As a result, where code accesses the same object on a number of
occasions, it can be beneficial to use an identifier rather than an object's name.
If a particular asset is to be retrieved using this method on multiple occasions, it is worth
creating the identity object and retaining it to use for subsequent operations. If, however, the
asset is to be retrieved only once, there is no additional benefit to be derived from using an
identity.
Creation of identities uses methods on the various classes involved. For components and
assets, identities are created using standard constructors, for example:
ImageComponentIdentity ici = new ImageComponentIdentity("images/myimage");
This statement creates an image identity for the image component with name
images/myimage.
The following identity classes are available:
AudioComponentIdentity
ButtonImageComponentIdentity
ChartComponentIdentity
DynamicVisualComponentIdentity
ImageComponentIdentity
LinkComponentIdentity
RolloverImageComponentIdentity
ScriptComponentIdentity
TextComponentIdentity
4.2.2 Accessing the Multi-Channel Server Repository from applications
Applications can use the multi-channel server repository classes directly to access the
multi-channel server repository in order to list all the components in the MCS repository. For
example, the administrator can create a servlet to list all the components in the MCS
repository.
To access the Multi-Channel Server repository, do the following:
1.
2.
3.
4.
Create the Repository Object.
Connect to the Repository.
Create the Manager Objects.
Disconnect from the Repository.
Step 1: Create the repository object
The first step in accessing the repository is to create the repository object. Repositories can
be of two types, JDBC connectivity and XML repositories.
For the JDBC repository, the object to be created is a JDBCRepository. Construction of this
class uses a class method called createRepository(), which takes as parameter a Java map
object containing the required parameter values.
The map must contain the entries shown in Table 4-1 on page 38.
Chapter 4. Multi-Channel Server (MCS)
37
Table 4-1 Required JDBC java map object values
Key
Description of Value
VENDOR_PROPERTY
The database underpinning the JDBC
implementation. The possible values are:
VENDOR_ORACLE8 - The database is Oracle
VENDOR_DB2 - The database is IBM DB2
HOST_PROPERTY
The host name or IP address of the machine
hosting the database server
PORT_PROPERTY
The IP port number on which the database server
is listening for connections
SOURCE_PROPERTY
The source name associated with the particular
database
USERNAME_PROPERTY
The user name used for accessing the database
PASSWORD_PROPERTY
The password used for accessing the database
DEFAULT_PROJECT_NAME_PROPERTY
The name of the default project
Example 4-1 shows how to create the required Java map object and the repository object. In
this example we are using a DB2 database.
Example 4-1 Creating the Java map object and the repository object
Map map= new Hashtable ();
map.put(JDBCRepository.VENDOR_PROPERTY,JDBCRepository.VENDOR_DB2);
map.put(JDBCRepository.HOST_PROPERTY,"itso.ibm.com"); // database server machine ip or
hostname
map.put(JDBCRepository.PORT_PROPERTY,"6789"); //The JDBC Applet (net driver) port
map.put(JDBCRepository.SOURCE_PROPERTY,"mcs"); // Database name
map.put(JDBCRepository.USERNAME_PROPERTY,"db2inst1"); //DB2 instance user name
map.put(JDBCRepository.PASSWORD_PROPERTY,"db2inst1");//DB2 instance password
map.put(JDBCRepository.DEFAULT_PROJECT_NAME_PROPERTY, "mobile-portal"); //default project
name
JDBCRepository jdbctest=JDBCRepository.createRepository(map); //create the repository
object
For the XML repository, the object to be created is an XMLRepository. Construction of this
class uses a class method called createRepository() which includes a Java Map object
containing the required parameter values in Table 4-2. The sample code is in Table 4-2.
Table 4-2 Required XMLR Java map object values
Key
Description
DEFAULT_PROJECT_DIRECTORY_PROPERTY
The path of the default project directory
DEVICE_REPOSITORY_PROPERTY
The path of the device repository file
Example 4-2 Creating the XMLRepository object
Map map= new Hashtable();
map.put(XMLRepository.DEFAULT_PROJECT_DIRECTORY_PROPERTY, "C:\\IBM\\Site
Developer\\runtimes\\portal_v50\\repository\\xml-repository");
map.put(XMLRepository.DEVICE_REPOSITORY_PROPERTY, "C:\\IBM\\Site
Developer\\runtimes\\portal_v50\\repository\\xml-repository\\devices.mdpr");
XMLRepository xmltest = XMLRepository.createRepository(map)
38
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Step 2: Connect to the repository
Once the JDBCRepository object has been created, connection to the repository can be
accomplished by calling its connect() method. This returns a RepositoryConnection object
that can be used with various manager classes, as in Example 4-3.
Example 4-3 RepositoryConnection object
For JDBC:
RepositoryConnection repocon=jdbctest.connect();
For XML:
RepositoryConnection repocon= xmltest.connect();
Step 3: Create the manager objects
The RepositoryConnection object can be used with various manager classes. Manager
classes allow the greatest flexibility of access to the repository.
The following Manager objects are available with MCS:
AssetGroupRepositoryManager
The AssetGroupRepositoryManager class is the external interface to the management of
asset groups within the repository.
AudioRepositoryManager
The AudioRepositoryManager class provides the means to access audio material within
the MCS repository. This material includes audio clips used as digital media within MCS
pages.
The AudioRepositoryManager class manages the components and assets associated with
this material. Methods are available for adding, removing, copying and renaming
components and assets. In addition, there are utility methods for locking entries in the
repository and for managing the caching mechanism in use.
ChartRepositoryManager
The ChartRepositoryManager class provides the means to access chart material within
the MCS repository.
The ChartRepositoryManager class manages both the components and assets
associated with this material. Methods are available for adding, removing, copying and
renaming components and assets. In addition, there are utility methods for locking entries
in the repository and for managing the caching mechanism in use.
DeviceRepositoryManager
The DeviceRepositoryManager class is the external interface to the management of
device policies within the repository.
DynamicVisualRepositoryManager
The DynamicVisualRepositoryManager class provides the means to access video-related
material within the MCS repository. This material includes video clips used as digital
media within MCS pages. It also includes dynamic representations such as those
produced by Macromedia Flash and Shockwave products.
The DynamicVisualRepositoryManager class manages both the components and assets
associated with this material. Methods are available for adding, removing, copying and
renaming components and assets. In addition, there are utility methods for locking entries
in the repository and for managing the caching mechanism in use.
Chapter 4. Multi-Channel Server (MCS)
39
ExternalRepositoryPluginManager
The ExternalRepositoryPluginManager class provides the means to access external
repository plugin related material within the MCS repository.
ImageRepositoryManager
The ImageRepositoryManager class provides the means to access image-related material
within the MCS repository. This material includes:
– images
– sets of images used as buttons
– sets of images used for active rollovers
The ImageRepositoryManager class manages both the components and assets
associated with this material. Methods are available for adding, removing, copying and
renaming components and assets. There are also methods for retrieving the most
appropriate assets for particular devices. In addition, there are utility methods for locking
entries in the repository and for managing the caching mechanism in use.
LayoutRepositoryManager
The LayoutRepositoryManager class is the external interface to the management of layout
information within the repository.
LinkRepositoryManager
The LinkRepositoryManager class is the external interface to the management of link
components and assets within the repository.
PluginAttributesRepositoryManager
The PluginAttributesRepositoryManager class is the external interface to the management
of plugin attributes within the repository.
PolicyPreferencesRepositoryManager
The PolicyPreferencesRepositoryManager class provides the means to access user
policy preferences within the MCS repository.
The PolicyPreferencesRepositoryManager class manages the policy preferences held in
the MCS repository. It also manages the definitions required when the preferences are
held in an external repository.
ScriptRepositoryManager
The ScriptRepositoryManager class provides the means to access script material within
the MCS repository.
TextRepositoryManager
The TextRepositoryManager class provides the means to access text material within the
MCS repository.
The TextRepositoryManager class manages both the components and assets associated
with this material. Methods are available for adding, removing, copying and renaming
components and assets. In addition, there are utility methods for locking entries in the
repository and for managing the caching mechanism in use.
ThemeRepositoryManager
The ThemeRepositoryManager class is the external interface to the management of asset
groups within the repository.
An example using the repository manager
In Example 4-4, the LayoutRepositoryManager object be used to get all the layouts, and the
ImageRepositoryManager be used to get all the Image components from the repository.
40
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Example 4-4 Using the LayoutRepositoryManager object
ImageRepositoryManager imgreposmngr= new ImageRepositoryManager(repocon);
LayoutRepositoryManager layreposmngr=new LayoutRepositoryManager(repocon);
if (imgreposmngr==null)
System.out.println("imgreposmngr is null");
if(layreposmngr==null)
System.out.println("LayoutReposManager is null");
layoutsnames=layreposmngr.enumerateLayoutNames(repocon);
reposenum=imgreposmngr.enumerateImageComponentNames(repocon);
ImageComponent imgcomp=new ImageComponent(reposenum.toString());
int i=0;
while (reposenum.hasNext())
{
Object o = reposenum.next();
System.out.println("component # " + i++ + o.toString());
}
i=0;
while(layoutsnames.hasNext())
{
Object o=layoutsnames.next();
System.out.println("Layouts # " + i++ + o.toString());
}
Step 4: Disconnect from the repository
Applications should disconnect from the repository when it is no longer needed. This is
accomplished either with the disconnect() method of the connection, or the disconnect()
method of the repository object.
The terminate() method of the repository can be used to close all connections and release all
resources associated with the repository. Applications should call this method prior to
terminating.
repocon.disconnect();
You can find a complete sample Java application connecting to JDBC and XML Repositories
and retrieving data from them in Section 4.3, “Sample application” on page 41.
4.3 Sample application
This section provides a complete running application connecting to the XML and JDBC
repositories, then retrieving a list of all the layouts and the image components from the
repositories.
To run this application correctly, you have to add the following *.jar files to your project:
db2fs.jar
db2java.jar
db2jcc_license_cisuz.jar
db2jcc_license_cu.jar
db2jcc.jar
Note: All the above db2 *.jar files should be in the same level as the db2 *.jar files on the
server.
Chapter 4. Multi-Channel Server (MCS)
41
sqlj.zip
j2ee.jar
log4j.jar
volantis-jdom.jar
volantis-mcs-common.jar
volantis-mcs-core.jar
volantis-synergetics.jar
volantis-xml-pipeline.jar
Note: You can find the above volantis jar files, in the following directory:
WSSDRoot\runtimes\portal_v50\shared\mcs
Example 4-5 uses these *.jar files to connect to the XLM and JDBC repositories and retrieve
information from them.
Example 4-5 Sample application connecting to the XML and JDBC repositories
package com.ibm.itso;
import com.volantis.mcs.repository.jdbc.*;
import com.volantis.mcs.repository.*;
import java.util.*;
import com.volantis.mcs.repository.xml.XMLRepository;
import com.volantis.mcs.components.*;
public class ConnectToRepos {
public static void main(String arg[])
{
testXMLRepository();
testJDBCRepository();
}
public static void testJDBCRepository()
{
RepositoryEnumeration reposenum=null;
RepositoryEnumeration layoutsnames=null;
try{
Map map= new Hashtable ();
map.put(JDBCRepository.VENDOR_PROPERTY,JDBCRepository.VENDOR_DB2);
map.put(JDBCRepository.HOST_PROPERTY,"myip.mynet.ibm.com");
map.put(JDBCRepository.PORT_PROPERTY,"6789");
map.put(JDBCRepository.SOURCE_PROPERTY,"mcs");
map.put(JDBCRepository.USERNAME_PROPERTY,"db2inst1");
map.put(JDBCRepository.PASSWORD_PROPERTY,"db2inst1");
map.put(JDBCRepository.DEFAULT_PROJECT_NAME_PROPERTY, "mobile-portal");
JDBCRepository jdbctest=JDBCRepository.createRepository(map);
RepositoryConnection repocon=jdbctest.connect();
System.out.println("Connected to JDBCRepository: "+jdbctest);
ImageRepositoryManager imgreposmngr=new ImageRepositoryManager(repocon);
LayoutRepositoryManager layreposmngr=new LayoutRepositoryManager(repocon);
if (imgreposmngr==null)
System.out.println("imgreposmngr is null");
if(layreposmngr==null)
System.out.println("LayoutReposManager is null");
layoutsnames=layreposmngr.enumerateLayoutNames(repocon);
reposenum=imgreposmngr.enumerateImageComponentNames(repocon);
int i=0;
while (reposenum.hasNext())
{
Object o = reposenum.next();
System.out.println("component # " + i++ + o.toString());
42
WebSphere Everyplace Mobile Portal Version 5 Development and Design
}
i=0;
while(layoutsnames.hasNext())
{
Object o=layoutsnames.next();
System.out.println("Layouts # " + i++ + o.toString());
}
repocon.disconnect();
}catch(RepositoryException e)
{
System.out.println(e.toString());
}
}
public static void testXMLRepository()
{
RepositoryEnumeration reposenum= null;
RepositoryEnumeration layoutsnames=null;
try {
Map map= new Hashtable();
map.put(XMLRepository.DEFAULT_PROJECT_DIRECTORY_PROPERTY, "C:\IBM\Site
Developer\runtimes\portal_v50\repository\”
map.put(XMLRepository.DEVICE_REPOSITORY_PROPERTY, "C:\IBM\Site
Developer\runtimes\portal_v50\repository\”
XMLRepository xmltest = XMLRepository.createRepository(map);
RepositoryConnection repocon= xmltest.connect();
System.out.println("Connected to XMLRepository: "+xmltest);
ImageRepositoryManager imgreposmngr= new ImageRepositoryManager(repocon);
LayoutRepositoryManager layreposmngr=new LayoutRepositoryManager(repocon);
if (imgreposmngr==null)
System.out.println("imgreposmngr is null");
if(layreposmngr==null)
System.out.println("LayoutReposManager is null");
layoutsnames=layreposmngr.enumerateLayoutNames(repocon);
reposenum=imgreposmngr.enumerateImageComponentNames(repocon);
ImageComponent imgcomp=new ImageComponent(reposenum.toString());
System.out.println("imgcomp name " + imgcomp.getName());
int i=0;
while (reposenum.hasNext())
{
Object o = reposenum.next();
System.out.println("component # " + i++ + o.toString());
}
i=0;
while(layoutsnames.hasNext())
{
Object o=layoutsnames.next();
System.out.println("Layouts # " + i++ + o.toString());
}
repocon.disconnect();
}catch(RepositoryException e)
{
System.out.println(e.toString());
}
}
}
Chapter 4. Multi-Channel Server (MCS)
43
44
WebSphere Everyplace Mobile Portal Version 5 Development and Design
5
Chapter 5.
MCS policies and policy editors
Multi-Channel Server policies describe the individual pieces of information that MCS needs to
render pages that match different devices supported in WebSphere Everyplace Mobile Portal.
By applying different policies, device-specific information can be separated from
device-independent information. Visual presentation elements such as page layouts and style
sheets can be developed for a group of particular devices sharing similar characteristics. This
approach dramatically reduces the complexity of having to programmatically generate
specific logic for each and every device, layout or mark-up combination. In addition, support
for new devices can be easily extended and changes in visual presentation logic can be
made in a few centralized locations. This policy-based separation allows for more rapid
implementation and easier maintenance.
MCS policies are created and updated using MCS policy editors, shipped with WebSphere
Everyplace Toolkit. This chapter provides an overview of the following three policy types and
their associated policy editors:
Layout Policy
Theme Policy
Component Policy
© Copyright IBM Corp. 2005. All rights reserved.
45
5.1 Common characteristics of policy editors
Each policy type has an associated policy editor. MCS policy editors vary somewhat in
appearance, but they share some common features described here.
When you add a new resource to a project, MCS opens the first page of the appropriate editor
on a new resource tab in the workbench. From that point, you can open any MCS editor on
any existing resource from the project policy tree.
Pages and sections
Component editors have a single page. Layout and Theme editors have two pages, for
Overview and Design.
Alerts and Action items
When you use a policy editor in MCS, you are creating or editing an underlying XML file.
Each time you complete an entry in the editor, the content is validated against the XML
schema for the resource.
When the resource you are editing is validated, MCS automatically logs problems, errors,
or warnings in the workbench Tasks view. See Validation for details. The Alerts and Action
Items section of an editor also reports on the current status of the resource you are
editing.
Editing resources
You can have multiple MCS editors open on different resource tabs at any time, and the
resources can be from more than one project. You can navigate between editors by
clicking on an editor tab at the top of the editor page, or double-clicking an icon in the
policy tree. Each tab contains the file name of the resource you are editing.
Icons and file extensions
In the policy tree and on the editor tabs, each resource type is associated with an icon that
helps you identify it. The file extension also identifies the type of resource. Table 5-1
shows a list of MCS resources and their corresponding file extensions.
Table 5-1 MCS resources and file extensions
46
Resource Type
File Extension
Asset Group
mgrp
Audio
mauc
Button Image
mbtn
Chart
mcht
Dynamic Visual
mdyv
Image
mimg
Layout
mlyt
Link
mlnk
Rollover Image
mrlv
Script
mscr
Text
mtxt
Theme
mthm
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Default editor
Like all workbench editors, a policy editor uses the most recently-used editor to open a
file. If you opened a file with certain text editor for example, that same text editor will be
used next time you double-click the resource. To change the default, right-click a resource
and choose the specific policy editor for that file type.
Validation
Every policy editor provides real time validation as you are making changes to a policy file.
The type of validation performed by a policy editor varies. If it detects an error, it will
update the error information in the Alerts and Action Items section. For example, when
you add a new asset to a component, the component policy editor validates the change
and reports on any required attributes that are missing. As you enter valid attribute data,
the list changes until there are no errors showing.
If there are any current errors, you will see a link to the relevant items in the Task view, for
example:
'There are 2 errors, 0 warnings, and 3 tasks associated with this theme'.
You can click the link to highlight the items in the Task list. If there are no errors, you will
see:
'No alerts at this time'
Note: You do not have to use the policies editors to edit the policy files. Because policy
files are XML files, you can use the MCS Source editor, or any text editor, to edit the policy
files directly if you feel comfortable. To open the MCS Source editor, do the following:
1. Right-click the targeted policy file,
2. Select Open With →MCS Source Editor.
Make sure the file is not open in a policy editor already. If it is open already, MCS Source
Editor will not be able to open the file. Close the policy editor first, then open with MCS
Source Editor.
5.2 Policies
This session discusses the three type of policies in Multi-Channel Server:
Layout policy
Theme policy
Component policy
5.2.1 Layout policy
Multi-Channel Server uses layout policies to solve the problem of displaying content on
devices with different screen sizes and orientations. A layout policy divides a page into
different areas (canvas, grid, pane, region and form). Each one of these areas must have a
name. Canvas, pane, region and form (xfform) can then be used in JSP pages that support
XDIME to display the content. Grid is only used in the layout policy to partition different areas
logically. There is an XDIME element equivalent to grid.
Canvas layouts are usually divided into panes that will display Web content. If a canvas
layout is mapped to PCs, MCS delivers a canvas as a single Web page. If a complex canvas
is mapped to smaller devices, MCS sends the content as sets of pages. This type of layout is
commonly used for most mobile devices.
Chapter 5. MCS policies and policy editors
47
Creating a new layout policy
Follow the steps below to create a new layout policy using the built-in wizard in WebSphere
Studio:
1. Select File →New →Others...
2. In the pop-up dialog box, select MCS on the left column and Layout on the right, and then
click Next.
3. Enter the location of parent folder. It must be a folder named mcs-policies under
WebContent of the target Web project. Enter a name for the layout policy in the Layout
field. Click Next.
4. If a standard device repository has not been associated with your Web project, you are
prompted to select a device repository. A standard device repository, usually a file named
devices.mdpr, can be found under <WPS_HOME>\repository\xml-repository directory or
under the Everyplace Toolkit installation directory. Click Next.
5. Select a Device Layout Type. The default is Canvas.
6. Choose the devices to which this layout policy is mapped. If you select Master, this layout
policy will apply to all devices found in the device repository. Refer to Section 5.3, “Policy
matching algorithm” on page 52 for details on how a device is matched to a particular
policy.
7. Click Finish.
Note: More detailed step-by-step instructions can be found at Section 6.1, “Creating a new
mobile portlet application” on page 56.
Sample layout policy
This section discusses a sample layout policy, MyWeather.mlyt. This layout policy is used by
the XDIME sample portlet we introduce in Section 3.3, “A simple XDIME portlet example” on
page 24. Figure 5-1shows the layout policy (MyWeather.mlyt) used in Example 3-15 on
page 25.
Figure 5-1 Layout policy MyWeather.mlyt
In Figure 5-1, the layout policy (MyWeather.mlyt) is targeted at three groups of devices:
PC (Web browser)
WAP-Handset
RIM-Blackberry
Each group contains a class of devices. A device class contains a collection of devices that
have similar characteristics and can be managed in a similar way. For example,
WAP-enabled mobile phones, such as Sony WAP phones, Motorola WAP phones, as well as
WAP emulators and simulators, belong to the WAP-Handset device class. As seen from
Figure 5-1, MyWeather.mlyt contains three canvases. Each canvas is mapped to a different
type of device: WAP-Handset, RIM-Blackberry and PC. The layout designs for the three
canvas are shown in Figure 5-4, Figure 5-2 and Figure 5-3.
48
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 5-2 Canvas design for WAP handset
Figure 5-3 Canvas design for Blackberry
Chapter 5. MCS policies and policy editors
49
Figure 5-4 Canvas design for PC
Each of the three canvases has a pane and a form. The canvas is further partitioned into six
panes. Each pane has a unique name within the layout. Example 5-1 shows a JSP snippet
that uses MyWeather.mlyt to display content in XDIME. This is the same code in
Example 3-15 on page 25. Each XDIME element in Example 5-1 is associated with one or
more panes in the layout form. Because there are six panes in the WeatherForm, there are
six places where XDIME form content can be displayed.
However, the pane arrangements in the layout form are different in three device classes.
In the layout for WAP-Handset (Figure 5-2), the panes in the layout form (WeatherFrom)
are arranged in six rows (T1 to T6), each with one column because of its small screen.
In the layout for RIM-Blackberry (Figure 5-3), the panes in the form are arranged in a table
format with 3 rows each with 3, 2 or 1 columns, respectively, because a Blackberry has
larger screen than a phone.
In the layout for a PC (Figure 5-4), the panes in the layout form are arranged in three rows,
each with two columns.
Example 5-1 shows the JSP code that displays content.
Example 5-1 JSP snippet used by a sample portlet to display content
<%-- Associate the portlet with a layout policy --%>
<canvas layoutName="/wp/MyWeather.mlyt" type="portlet">
<%-- Associate pane element with the pane of the layout policy --%>
<pane name="P1">
<%=dateString%>
</pane>
<%-- Associate form elements with the layout form --%>
<xfform name="WeatherForm" action="<%=actionString%>" method="post">
<xfcontent pane="T1"><a href="{/wp/WeatherLink.mlnk}"><%=nameString%></a></xfcontent>
<xfcontent pane="T2"><img src="/wp/WeatherImage.mimg" /></xfcontent>
<xfcontent pane="T3">Partly cloudy 75F/95F</xfcontent>
<xftextinput type="text" name="Name" caption="Type Another City" captionPane="T4"
entryPane="T5" initial="My City" />
50
WebSphere Everyplace Mobile Portal Version 5 Development and Design
<xfaction type="submit" caption="Get Weather" name="Weather" captionPane="T6"
entryPane="T6" />
< /xfform>
</canvas>
The combination of a single layout file with three different canvases and a single JSP
produces three different displays. The output screens for the example portlet are shown in
Figure 5-5 .
Figure 5-5 Sample XDIME portlet on three devices: PC, WAP-enabled and Blackberry
Left screen shot reprinted by permission from Microsoft Corporation.
Middle image courtesy OpenwaveSystems Inc.
When you want to support a new device type, you can modify the layout policy,
MyWeather.mlyt, and add a new canvas. There is no need to change JSP file.
5.2.2 Component policies
Some resources such as images are highly device-specific. The size, color, rendering and
even the type of an image may need to vary for different devices. WAP-enabled mobile
phones, for example, can require special image format called wbmp. A Component policy is
designed to encapsulate device-specific resources information. For example, an image
component can refer to a set of image files that individually fit the profiles of several different
devices. The attributes of each asset are contained in the component. In a Web page, the img
element in the XDIME markup contains the name of the Image component in its src attribute.
When a device requests the page, MCS uses the image attributes to select the best image
asset to display on the device. In addition to images, MCS also supports component policies
for audio files, chart, link and script, and so forth. In the following section, we provide an
overview on how to create an image component policy. For detailed instructions on how to
create an image policy and how to apply different images to different devices, see
Chapter 6.1.6, “Adding an image component” on page 64.
Creating an image component policy
Follow these instructions to create a component policy:
Chapter 5. MCS policies and policy editors
51
1. In the WebSphere Studio Project Navigator view, navigate to
<YourWebProject>WebContent/mcs-policies. Right-click and select New →Other.
2. Select MCS from the left pane and select Image Component. Click Next.
3. Enter a name for the Image Component field. This is used as the name of the image
component.
4. Click Next.
5. Click Next.
6. In the Image Asset window, click the Browse button next to the From directory field.
Navigate to the images folder in your project workspace. For example,
(C:\IBM\wsad51\workspace\MyBank\WebContent\images). Click Select All.
7. Click Finish.
5.2.3 Theme policy
The theme policy provides overall look and feel to your XDIME portlet application. A theme
can be defined for individual devices, or groups of devices. A theme is made up of a set of
style rules. Each rule is identified by a selector, and has a set of properties. You can set the
display characteristics such as fonts, colors, backgrounds and borders in a style rule. MCS
matches a requesting device with a theme and applies the style rules in the theme before
generating the native markup for the requesting device.
Creating a new theme policy
Follow these steps to create a new layout policy using the built-in wizard in WebSphere
Studio:
1. Select File->New->Others...
2. In the pop-up dialog box, select MCS on the left column and Theme on the right. Click
Next.
3. Enter a name in the Theme field. This is the name of the theme policy file. Click Next.
4. Choose the devices to which this theme policy is mapped. You can select Master or any of
the sub-categories under Master. If you select Master, this theme policy will apply to all
devices found in the device repository.
5. Click Finish.
Detailed instructions on how to create a theme policy and how to apply different themes to
different devices are covered in Chapter 6.1.8, “Creating a theme policy” on page 75.
5.3 Policy matching algorithm
MCS uses a two-step process to match a device and with a correct layout policy. In the first
step, MCS queries the User Agent identification string sent by the requesting device. In the
second step, it searches its device policy repository to find the most appropriate policy that
matches the User Agent string sent by the requesting device.
The MCS policy repository contains device attribute information stored as device policies.
The devices in the repository are organized in a tree structure with the Master device as the
root. Each leaf represents a single device, and each node represents a device class in a
different scope, depending on its position in the tree. Each leaf in the tree has a device
identifier, an XML file. The device identifier contains one or more sections for device user
52
WebSphere Everyplace Mobile Portal Version 5 Development and Design
agent patterns, identified by userAgentPattern elements, and other header patterns identified
by headerPattern elements.
The MCS matches the user agent from the request header of the device against the user
agent patterns configured in the MCS repository policies. If a match is found, the MCS again
matches the found device against the devices specified in the layout or component policy. If a
match is found, the policy will be used for the requesting device. Otherwise, the MCS will try
to select a most suitable generic policy through matching the devices one by one in the
device repository tree. The MCS starts from the device found in the first step towards the root
node, Master, against the devices specified in the policy until a match is found.
Using the devices we have mentioned, we can demonstrate the process to find a suitable
policy for each device.
For a Microsoft Internet Explorer V6 (IE 6) browser (user agent: Mozilla/4.0), MCS first
identifies the device named PC in its repository by matching IE’s user agent, then finds
immediate match of the layout or component policy for PC because the PC policy is
provided in the layout or component policy.
For the Openwave SDK V6.2.2 phone simulator (user agent: OPWV-SDK/62
UP.Browser/6.2.2.1.208), MCS first identifies the device named Openwave-SDK-6_2 from
its repository by matching the simulator’s user agent. Because there is no immediate
match for the policy for Openwave-SDK-6_2, it will try to match the device in the device
repository tree one-by-one starting from Openwave-SDK-6_2 towards the root node
against the devices specified in the policies (PC, WAP-Handset and RIM-Blackberry) until
it finds the most suitable policy for Openwave-SDK-6_2, which is the WAP-Handset policy.
Similar to the process for finding the phone simulator, MCS will find the most suitable
policy for the RIM Blackberry 7500 simulator (user agent: BlackBerry7510/3.7.2), which is
the RIM-Blackberry policy.
Knowing the above processes, you can predict which layout policy a specific device will use
by looking at the device identifier in the device repository and your device’s user agent. You
can get your device’s headers in a portlet’s JSP file by using
portletRequest.getHeader("User-Agent") and portletRequest.getHeader("Accept"). If
you cannot predict what device a user might have, it is always a good idea to provide policies
for the Master device. The Master device policy matches any device if no match is found for a
specific device.
If MCS cannot find the device from the device repository (for instance, a new device), the
device’s request for the portlet will be denied. To add a device to the MCS device repository, a
subscription to the WebSphere Everyplace Mobile Device Update service is required to
update your device repository policy.
Chapter 5. MCS policies and policy editors
53
54
WebSphere Everyplace Mobile Portal Version 5 Development and Design
6
Chapter 6.
Developing mobile portlet
applications
The objective of this chapter is to provide step-by-step instructions for developing and testing
mobile portal applications using WebSphere Studio and the toolkit for Mobile Portal. The
chapter is divided into two parts. The first part shows how to create a new XDIME portlet
application using the WebSphere Portal built-in wizard. The second part demonstrates how to
convert an existing portlet to support mobile devices using XDIME and MCS policies.
Note: Before we can develop an XDIME application, we must set up the appropriate
development environment.
Install WebSphere Studio Site Developer or WebSphere Studio Application Developer.
Refer to the WebSphere Studio Application Developer installation guide for detailed
instructions.
Install the toolkit for Mobile Portal.
Refer to the toolkit for Mobile Portal installation guide for detailed instructions.
Important: You can use either WebSphere Studio Site Developer or WebSphere Studio
Application Developer for 6.1, “Creating a new mobile portlet application” on page 56.
However, for 6.2, “Adding XDIME support to an existing portlet application” on page 78,
you must use WebSphere Studio Application Developer because the sample application
uses EJBs.
© Copyright IBM Corp. 2005. All rights reserved.
55
6.1 Creating a new mobile portlet application
This section is designed to provide an overview of how to use toolkit for Mobile Portal and the
associated tooling in WebSphere Studio. For the purpose of this section, you can use either
WebSphere Studio Site Developer or WebSphere Studio Application Developer. This section
is organized as follows:
1. Create a new Portlet Application that supports XDIME.
2. Create an MCS Layout policy to manage the structural organization of a portlet display
page.
3. Test the mobile portlet using the WebSphere Test Environment.
6.1.1 Creating a new Portlet Application Project that supports XDIME
This section describes the procedures to create a new portlet application using WebSphere
Portal wizard.
1. Start WebSphere Studio.
2. Open Portlet Perspective.
– Select Window →Open Perspective →Other... Select Portlet.
3. Create a new Portlet Application Project called MyBank. Set the principal Portlet class to
be com.ibm.itso.portlet.MyBank. This portlet should support XDIME.
a. Select File →New →Portlet Application Project.
b. Enter MyBank for the Project name. Check the Configure advanced options check
box as shown in Figure 6-1.Click Next.
Figure 6-1 Define the Portlet Project page
c. Accept the default values in the next page and click Next.
56
WebSphere Everyplace Mobile Portal Version 5 Development and Design
d. In the Portlet Settings page, select the Change code generation options, enter the
package prefix to be com.ibm.itso.portlet and the Class prefix to be MyBank. See
Figure 6-2. Click Next.
Figure 6-2 Portlet Settings page
e. Uncheck Add form sample check box in the Event Handler page and click Next.
f. Accept defaults for the Single Sign-On page and click Next.
g. Select Add XDIME markup support in the Miscellaneous page.
h. Click Finish.
6.1.2 Creating an MCS layout policy
To deliver content specialized for different devices, a layout policy must be defined. This
section shows you how to create a simple layout policy.
1. Create a folder, mcs-policies, in MyBank\WebContent folder to contain the layout and
other MCS Policies for this project.
a. Open Portlet Perspective and navigate to the MyBank\WebContent folder.
b. Right-click and select New →Folder.
c. Enter mcs-policies as the name of the new folder and click Finish.
Important: All MCS policy files must be contained in the WebContent/mcs-policies folder
for each Web project that uses XDIME and MCS policies. Otherwise, MCS will not be able
to load the policy files.
2. Copy the device repository file from the toolkit for Mobile Portal to the portal runtime folder.
a. Locate the device repository file, devices.mdpr, in your file system. This file is supplied
with toolkit for Mobile Portal and should be located under
Chapter 6. Developing mobile portlet applications
57
<EveryplaceToolkit>\DeviceRepository folder where <EveryplaceToolkit> is the
installation directory of the toolkit for Mobile Portal.
b. Copy devices.mdpr to
<WebSphereStudio>\runtimes\portal_v50\repository\xml-repository folder.
<WebSphereStudio> is the installation directory of WebSphere Studio.
3. Create a Layout policy named welcome in the mcs-policies folder.
a. Select the mcs-policies folder and then select File →New →Other....
b. Select MCS in the left hand pane and Layout in the right hand pane as shown in
Figure 6-3. Click Next.
Figure 6-3 Create a new Layout
c. Enter welcome in the Layout field and click Next.
58
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-4 Enter Layout name
d. In the MCS Settings page, click Browse to locate the device repository, devices.mdpr,
to associate with this project. Select devices.mdpr from
<WebSphereStudio>\runtimes\portal_v50\repository\xml-repository folder.
<WebSphereStudio> is the installation directory of WebSphere Studio.
Figure 6-5 Associate device repository with project
e. Click Next.
f. Select Device Layout.
i. From the Device Layout Type drop list, select Canvas, the default.
ii. Check the Master check box from the Choose the devices pane.
Chapter 6. Developing mobile portlet applications
59
Figure 6-6 Choose Layout Type and devices
g. Click Finish.
This creates a layout policy file called welcome.mlyt under MyBank\WebContent\mcs-policies
folder in WebSphere Studio.
Note: After you create the new layout, an error message appears on the Tasks list,
indicating that an empty format exists for the new Canvas. Ignore this error for the
moment.
6.1.3 Design the layout policy
We are now ready to design the layout policy using the layout editor in WebSphere Studio.
1. Switch to the Resource perspective (Select Window →Open
Perspective →Other.. →Resource).
2. The editor for welcome.mlyt automatically opens.
3. Expand the Canvas, Master node from the Outline view.
4. Select Design tab in the Layout editor.
5. Select Empty tree node, right-click and select Add →Grid →N by M. Enter 3 for number
of Rows and 1 for number of Columns.
6. Click OK.
7. The Outline view and Design tab in the Layout editor will look like Figure 6-7 on page 61.
60
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-7 Design Layout
8. Add a Pane to each row of the grid. Name these panes, header, welcomeText and footer.
a. In the Outline view, expand the grid, select the first Empty component. Right-click it
and select Add →Pane →Pane.
b. In the Format Attributes view, set header as the value of the Name attribute.
c. Repeat steps a and b for the welcomeText and footer pane.
Note: If the Format Attributes view is not present in your resource view, go to
Window →Show View →Others →MCS Views →Format Attributes.
9. Select the footer Pane in the Outline view. From the Form Attributes window, scroll down
to Horizontal Alignment, select Center as shown in Figure 6-8 on page 62.
Chapter 6. Developing mobile portlet applications
61
Figure 6-8 Edit Horizontal Alignment of footer pane
10.Save the layout file.
6.1.4 Edit the JSP file to reference the layout
After you have defined the layout policy, you need to edit the JSP file supporting XDIME to
bind and reference the layout elements defined in the layout policy. For our sample
application, the JSP file that supports XDIME is located in the folder
MyBank\WebContent\com_ibm_itso_portlet\jsp\xdime. It is called MyBankView.jsp.
1. In WebSphere Studio, switch to the Portlet perspective, then double-click
MyBank\WebContent\com_ibm_itso_portlet\jsp\xdime\MyBankView.jsp. This opens
the JSP file in a JSP editor. Switch to the Source pane within the editor. The source code
for MyBankView.jsp is shown in Example 6-1.
Example 6-1 MyBankView.jsp
<%-- keep JSP page compiler from generating code that accesses the session --%>
<%@ page session="false" %>
<!-- load WPS portlet tag library and initialize objects -->
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<portletAPI:init />
<%-- Create a layout policy for your portlet. Specify the layout name as the value for the
layoutName attribute of the canvas element below. --%>
<canvas layoutName="/REPLACE-WITH-PORTLET-LAYOUT-NAME.mlyt" type="portlet">
62
WebSphere Everyplace Mobile Portal Version 5 Development and Design
<%-- Specify the pane name from the portlet layout policy as the value for the name
attribute of the pane element below --%>
<pane name="REPLACE-WITH-PANE-NAME-FROM-PORTLET-LAYOUT">
<p>Hello</p>
<p>
This is a sample XDIME page
</p>
</pane>
</canvas>
Make the following changes to MyBankView.jsp:
2. Specify the layoutName attribute for the canvas tag to be /welcome.mlyt.
Note: Even though welcome.mlyt is located under mcs-policies folder, you do not need
to specify it in the layoutName attribute. Also note the layoutName is always preceded
with a slash (/).
3. Delete the generated pane tag and body shown in Example 6-2.
Example 6-2 Delete code
<pane name="REPLACE-WITH-PANE-NAME-FROM-PORTLET-LAYOUT">
<p>Hello</p>
<p>
This is a sample XDIME page
</p>
</pane>
4. Add three pane tags and body that reference the header, welcomeText and footer pane
you defines in the layout policy file. Example 6-3 shows the code.
Example 6-3 Add code
<pane name="header">
<p>ITSO Bank Home Page</p>
</pane>
<pane name="welcomeText">
<p><h1>Welcome to ITSO Bank Application</h1></p>
</pane>
<pane name="footer">
<p>All rights reserved</p>
</pane>
5. Save MyBankView.jsp.
6.1.5 Test the application
The quickest way to test the new portlet is to use Run on Server. Use the following steps to
create a test server and associate it with MyBank application:
1.
2.
3.
4.
Select MyBank project, right-click and select Run on Server.
Select WebSphere Portal v5.0 Test Environment as the server type.
Also check the Set server as project default check-box.
Click Finish.
Chapter 6. Developing mobile portlet applications
63
After the server has started, you can use the Mozilla Firefox browser to test the application.
For detailed instructions on installing and configuring the Mozilla Firefox browser, refer to
Chapter 7.3, “Mozilla Firefox and the User Agent Switcher” on page 103.
1. Start the Mozilla Firefox browser.
2. Go to Tools →User Agent Switcher →Blazer 3.0 devices.
3. Enter http://localhost:9081/wps/myportal as the URL from the browser.
4. In the WebSphere Portal login page, enter wpsadmin for both the User ID and Password.
Click Log in.
5. Click the MyBank portlet icon to display the portlet.
6. MyBank portlet is displayed as shown in Figure 6-9.
Figure 6-9 MyBank portlet
6.1.6 Adding an image component
After you have constructed your first XDIME portlet application using the layout policy, you
are ready to explore the image component policy. This section describes the procedures to
achieve the following:
1.
2.
3.
4.
Create an image component.
Configure the image component.
Reference the image component in an XDIME JSP.
Test the mobile portlet,
Creating an image component
Follow these instructions to create an image component.
1. Create a new folder to hold the image files.
a. In WebSphere Studio Project Navigator view, select MyBank/WebContent. Right-click
and select New →Folder. Enter images for the Folder name.
b. Click Finish.
2. Copy the provided image files found in REDP3942.zip to your WebSphere Studio
workspace project images folder.
64
WebSphere Everyplace Mobile Portal Version 5 Development and Design
a. See Appendix A, “Additional material” on page 169 for how to download the sample
application.
b. Extract REDP3942.zip file into a directory. We extracted the files to
c:\ITSO\REDP3942. The image files are located under c:\ITSO\REDP3942\images
folder.
3. Create an Image Component file.
a. In the WebSphere Studio Project Navigator view, select
MyBank/WebContent/mcs-policies. Right-click and select New →Other.
b. Select MCS from the left pane and Image Component on the right. Click Next.
c. Enter itso_logo for the Image Component field. This is used as the name of the image
component.
d. Click Next.
e. In the Image Asset window, click the Browse button next to the From directory field.
Navigate to the images folder in your project workspace. The image folder used in our
workspace is C:\IBM\wsad51\workspace\MyBank\WebContent\images. Click Select
All.
Figure 6-10 Image Asset window
f. Click Finish.
Note: The image component editor opens automatically on the newly created
itso_logo.mimg. It has three errors, one for each image file. That is because the
image component is not fully configured. We will fix that in the following section
Chapter 6. Developing mobile portlet applications
65
Configuring the image component
In this section, we configure device mapping for each of the image file in the image
component policy. Redbook.gif is mapped to generic devices since GIF images are supported
on most devices. Redbook.jpg is mapped to the Sanyo XHTML device and Redbook.wbmp is
mapped to the Openwave SDK phone simulator.
Follow these instructions to configure the image component.
1. Open itso_logo.mimg in image component editor if it is not already open. To open
itso_logo.mimg, simply double-click the file name in WebSphere Studio.
2. Configure Redbook.gif.
a.
b.
c.
d.
In the image component editor, select Redbook.gif.
In the Asset Value field, change the value attribute to /images/Redbook.gif.
In the Asset Type section, select Generic Image.
Enter 0 in the Width Hint field.
3. Configure Redbook.jpg
a. Select Redbook.jpg. In the Asset Value field, change the value attribute to be
/images/Redbook.jpg.
b. In Asset Type section, select Device Specific Image.
c. Click Browse next to the Device Name field. For a device specific image, device name
is required.
d. From the Device Selection window, select
Master/Mobile/Handset/XHTML-Handset/Sanyo-XHTML and then click OK.
4. Configure Redbook.wbmp
a. Select Redbook.jpg. In the Asset Value field, change the value attribute to be
/images/Redbook.jpg.
b. In Asset Type section, select Device Specific Image.
Note: The Asset Type drop down menu may appear to be set to Device Specific
Image already. That is the leftover value from the previous step. You need to select
Device Specific Image from the drop down menu again. Otherwise, you may get an
error message: A value is required for Type.
c. Click Browse next to the Device Name field. For a device specific image, device name
is required.
d. From the Device Selection window, select
Master/Mobile/Handset/WAP-Handset/WAP-Emulators/Openwave-SDK-6 and
click OK.
5. Save the image component file, itso_logo.mimg. Figure 6-11 on page 67 shows a picture
of the image component editor with the changes from previous steps.
66
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-11 Image component editor
Referencing the image component in the XDIME JSP
The following steps show how to edit MyBankView.jsp to reference the image component
created in the previous section:
1. Open MyBankView.jsp.
2. Change the header pane to reference the image component, itso_logo.mimg.
a. Delete this code:
<pane name="header">
<p>ITSO Bank Home Page</p>
</pane>
b. Add this code:
<pane name="header">
<p><img src="itso_logo.mimg" alt="ITSO Bank Home Page"/></p>
</pane>
c. Save MyBankView.jsp.
The above code tells MCS to use the image component policy, itso.mimg, to select the image
matching the requesting device type to be displayed. If a suitable matching image cannot be
displayed, the text in the alt attribute is displayed instead.
Testing the changes in the MyBank portlet
This section describes the actions required to test the newly created image component policy.
1. Add MIME type support for wbmp in server configuration.
a. Switch to the Server perspective.
b. From the Server view, double-click WebSphere Portal Test Server to open the server
configuration in the editor.
c. Select the Web tab in the server configuration editor.
d. Click Add next to the MIME types within the Cell Settings section.
e. In the Add a MIME Type dialog box, enter image/vnd.wap.wbmp in the MIME type field
and wbmp in the Extension field.
Chapter 6. Developing mobile portlet applications
67
f. Click OK.
g. Save the server configuration.
2. Test the portlet using Mozilla Firefox →UserAgent Switcher →Blazer 3.0 devices.
a. Start WebSphere Portal Test Server.
b. Start the Mozilla Firefox browser. Go to Tools →User Agent Switcher →Blazer 3.0.
c. Enter http://localhost:9081/wps/myportal and log in.
d. Click the MyBank portlet icon. You see the MyBank portlet display with Redbook.gif
shown in the header pane. Refer to Figure 6-12.
Figure 6-12 MyBank portlet viewed with Blazer device.
3. Test the portlet using Mozilla Firefox →UserAgent Switcher →Sanyo 8100 devices.
a. Start WebSphere Portal Test Server.
b. Start Mozilla Firefox browser. Go to Tools →User Agent Switcher →Sanyo 8100.
c. Enter http://localhost:9081/wps/myportal and log in.
d. Click the MyBank portlet icon. You see the MyBank portlet display with the
Redbook.jpg shown in the header pane. Refer to Figure 6-13 on page 69.
68
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-13 MyBank portlet viewed with XHTML device
4. Test the portlet using the Openwave SDK phone simulator.
a. Start Openwave SDK phone simulator. For details on how to install and configure the
Openwave SDK phone simulator, see Chapter 7.4.1, “Openwave SDK phone
simulator” on page 105.
b. Enter http://127.0.0.1:9081/wps/myportal and log in.
Note: For local testing in your environment, use a fully qualified URL. For example,
enter http://127:0:0:1:9081/wps/myportal. Do not enter http://localhost.
Localhost will not be resolved by the Openwave SDK.
c. Click the MyBank portlet icon. You see the MyBank portlet display with
Redbook.wbmp shown in the header pane. Refer to Figure 6-14 on page 70.
Chapter 6. Developing mobile portlet applications
69
Figure 6-14 MyBank portlet viewed with the Openwave SDK phone simulator
Image courtesy OpenwaveSystems Inc.
6.1.7 Creating different layout configurations for specific devices
We have seen in the previous section how MCS manages different images for different
devices. In this section, we examine how to partition the output for different devices by
creating different layouts for different device types within the same layout policy file.
Modify the layout policy file, welcome.mlyt, that was created in the previous section to add
four panes that are stacked on top of one another. In this section, you will add a new layout to
welcome.mlyt and map this new layout to RIM-Blackberry devices. The layout for
RIM-Blackberry is similar to the Master layout, except the four panes are arranged in a
square, two by two.
1. Modify the Master layout.
a. Switch to Resource view. From the Navigator, double-click
MyBank/WebContent/mcs-policies/welcome.mlyt to open up the welcome layout.
b. From the layout editor, switch to the Design tab. Expand Canvas,
Master →Grid →Pane: "welcomeText". Right-click the pane and select
Grid →Insert Rows.
c. In the Insert row dialog, enter 4 for Number and After for Position. Refer to
Figure 6-15:
Figure 6-15 Insert row dialog
70
WebSphere Everyplace Mobile Portal Version 5 Development and Design
d. Four empty elements are added under welcomePane. For each empty element,
right-click and select Add →Pane →Pane. Name the panes welcomeText2,
welcomeText3, welcomeText4 and welcomeText5. Figure 6-16 shows the resulting
layout.
Figure 6-16 Layout design for Master
e. Save the layout policy file.
The new layout design for Master has four new welcomeText panes, arranged in four
horizontal rows.
2. Add a new layout to welcome.mlyt layout policy file.
a. In the layout editor, switch back to the Overview tab.
b. Right-click Canvas, Master, select Copy.
c. Right-click in the Device Layouts box and select Paste.
Note: A new Canvas Master is added to the layout policy file. However, two errors
show up in the task view saying duplicate assets are not allowed. We will fix these
errors in the following steps.
d. Select the second Canvas, Master layout.
e. From Device Layout Attributes section on the right, click the Browse button next to the
Device Name field. Select Master →Mobile →Tablet →RIM-RIM-Blackberry.
f. Switch to the Design tab.
g. Right-click the welcomeText2 pane. Select Wrap →N by MGrid.
h. Enter 1 for Rows and 2 for Columns.
i. Right-click the welcomeText3 pane. Select Grid →Remove row.
j. Right-click the welcomeText4 pane. Select Wrap →N by MGrid.
k. Enter 1 for Rows and 2 for Columns.
Chapter 6. Developing mobile portlet applications
71
l. Right-click the welcomeText5 pane. Select Grid →Remove row.
m. Expand the two grids you just created. See Figure 6-17.
Figure 6-17 RIM-Blackberry layout
n. For each empty element, add a pane. Name the panes welcomeText3 and
welcomeText5 respectively. The resulting layout is shown in Figure 6-18.
Figure 6-18 Design for RIM-Blackberry
o. Save the layout policy file
As you can see from Figure 6-18, the layout design for RIM-Blackberry is similar to that of
the Master, except the four new welcomeText panes are arranged in a two row by two
column.
3. Modify MyBankView.jsp
a. In MyBankView.jsp, add the code snippet shown in Example 6-4 immediately after the
welcomeText pane:
72
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Example 6-4 Modifying MyBankView.jsp
<pane name="welcomeText2">
<p><h3>Bienvenue</h3></p>
</pane>
<pane name="welcomeText3">
<p><h3>Benvenuto</h3></p>
</pane>
<pane name="welcomeText4">
<p><h3>Boa vinda</h3></p>
</pane>
<pane name="welcomeText5">
<p><h3>Willkommen</h3></p>
</pane>
b. Save MyBankView.jsp.
The new JSP references the four new welcomeText panes that we created in the layout
policy files. Each pane contains a welcome text in a foreign language.
4. Test the new layout policy.
a. Restart the WebSphere Portal Test Server.
b. Launch the Mozilla Firefox browser. Select User Agent Switcher →Blazer 3.0
devices.
c. Enter http://localhost:9081/wps/myportal as the URL from the browser.
d. From the WebSphere Portal login page, enter wpsadmin for both the User ID and the
Password. Click Log in.
e. Click the MyBank portlet icon to display the portlet.
f. The new layout of MyBank portlet is displayed as shown in Figure 6-19.
Chapter 6. Developing mobile portlet applications
73
Figure 6-19 MyBank portlet in the Mozilla Firefox browser
g. Launch the RIM-Blackberry emulator. For details on how to install and run the
RIM-Blackberry emulator, refer to 7.4.3, “RIM-Blackberry Handheld Simulator” on
page 110.
h. Enter http://localhost:9081/wps/myportal as the URL from the browser.
i. In the WebSphere Portal login page, enter wpsadmin for both the User ID and
Password. Click Log in.
j. Click the MyBank portlet icon to display the portlet.
k. The new layout of MyBank portlet in RIM-Blackberry is displayed as shown in
Figure 6-20.
74
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-20 MyBank portlet in RIM-Blackberry.
As you can see from the sample application in Figure 6-20, MCS selects a layout designed for
the RIM-Blackberry when it detects that device type. For other devices, MCS will select the
Master layout.
6.1.8 Creating a theme policy
A MCS theme policy provides overall look and feel of your XDIME portlet application. In this
section, we show you how to create a theme policy with two different sets of style rules, one
for the Master, and the other one for XHTML devices.
To create a new theme policy for the MyBank portlet application, do the following:
1. In the Project Navigator view, select the MyBank/WebContent/mcs-policies folder.
Right-click and select New →Other. In the Select widow, select MCS →Theme.
2. Enter bankTheme for the Theme attribute. Click Next.
3. Check Master on the New Device Theme window. Click Finish.
4. Switch to Resource view. From the Overview tab in the theme policy editor, select the
Master device theme.
5. Click the Design tab. Click the Browse button on the far right-hand side of the view, part
of the Selector section.
6. In the New Style Rule window, select the h3 element and add it to the selector group by
clicking Add. Click Finish.
7. Select Text in the Style Properties section. Then select center for Align attribute.
8. Save bankTheme.mthm.
Chapter 6. Developing mobile portlet applications
75
9. Add a reference to bankTheme.mthm in MyBankView.jsp as follows:
l. Edit this line:
<canvas layoutName="/welcome.mlyt" type="portlet">
To read:
<canvas layoutName="/welcome.mlyt" theme="/bankTheme.mthm" type="portlet">
Now we are ready to test our new theme policy. Restart the WebSphere Portal Test Server
and test MyBank portlet with the Mozilla Firefox browser. Set the User Agent Switcher to
Blazer 3.0. The resulting portlet displays the h3 tag, aligning in the center of the browser as
shown in Figure 6-21.
Figure 6-21 MyBank portlet with bankTheme
Next, we are going to add a new theme for XHTML devices:
1. Be certain you are in the Resource perspective. Open bankTheme.mthm in the editor.
2. Select the Overview tab on the Theme editor. Select Master and then copy and paste it
within the Device Themes section to create a duplicate copy of Master theme.
3. With the second Master selected, click the Browse button next to the Device Name.
Navigate to Master →Mobile →Handset →XHTML-Handset. Click OK.
4. With the XHTML-Handset theme selected, switch to the Design tab.
5. Click the h3 tag selector. Select font from Style Properties. Enter small in the Size field.
76
WebSphere Everyplace Mobile Portal Version 5 Development and Design
6. With the h3 tag selected, select Backgroup from the Style Properties and enter
#ffff80. The square next to the Color field should change to yellow to indicate the
background color.
7. Save the theme policy file.
There is no need to change MyBankView.jsp file. Restart the WebSphere Portal Test Server
and test MyBank portlet with the Mozilla Firefox browser. This time, set the User Agent
Switcher to Sanyo 8100, which is a type of XHTML device. The resulting portlet displays the
h3 tag in smaller font and with a yellow background color. See Figure 6-22.
Figure 6-22 MyBank portlet with new bankTheme
Note: Not all devices support all of the style rules in the theme editor. For instance, the
RIM-Blackberry does not support any of the style rules. In general, XHTML devices
support most style rules because they also support CSS.
Chapter 6. Developing mobile portlet applications
77
6.2 Adding XDIME support to an existing portlet application
In the previous section, we showed you how to create a new XDIME portlet application using
the WebSphere Portal wizard. In this section, we discuss how to enable an existing portlet
application to support XDIME. In summary, perform the following high-level tasks to enable
an existing portlet application to support mobile devices using XDIME:
1. Import the existing application into WebSphere Studio Application Developer with the
toolkit for Mobile Portal installed.
2. Edit portlet.xml to add XDIME as a supported markup for each portlet.
3. Create one or more layout policies for each portlet.
4. Create an XDIME folder at the same level as the HTML folder under
<WebProject>/WebContent/<portlet_prefix>/jsp. This folder is needed to store the JSP
files for XDIME.
5. Create a set of JSPs with the same name as that in the HTML folder and put them in the
XDIME folder. These JSP files use the newly-created layout policies and XDIME to
generate device-independent content.
6.2.1 Architecture overview of the sample application
The architecture of the sample application, ITSO Bank, can be divided into three layers:
presentation, EJB, and data. Portlets and JSPs are used for the presentation layer. A session
bean is used as a façade to encapsulate the entity beans from the presentation layer. Entity
beans are used to access the data layer.
Presentation layer
There are four portlets in the ITSO Bank application. They are:
ITSOUser
This portlet creates a new user and the associated bank accounts in the database.
ITSOAccountBalance
This portlet displays account detail information for a particular user. It allows
administrative users to search for any user ID and displays the matching account
information. If a regular user is logged in, they can only see their own account information.
ITSOTransfer
This portlet provides the capability to transfer funds between accounts belonging to the
same user.
ITSOTransHistory
This portlet displays the transaction history of a user.
Each portlet has a set of JSPs associated with it. There is one JSP for each markup type that
a portlet supports. Initially, only the JSPs supporting HTML markup are present in the sample
application. We discuss how to add the JSPs that support XDIME in the following sections.
EJB layer
The EJB layer consists of one session bean and three entity bean as described below:
Manager
The Manager session bean accesses the entity beans on behalf of the portlets. It provides
the business methods for the ITSO Bank application.
78
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Users
The Users entity bean contains the user information and is mapped to the Users table in
the data layer.
Accounts
The Accounts entity bean contains the accounts information and is mapped to the
Accounts table in the data layer.
TransHistory
The TransHistory entity bean contains transaction history information and is mapped to
the TransHistory table in the data layer.
Data layer
The data layer consists of three tables: User, Accounts, and TransHistory. Any database
supported by WebSphere can be used for this sample application. For simplicity, we chose to
use the Cloudscape database in our development environment.
6.2.2 Importing the sample application
To begin enhancing the sample application to support XDIME, download the source code,
import it into the WebSphere Studio Application Developer workspace and fix the classpath
errors.
Downloading the sample application
See Appendix A, “Additional material” on page 169 for information about how to download the
sample application.
Extract REDP3942.zip file into a directory. We extracted the files to c:\ITSO\REDP3942. You
should find the ITSOBank.ear and ITSOBankWeb.war in the sample folder under the
extracted directory.
Importing ITSOBank.ear
Do the following to import ITSOBank.ear into your workspace:
1. Start WebSphere Studio Application Developer with a new workspace.
2. From the File menu, select Import.
3. From the Select dialog box, select EAR file and then click Next.
4. Click Browse in the Enterprise Application Import window and select ITSOBankEAR.ear
from the extracted directory (for example, c:\ITSO\REDP3942\deploy).
5. Click Next three times and then click Finish.
Importing ITSOBankWeb.war
After you import the EAR file, check for two new projects in your workspace: ITSOBankEAR,
ITSOBankEJB. Next, import the front end WAR file containing the portlets and helper classes
into your workspace.
1. Select File →Import.
2. From the Select window, select WAR file and click Next.
3. From the WAR File Import window, do the following:
a. Click Browse and select the ITSOBankWeb.war file from where you extracted the
sample code, for example, c:\ITSO\REDP3942\deploy\.
Chapter 6. Developing mobile portlet applications
79
b. Click New to create a new project.
i. From the New Web Project window, enter ITSOBankWeb as the project name.
ii. Click the Configure Advanced Options check box.
iii. Click Next.
iv. From the J2EE Settings Page, click New and enter ITSOBankFrontendEAR as the
new EAR project name.
v. Click Finish to close the New Web Project wizard.
c. Click Finish to close the Import WAR file wizard.
Fixing classpath errors in the Web project
You will find a number of compilation errors in the task view. To fix the errors, you need to
define some Classpath variables and assign them to the Java Build Path of the
ITSOBankWeb project. There are two ways to add libraries to a project. You can either add
each library manually using project properties, or replace the .classpath file used by
ITSOBankWeb project with the one supplied in REDP3942.zip. Both options are explained
following Defining Classpath Variables.
Defining Classpath Variables
Perform the following steps to setup Classpath variables in WebSphere Application
Developer:
1. Select Window →Preferences.
2. Expand Java node and select Classpath Variables from the Preferences window.
3. From the Classpath Variable pane on the right, determine if the variable WPS_LIB is
defined. If it is not, click New to add a new variable. Otherwise, skip step 4.
4. From the New Variable Entry window, enter WPS_LIB in the Name field and the full path for
portal _v50/shared/app under the WebSphere Application Developer installation directory.
For instance, if WebSphere Application Developer is installed in the directory C:\WSAD,
the full path of WPS_LIB is C:/WSAD/runtimes/portal_v50/shared/app. Click OK to
create the variable.
Figure 6-23 New Variable dialog box
5. Repeat steps 3 and 4 for each variable in Table 6-1. Note that you need to substitute
<WSAD> with the installation directory of WebSphere Studio Application Developer in
your local environment.
Table 6-1 Classpath Variables for ITSOBank
80
Variable name
Value
WPS_TRANS_LIB
<WSAD>/runtimes/portal_v50/IBMTrans/lib
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Variable name
Value
XML_API_LIB
<WSAD>/wstools/eclipse/plugins/com.ibm.etools.xalanrt_2.3.1
1
WPS_V5_PLUGINDIR
<WSAD>/wstools/eclipse/plugins/com.ibm.wps_v5_5.0.2
WCM_PLUGINDIR
<WSAD>/wstools/eclipse/plugins/com.ibm.wcm.resource.wizar
ds_5.0.0.20040219_2218
Adding libraries to the Java Build Path manually
If you prefer to add the Java Build Path to ITSOBankWeb project manually, perform the
following steps:
1. Right-click the ITSOBankWeb project and select Properties from the context menu.
2. From the Properties window, select Java Build Path on the left, and then click the
Libraries tab on the right.
3. Click the Add Variable... button.
4. Select WPS_V5_PLUGINDIR and then click Extend...
5. Select wps.jar from the list and click OK.
6. Repeat step 3 for all variables listed in Table 6-2.
Table 6-2 Libraries for ITSOBankWeb
Variable
Libraries
WAS_50_PLUGINDIR
WAS_50_PLUGINDIR/lib/dynacache.jar
WAS_50_PLUGINDIR/lib/cm.jar
WAS_50_PLUGINDIR/lib/cmInt.jar
WAS_50_PLUGINDIR/lib/ras.jar
WAS_50_PLUGINDIR/lib/naming.jar
WAS_50_PLUGINDIR/lib/xerces.jar
WAS_50_PLUGINDIR/lib/utils.jar
WPS_V5_PLUGINDIR
WPS_V5_PLUGINDIR/portlet-api.jar
WPS_V5_PLUGINDIR/wpsportlets.jar
WCM_PLUGINDIR
WCM_PLUGINDIR/lib/wpcpauthor.jar
WCM_PLUGINDIR/lib/wpcpruntimecommon.jar
WCM_PLUGINDIR/lib/wpcpruntime.jar
WCM_PLUGINDIR/lib/wpcpquery_src.jar
WCM_PLUGINDIR/lib/wpcpresources.jar
WCM_PLUGINDIR/lib/databeans.jar
WPS_LIB
WPS_LIB/jlog-2.2.1.jar
7. If you still see errors in the Task View, select Project →Rebuild All. This should eliminate
all the errors.
Chapter 6. Developing mobile portlet applications
81
Adding libraries to Java Build Path
If you do not want to type the variable and library names manually, replace the .classpath file
used by ITSOBankWeb project with the one supplied in the REDP3942.zip. To replace the
.classpath file, do the following:
1. Close WebSphere Studio Application Developer.
2. Make a backup copy of the ITSOBankWeb project. .classpath file The .classpath file is
located at <%WORKSPACE%>/ITSOBankWeb, where <%WORKSPACE%> is your
workspace directory.
3. Copy .classpath from the config folder under the directory in which you extracted
REDP3942.zip (for example, C:\ITSO\REDP3942\config) and paste it into
<%WORKSPACE%>/ITSOBankWeb.
4. Restart WebSphere Studio Application Developer.
5. Select Project →Rebuild All. Stopping and restarting WebSphere Studio Application
Developer eliminates all the errors in the Task View.
6.2.3 Setting up the database and creating EJB mapping
The ITSO Bank application uses a relational database to store relevant information. In this
section, we walk through how to create a Cloudscape database and create EJB mapping for
the database.
Creating the database
Follow these steps to create the database:
1. Run Cloudscape administration tool, cview.bat. It is located at
<WSAD>\runtimes\base_v5\cloudscape50\bin
<WSAD> is the WebSphere Studio Application Developer installation directory in your
local environment.
2. From the Cloudscape administration tool, Select File →New →Database to create a new
database.
3. In the New Database window, enter the full path and the name of the database in the
Name field. For instance, to create a database called itsobank under c:\ITSO\cloudscape
directory, enter c:\ITSO\cloudscape\itsobank in the Name field as shown in Figure 6-24.
Figure 6-24 New Database dialog box
82
WebSphere Everyplace Mobile Portal Version 5 Development and Design
4. Click OK.
5. The itsobank database should be created and added to the System node in the
administration tool. See Figure 6-25.
Figure 6-25 Cloudscape administration tool
6. Click File →Exit to close the Cloudscape administration tool.
Important: It is very important to close the Cloudscape administration tool when you are
finished because it holds an exclusive lock to the database. If you do not close the tool, the
ITSOBank application will not be able to access the database.
Creating EJB mapping for the database
In the ITSOBank application, we use Entity beans to access the data stored in the database.
To help us create the appropriate tables in the Cloudscape database, we use the Top Down
approach in the EJB to RDB Mapping feature inside WebSphere Studio Application
Developer. Follow the steps below to create the mapping:
1. From WebSphere Studio Application Developer, select the J2EE perspective.
2. Right-click the ITSOBankEJB project and select Generate →EJB to RDB Mapping.
3. From the EJB to RDB Mapping window, select the option, Create a new backend folder
and click Next.
4. Select the option Top Down to generate a database schema and map from existing
Enterprise beans. Click Next.
5. Enter the following in the Select Top Down Mapping Options window as shown in
Figure 6-26 on page 84.
a. Target Database: Cloudscape, v5.0
b. Schema name: APP
Important: By default, the Target Database is Cloudscape V5.1. Make sure you change it
to Cloudscape, V5.0. The reason is we created the database using the Cloudscape V5.0
administration tool.
Chapter 6. Developing mobile portlet applications
83
Figure 6-26 EJB to RDB mapping: Top Down mapping option window
6. Click Finish.
The EJB to RDB mapping and an entry in the Databases folder are created in the J2EE
perspective, J2EE Hierarchical View tab.
Creating tables in the database
Before we can connect Entity beans to a database, we need to create the table structure in
the database.
1. From WebSphere Studio Application Developer, select J2EE perspective →J2EE
Hierarchy View.
2. Select Databases →ITSOBankEJB: itsobank(Cloudscape, V5.0).
3. Right-click and select Export to server.
4. Click Next twice to accept the default values.
5. In the Database Connection window in Figure 6-27 on page 85, enter the following and
then click Finish.
–
–
–
–
–
–
Connection name: ITSOBank
Database: itsobank
Database Vendor Type: Select Cloudscape, V5.0
JDBC Driver: Select Cloudscape Embedded JDBC Driver
Database location: c:\ITSO\cloudscape\itsobank (for example)
Class location: <WSAD>\runtimes\base_v50\lib\db2j.jar
<WSAD> is the installation directory of WebSphere Studio Application Developer in
your local environment.
84
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-27 Database connection window of Data Export wizard
Note: If you see a message stating that the database server could not be started, check
the following:
Make sure Cloudscape administration tool is closed.
Make sure Database Vendor Type is set to Cloudscape, V5.0. The default is
Cloudscape, V5.1
6. After you click Finish, the Data Export wizard connects to the database and creates the
tables according to the schema definition. The Confirm export results window in
Figure 6-28 marks the CREATE SCHEMA APP as fail because it already exists. You can
ignore this error. Click Commit changes.
Figure 6-28 Confirm export results window
Chapter 6. Developing mobile portlet applications
85
Configuring an EJB back-end ID
Configure the back-end ID to Cloudscape, as follows:
1.
2.
3.
4.
5.
Select J2EE perspective →Project Navigator view.
Select ITSOBankEJB project.
Double-click EJB Deployment Descriptor to open the EJB Descriptor Editor.
Select the Overview tab and scroll to the bottom.
Select CLOUDSCAPE_V50_1 for the back-end ID.
Figure 6-29 Set backend ID in EJB deployment descriptor
6. Save the change.
Generating EJB Deployment and RMIC code
To generate EJB Deployment and RMIC code, do the following:
1. Select J2EE perspective →Project Navigator view.
2. Right-click the ITSOBankEJB project and select Generate →Deployment and RMIC
code...
3. Select all the EJB beans in the Generate Deployment and RMIC window and click
Finish.
6.2.4 Preparing the test server
To simplify the deployment process, we ran the backend EJBs and front-end portlets on the
same server. In this section, we discuss the step-by-step procedures to create a test server
and define the data source needed by the ITSO Bank application.
Create a test server
To create a test server for testing the ITSO Bank application in WebSphere Studio Application
Developer, do the following:
1. Open the Server perspective in WebSphere Studio Application Developer by selecting
Window →Open Perspective →Other... →Server.
2. Select File →New →Server and Server Configuration.
3. When the Create a new server and server configuration window appears (Figure 6-30 on
page 87), enter the following information:
a. The Server name is WebSphere Portal Test Server.
b. The Folder is Servers, the default.
c. For the server type, expand WebSphere Portal version 5.0 and select Test
environment.
d. Click Finish.
86
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 6-30 Creating a new server and server configuration
Defining the data source for ITSO Bank application
This section describes the necessary steps to define the data source used by ITSO Bank
application.
1. From WebSphere Studio Application Developer, select the Server perspective.
2. From the Server Configuration window, expand Servers and double-click WebSphere
Portal Test Server to open the server configuration.
3. Select the Data source tab.
4. Click Add to add a new JDBC provider for Cloudscape.
5. From the Select the type of JDBC Provider to create window, enter the following:
a.
b.
c.
d.
e.
f.
Database type: Select Cloudscape.
JDBC provider type: Select Cloudscape JDBC Provider.
Click Next.
Name: ITSO JDBC Provider
Leave other options as default.
Click Finish.
6. Select the newly created ITSO JDBC Provider from the JDBC provider list.
7. Click Add for the Data source defined in the JDBC provider selected above heading.
8. When the Create a JDBC Provider - Select type of JDBC provider window appears, do the
following and then click Finish:
a. For the Select the type of JDBC provider field, select Cloudscape JDBC Provider.
b. For the Select the data source type field, select Version 5.0 data source.
9. When the Modify Data Source window appears, enter the following (as in Figure 6-31 on
page 88) and then click Finish.
a. Name: ITSODataSource
Chapter 6. Developing mobile portlet applications
87
b. JNDI name: jdbc/ITSO
c. Description: ITSO Data Source
Figure 6-31 Create a data source
10.From the Create Resource Properties window, select databaseName.
11.In the Value field, enter the location of the itsobank database you created in the section,
“Creating the database” on page 82. For example, C:/ITSO/cloudscape/itsobank.
12.Select connectionAttributes from the Resource Properties list.
13.In the Value field, enter upgrade=true.
14.Click Finish.
15.Select File →Save to save the changes.
Adding the CLOUDSCAPE51_JDBC_DRIVER_PATH variable
The Cloudscape JDBC Provider defined in the previous section referenced a WebSphere
variable called CLOUDSCAPE51_JDBC_DRIVER_PATH. Make sure it is defined in the test
server. Follow the instructions below to define this variable:
1. Select Server perspective and select the WebSphere Portal Test Server.
2. Click the Variables tab in server configuration editor.
3. Under Node Settings section, look for CLOUDSCAPE51_JDBC_DRIVER_PATH variable
in the Defined variables list.
4. If it cannot be found, click Add to add a new variable.
88
WebSphere Everyplace Mobile Portal Version 5 Development and Design
5. Enter CLOUDSCAPE51_JDBC_DRIVER_PATH in the Name field and ${WAS_LIBS_DIR}
in the Value field.
6. Click OK.
7. Save the server configuration.
6.2.5 Deploying and testing the application
We are now ready to test ITSO Bank application in the test environment. Follow the
instructions to run the test:
1.
2.
3.
4.
From WebSphere Studio Application Developer, select Server perspective.
Select WebSphere Portal Test Server from the Servers folder.
Right-click and select Add and remove projects.
Select ITSOBankEAR and ITSOBankFrontendEAR and then click Add. See
Figure 6-32.
Figure 6-32 Add projects
Note: If the WebSphere Portal Test Server configuration file is open in the editor, you will
not be able to add projects. Close the configuration first and the perform the add projects
procedures again.
5. Right-click WebSphere Portal Test Server and select Start from the context menu.
6. Review the contents of the console and monitor the server startup. After you see the
message WebSphere Portal open for e-business, switch to Servers tab and wait until
the server status is Started.
7. Right-click ITSOBankWeb project, select Run on Server.
8. Select Use an existing server and select WebSphere Portal Test Server.
9. Click Finish.
10.A browser window opens with the WebSphere Portal login page.
11.Login using the default user ID and password (wpsadmin/wpsadmin).
Chapter 6. Developing mobile portlet applications
89
12.You should see five portlets in the page. Select the ITSO Add User portlet.
13.Enter the required information (user ID, password and Date of Birth) and any additional
information you like.
14.Select the option Create Savings and enter an initial balance.
15.Select the option Create Checking and enter an initial balance.
16.Click Add User.
17.Click OK at the confirmation window. You see a message in the Add User portlet indicating
a new user and the associated savings and checking accounts have been created.
6.2.6 Enabling ITSO Bank to support XDIME and MCS policies
We are now ready to add XDIME support to ITSO Bank application. To add XDIME support,
do the following:
1. Enable portlets to support XDIME.
2. Create layout policy files.
3. Create JSP files for XDIME.
Enabling portlets to support XDIME
The following steps demonstrate how to add XDIME to portlets.
1. From WebSphere Studio Application Developer, select the Portlet perspective.
2. Expand the ITSOBankWeb project.
3. Select WebContent and then WEB-INF.
4. Double-click portlet.xml to open it in the Portlet.xml editor.
5. From the portlets tab, expand Portlet Application.
6. Select the ITSOTransHistory_1 portlet from the list. Use the scroll bar on the right to find
the Markups section, click Add.
7. Select XDIME from the Select New Markup window.
8. Click OK. You see XDIME is added to the supported Markups list of the portlet, as shown
in Figure 6-33.
Figure 6-33 Add XDIME support to portlet
9. Repeat step 6, 7, and 8 for the remaining three portlets in the ITSO Bank application.
90
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Creating layout policies
The ITSO Bank application has four portlets: AccountBalance, TransferFund,
TransactionHistory, and User. For each portlet, define at least one layout policy. This section
describes the procedures to create layout policies for AccountBalance and User. The
remaining two policies are left as an exercise for you.
Creating a layout policy for a User portlet
1. Create a folder mcs-policies in ITSOBankWeb\WebContent folder to contain the layout
and other MCS Policies for this project.
2. Copy the device repository file from the toolkit for Mobile Portal to the portal runtime folder
if you have not done so already.
a. Locate the device repository file, devices.mdpr, from your file system. This file is
supplied with the toolkit for Mobile Portal and should be located under
<EveryplaceToolkit>\DeviceRepository folder. <EveryplaceToolkit> is your installation
directory of the toolkit for Mobile Portal.
b. Copy devices.mdpr to
<WebSphereStudio>\runtimes\portal_v50\repository\xml-repository folder.
<WebSphereStudio> is your installation directory of WebSphere Studio.
3. Create a layout policy named UserInfo in the mcs-policies folder.
a. Select the mcs-policies folder and then select File →New →Other...
b. Select MCS in the left pane and Layout in the right pane. Click Next.
c. Enter UserInfo in the Layout field and click Next.
d. If the MCS Settings page is displayed, that means you do not have a default device
repository associated with this Web project. Click Browse to locate the device
repository, devices.mdpr, from <WSAD>\runtimes\portal_v50\repository\xml-repository
folder. <WSAD> is your installation directory of WebSphere Studio Application
Developer.
e. Select Device Layout.
i. From the Device Layout Type drop down box, select Canvas, the default.
ii. Click the Master check box from the Choose the devices pane.
f. Click Finish.
4. Edit the layout policy.
a. Switch to the Resource view and open the newly created UserInfo.mlyt layout in the
layout editor.
a. In the Outline view, select the empty element under Canvas, Master, right-click and
select Add →Grid →N by M, enter 2 for Rows and 1 for Columns.
b. Select the first empty element from the Grid, right-click and select
Add →Pane →Pane. Set the name to header.
c. Select the second empty element from the Grid, right-click and select Add →Form.
Enter xfform_user as the name of the form element.
d. Expand xxform_user, right-click the empty element and select Add →Grid →N by M,
enter 11 for Rows and 1 for Columns.
e. For each row in the grid, add a pane. For simplicity, name each one sequentially,
starting with p1. The resulting layout is shown in Figure 6-34 on page 92.
Chapter 6. Developing mobile portlet applications
91
Figure 6-34 UserInfo Layout
Tip: If you want to change the number of rows or columns in a grid after it has been
created, simply right-click one of the elements in the grid, select Grid and then Insert
Column, Insert Row, Remove Column, or Remove Row.
5. Create ax XDIME JSP for the User portlet.
a. Switch back to the Portlet perspective and create a folder called XDIME under
ITSOBankWeb/WebContent/com_ibm_itso_bank_portlets/jsp folder.
b. Create a new JSP called ITSOUserView.jsp. Note this name has to be identical to the
corresponding JSP under HTML directory.
c. Enter the code in Example 6-5 into the newly created ITSOUserView.jsp:
Example 6-5 Creating the XDIME JSP
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<jsp:useBean id="ITSOUserBean"
class="com.ibm.itso.bank.portlets.ITSOUserBean" scope="session" />
<portletAPI:init />
<canvas layoutName="/UserInfo.mlyt" type="portlet">
<pane name="header">
<p>
<h3>ITSO User Information</h3>
</p>
Fields marked with * are compulsory
<br/>
<%= ITSOUserBean.getResultMessage() %>
<br/>
</pane>
<xfform name="xfform_user"
action="<portletAPI:createURI><portletAPI:URIAction name='queryAccounts'
/></portletAPI:createURI>"
method="post">
<xfimplicit name="title" value="<%= ITSOUserBean.getPortletName()%>" />
<%if (ITSOUserBean.isAddInstance()) {%>
<pane name="p1">New User Information:<br/></pane>
<pane name="p2"><br/></pane>
92
WebSphere Everyplace Mobile Portal Version 5 Development and Design
<xftextinput
captionPane="p3"
<xftextinput
captionPane="p4"
name="userid" maxLength="20" entryPane="p3" caption="Userid*:"
validate="M:M*"/>
name="password" type="password" maxLength="20" caption="Password*:"
entryPane="p4" />
<pane name="p5"><br/></pane>
<xfsiselect name="prefixTitle" entryPane="p5" caption="Title:" captionPane="p5">
<xfoption caption=" " value=" " selected="true" />
<xfoption caption="Mr." value="Mr." />
<xfoption caption="Mrs." value="Mrs." />
<xfoption caption="Ms." value="Ms." />
<xfoption caption="Dr." value="Dr." />
</xfsiselect>
<pane name="p5"><br/></pane>
<xftextinput name="firstname" maxLength="35" caption="First Name:" captionPane="p6"
entryPane="p6" />
<xftextinput name="lastname" maxLength="35" caption="Last Name:" captionPane="p7"
entryPane="p7" />
<xftextinput name="birthdate" maxLength="10" entryPane="p8" caption="Date of
(mm/dd/yy)*:"
validate="D:MM/DD/YY" />
birth
<xfboolean name="createsavings" caption="Create Savings" captionPane="p9" entryPane="p9"
trueValue="yes" falseValue="no"/>
<xftextinput name="initialsavings" maxLength="20" caption="Initial Balance:"
captionPane="p9" entryPane="p9" />
<xfboolean name="createchecking" caption="Create Checking" captionPane="p10"
entryPane="p10" trueValue="yes" falseValue="no"/>
<xftextinput name="initialchecking" maxLength="20" caption="Initial Balance:"
captionPane="p10" entryPane="p10" />
<pane name="p11"><br/></pane>
<xfaction type="submit" name="submit_adduser"
caption="Add_User" captionPane="p11" entryPane="p11">
</xfaction>
<%}%>
</xfform>
</canvas>
Creating a layout policy for the Account Balance portlet
To create a layout policy for the Account balance portlet, do the following:
1. Create a Layout policy named AccountInfo in the mcs-policies folder.
2. Edit AccountInfo.mlyt as shown in Figure 6-35 on page 94.
Chapter 6. Developing mobile portlet applications
93
Figure 6-35 AccountBalance layout
3. For each Row Iterator Pane, set the following attributes using Format Attributes view:
– Border Width: 1
– Cell Padding: 1
– Cell Spacing: 1
Note: The Row Iterator Pane is used in the AccountBalance layout because the number of
rows for account cannot be determined during development time. A user can have 0 to
many accounts. Row Iterator Pane is designed to be generated dynamically and
programmatically during runtime.
4. Create an XDIME JSP for the AccountBalance portlet.
a. Switch to the Portlet perspective.
b. Create a new JSP called ITSOAccountBalance.jsp. This name has to be identical to
the corresponding JSP under the HTML directory.
c. Enter the following code in Example 6-6 into the newly created
ITSOAccountBalance.jsp.
Example 6-6 XDIME JSP for AccountBalance portlet
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<portletAPI:init/>
<jsp:useBean id="AccountBalanceBean"
class="com.ibm.itso.bank.portlets.ITSOAccountBalanceBean" scope="session" />
<%System.out.println("xdime/ITSOAccountBalanceView.jsp"); %>
<canvas layoutName="/AccountBalance.mlyt" type="portlet">
<pane name="header">
<p>
<h3>ITSO Account Balance</h3>
</p>
<p>
<em><%= AccountBalanceBean.getResultMessage() %></em>
<br/>
</p>
</pane>
<xfform name="xfform_account"
94
WebSphere Everyplace Mobile Portal Version 5 Development and Design
action="<portletAPI:createURI><portletAPI:URIAction
name='queryAccounts'/></portletAPI:createURI>"
method="post">
<% if (AccountBalanceBean.isAdmin()) { %>
<xftextinput maxLength="20" caption="Userid:" name="useridForAccountBalance"
captionPane="userid" entryPane="userid"
initial="<%=AccountBalanceBean.getUserid()%>">
</xftextinput>
<xfaction type="submit" name="submit_getAccountBalance"
caption="Query Accounts" captionPane="submit" entryPane="submit"></xfaction>
<br/>
<br/>
<% } else {%>
<xfcontent pane="userid"><h3>Userid:
<%=AccountBalanceBean.getUserid()%></h3><br/></xfcontent>
<% } %>
<pane name="account_number.0"><b>Account Number</b></pane>
<pane name="account_type.0"><b>Account Type</b></pane>
<pane name="account_balance.0"><b>Account Balance</b></pane>
<% if (AccountBalanceBean.getUserid().length() > 0) { %>
<% for (int i=0; i<AccountBalanceBean.getNumberOfAccounts(); i++) {%>
<pane name='<%="account_number." + (i+1) %>'>
<%= AccountBalanceBean.getAccountNumberAt(i) %>
</pane>
<pane name='<%="account_type." + (i+1) %>'>
<%= AccountBalanceBean.getAccountTypeAt(i) %>
</pane>
<pane name='<%="account_balance." + (i +1)%>'>
<%= AccountBalanceBean.getAccountBalanceAt(i) %>
</pane>
<% } // end for number of accounts %>
<xfaction type="submit" name="submit_refreshbalances" caption="Refresh"
captionPane="refresh" entryPane="refresh"></xfaction>
<% }
%>
</xfform>
</canvas>
Testing the new XDIME JSP files and layout policies
After you have created the layout policies and JSP files, do the following to test your
application:
1. Start the WebSphere Portal Test Server.
2. Start the Mozilla Firefox browser.
3. Go to Tools →User Agent Switcher →Blazer 3.0 devices.
4. Enter http://localhost:9081/wps/myportal as the URL from the browser.
5. In the WebSphere Portal login page, enter wpsadmin for both the User ID and Password.
Click Log in.
Chapter 6. Developing mobile portlet applications
95
6. Upon login, you see five icons. Each icon corresponds to one concrete portlet defined in
the application. See Figure 6-36.
Figure 6-36 ITSO Bank application
7. Click the ITSO Add User portlet icon to add a user first.
8. Enter the information in ITSO Add User portlet as shown in Figure 6-37. Click Add_User.
Figure 6-37 ITSO Add User
9. A confirmation message is displayed indicating the user jane has been successfully
created. A checking and a savings account have also been created for user jane.
96
WebSphere Everyplace Mobile Portal Version 5 Development and Design
10.Click Close to close this portlet.
11.Click the Account Balance Admin View icon to open up the Account Balance portlet.
12.Enter jane in the Userid field and click Query Accounts.
13.The account balance for user jane is displayed. See Figure 6-38.
Figure 6-38 Account balance for user jane
Chapter 6. Developing mobile portlet applications
97
98
WebSphere Everyplace Mobile Portal Version 5 Development and Design
7
Chapter 7.
Testing applications with devices
In this chapter we discuss:
The testing mechanism for WebSphere Studio.
How MCS performs runtime identification of different devices.
How to use the Mozilla Firefox in combination with the User Agent Switcher plug-in for
testing mobile portlets.
Finally, we give you an overview of the device emulators and simulators that we used in our
test environment. We describe the features of these device emulators and simulators in
detail. The following are a few of the test tools that we used:
Openwave SDK phone simulator
Palm OS Simulator
RIM-Blackberry Emulator
Microsoft PocketPC Emulator
© Copyright IBM Corp. 2005. All rights reserved.
99
7.1 Background
Currently, there are various browsers and emulators available to mobile portlet application
developers, enabling them to test different device characteristics. Device emulators enable
developers to test applications for mobile devices without requiring a physical device. The
toolkit for Mobile Portal supports device emulators for Palm OS and Microsoft PocketPC.
7.2 XDIME Errors
In this section, we tell you how to fix common XDIME aggregator rendering problems. Most
errors are caused by the combination of XDIME and policies. For example, MCS has failed to
produce valid native markup for a specific device or device group and the Error.jsp page is
displayed. If there is an error in your XDIME JSP file, you can fix the error without having to
restart WebSphere Application Server.
In Figure 7-1, you see the error messages displayed in Mozilla Firefox and the Openwave
SDK phone simulator. In Mozilla Firefox, a generic error message is displayed, while in the
Openwave SDK phone simulator, the error message, Unsupported content type, is
displayed.
Figure 7-1 Error pages displayed in Mozilla Firefox and the Openwave SDK phone simulator
Image courtesy OpenwaveSystems Inc.
If these error pages are displayed, then check the following:
1. Check that both the WebSphere Portal and MCS databases are available.
2. Check the logs for any JSP or Java compilation errors.
3. If the WebSphere Portal logs contain exceptions indicating that MCS cannot find a policy,
then the policy may not have been imported into the MCS database. If the error occurred
while attempting to render a portlet, then refer to the Portlet Specific Policies topic in the
WebSphere Information Center for more details on how to determine if an error occurred
importing policies during portlet installation. The Importing Policies into MCS database
topic describes how to manually import policies into the database.
100
WebSphere Everyplace Mobile Portal Version 5 Development and Design
4. Verify that portlets are rendered properly in the toolkit for Mobile Portal before installing
them on the WebSphere Portal server.
5. Verify that recently modified extended properties and preload notice properties are
correct.
6. Open the mwp.properties file and check for any invalid property values. You will find this
file in the <c:\wsad\>runtimes\portal_v50\shared\mwp\config directory. <c:\wsad\> is your
directory where WebSphere Studio is installed. Check for any restricted characters in the
following properties:
– mwp.tree.indent.value
– mwp.tree.bullet.value
– mwp.pda.indent.value
Note: If a restricted value is used, such as <, >, \, or &, MCS generates a fatal error. If you
must use reserved characters for bullet or indent characters, then use the corresponding
character entity escape sequences.
Other reasons for an error page in a Web browser include:
1. The newly added page, URL, or portlet is not available to the user.
The most common problem is that users who are already logged into WebSphere Portal
will not see new changes to the navigation until after they log off and then log on again.
Also, if you have page navigation caching enabled, clear the cache for the page. Refer to
the Extended Properties Portlet topic in the WebSphere Information Center for more
information about how to clear the cache for the page.
2. The wrong navigation view is shown on the device.
Verify that the correct markup version for the corresponding navigation view has been
configured correctly for the particular client device. Refer to the Configuring Everyplace
Mobile Portal to support new mobile devices topic in the WebSphere Information Center
for more information about how to configure the navigation view for a client device.
Also, if you have page navigation caching enabled, verify that
mwp.navigation.cachekey.use.devicetype=true within the
<wp_root>/shared/mwp/config/mwp.properties file. This ensures that each device type
will cache the appropriate navigation view configured for the particular device.
Note: For information regarding directory path variables, refer to Variable names used in
the Information Center for user-supplied information.
3. The user sees navigation links that are not accessible by the user.
Verify that the user has the appropriate permissions to access the page, URL, or portlet. If
you have page navigation caching enabled, verify that
mwp.navigation.cachekey.use.userid=true within the
<wp_root>/shared/mwp/config/mwp.properties file. This ensures that each user will have
navigation links cached according to the permissions set for the user.
4. These are specific symptoms when using the pagination feature for the tree navigation
view.
–
–
–
–
–
No header logo is shown.
No numeric labels for navigation links are displayed.
Navigation link icons are not displayed
Only child links are displayed.
Shortcut keys do not work.
Chapter 7. Testing applications with devices
101
5. Pagination is enabled typically for devices with a small memory size. To check whether
pagination is enabled for your device, use the toolkit for Mobile Portal to view the device
policies for your particular device. To check pagination, do the following:
a. Find the maxhtmlpage device policy value for the device exhibiting this feature.
Compare this value to the value of property mwp.tree.pagination.max.buffer.match
within the <wp_root>/shared/mwp/config/mwp.properties file. This property value is
the maximum buffer size in bytes used to match devices for pagination. If the device
maxhtmlpage policy value is equal to or less than this property value, then pagination is
enabled for the device. If you do not want pagination enabled for the device, you can
reduce the property value to not match the device maxhtmlpage policy value.
Note: If the mwp.tree.pagination.max.buffer.match property value is changed, it
can affect pagination for other devices.
6. Clicking the Organize Favorites icon does not automatically maximize the Manage
Favorites portlet.
The problem is caused by uninstalling and reinstalling the Mobile Favorites portlet.
Normally, you should update the portlet, instead of uninstalling and then installing the
portlet. If you have already uninstalled the portlet, refer to the Everyplace Mobile Portal
extensions installation instructions for proper instructions on installing the sample default
portlets.
7. Changes to the <wp_root>/shared/mwp/config/mwp.properties file do not affect the
XDIME aggregator.
It is a good possibility that the WebSphere Portal has not been restarted. A restart is
required whenever this file is modified. Refer to the WebSphere Portal documentation on
how to restart the server.
8. Which portlet was used to make changes to a page?
The following information describes what to do if:
– XDIME aggregator navigation cache is enabled.
– Page changes are made (for example, navigation element, page properties, or page
permissions).
– Changes are not reflected in markup generated by the XDIME aggregator.
Under certain circumstances, using the Manage Mobile Pages portlet to make page
changes causes all existing navigation cache entries for that page to be removed from the
cache. If navigation cache entries are removed by the portlet, the next time this page is
accessed, markup will be generated for that page and the generated markup will reflect
the navigation changes made to the page. This new markup will then be cached for future
use.
In other situations, entries are not automatically removed from the navigation cache.
Common reasons for this are:
– Using the Manage Pages portlet instead of the Manage Mobile Pages to update
navigation elements on a page
– Changing page resource permissions
In these examples, cache entries for the page are unaffected. They are not removed from
the cache and navigation cache entries must be manually removed. If you suspect that
navigation cache entries have not been removed for a particular page, then follow the
steps in the Extended Properties Portlet Clearing the navigation page cache topic in the
Information Center.
102
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Note: All entries in the navigation cache will be removed, not just entries for a specific
page.
7.3 Mozilla Firefox and the User Agent Switcher
Mozilla Firefox is a Web browser available for Windows and Linux. You can download a free
version from the following Web site:
http://www.mozilla.org
Follow the installation instructions on this page. The main advantage of Mozilla Firefox is the
ability to have Firefox masquerade as other browsers. This can be achieved through the User
Agent Switcher, a small plug-in downloaded separately from the following Web site:
http://update.mozilla.org/extensions/moreinfo.php?id=59&vid=617
Follow the instructions from the Mozilla Web site to install the plug-in. You must restart the
browser after installing the plug-in. Once the installation has completed, you will see a new
menu item, User Agent Switcher, under the Tools menu. See Figure 7-2.
Figure 7-2 The User Agent Switcher menu item
User Agent Switcher allows you to configure the list of browser identification strings. Each
time a program requests a page from a Web server, it sends an HTTP request header called
HTTP_USER_AGENT. This request header might look similar to the following:
Mozilla/4.8 [en] (Windows NT 5.1; U)
For further information refer to the RFC 2068 - Hypertext Transfer Protocol -- HTTP/1.1. You
will find a complete description at this Web site:
http://www.w3.org/Protocols/rfc2068/rfc2068.txt
The User Agent options are set from the Options menu. They are comprised of a pair of
strings. To append new user agent strings, do the following:
1. Choose Tools →User Agent Switcher →Options →Options…
You see the following dialog box in Figure 7-3 on page 104.
Chapter 7. Testing applications with devices
103
Figure 7-3 User Agent Switcher Options dialog box
Note: Your User Agent Switcher dialog box might look different, depending the version you
downloaded. Also, make sure you download the User Agent Switcher version that is
appropriate for your Mozilla Firefox version.
2. Choose User Agents from the left side. Now you can edit existing entries or add new user
agent strings. For example, add the following user agent string, as in Figure 7-4:
– Sanyo 8100
– Mozilla/4.0 (MobilePhone SCP-8100/US/1.0) NetFront/3.0 MMP/2
Figure 7-4 Add User Agent dialog
This user agent string is located in the MCS repository. This repository contains device
information stored as device policies. It is organized in a hierarchical structure. Beginning at
the root, there is a policy for the Master device. It will be used if no other policies match the
request header. Each leaf represents a single device and each node represents a device
class in different scope. Each level contains the Identifiers and the Policies that are defined
for this level. These attributes contain the individual parameters for the different devices plus
the common attributes for a device group.
During runtime, MCS matches the user agent from the request header of the device against
the user agent regular expression patterns configured in the MCS repository. If a
device-specific match is made, then MCS has found the device specified in the layout
component policy. Otherwise, MCS tries to select a suitable generic policy by working toward
the root of the MCS repository. MCS attempts to find a device group with common attributes
that most closely matches the device.
To test the User Agent Switcher, do the following:
1. Open the Mozilla Firefox browser and choose Tools →User Agent Switcher.
2. Choose one of the configured user agent strings.
104
WebSphere Everyplace Mobile Portal Version 5 Development and Design
3. Enter the requested URL in the address field. Figure 7-5 shows two examples. The left
picture shows the Log in window from WebSphere Mobile Portal with the User Agent
String of the Sanyo 8100. The right picture shows the Motorola T720i.
Figure 7-5 Sanyo 8100 on the left, Motorola T720i on the right in Mozilla Firefox
7.4 Device emulators and simulators
This section discusses device emulators and simulators. A device emulator is a virtual device
created in software on a desktop PC. A device emulator targets a specific device and ROM
version for that device. It also generally includes a skin to make it look like the real device. A
device simulator is also a virtual device created in software on a desktop PC. A device
simulator represents a generic device or class of devices that run the same mobile device
operating system. The simulator generally includes a super-set of the features that might be
available on the real device.
Another way to think of this is that a device simulator represents the mobile device operating
system with the super-set of potential features, while a device emulator represents the mobile
device operating system coupled to a specific device and might only include a subset of the
potential features that device supports.
7.4.1 Openwave SDK phone simulator
Openwave SDK offers a phone simulator, which you can use for testing wireless applications
with a mobile browser. The Openwave Mobile Browser V6.2.2 can display the following
markup languages:
XHTML Mobile Profile 1.0 (XHTML-MP)
Wireless Markup Language (WML)
You can download the Openwave SDK phone simulator from the following Web site:
http://developer.openwave.com/dvl/tools_and_sdk/openwave_mobile_sdk/phone_simulator/
index.htm
Chapter 7. Testing applications with devices
105
Follow the installation guide from the Openwave Web site. The Openwave SDK currently
runs on the Microsoft Windows platform. The currently supported Microsoft operating
systems are Windows NT® with Service Pack 6a, Windows 2000 with Service Pack 2, and
Windows XP with Service Pack 1.
A WAP plug-in is also available for the Openwave SDK phone simulator and can be
downloaded from the Openwave Web site. It contains a WAP 2.0 compliant phone simulator.
After installing the software, you can start the simulator. Type the URL in the GO Field. The
result is shown in the phone browser. You can use the PC keyboard and the keyboard of the
virtual phone. You control the phone keypad with your PC mouse.
When entering text in a text field, the Openwave SDK remembers the previously entered
values. For example, look at Figure 7-6. Enter a w in the User ID field. You see a prompt box
with history values matched with the currently entered key. You can press the down arrow
key to choose a value from the list. Press enter and the value is chosen.
Figure 7-6 Openwave SDK remembers previously-entered strings
Images courtesy OpenwaveSystems Inc.
Note: For local testing in your environment, use a fully qualified URL. For example, enter
http://127:0:0:1:9081/wps/myportal. Do not enter http://localhost.... Localhost will
not be resolved by the Openwave SDK.
The device repository in WebSphere Studio contains entries for the Openwave SDK phone
simulator. To use the Openwave SDK phone simulator, select
Master →Mobile →WAP-Handset →WAP-Emulator.
You can configure the User Agent String in the Openwave SDK. Choose Tools →Options.
On the SDK Configuration dialog box choose the Device tab, as in Figure 7-7 on page 107.
You will find the User Agent field. As a result, it is possible to check the appearance of the
application on other mobile Web browsers. The default User Agent String for the Openwave
browser is:
OPWV-SDK/62 UP.Browser/6.2.2.1.208 (GUI) MMP/2.0.
106
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 7-7 Openwave SDK Configuration dialog box
Image courtesy OpenwaveSystems Inc.
7.4.2 Palm OS Simulator
You will find an emulator as well as a simulator for the Palm OS. Search the Palm Web site,
http://www.palm.com, for the emulator or look under the developers link and then the
downloads link. There are many different simulators available. At the time of this writing, the
Palm OS Cobalt 6.0.1 Simulator was the latest available.
The emulator is a piece of software that emulates the hardware on which the Palm OS runs.
The emulator software does not include a ROM image. You must also download a ROM
image from their Web site. The advantage is you can choose a ROM image that uses
device-specific capabilities. The characteristics could be the processor type, available
components, or the device color depth. In contrast, the simulator is not a hardware emulator.
You also need the WinPcap driver for the Palm OS simulator. This driver enables network
access for the Palm OS by allowing you to use the network connection from your host PC.
You can find the driver at the following Web site:
http://winpcap.polito.it/
Restart your system after installing the driver.
Once the simulator has been extracted from the compressed archive, it can be run directly
from that folder. There is no installer.
Finally, you need a Web browser for the simulator. Search http://www.palm.com for Web
Browser. Currently, they offer versions 2.0 and 3.0 of this browser. It supports, for example,
the following protocols:
HTTP 1.1 (Wireless Profile)
HTTPS with SSL v2/v3 and TLS 1.0
HTML 4.01, XHTML 1.0, XHTML Mobile Profile
CSS1, CSS2, WCSS
WAP 2.0 with WML 1.3
iMode cHTML
Follow the installation instructions for incorporating the Web browser into the Palm OS
simulator.
Chapter 7. Testing applications with devices
107
Open your Windows Explorer and run the PalmSim.exe file. After the configuration phase of
the simulator, you see a window similar to that in Figure 7-8 on page 108. It shows all
available applications for the Palm OS. Click the Home icon to display the list of applications
and then click the Web icon that is circled.
Figure 7-8 Palm OS Cobalt V6.0.1 Simulator
Before we can use this application, we must configure the network connection. To do this,
right-click any position of the simulator screen. You see a context menu. Choose
Settings →Communication. Select Redirect SocketLib Calls to Host TCP/IP.
Click the Home icon so that all applications are displayed and then click the Internet icon.
This opens the available internet profiles. Make sure that the check box for WinSock
Redirection has a check mark in it. See Figure 7-9.
Figure 7-9 Palm OS Internet profile
The context menu also allows you to change the hardware settings for your Palm OS
Simulator. The most relevant menu items are Display and Memory. Table 7-1 on page 109
shows you the available settings for these menu items.
108
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Table 7-1 Available setting in display and memory menu
Setting
Options
Color Depth
16 Gray Levels
256 Gray Levels
65536 Colors
Resolution
320 X 320 pixel
320 X 480 pixel
Memory
16 MB
32 MB
64 MB
128 MB
256 MB
On the main application window click the Web icon. This opens the Web browser. The
application asks you for used file types with this Web browser. Click the OK button to
continue. If you have not already configured the internet connection, a dialog box is
presented and asks you to connect. Click the Connect button to continue. You will see a
dotted rectangle in the upper area. If you click inside the rectangle, an Open URL dialog
appears. Enter the URL, http://127.0.0.1:9081/wps/myportal. Press Enter or click the OK
button to continue. See Figure 7-10.
Figure 7-10 Web Browser Open URL dialog
After a few seconds you see the login window of WebSphere Portal. See Figure 7-11 on
page 110. Click in the window above the line for the User ID field. A dotted rectangle appears.
Enter your user ID and press key down or the tabulator key. Enter your password in the
Password field and press Enter.
Finally, you see the different available portals.
Chapter 7. Testing applications with devices
109
Figure 7-11 WebSphere Portal log in procedure using the Palm OS Simulator
7.4.3 RIM-Blackberry Handheld Simulator
You can find the RIM-Blackberry Handheld Simulator at the following Web site:
http://www.blackberry.com/developers/na/java/tools/index.shtml
Because of the specific architecture of the Blackberry system, you need the Mobile Data
Server (MDS) Simulator. MDS is a feature of the Blackberry Enterprise Server (BES). It
provides a data encryption connection from the enterprise server to the wireless handheld.
The MDS Simulator is included in the SDK BlackBerry JDE.
You do not need the complete development environment. During the installation, you can
choose the components you want to install. See Figure 7-12. Choose Custom in the Setup
Type dialog box. Click Next to continue.
Figure 7-12 Custom Setup dialog box for the RIM-Blackberry JDE
110
WebSphere Everyplace Mobile Portal Version 5 Development and Design
On the window Custom Setup choose only Program Files, Mobile Data Service Simulator,
and Email Simulator Server.
After the installation completes, start the MDS simulator. A command prompt window will be
opened after the simulator starts. Using this, you can control the connection between the
RIM-Blackberry Handheld Simulator and the requested server. After the MDS simulator, you
can start the RIM-Blackberry Handheld Simulator. See Figure 7-13.
Tip: Using the simulator is easier if you have a wheel mouse. This controls the wheel of the
RIM-Blackberry Handheld Simulator.
Figure 7-13 RIM Blackberry Simulator
Scroll the simulated screen to the Web browser application. You can either use the up or
down keys or use the wheel of your mouse. Press Enter or press the wheel on your mouse to
open the application. Right-click the wheel icon (circled in red in Figure 7-13) on the right side
of the simulator or press the wheel of your mouse. In the context menu, choose Go To...
Enter your URL, for example, http://127.0.0.1:9081/wps/myportal. Press Enter or press
key down once and press Enter. After a few seconds, the requested URL is shown in the
browser window. You can scroll through the window with the up and down keys or with the
mouse wheel.
Figure 7-14 on page 112 shows you the step how to connect to the log in window in
WebSphere Portal.
Chapter 7. Testing applications with devices
111
Figure 7-14 WebSphere Portal log in procedure using the RIM-Blackberry Handheld Simulator
The input fields in the RIM-Blackberry assume that the first letter is capital. In the bottom row
of the browser window, you see the Log in and I forgot my password buttons. These
buttons are also available in the context menu.
7.4.4 Microsoft Pocket PC Emulator
You can find the Microsoft Pocket PC Emulator at the following Web site:
(http://www.microsoft.com
Search for the term Device Emulator. You will also need the Microsoft ActiveSync 3.7
application. You will find this application on the Microsoft home page as well. Search for the
term Active Sync. Download both files and follow the installation instructions.
This device emulator emulates a Windows CE 5.0 device. It is possible to emulate or change
different hardware components. The emulator command line launch options provide the
following options with which you can control the appearance of the emulator:
display resolution
memory size available to the emulator
level of networking
After starting the Pocket PC emulator with the default options, you see the window as shown
in Figure 7-15 on page 113. Open Internet Explorer by clicking the Internet Explorer icon in
the window. Enter the URL, http://127.0.0.1:9081/wps/myportal, in the address field and
press Enter.
112
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 7-15 Microsoft Pocket PC Emulator
Screen shot reprinted by permission from Microsoft Corporation.
You cannot use the up and down keys to navigate between the input fields. You can only use
the tab key. After authentication, you see an overview of all available portlets, as in
Figure 7-16.
Figure 7-16 WebSphere Portal log in procedure using the Microsoft Pocket PC Emulator
Screen shots reprinted by permission from Microsoft Corporation.
Chapter 7. Testing applications with devices
113
114
WebSphere Everyplace Mobile Portal Version 5 Development and Design
8
Chapter 8.
Preload Notices
This chapter discusses the following topics:
What are Preload Notices?
Preload Notice types
Creating custom Preload Notices
Preload notice design limitations or restrictions
Preload notice database support
Preload Notice portlet
© Copyright IBM Corp. 2005. All rights reserved.
115
8.1 What are Preload Notices?
Preload Notices are JSP fragments that can be optionally displayed before a target page,
URL, or portlet. Preload Notices can represent advertisements, informational messages,
warnings, or custom types. You can use the Preload Notice portlet to create or modify the
attributes of a Preload Notice for a page, URL, or portlet. Preload Notices are configured
though Manage Mobile Pages.
There are three common types of Preload Notices.
– An Informational message contains some informational message that must be viewed
by a user before viewing the target content.
– An Advertisement contains some promotional material to persuade a user to purchase
a product or to subscribe to a service.
– A Warning warns the user about the target content before displaying it.
You can define rules that determine when and how often a Preload Notice is to be shown to
the requesting device and user. The rule criteria include:
– Time based: Date range, days of week, and delay time
– Total count: Total number of Preload Notices shown
– User group membership: A matching user group membership
8.2 Preload Notice types
The four types of Preload Notices are informational messages, advertisements, warnings and
custom.
Default buttons are provided to handle the different types:
Informational messages
Informational messages are must be viewed by a user before viewing the target content.
An OK button is provided to acknowledge viewing of this Preload Notice. Figure 8-1
shows an example of an informational notice.
Figure 8-1 Informational Preload Notice
Advertisements
Advertisements contain some promotional material to persuade a user to purchase a
product or subscribe to a service. This requires two buttons to be presented:
– Yes
116
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Clicking Yes takes the user to a specified action URL that is a new page, URL, or
portlet for post processing.
– No, Thanks
Clicking No, Thanks, takes the user to the target content.
Figure 8-2 shows an example of an advertisement Preload Notice.
Figure 8-2 Advertisement Preload Notice
Warnings
Warnings warn the user about the target content before displaying it. This requires two
buttons:
– Accept
Clicking Accept means the user acknowledges that he or she has reviewed the
warning and accepts responsibility for any actions that occur when viewing the target
content.
– Reject
Clicking Reject means the user does not accept responsibility and returns to the
previous content.
Figure 8-3 shows an example of the Warning Preload Notice.
Figure 8-3 Warning Preload Notice
Custom
No default buttons are provided. The JSP developer is responsible for adding custom
buttons to the JSP fragment. A button template tag library is available to add buttons
easily.
Figure 8-4 on page 118 shows an example of a Custom Preload Notice.
Chapter 8. Preload Notices
117
Figure 8-4 Custom Preload Notice
8.3 Preload Notice JSP fragment
A Preload Notice is simply a set of JSP fragments defined in multiple markups. All Preload
Notice JSPs are served by the WebSphere Portal Web Module and are defined in the
following directory structure:
<was_root>/installedApps/<cell_name>/wps.ear/wps.war/preload/<pln_fragment_name>/<m
arkup>/default.jsp
Note: At the time of this writing, WebSphere Everyplace Mobile Portal only supports
XDIME as a markup language for the Preload Notices.
When the fragment JSP is developed, name it default.jsp and place it in the this directory
format with a unique fragment name. The fragment name is used by the Portal administrator
in Manage Mobile Pages to select the Preload Notice to configure a particular page, URL, or
portlet.
The markup directory name must match a configured markup in WebSphere Portal (i.e.,
HTML, XDIME, and so on.). Therefore, for example, the XDIME version of a Preload Notice
named GiveMeMoney can be found in:
<was_root>/installedApps/<cell_name>/wps.ear/wps.war/preload/GiveMeMoney/xdime/default.jsp
The default.jsp contains content for whatever type of Preload Notice you are trying to create.
If it is an informational Preload Notice, create a JSP that outputs some text to inform the user
about something that can be acknowledged with an OK button. If it is a warning Preload
Notice, output a warning message asking the user to accept or reject the warning. Finally, you
can create an advertisement Preload Notice with text, images, and sounds to entice the user
to click the YES button to buy some service or item. The JSP is an open canvas for whatever
you want to create.
Mobile Portal provides you with some basic parameters that you need to create your JSP
fragment. Table 8-1 on page 119 describes the available parameters. Use this code in
Example 8-1 to pull the information out of the request.
Example 8-1 Creating the Preload Notice
<%
String mwpTargetURL = (String)request.getAttribute("mwpTargetURL");
%>
118
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Table 8-1 Parameters for the Preload Notice
Request Parameter
Description
mwpTargetURL
The URL of the original, target content that the user intended to visit
mwpBackURL
The URL of the previous page the user viewed before viewing the
Preload Notice
mwpTargetTitle
An optional title to appear on the Preload Notice
The Preload Notice must incorporate this title in order for it to be
displayed.
mwpUser
The user ID of the person who is currently logged in and viewing this
Preload Notice
If the user is anonymous, then this value is null.
mwpContentOID
The ObjectID of the content node containing the Preload Notice
mwpPreloadNoticeID
The Preload Notice ID
mwpActionURL
An optional URL to configure an action button
For an advertisement Preload Notice, it configures the Yes button.
Custom Preload Notices can use this for any custom button.
mwpTimeOut
Optionally defined timeout for the Preload Notices
Custom Preload Notices must add this capability to the custom JSP
fragment and provide a URL to which to redirect.
mwpDisplayDoNotPrompt
Optionally defined boolean to determine whether to allow a do not
prompt check box
Custom Preload Notices must add this capability to the custom JSP
fragment.
8.4 Creating custom Preload Notices
If none of the other Preload Notice button types meet your needs, you can use the
<mwp:buttonTemplate> tag to help generate up to five custom buttons.
You can add your custom content within the body of the <mwp:buttonTemplate> tag. The tag
also provides a way to enable or disable the do not show again check box. Pass the value
from the mwpDisplayDoNotPrompt request parameter so the administrator can toggle this
feature from the Preload Notice portlet.
To include this tag, add the following line to the beginning of your JSP fragment:
<%@ taglib uri="/WEB-INF/tld/MWPXdimeTags.tld" prefix="mwp" %>
This will include the MWP tag library with the mwp prefix, allowing you to specify the
<mwp:buttonTemplate> tag. The tag takes the following parameters:
Table 8-2 Parameters for <mwp:buttonTemplate>
label<num>
optional
String label for button number <num>, where <num> is 1, 2, 3, 4,
or 5
The label is optional if a bundle and key are defined for the button.
bundle<num>
optional
Resource bundle location for button number <num>, where <num>
is 1, 2, 3, 4, or 5
key<num>
optional
Resource key to lookup translated button name from the bundle for
button number <num>, where <num> is 1, 2, 3, 4, or 5
Chapter 8. Preload Notices
119
url<num>
optional
URL used when user clicks on button <num>, where <num> is 1,
2, 3, 4, or 5
displayDoNotP
rompt
optional
String boolean "true" or "false" to indicate whether a check box
is displayed to enable or disable do not prompt.
Example 8-2 uses the <mwp:buttonTemplate> tag to create two buttons.
Example 8-2 Using the <mwp:buttonTemplate> tag
<mwp:buttonTemplate
label1="Hello!"
url1="http://some/url/hello/"
label2="Goodbye!"
url2="http://some/url/goodbye/">
Hello World!
</mwp:buttonTemplate>
You create the JSP fragment in a similar fashion to how you created them for the predefined
Preload Notice types by placing your content between <canvas></canvas> tags. If you want
to allow timeout redirects, add the following lines in Example 8-3 to your JSP.
Example 8-3 Adding a timeout redirect
<%
//Get defined parameters for use by this preload notice
String mwpTargetURL = (String)request.getAttribute("mwpTargetURL");
String mwpTimeOut = (String)request.getAttribute("mwpTimeOut");
// Add the timeout if we have one
if(mwpTimeOut != null){
int timeout = Integer.parseInt(mwpTimeOut);
if (0 < timeout) {
String timeOutURL =
com.ibm.wps.engine.commands.MWPRedirect.computeRedirectURL(mwpTargetURL, runData);
%>
<meta http-equiv="refresh" content="<%= mwpTimeOut %>; URL=<%= timeOutURL %>"/>
<%
}
}
%>
In Example 8-3, we fetch the mwpTimeOut and mwpTargetURL from the request attributes.
You can choose a different timeout or URL than what is configured in the mwpTargetURL. If
the target URL is a relative path, you must use the MWPRedirect.computeRedirectURL(URL
url, RunData rundata) method to compute the fully qualified URL. Otherwise, you can just
specify the fully qualified URL in the timeOutURL variable directly.
A sample custom Preload Notice can be found in this location:
<was_root>/installedApps/<cell_name>/wps.ear/wps.war/preload/sample_custom/xdime/
default.jsp
120
WebSphere Everyplace Mobile Portal Version 5 Development and Design
8.5 Preload notice design limitations and restrictions
This section describes the design limitations and restrictions for Preload Notices.
For additional details about the Preload notice design limitations and restrictions, please refer
to the Information Center.
8.5.1 Preload Notice user information cached in user session
For performance reasons, the user Preload Notice history information is read from the
database and cached in the user session. This reduces the number of database accesses
when this information is needed to determine if Preload Notices should be displayed.
However, depending on your setup, there are known issues as to when the session
information is persisted back into the database:
If the user does not explicitly log out of WebSphere Portal, the session remains active.
This poses a problem if your portal site contains pages that can be accessed from both
privileged (authenticated) and unprivileged (anonymous) users.
If the user roams within privileged pages, then the session is reused.
If the user roams out to unprivileged pages and happens to log back in, then a new
session is created containing previous Preload Notice history information, leaving the old
session idle. The idle session will remain until a timeout has occurred. In that event, the
preload information is finally persisted into the database. Because of this behavior, if you
are configuring any Preload Notice rules, it is recommended that all pages are tagged as
privileged only.
8.5.2 Preload Notice do not prompt check box restriction
Preload Notices have an option to allow users to click a check box to indicate that they do not
want to be prompted by the Preload Notice again. This function behaves correctly only if one
of the buttons that are above the check box is selected. If any other action is taken, such as
selecting a link or exiting the browser, then the check box will not be registered. These
buttons are specially configured to send a request to the WebSphere Portal server to
remember the check box option and to direct the user to a target URL.
8.5.3 Preload Notice content size limitations
You can be limited by the device when designing a custom Preload Notice JSP fragment. A
device might have memory constraints which prevent you from developing rich content. This
includes the number of buttons that you can add to the JSP fragment. Ensure that you test
the Preload Notice on the real devices to verify that the generated markup does not exceed
any device limitations.
8.6 Preload Notice database support
This topic discusses Preload Notice database support, including how to clear Preload Notice
database information.
Several database tables are created to store history about user access to Preload Notices.
The information includes when a Preload Notice was last viewed, and the total number of
times a Preload Notice has been viewed.
Chapter 8. Preload Notices
121
User access history is used with defined Preload Notice rules to determine if the Preload
Notice will appear when a user clicks a link configured with a Preload Notice.
User access history is cleared when a Preload Notice is deleted or when the page, URL, or
portlet containing the Preload Notice is deleted.
To clear user access history manually, do the following:
1. Make <wp_root>/config/ your working directory.
2. Execute the command ./WPSconfig.sh init action-mwp-create-pln-database-tables.
3. Verify that there are no errors in the output.
Note: The results of the create preload database tables task are displayed on the screen
and logged to the <wp_root>/log/ConfigTrace.log file. If errors occur during the creation,
correct the problems and rerun the create preload database tables task.
8.7 Preload Notices portlet
The Preload Notice portlet can be used to display informational messages, advertisements,
or warning data in the form of a portlet to users before their target page is loaded.
From the Preload Notices portlet, you can perform the following tasks:
Create a Preload Notice.
Edit a Preload Notice
Enable a Preload Notice
Add Group Membership
Remove Group Membership
Set the frequency of a Preload Notice alert
To open the Preload Notice, you have to open Manage Mobile Pages by performing the
following actions:
1. Login to your Mobile Portal using the administrator user name and password, for example,
wpsadmin.
2. Click the Administration link.
3. Click the last link, Manage Mobile Page. The Manage Mobile Page portlet will open with
the Content Root collapsed, as shown in Figure 8-5 on page 123.
122
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 8-5 Manage Mobile Pages portlet
Screen shot reprinted by permission from Microsoft Corporation.
4. Click the small square to expand the Content Root, as shown in Figure 8-5.
5. After you expand the Content Root, you have the hierarchy of all the pages and portlets as
shown in Figure 8-6 on page 124.
Chapter 8. Preload Notices
123
Figure 8-6 Manage Mobile Pages with expanded Content Root
Screen shot reprinted by permission from Microsoft Corporation.
6. Select the page to which you want to add a Preload Notice. Click the Edit button in the
Preload Notice section in the right pane. The Preload Notice portlet opens as shown in
Figure 8-7 on page 125.
Note: The selected page should support the XDIME as a markup language. XDIME
should be listed as a Markup language in the Properties section in the right pane.
124
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 8-7 Preload Notice portlet
Screen shot reprinted by permission from Microsoft Corporation.
8.7.1 Creating a Preload Notice
After you select the page to which you want to add a Preload Notice, open the Preload Notice
Portlet as described in the previous section. Now you can create a Preload Notice using this
Preload portlet. In this section, we describe all the attributes which are required to create a
Preload Notice.
1. To create the Preload Notice, set the following attributes in Table 8-3.
Table 8-3 Preload Notice attributes
Attribute
Description
Fragment Name
This is the name of the JSP fragment as specified
in the relative URL (URI) for the Preload Notice.
The Preload Notice URI location is
/wps.war/preload/Fragment
Name/xdime/default.jsp. To create an
informational message Preload Notice called
company_info, you must create a default.jsp in
/wps.war/preload/sample_info/xdime/default.jsp.
The administrator can then specify company_info
as the fragment name.
Chapter 8. Preload Notices
125
Attribute
Description
Type
This is the type of the Preload Notice. This field
contains a drop-down list of the Preload Notices
types. Valid Preload Notice types are
Informational message, Advertisement, Warning,
or Custom
Content URL
This specifies the URL used by a Preload Notice
button to send the user to some external content.
For Advertisement type Preload Notices, this
mandatory URL is used to configure the Yes
button. For Custom type Preload Notices, this
URL is optional depending on whether the
custom Preload Notice JSP will use the URL for
one of its buttons. This field is not available for
Informational and Warning type Preload Notices.
Title
This is the title of the Preload Notice. The
fragment JSP must be coded to include the title.
Description
This is the description of this Preload Notice. The
description is useful for the Mobile Portal
administrator only. The description will not
appear to the end user.
Allow user to suppress notice
Allows user to control suppressing the Preload
Notice. Valid choices are Yes or No. This field
might not be applicable to Custom types.
Timeout (seconds)
Allows the administrator to specify the timeout
period in seconds before the Preload Notice
automatically closes. This field is only supported
for devices that support the <meta
http-equiv="Refresh"> tag and is not selectable
for Warning types.
Example 8-8 shows the first page of the Preload Notice sample.
126
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 8-8 Informational Preload Notice sample configuration (screen 1)
Screen shot reprinted by permission from Microsoft Corporation.
2. After you click Next, complete the Preload Notice creation by setting rules to control the
Preload Notice.
Table 8-4 Setting the Preload Notice rules
Rule
Description
Enable Preload Notice
Use this check box to enable or disable the
Preload Notice.
Group membership
This allows you to enter a group assignment for a
Preload Notice. A user must be logged in for this
function to work properly
Selected values
This contains a list of group assignments for
Preload Notices
Number of times to show each user
This allows you to enter the number of times to
show each user the Preload Notice. A user must
be logged in for this function to work properly
Chapter 8. Preload Notices
127
Rule
Description
Date range
This allows you to select the specific days for
displaying the Preload Notice, or to assign an
interval between days for displaying the Preload
Notice. When assigning Times per day field for
Days of week, the number of times per day
overrides the Number of times to show each user
field. Set a value for only one of these fields
Limit days to show each user
Allows you to select the specific days for
displaying the Preload Notice, or to assign an
interval between days for displaying the Preload
Notice. When assigning Times per day field for
Days of week, the number of times per day
overrides the Number of times to show each
user field. Set a value for only one of these
fields.
See Figure 8-9.
Figure 8-9 Informational Preload Notice sample configuration (screen 2)
Screen shot reprinted by permission from Microsoft Corporation.
128
WebSphere Everyplace Mobile Portal Version 5 Development and Design
8.7.2 Testing the Preload Notice
To test the Informational Preload Notice that we created in the last section, perform the
following actions:
1. Open the Mozilla Firefox browser.
2. From Tools →User Agent Switcher, select a mobile device, Blazer 3.0 devices such as
the Treo 600 or Sanyo 8100.
3. Enter your Portal URL, and then login to the Mobile Portal.
4. Go to the page where you added the Preload Notice. You should see the screen in
Figure 8-10.
Figure 8-10 Informational Preload Notice sample
Chapter 8. Preload Notices
129
130
WebSphere Everyplace Mobile Portal Version 5 Development and Design
9
Chapter 9.
Design considerations
This chapter gives you an overview of design considerations for mobile devices. Most Web
sites are designed with the assumption that they will only be viewed by an HTML-enabled
browser. Some Web sites even go so far as to assume that you have a minimum screen size
or that you are using a particular browser. But now the mobile device industry is really taking
off and we are seeing more and more mobile devices that are wireless and Web-enabled.
With so many types of devices and rendering capabilities, we need to consider certain design
points:
Navigation
Memory
Display
Browser
Network bandwidth
Finally, we describe the concepts of WebSphere Everyplace Mobile Portal and how it
addresses these design points. We also explain the following features:
Fragments
Dissecting Panes
Replicas
Form Fragments
Iterators
© Copyright IBM Corp. 2005. All rights reserved.
131
9.1 Background
The number of devices that can connect to the Internet has sharply increased over the years
and continues to do so. The problems of creating applications that can display on multiple
devices become increasingly complex. Using traditional technologies to support multiple
devices makes developing and maintaining applications expensive. The worst case scenario
is attempting to develop and maintain separate applications and Web pages for each type of
mobile device you want to support.
As new devices become available, your cost to support those devices and time-to-market
increase linearly. Ideally, a developer should only have to code a Web page or application
once, and then have it automatically render to each device, according to that device’s
capabilities. Rather than accepting the lowest common denominator between devices, you
would also want the rendering to maximize the device’s capabilities.
Another problem is the factors that need to be considered when Web content is delivered to a
browser. It must ensure that the design is presented equally or similarly on all devices.
Another aspect is to ensure that usability and accessibility across all devices is guaranteed.
You can think of it as sort of the no device left behind policy.
WebSphere Everyplace Mobile Portal contains several methods to solve these problems and
makes it easy to develop device-independent applications for mobile devices. WebSphere
Everyplace Mobile Portal uses the following concepts:
Layout Policies are used for defining specific layouts.
Content is divided into panes, grids, and forms.
MCS components are used to define device-specific presentation such as for images.
The look and feel of a portlet is controlled through MCS Themes.
Refer to Chapter 5, “MCS policies and policy editors” on page 45 for additional information
about layout policies.
Another part of WebSphere Everyplace Mobile Portal is the MCS Repository database. This
database contains the device-specific features for many mobile devices. They are stored as
device policies. The policies are split into the following categories:
Master
– PC
– Mobile
• Handset
• Tablet
• Clamshell
New devices can be added or updated in the MCS Repository. For information about how to
update the MCS Repositories, refer to Chapter 10, “Using the WebSphere Mobile Device
Update service” on page 147.
In the following sections we describe the different design considerations for mobile devices
that a developer evaluates. We look at WebSphere Studio to see how it solves such design
restrictions.
Interfaces and navigation
There are many different ways to interface and navigate with a mobile device. Possible
interfaces or navigation methods are:
132
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Keyboard, buttons, multi-way navigation button, or wheel
Touch screen
Mouse, stylus, pen, touchpad or other pointing device
A mobile application developer must consider these different interfaces. Some devices use
only the keyboard and the arrow keys. The touch screen on a Palm OS mobile device or a
Pocket PC uses a stylus and buttons to interface. The RIM-Blackberry mobile device uses a
wheel to control the button actions.
Consider these features of mobile devices when you design a form. It is generally difficult to
enter large amounts of text on mobile devices. Another design point of interest is how you
input data. For a user with a small, mini, or soft keyboard, it is easier to choose a value than
to type something. Some devices use handwriting recognition, or have to enter text using the
touch tone buttons on a phone.
Display capabilities
The main design point to consider is the available screen real estate on mobile devices. Web
pages with large fixed layouts require considerable horizontal and vertical scrolling, which
leaves users frustrated. Simply scaling the text and graphics down to fit on a small display
may make it unreadable for many users.
How can you display the content intended for a PC Web browser on a small mobile phone
device? You cannot simply resize the content. Scaling down a page that looks fine on a PC
monitor would be nearly unreadable on a small mobile display or require a great deal of
vertical and horizontal scrolling. You need methods to automatically split the content in
smaller, more manageable segments. These segments should be small enough to display
some content in a mobile phone browser.
WebSphere uses fragments, replicas and form fragments to divide the screen in more than
one segment. Later in this chapter, we show you how to design a logical page that can be
segmented into smaller, multiple screens with navigational links that are automatically
generated in order to traverse the page segments.
Browser capabilities
Markup language support is another design point. Different mobile device browsers support
different markup languages. A PC browser often supports the highest version of the specific
markup language, such as HTML or XHTML. In contrast, a mobile device might only support
a subset of a markup language such as cHTML, or have limited network bandwidth and use a
markup such as WML.
Tables
Tables are heavily exploited in order to format a page. The table tags are used to substitute
the frame concept or to create multi column pages. Tables are often nested inside of other
tables. Many mobile device browsers simply cannot accurately display Web pages that use
tables. Table rows often wrap to the next line, making readability awkward at best.
Multimedia content
Some device browsers can handle color JPEG or GIF graphics, while other devices can only
display black and white bitmaps or are text-only devices with no graphic display. Some device
browsers are able to render PDF files, play audio or full streaming video, while other device
browsers have no such capability.
Scripts
There are device browsers that can execute client-side JavaScript. Other device browsers
might not support scripts or might have scripts disabled.
Chapter 9. Design considerations
133
Some mobile devices have memory limits on the size of each page, each image, or on the
total size of all the content sent to the device. In such a case, the only possibility is to reduce
the amount of content or reduce the size and color depth of the images. Image quality might
also have to be degraded in the interest of using less memory or network bandwidth.
Network performance
Most PC Web browsers are connected to the Internet with a high-speed connection such as
DSL, broadband cable, or wireless. Most high-speed connections can do from 120 kbps to
512 kbps for ISDN connections and 1.5 mbps or higher for DSL and broadband connections.
Most wireless connections such as 802.11a/b/g can do anywhere from 11 mbps to 125 mbps.
Contrast this with how much slower dialup phone lines are. Dialup connections can be 56
kbps or much slower. Even Bluetooth wireless is slightly slower than a parallel connection,
which is about 700 kbps. Some PDAs or SmartPhones may only be able to handle 9600 bps.
9.2 Manage device real estate
In WebSphere Everyplace Mobile Portal, there are additional layout elements that can be
used within MCS Layout policies. The major purpose of these elements is to disperse content
across multiple pages to support small format devices. We describe the following elements in
this section:
Fragments
Dissecting Panes
Replicas
Form Fragments
9.2.1 Fragments
The limited display capability of most mobile devices require the content sent to them to be
segmented into smaller fragments. For example, it is a bad design when the user has to scroll
horizontally and vertically to read a large amount text. In such a situation, it is better to send
small pieces of content with navigation links between them. Then, the user can choose to skip
fragments or randomly view fragments.
With MCS, you can split your content into a series of pages. The navigation between the
different pages is managed by MCS. Each individual page generated from a larger, logical
layout is called a Fragment. Fragments are individual pages that represent a part, or
fragment, of a logical screen. This allows one to manage how much content appears at one
time on a mobile device screen.
Fragments needs a hierarchical structure. The first step is to create a root fragment for the
complete canvas. Canvases are discussed in, “Canvas” on page 16. This fragment is the start
page for the fragments of the lower-level in the fragment tree. The start page contains the
links to them. The lower level fragments contain a link back to the root fragment. As a result,
users can select and traverse the links just as they would for any other Web link.
Example 9-1 Example fragment JSP mobile portlet
<%@ page session="false" %>
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<portletAPI:init />
<canvas layoutName="/HelloWorldFragment.mlyt" type="portlet">
<layout>
<fragment name="home" linkText ="Hello World" backLinkText="Back to home" />
134
WebSphere Everyplace Mobile Portal Version 5 Development and Design
<fragment name="fragment_senden" linkText ="Senden Westf."/>
<fragment name="fragment_sandiego" linkText ="San Diego" />
<fragment name="fragment_cairo" linkText ="Cairo" />
</layout>
<pane name="pane_header_senden">
<p>Header Senden Westf.</p>
</pane>
<pane name="pane_content_senden">
<p>Content Senden Westf.</p>
</pane>
<pane name="pane_footer_senden">
<p>Footer Senden Westf.</p>
</pane>
<pane name="pane_header_sandiego">
<p>Header San Diego</p>
</pane>
<pane name="pane_content_sandiego">
<p>Content San Diego</p>
</pane>
<pane name="pane_footer_sandiego">
<p>Footer San Diego</p>
</pane>
<pane name="pane_header_cairo">
<p>Header Cairo</p>
</pane>
<pane name="pane_content_cairo">
<p>Content Cairo</p>
</pane>
<pane name="pane_footer_cairo">
<p>Footer Cairo</p>
</pane>
</canvas>
Consider Example 9-1 on page 134. It contains a root fragment and three lower-level
fragments. The connection inside the hierarchical structure is automatically generated by
MCS. In Figure 9-1, you can see the corresponding outline to the mobile portlet script shown
in Example 9-1, which is using fragments.
Figure 9-1 Outline layout policy with fragments and elements
MCS is automatically generates the text associated with the navigation links between the
fragments. MCS uses the names of the fragments for the link text as the default value. To
avoid this, you can use the parameter linkText with a text value for the link. To do this, insert a
section <layout> into the XDIME JSP file. Inside this section you can define fragment tags
with the special attributes for the link values.
Chapter 9. Design considerations
135
Figure 9-2 shows a canvas layout divided into one home fragment and three lower-level
fragments. The root fragment contains the links to the other fragments that allow them to be
accessed.
Figure 9-2 Layout policy visual editor including fragment types
When MCS delivers this layout to a small device, it will be displayed as a set of pages,
starting with the content in the root fragment and its links.
The connection between the XDIME JSP file and the Layout policy is realized through the
fragment tag. The line <fragment name="fragment_senden" linkText ="Senden Westf."/> in
the XDIME JSP file defines a fragment with the link name Senden Westf. This link will be
displayed on the root fragment to connect to this fragment. The result looks like Figure 9-3 on
page 137.
136
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 9-3 MCS rendering fragments on a small device
This element allows properties associated with a fragment to be set from the page. Table 9-1
shows the fragment element attributes.
Table 9-1 Fragment element attributes
Attribute Name
Required
Description
name
yes
In the layout associated with the canvas, the name of the
fragment that needs attributes to be set
linkText
no
The text used for a link to the fragment from another
fragment.
backLinkText
no
The text used for a link to return to the fragment from another
fragment
If this property is not explicitly set, the linkText is used instead.
expr
no
an MCS expression
Note: The backLinkText attribute means that the attribute value appears as a link in a
fragment on a lower level. It is not the link text for the back link at this level.
Figure 9-4 on page 138 shows you the complete correlation between the fragment tags in the
XDIME JSP file and the corresponding result in a mobile device Web browser.
Chapter 9. Design considerations
137
Figure 9-4 Correlation between fragment tags in XDIME JSP file and result in Web browser
9.2.2 Replicas
A replica is a layout element that refers to another element defined in the layout, allowing
content to appear on multiple pages. Fragmented pages often have features that you want to
apply to all fragments, for example, common navigation and menu bars. You can use a
replica format to use content from another format in another part of the layout. You refer to
the other format using the replica's Source Format Name attribute. Figure 9-5 shows our
example with two replica elements referring to the pane_header_senden pane.
Figure 9-5 Outline layout policy with replica elements
The source format you refer to in a replica must be in a different fragment to the one
containing the replica. This is because MCS continues to use the pane name in the source
138
WebSphere Everyplace Mobile Portal Version 5 Development and Design
format when it replaces the replica. In addition, pane names must remain unique. Table 9-2
gives you an overview of the attributes you can set for a replica element.
Table 9-2 Format attributes for replica element
Attribute name
Example
Description
Name
replica_header_cairo
The name of the replica element
Source Format Name
pane_header_senden
The source name to which the replica refers
must be in a different fragment.
Source Format Type
Pane
The format of the source type
Following values are allowed:
Grid
Pane
Form
Region
Figure 9-6 shows the correlation between the layout policy and the replica element. The two
replica elements refer to the pane in the first fragment. During runtime, MCS substitutes the
content of the replica element with the reference element.
Figure 9-6 Correlation between layout policy and replica elements
9.2.3 Form Fragments
Similar to Fragments, there is a mechanism for large forms. Even relatively simple forms can
be too large to present as a single entity on devices with very limited display capabilities. One
approach to this problem is to use MCS panes to filter out sections of the form. Panes for
Chapter 9. Design considerations
139
information that is not required from small devices are simply omitted from their layout.
However, if more information is required than can comfortably be displayed on the target
device, forms can be fragmented to allow parts of a form to be displayed and processed
separately. See Example 9-2. The results from each of the form fragments are combined
before being sent to the page that processes the form's data.
Example 9-2 Simple form fragment example
<%@ page session="false" %>
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<portletAPI:init />
<canvas layoutName="/FormFragment.mlyt" type="portlet">
<layout>
<formfragment name="form_fragment_a"
linkText="First page" backLinkText="Back to first page"/>
<formfragment name="form_fragment_b"
linkText="Second page" backLinkText="Back to second page" />
</layout>
<xfform name="form_helloworld"
action="<portletAPI:createURI><portletAPI:URIAction
name="submit"/></portletAPI:createURI>"
method="post">
<xftextinput name="lastname" caption="Enter Lastname:" captionPane="pane_lastname"
entryPane="pane_lastname"/>
<xftextinput name="firstname" caption="Enter Firstname:"
captionPane="pane_firstname" entryPane="pane_firstname"/>
<xftextinput name="email" caption="Enter e-mail:" captionPane="pane_email"
entryPane="pane_email"/>
<xftextinput name="street" caption="Enter Address:" captionPane="pane_street"
entryPane="pane_street"/>
<xftextinput name="city" caption="Enter City:" captionPane="pane_city"
entryPane="pane_city"/>
<xftextinput name="zip" caption="Enter Postal Code:" captionPane="pane_zip"
entryPane="pane_zip"/>
<xfaction type="submit" caption="Submit Registration" name="registration_submit"
captionPane="pane_submit" entryPane="pane_submit"/>
</xfform>
</canvas>
Create form fragments by wrapping the content of a form (rows or columns) in a form
fragment. In Figure 9-7, you can see the outline with one form that is divided in two form
fragments.
Figure 9-7 Form with two form fragments
140
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Form fragments’ properties are similar to those of ordinary fragments, viewable in the Form
Fragment Properties window.
Note: The tag formfragment is written with all lower-case characters.
If the specified form fragment does not exist in the layout associated with the canvas, the
fragment element is ignored. This allows use of the form when different fragmentation is used
for different target devices, and when some versions of the layout are not fragmented.
Figure 9-8 shows a Master Layout policy. Figure 9-9 on page 142 shows how this form policy
appears in Mozilla Firefox.
Figure 9-8 Layout policy for form fragment A
Chapter 9. Design considerations
141
Figure 9-9 Fragment A viewed with Mozilla Firefox
Figure 9-10 Process flow chart showing browser requests, fragment generation and navigation
Initially the browser requests the form to be displayed. As with normal fragments, the result of
this request is satisfied by sending the first fragment. One difference between fragments in
forms and other kinds of fragments is that there is fragment sequence. Form fragments are
presented to the browser in a strict sequence defined by the layout author.
In Figure 9-10, the first fragment, Fragment A, is sent in response to the initial request for the
form. This fragment contains a subset of the panes of the form. MCS generates an entire form
containing these panes and presents it to the browser. Part of the fragment includes
navigation to the next fragment of the form, which is generated automatically by MCS. When
the user selects the link to the next part of the form, the form data is submitted to MCS.
The submission from the first fragment contains the data values from that part of the form.
MCS first saves this data as part of the information associated with the current session and
form. It then generates Fragment B. The process is repeated and the data for Fragment B is
collected before Fragment C is generated.
Forward and backward navigation through the fragments of the form is possible and MCS
maintains the data values associated with the form throughout these actions.
142
WebSphere Everyplace Mobile Portal Version 5 Development and Design
When the data for the final fragment is returned from the browser, MCS stores the values and
submits them to the page defined as processing the form's output.
9.2.4 Dissecting Panes
A Dissecting Pane is a layout element that allows the content of a fragment to be split
dynamically into child fragments.
You can define only one single dissecting pane per fragment. The dissecting pane must be a
child of a fragment. MCS automatically splits up the contents of the dissecting pane and
sends it as one or more shards. Appropriate navigational links are also automatically
generated.
9.2.5 Iterators
For a presentation of a set of results from a dynamic data source, or a layout in which the
content changes over time, you can use a format iterator. In WebSphere Everyplace Mobile
Portal, there is a set of iterator panes for these tabular presentations:
Spatial Iterator
RowIteratorPane
ColumnIteratorPane
Temporal Iterator
Each uses implicit cell indexing to allow the placement of content within the iterator. Consider
the notation <pane_name>.<index>. This is specified where and in which relative position to
place the content. A Spatial Iterator specifies both row and column iteration and uses the
<pane_name>.<index_x>.<index_y> notation. The mapping of x and y to row or column
depends on the index ordering specified for the Spatial Iterator.
Spatial iterator, RowIteratorPane and ColumnIteratorPane handle tables with both fixed and
variable numbers of rows from a database query or a Web search engine. With the Temporal
Iterators you can create a time-based, multimedia sequence with Synchronized Multimedia
Integration Language (SMIL), for use with the Message Preparation Server (MPS).
The Spatial Iterator defines both rows and columns in a single format. You can specify either
an exact number of iterations or an upper limit, as well as define the order of indexing for the
generated panes, such as rows or columns first. A single pane defines the content.
Row and column iterator panes allow you to handle simple layouts inside a grid. Figure 9-11
on page 144 shows how a row iterator and its content appear in a Layout editor design page.
The grid contains a row of three row iterator panes.
Chapter 9. Design considerations
143
Figure 9-11 Row iterators
In the XDIME JSP file, you can reference relative positions in each of the RowIterator Panes
by using the <iterator_pane_name>.index notation.
Example 9-3
<%@ page session="false" %>
<%@ taglib uri="/WEB-INF/tld/portlet.tld" prefix="portletAPI" %>
<portletAPI:init />
<canvas layoutName="/IteratorPane.mlyt" type="portlet">
<pane name="pane_header">
<p>Header</p>
</pane>
<pane name="row_iterator_pane_a.0">
<p>Row Iterator A</p>
</pane>
<pane name="row_iterator_pane_b.0">
<p>Row Iterator B</p>
</pane>
<pane name="row_iterator_pane_c.0">
<p>Row Iterator C</p>
</pane>
<% for( int i=1; i<= 10; i++ )
{
%>
<pane name='<%= "row_iterator_pane_a." + i %>'><%= i %></pane>
<pane name='<%= "row_iterator_pane_b." + i %>'><%= i %></pane>
<pane name='<%= "row_iterator_pane_c." + i %>'><%= i %></pane>
<% } %>
<pane name="pane_footer">
<p>Footer</p>
</pane>
</canvas>
144
WebSphere Everyplace Mobile Portal Version 5 Development and Design
See the result in Figure 9-12. MCS creates the list dynamically and sends the result to the
mobile device. The developer does not need to manually create such list.
Figure 9-12 MCS dynamically created list
Temporal iterators work similarly to spatial iterators. The associated attributes define the
transition between the presentation of one set of content and the next.
Chapter 9. Design considerations
145
146
WebSphere Everyplace Mobile Portal Version 5 Development and Design
10
Chapter 10.
Using the WebSphere Mobile
Device Update service
This chapter describes how to maintain device information in the device repository using the
WebSphere Everyplace Mobile Device Update service.
© Copyright IBM Corp. 2005. All rights reserved.
147
10.1 Device repository
The device repository contains over 700 different devices, device characteristics, and device
policies. The runtime queries the repository to generate device-specific markup. The Manage
Mobile Pages portlet, the XDIME aggregator, and tooling also consult the repository.
Policies define visual presentation elements such as page layouts and style sheets, as well
as device attribute information.
The mobile device repository supports the following features:
700+ devices and growing
200+ attributes for each device
Aligned with WC3 CC/PP and WAP forum UAPROF
Robust device identification:
– Stored as a compressed XML file in WebSphere Studio
– Stored in a DB2 or Oracle database
Inheritance and fallback:
– Device attributes
– Design polices
WebSphere Everyplace Mobile Device Update service
The device repository is a hierarchically organized database of device information containing
distinguishing characteristics of devices and browsers.
10.1.1 Maintaining device information
The MCS repository contains information about devices and stores them as device policies.
This information is used by MCS when generating pages tailored to the requesting device. As
new devices are constantly being brought to the market, this information is kept continuously
up-to-date. To refresh the device information in your own repositories, you need to perform a
regular update using the update service, if you subscribe to the WebSphere Everyplace
Mobile Device Update service.
To update the device repository, use the Device Repository wizard to download a new XML
repository version from the Update service. See the MCS Help in the Everyplace Toolkit for
details.
To update device information in a JDBC repository, import the device repository using the CLI
import command mcsImport. Refer to the Using the Mobile Device Update service topic in the
WebSphere Everyplace Service Delivery Information Center for details on how to use the
mcsImport command to import device updates.
10.1.2 Using the WebSphere Everyplace Mobile Device Update service
This section provides information about WebSphere Mobile Device Update service.
WebSphere Everyplace Mobile Device Update service
WebSphere Everyplace Mobile Device Update is a service available with the WebSphere
Everyplace Service Delivery V5.0 family of offerings. It is a subscription service that provides
updated device profile information to the device repository file (*.mdpr) that ships with
WebSphere Everyplace Mobile Portal. The repository of mobile device policies defines visual
presentation elements such as page layouts and style sheets, and device attribute
information. With the constant addition of new mobile devices in the market, the repository
148
WebSphere Everyplace Mobile Portal Version 5 Development and Design
requires frequent updates to include these device profiles. You can only use the device
update if you have subscribed to the WebSphere Everyplace Mobile Device Update service.
Requesting a client user ID and password
Before using the WebSphere Everyplace Mobile Device Update service, clients must obtain a
User ID and password. Send an e-mail request to mdu@ibm.com requesting a user ID and
password to gain access to the WebSphere Everyplace Mobile Device Update service. In
your e-mail, include the following:
Customer number
Number of WebSphere Everyplace Service Delivery V5.0 licenses purchased
While you are charged for number of Everyplace Service Delivery licenses, you will only
need a single ID and password.
Note: WebSphere Everyplace Mobile Device Update service is a subscription service,
therefore it is limited to clients who have purchased this service. Please take all
precautions to protect and to limit the distribution and use of the WebSphere
Everyplace Mobile Device Update user ID and password.
Return contact information
Name of your IBM account representative
Accessing the WebSphere Everyplace Mobile Device Update service
There are two ways to access the service:
Everyplace Toolkit WebSphere Everyplace Mobile Device Update Wizard
WebSphere Everyplace Mobile Device Update Command Line Interface
Everyplace Toolkit WebSphere Everyplace Mobile Device Update Wizard
The Device Repository Import Wizard is invoked from the File →Import Menu in the
Everyplace Toolkit.
It requires a valid user ID and password to be entered.
The wizard allows you to:
Download the latest repository file to a specified user directory
If a file exists of the same name, it will be overwritten.
Download the latest repository file and overwrite the device repository currently in use
You can enter values into the above fields by:
Entering a value directly into the editable fields
Using the Browse button
By default, the wizard saves the downloaded repository to a new file.
When the WebSphere Everyplace Mobile Portal Toolkit is installed, the default location of the
device repository file is <toolkit_home>\DeviceRepository\devices.mdpr.
Note: For information about directory path variables, refer to Variable names used in the
Information Center for user-supplied information.
Chapter 10. Using the WebSphere Mobile Device Update service
149
If your network environment does not allow direct access to the Internet, then you can use the
the proxy server connection option. Alternatively, your network administrator may be able to
modify your local firewall configuration to permit outgoing connections to the IP address and
port for the WebSphere Everyplace Mobile Device Update service. This can be determined
by resolving the service URL shown in the first page of the WebSphere Everyplace Mobile
Device Update wizard.
Once all the required fields have been completed, click the Finish button to start the
download.
You can stop the download at any time before it completes by using the Cancel button.
On completion, the wizard simply disappears from view, and the file will have been
transferred to the file system.
WebSphere Everyplace Mobile Device Update Command Line Interface
It is also possible to download the latest device repository using a Command Line Interface
(CLI). This is provided so that regular automated updates may be configured, for example,
using cron.
You can either invoke the CLI from a Microsoft Windows system where you have installed the
WebSphere Mobile Portal Toolkit, or from an AIX or Solaris server where the Mobile Portal
runtime has been installed.
Using the Command Line Interface with the installed Everyplace Toolkit
The CLI mcsUpdateClient.bat file is located in the Everyplace Toolkit main directory:
<toolkit_home>Update DeviceCLI bin
When you invoke the CLI, specify the current location of the device repository file. The default
location of the device repository file is <toolkit_home>\DeviceRepository\devices.mdpr.
However, if you have run the WebSphere Everyplace Mobile Device Update service after
installing the Everyplace Toolkit, you should specify the new location of the device repository,
if it is different from the default location.
Using the CLI on a server with the Mobile Portal runtime installed
The CLI mcsUpdateClient.sh is located in the <wp-root>/repository/updatedevcli/bin
directory. When you invoke the CLI, specify the current location of the device repository file.
The default location of the device repository file is
<wp-root>/repository/xml-repository/devices.mdpr. However, if you have run the
WebSphere Everyplace Mobile Device Update service after installing the Mobile Portal
runtime, specify the new location of the device repository, if it is different from the default
location.
The CLI will not directly overwrite the current device repository. Instead, you must specify the
location where you want to download the latest version and give it an appropriate name.
Overwriting the current repository can then be carried out as a subsequent step, either
manually or using the same script that is used to invoke the CLI.
Table 10-1 on page 151 shows the parameters supported by the CLI.
150
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Table 10-1 The command line parameters supported by the CLI
Parameter
Mandatory
Description
-user
Yes
Valid user ID for WEMDU
-password
Yes
Valid password associated with
user name
Authentication Parameters
Command Parameters (only
Latest is supported in this
release)
Latest
Yes
-deviceRepository
Yes
Full path and name of current
device repository with .mdpr
extension. In the future, this will
be used to check the version
number for downloading.
Currently, it does nothing but
still has to be specified.
-updateFile
Yes
Full path and name of file that
will be downloaded with a .mdpr
extension.
-proxyHost
No
Required if connecting through
a proxy server, enter the proxy
server address.
-proxyPort
No
Required if connecting through
a proxy server, enter the
appropriate port
-proxyUser
No
Valid user name for proxy (if
required)
-proxyPassword
No
Valid password name for proxy
(if required)
Proxy Parameters
Using the Updated Device Repository File
The updated device repository can be imported into instances of the Multi-Channel Server
database. Copy the updated device repository file to a WebSphere Portal server and use the
mcsImport command to import the device repository into a DB2 or Oracle database.
Before running the mcsImport command:
1. Set up the WebSphere environment by running the following command:
. <was-root>/bin/setupCmdLine.sh
Note: There is a period and then a space before <was-root>
2. Add the JDBC driver to your current CLASSPATH environment variable, as illustrated in
Example 10-1 on page 152.
Chapter 10. Using the WebSphere Mobile Device Update service
151
Example 10-1 Using the CLASSPATH variable
CLASSPATH=<db_root>/<db2instance>/sqllib/java/db2java.zip:<db_root>/<db2instance>/sqllib/ja
va/db2jcc.jar:$CLASSPATH
export CLASSPATH
CLASSPATH=<db_root>/jdbc/lib/classes12.jar:$CLASSPATH
export CLASSPATH
Note: If your Oracle installation does not have a classes12.jar file, use the path to the
classes12.zip file instead.
Note: For DB2, <db_root> is the home directory selected during DB2 installation and
<db2instance> is the DB2 instance user. For Oracle, <db_root> is the value of the
ORACLE_HOME environment variable.
If DB2 or Oracle are not installed on the WebSphere Portal server, use the path to
db2java.zip and db2jcc.jar or to classes12.jar on the WebSphere Portal server.
3. Run the mcsImport command using the parameters in Example 10-2. The mcsImport
command is located in the <wp-root>/repository/bin directory.
Example 10-2 Parameters for the mcsImport command
mcsImport -vendor <database-vendor-type> -host <database-hostname> -port <db-port-number>
-source <mcs-database-name> -user <db-username> -password <db-password> -device
-devicerepository <device-repository-path> -updateall -enableundo -project mobile-portal
-srcdir <directory>
The parameters are described in Table 10-2.
Table 10-2 Parameter descriptions for the mcslmport command
152
Parameter
Description
<database-vendor-type>
Either DB2 or Oracle
<database-hostname>
Hostname of the database server for the Multi-Channel
Server database
<db-port-number>
Port number used by the database driver to access the
Multi-Channel Server database
<mcs-database-name>
name of the Multi-Channel Server database. If Oracle
Database is being used, this parameter is the Oracle SID
<db-username>
Either the user name of the DB2 instance user or the
Multi-Channel Server Oracle database user name
<db-password>
Password of the DB2 instance user or the Oracle
database user
<device-repository-path>
Path to the device repository file that ends with the .mdpr
file extension
<directory>
Path to the directory containing the device repository file
-project mobile-portal
Mandatory project name
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Note: The updated device repository file should also be distributed to users of the
Everyplace Toolkit who are creating Multi-Channel Server policies or testing their portlets
in the toolkit's test environment. If the updated device repository file is renamed or placed
in a new location on the file system, the Everyplace Toolkit user must configure the
Multi-Channel Server runtime and existing projects to find the new file. Refer to the
Everyplace Toolkit online help for more details.
Requesting the addition of new devices into the device repository
You can request that IBM add devices to the repository by sending an e-mail request to
mdu@us.ibm.com. Include the manufacturer, model and description of the device being
requested. A new device can be added usually within two weeks of a request. IBM responds
to each request with a confirmation of a target date for inclusion or an explanation if a device
cannot or will not be added to the repository.
10.1.3 Configuring Everyplace Mobile Portal to support new mobile devices
This topic describes how to create a new client in WebSphere Portal for each class of mobile
devices you want to support.
WebSphere Portal matches the user agent from the request header of a device against user
agent regular expression patterns configured in the list of supported clients. If a match is
found, WebSphere Portal uses the markup configured for the matching client definition to
determine which aggregator to use for requests from the device.
To support a new device with a user agent that does not match a user agent pattern of the
supported clients, you must use the procedure in this topic to create a new client definition. If
you want Everyplace Mobile Portal to handle the device, you must configure the client to use
the XDIME markup.
By default, the tree navigation view of the XDIME aggregator is used for the device. To use a
different navigation view for the device, specify the navigation view name (icon or pda) in the
Markup Version field of the client definition.
You must also ensure that the Multi-Channel Server device repository supports the new
device. If the device is not in the repository and you have ordered the WebSphere Everyplace
Mobile Device Update feature, submit a request to IBM to add the device to the repository.
After the device is added to the master repository, you can run the WebSphere Everyplace
Mobile Device Update service to update your copy of the device repository. Refer to Using the
Mobile Device Update Service topic in the Information Center for more information.
The following procedure adds a client to WebSphere Portal.
1. Log in to WebSphere Portal as a portal administrator.
2. Browse to Administration Portal Settings Supported Clients.
3. Click Add new client.
4. On the Manage Clients page, fill in the desired information, especially the following fields:
–
–
–
–
User Agent
Markup
Markup Version
Position
Chapter 10. Using the WebSphere Mobile Device Update service
153
10.1.4 Updating a device repository
Because new devices are always being added by manufacturers, and over 200 attributes are
recorded for many devices, the MCS repository is continually reviewed and updated. You can
obtain updates to the device repository over the Web, or update one or more projects from an
recent download.
Using the Device Repository wizard, you can:
Choose the location from which to import. You can choose an HTTP download from the
MCS update service, the default method, or from the file system.
Specify the location to which to save the repository.
To choose an import location, do the following:
1. Choose the Device Repository Import wizard.
2. Accept the MCS update service default. Otherwise, deselect the option to locate a
repository on the file system and go to step 6.
3. Accept the Current Device Repository Location or use the Browse button to select
another location
4. Enter your update service Username and Password. To add details of a proxy server , go
to step 5. Otherwise go to step 7.
5. Check Use Proxy for Connection and enter the information.
6. Click Browse in the File control to locate a repository on the file system.
7. Click Next.
If there is a problem connecting to the update service or a proxy server, you will see an
error dialog box.
8. Choose the repository location:
a. On the next page, enter a folder location or Browse to it.
b. To overwrite an existing repository, check the Overwrite option.
9. Click Finish to download or copy the repository.
154
WebSphere Everyplace Mobile Portal Version 5 Development and Design
11
Chapter 11.
Differentiating between
device-specific and
device-independent information
This chapter discusses the difference between device-specific and device-independent
information. WebSphere Everyplace Mobile Portal uses XML-based Device Independent
Markup Extensions (XDIME) and Multi-Channel Server (MCS) policies to render content to
various devices. The XDIME language defines a set of tags than can be used in Java Server
Pages (JSP) to display content. MCS policies define the individual pieces of information of a
device on a visual interface.
This main concept of WebSphere Everyplace Mobile Portal is to separate device-specific and
device-independent information. It helps developers perform quick and easy implementations
of mobile portal applications, while minimizing maintenance overhead.
© Copyright IBM Corp. 2005. All rights reserved.
155
11.1 Overview
For an application developer, it is extremely important to distinguish the difference between
device-independent and device-specific content. Text, for example, is mostly
device-independent. In contrast, images are highly device-specific. The main reason for that
is device heterogeneity. The number of devices which can access the Internet increases
substantially every year. The technical specifications are different for each one. Some
devices can only use GIF images while others can only use JPEG images. Some devices can
display only black and white images.
It is possible to define an image component that refers to a set of image files or assets that
individually fit the profiles of several different devices. The decision for an application
developer is to either learn different device-specific markup languages and implement a
mobile application for every device. Or, the developer can use a universal markup language
for all devices in which a translation mechanism converts the universal markup into a native
device-specific markup language. In the next sections we explain the WebSphere Everyplace
Mobile Portal approach to creating device-independent and device-specific content.
11.2 Device-specific content handling
WebSphere Everyplace Mobile Portal provides a solution to handle this situation. It contains a
new markup language called XML-based Device Independent Markup Extensions (XDIME). It
is an XML vocabulary that describes content. The language tags can be used in Java Servlet
Pages (JSP) to display content. This means the presentation logic of the mobile portal
application is coded in XDIME markup. At first, this is independent from the design
considerations of a specific device.
Multi-Channel Server (MCS) Policies describe the individual pieces of information that MCS
needs to render pages that match categories of devices. The application developer divides
the content into device-independent and device-specific partitions. By applying different
policies to the different pieces of information, MCS can distinguish between device-specific
and device-independent content.
MCS and XDIME together allow abstract references to device-specific content or layout
during application design. They also deliver appropriate device-specific versions or
renderings at runtime.
In MCS, you can name and locate several types of components, choose their attributes, and
associate them with assets. The Table 11-1 gives you an overview of possible components. In
WebSphere Studio, find the components under File →New →Other..., then click MCS.
Table 11-1 Different Component types
156
Policy Type
Description
File
Extension
Audio
The audio component controlling sound resource
There are some different formats with different capabilities for
audio. Some formats allows streaming.
.mauc
Chart
Device-specific assets for chart components are generated at
runtime on demand.
.mcht
Dynamic
Visual
Dynamic visual components controls dynamic media resources.
These are video or animation, also animations provided by
Macromedia Flash or Shockwave.
.mdv
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Policy Type
Description
File
Extension
Image
Image components controls only images. They are referenced
by button image and rollover image components.
.ming
Link
Hypertext links in Web pages sometimes need to reference both
device-independent and device-dependent pages. For example
an e-mail link on a Web page might be based on the mailto: URL
format. The same link on a mobile phone with WTA capability,
might consist of a phone number, activated by clicking.
.mlnk
Rollover Image
Similar to button images, rollover image components are not
associated with assets. There are image component references
for two states (Normal and Over).
.mrlv
Script
MCS supports use of scripts for different languages.
ECMAScript, JavaScript and WML Script can uses with the
script component. At run time, MCS selects and uses the most
appropriate version of the script.
.mscr
Text
Text components contains device dependent text. Use this
component in MCS pages wherever a text literal can be used.
.mtxt
11.3 Design device-independent (XDIME) presentation logic
In this section, we describe how you can reference different types to MCS policies in your
XDIME portlets. As mentioned earlier, the presentation logic of the mobile device portlet is
embedded in the JSP. See the code snippet in Example 11-1.
Example 11-1 Hello World Sample JSP XDIME file
<canvas layoutName="/helloworld_layout.mlyt" type="portlet">
<fmt:bundle basename="nls.hello_world">
<pane name="header">
<p><fmt:message key="header"></fmt:message></p>
</pane>
<pane name="image">
<img src="helloworld_image.mimg" alt="golfing" />
</pane>
<pane name="intro">
<p><fmt:message key="intro"></fmt:message></p>
</pane>
<xfform name="xform_city"
action='<portletAPI:createURI>
<portletAPI:URIAction name="helloworld_submit" />
</portletAPI:createURI>'
method="post">
<xfsiselect name="select_helloworld" captionPane="city"
entryPane="city" caption="Please select a city:">
<xfoption caption='Cairo' value="Cairo" />
<xfoption caption='Senden/Westf.' value="Senden" />
<xfoption caption='San Diego' value="San Diego" />
</xfsiselect>
<xfaction type="submit" caption="<fmt:message key='submit' />"
name="submit_helloworld"
captionPane="submit_city" entryPane="submit_city" />
</xfform>
<pane name="link">
<a href="helloworld_link.mlnk">IBM</a>
Chapter 11. Differentiating between device-specific and device-independent information
157
</pane>
<pane name="footer">
<p><fmt:message key="footer"></fmt:message></p>
</pane>
</fmt:bundle>
</canvas>
The first line is the start tag for XDIME.
<canvas layoutName="/helloworld_layout.mlyt" type="portlet">
It specifies a canvas and connects it with an MCS layout policy. Place all XDIME portlet
content between the canvas tags. The first parameter of the canvas tag is the defined layout
Name. It is connected to the MCS Layout Policies, in which the layout is described. In our
example, it is the helloworld_layout.mlyt file.
Figure 11-1 MCS policies outline
In the outline in Figure 11-1, see the layout definition helloworld_layout.mlyt file. This XML file
contains the layout definition of every defined mobile device for this portlet. Double-click the
file name to open it in the editor. Figure 11-2 shows the layout editor view.
Figure 11-2 Layout component
For every individual device, you can define its own canvas. A canvas enables the positioning
and formatting of objects and associates them with elements of the Web content. These
canvases consider the different features of the mobile devices. In the next section we explain
this in more detail. See Figure 11-3 on page 159.
158
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Note: Sometimes, it is useful to open the Layout file in its native XML file format instead of
the WebSphere Studio Layout Editor. You can design the layout or change Pane positions
much quicker. To do this, do the following:
1. Close the Layout Editor and highlight the Layout Component in the Navigator Outline.
2. Right -click the layout component to get a context menu. Choose Open With →Text
Editor.
3. Make your changes, save and close the XML file.
4. To go back to the internal Layout Editor of WebSphere, choose Layout Editor from the
context menu. This method is available for all policy components.
Figure 11-3 Different Layout policies for different devices
A canvas is divided into grids and panes. A grid divides the layout into presentation areas. A
Pane generally displays specific content. Cells contain either panes or nested grids, so it is
possible to split one page into smaller parts. These concepts are used to structure output and
assign every mobile device its own layout depending to its requirements. Figure 11-3 shows
the different layout positions of the content. The content of the WAP mobile device in the
center is ordered among each other. The display of the RIM-BlackBerry on the left is much
bigger, so the content is ordered into columns. The Master Layout policy on the right is the
default layout when no other policies match the requesting device.
Chapter 11. Differentiating between device-specific and device-independent information
159
Figure 11-4 Overview of the connection between XDIME JSP file and MCS policies and canvas
The connection between the XDIME JSP file, the layout policy, and the canvas are shown in
Figure 11-4. The blue lines (helloworld) show the connection between the XDIME tags in the
JSP file and the layout policy. The red lines (form and pane) show the connection between the
XDIME tags in the JSP file and the different canvas types, for example, xfform and pane.
Another device-dependent component of MCS policies is an Image Component. See the
following line:
<img src="helloworld_image.mimg" alt="golfing" />
The helloworld_image.mimg is the MCS Image Component. In WebSphere, it is defined
under MCS Policies, which contain device-dependent images. When a device requests a
page, the MCS Server runtime uses the image policies to locate the image suitable for the
device. Different images can be delivered to different devices.
Link Components can be also device-dependent. For example, on a mobile phone, a link can
contain a telephone number. On a PC browser it can contain a URL. Another example is a
special link in dependency of the device. In a commercial application, the user links to a page
with special information for their device.
We observe the following user interaction scenarios. With a PC browser, the user has a
mouse for a pointing device. Contrast this with a mobile device in which the user may only
have buttons or a multi-way navigational button, such is the case with a mobile phone. It is
important to consider the position of the user action buttons. With a WAP browser or PC
browser, the form action buttons are displayed as normal buttons in the browser content
screen. On RIM-BlackBerry, the buttons appear at the bottom of the browser screen.
Figure 11-5 on page 161 shows the mobile portlet using the JSP from Figure 11-4 on three
different devices. A different format of the image is displayed on each device.
160
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 11-5 Hello World example on three different devices
Left image courtesy OpenwaveSystems Inc.
11.4 Design device-dependent presentation layout in MCS
To display content in a Web browser you need to specify a layout policy in WebSphere
Everyplace Mobile Portal. Every Layout is associated with one or more devices. This is
required because devices can vary greatly in screen size. Therefore, the layout is
device-dependent and we look at how WebSphere Everyplace Mobile Portal accomplishes
this task.
A Layout describes the screen of a device. With smaller device displays, you need to
consider ways to partition the content. For example, when you use a PC screen, you have
much more space for content compared to a small WAP browser on a mobile device. You
must divide the content in suggestive areas small enough for display on small screens.
In WebSphere Everyplace Mobile Portal, you specify a layout policy and associate it with one
or more devices. You give every layout an explicit name. During runtime, MCS uses this
name to associate the layout with the related devices. Every associated device has its own
visual representation layout. The main layout can be divided into smaller areas. For this
purpose, grids, panes, regions, forms, and others are available. A pane on a layout is a target
for content. In the JSP file, the name of the pane specifies where on the screen output from
the XDIME elements should appear. Table 11-2 on page 162 describes the different layout
elements.
Chapter 11. Differentiating between device-specific and device-independent information
161
Table 11-2 Different Layout elements
Layout Element
Description
Grid
Row or column organization of layout content
Pane
A single area on a canvas for displaying content
Form
An area that can send back a response with associated action
Iterator
A generator that displays row or column data to display a data series
Fragment
Used to display sub-areas of the response on separate pages
Region
An area in which a single portlet can be displayed
It is possible to target a specific device or group of devices. A group of devices is a collection
of devices with similar characteristics, therefore they can be managed in a similar fashion.
The information about the devices is stored in the device repository. In WebSphere Studio,
this is a compressed XML file containing attributes of the devices. In WebSphere Studio
choose Window →Show View →Other... Then choose MCS Views →Device Repository.
Figure 11-6 shows the view of the device repository.
Figure 11-6 Device repository
The devices are grouped as PC and Mobile. The group Mobile distinguishes between
Handset, Tablet and Clamshell. Under these groups are more categories. The last element in
each tree is a specific device.
In Figure 11-7 on page 163, the layout policy is targeted to Master, Handset (Motorola-T720)
and Tablet (RIM-Blackberry). The master is the general group. It will be used if no other policy
is available. The second policy specifies exactly one mobile WAP device. The last policy,
RIM-Blackberry is a collection of devices with similar characteristics.
162
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Figure 11-7 Alerts and Action Items
In WebSphere Studio, Layout policies are created using the layout editor. This is a visual
editor in which the device screen is mapped by one ore more building blocks arranged as a
grid. Every pane in this visualization is a target for a specific part of the content. The pane
names are used inside the XDIME tags of the JSP file.
Figure 11-8, Figure 11-9 on page 164, and Figure 11-10 on page 164 show the different
layout designs. Notice that the layout components for the small WAP mobile device are
sequential in a single column, while the layout components for the RIM-Blackberry are in
columns, because the screen is much bigger.
Figure 11-8 Layout policy for Master
Chapter 11. Differentiating between device-specific and device-independent information
163
Figure 11-9 Layout policy for Motorola-T720, a WAP device
Figure 11-10 Layout policy for RIM-Blackberry
The graphical features of the different devices are much different. The size, color, rendering,
and the type of an image can be very different. A mobile phone might accept only one image
format. For example, Wireless Bitmap (WBMP) images are only used typically by mobile
phones.
WebSphere Everyplace Mobile Portal uses image components. The source attribute of the
image tag in the JSP file is associated with the image component name. The image
component refers to a set of image files, or assets, that individually fit the profiles of several
164
WebSphere Everyplace Mobile Portal Version 5 Development and Design
different devices. The attributes of each asset are contained in the component. When a
device requests the page, MCS uses the image attributes to select the best image asset to
display on the device.
In WebSphere Studio there is a component editor for image components, similar to the policy
editor. Figure 11-11, Figure 11-12 on page 166, and Figure 11-13 on page 166 show the
image component of our example. The same image is associated to different devices using
different image formats. See the property under the section Asset Attributes.
Figure 11-11 Image Component for the wbmp image with associated Asset Attributes
Chapter 11. Differentiating between device-specific and device-independent information
165
Figure 11-12 Image Component for the JPG image with associated Asset Attributes
Figure 11-13 Image Component for the GIF image with associated Asset Attributes
The GIF image is a generic image. The WBMP image is a special picture for a mobile WAP
phone. The JPG image is associated with the Sanyo-XHTML device. Figure 11-5 on
page 161, shows the result of the image component on three different devices.
Figure 11-14 on page 167 shows the link component. Link components are useful when you
want to link to a specific Web page that is dependent on which device is used. For example,
166
WebSphere Everyplace Mobile Portal Version 5 Development and Design
on a WAP mobile phone, the link could contain a telephone number. In our hello world
example, we use different Web pages.
Figure 11-14 Link component
In the section Asset Attributes in the Link Component Editor, you can choose a specific
device or a device group. Enter the associated URL with this device or device group in the
Asset Value field section.
Chapter 11. Differentiating between device-specific and device-independent information
167
168
WebSphere Everyplace Mobile Portal Version 5 Development and Design
A
Appendix A.
Additional material
This IBM Redpaper refers to additional material that can be downloaded from the Internet.
Locating the Web material
The Web material associated with this Redpaper is available in softcopy on the Internet from
the IBM Redbooks Web server. Point your Web browser to:
ftp://www.redbooks.ibm.com/redbooks/REDP3942
Alternatively, you can go to the IBM Redbooks Web site at:
ibm.com/redbooks
Using the Web material
The additional Web material (REDP3942.zip) that accompanies this Redpaper includes the
following files:
Table 11-3 Files in the sample material
File name or directory
Description
sample
Directory containing the original sample code of the ITSO Bank
application
config
Directory containing .classpath for the ITSO Bank Application
deploy
Directory containing the completed code for My Bank application and
ITSO Bank application
images
Directory containing image files used in MyBank application
© Copyright IBM Corp. 2005. All rights reserved.
169
System requirements for downloading the Web material
The following system configuration is recommended:
Hard disk space:
Operating System:
Processor:
Memory:
Any
Windows 2000
Any
Any
How to use the Web material
Create a subdirectory (folder) on your workstation. For instance C:\ITSO\REDP3942. Extract
REDP3942.zip file into this directory.
170
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Abbreviations and acronyms
AIX
Advanced Interactive Executive
CSS
Cascading Style Sheet
cHTML
Compact HTML
GIF
Graphics Interchange Format
HDML
Handheld Device Markup
Language
HTML
Hypertext Markup Language
HTTP
Hypertext Transport Protocol
HTTPS
Secure Hypertext Transport
Protocol
IBM
International Business Machines
IHS
IBM HTTP Server
IP
Internet Protocol
ITSO
International Technical Support
Organization
JDK
Java Development Kit
JPEG
Joint Photographics Expert Group
JSP
Java Server Page
JVM
Java Virtual Machine
LBS
Location Based Services
MCS
Multi-Channel Server
PC
Personal Computer
PDA
Personal Digital Assistant
RAM
Random Access Memory
SDK
Software Development Kit
SMS
Short Messaging Service
TCP
Transmission Control Protocol
UDB
Universal Database
UIML
User Interface Markup Language
URI
Universal Resource Indicator
URL
Universal Resource Locator
WAP
Wireless Access Protocol
WCA
Web Clipping Application
WML
Wireless Markup Language
XDIME
XML-based Device Independent
Markup Extensions
XHTML
Extensible Hypertext Markup
Language
XML
Extensible Markup Language
XSLT
Extensible Stylesheet Language
Transformations
© Copyright IBM Corp. 2005. All rights reserved.
171
172
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Related publications
The publications listed in this section are considered particularly suitable for a more detailed
discussion of the topics covered in this Redpaper.
IBM Redbooks
For information about ordering these publications, see “How to get IBM Redbooks” on
page 174. Note that some of the documents referenced here may be available in softcopy
only.
IBM WebSphere Portal for Multiplatforms V5 Handbook, SG24-6098
IBM WebSphere Portal V5, A Guide for Portlet Application Development, SG24-6076
Develop and Deploy a Secure Portal Solution, SG24-6325
System Integrators Guide: Integration into Service Provider Scenarios, REDP-3922
Online resources
These Web sites and URLs are also relevant as further information sources:
The Welcome to the WebSphere Everyplace Service Delivery V5.0 information center,
which includes WebSphere Everyplace Mobile Portal:
http://publib.boulder.ibm.com/infocenter/wsphelp/index.jsp?topic=/com.ibm.websphere.
wesd.doc/wesd-welcome.htm
The WebSphere Everyplace Service Delivery home page:
http://www-306.ibm.com/software/pervasive/ws_everyplace_service_delivery
The WebSphere Everyplace Mobile Portal home page can be found at:
http://www-306.ibm.com/software/pervasive/ws_everyplace_mobile_portal/
The WebSphere Everyplace Mobile Portal support page:
http://www-306.ibm.com/software/pervasive/ws_everyplace_mobile_portal/support/
The Technote (FAQ) for HDML is a supported protocol under WebSphere Everyplace
Mobile Portal:
http://www-1.ibm.com/support/docview.wss?rs=0&q1=mobile+portal&uid=swg21181642&loc=en_US
&cs=utf-8&cc=us&lang=en
The palmsource home page:
http://www.palmsource.com
The WinPcap Free Packet Capture Library for Windows home page:
http://winpcap.polito.it
The Mozilla home page:
http://www.mozilla.org
The Mozilla Update Extensions page for the User Agent Switcher V0.6 extension:
http://update.mozilla.org/extensions/moreinfo.php?id=59&vid=617
© Copyright IBM Corp. 2005. All rights reserved.
173
The Openwave Tools and SDK page for the Openwave SDK Phone Simulator:
http://developer.openwave.com/dvl/tools_and_sdk/openwave_mobile_sdk/phone_simulator/
index.htm
The RIM-BlackBerry Java SDKs and Tools page for the RIM-BlackBerry Handheld
Simulators:
http://www.blackberry.com/developers/na/java/tools/index.shtml
The Network Working Group Request for comments (RFC) 2068, the Hypertext Transfer
Protocol (HTTP) V1.1:
http://www.w3.org/Protocols/rfc2068/rfc2068.txt
The Microsoft home page:
http://www.microsoft.com
The IBM WebSphere Application Server product support page:
http://www-306.ibm.com/software/webservers/appserv/was/support
The WebSphere Everyplace Mobile Portal V5.0 Information Center plug-in download
page:
http://www-1.ibm.com/support/docview.wss?rs=2014&context=SSRHJP&context=SSLN45&uid=
swg27005146&loc=en_US&cs=utf-8&lang=en
How to get IBM Redbooks
You can search for, view, or download Redbooks, Redpapers, Hints and Tips, draft
publications and Additional materials, as well as order hardcopy Redbooks or CD-ROMs, at
this Web site:
ibm.com/redbooks
Help from IBM
IBM Support and downloads
ibm.com/support
IBM Global Services
ibm.com/services
174
WebSphere Everyplace Mobile Portal Version 5 Development and Design
Back cover
WebSphere Everyplace
Mobile Portal Version 5
Development and Design
Design and develop
portlets using XDIME
technology
Reduce
time-to-market and
maintenance costs
Deploy on WebSphere
Everyplace Mobile
Portal
We wrote this IBM Redpaper to help you design, implement, and
deploy mobile portlet applications to use on a wide range of mobile
devices such as mobile phones, smartphones, and PDAs. We give you
a broad understanding of the WebSphere Everyplace Mobile Portal
Version 5.0 architecture, including the new Multi-Channel Server, the
device repository, and the XDIME aggregator.
In this paper, we consider design decisions and appropriate styles to
use when facing the challenges of mobile devices with a broad
spectrum of characteristics such as display size, color depth, memory,
supported markup language, and so forth.
With this paper, you can install, tailor, and configure your mobile portlet
development environment using WebSphere Studio Site Developer,
WebSphere Studio Application Developer, WebSphere Portal Toolkit,
the toolkit for Mobile Portal, and WebSphere Everyplace Mobile Portal.
We assume you have a basic knowledge of Web development, portlet
development using WebSphere Studio Site Developer, HTML, JSP,
Java™, and XML.
®
Redpaper
INTERNATIONAL
TECHNICAL
SUPPORT
ORGANIZATION
BUILDING TECHNICAL
INFORMATION BASED ON
PRACTICAL EXPERIENCE
IBM Redbooks are developed
by the IBM International
Technical Support
Organization. Experts from
IBM, Customers and Partners
from around the world create
timely technical information
based on realistic scenarios.
Specific recommendations
are provided to help you
implement IT solutions more
effectively in your
environment.
For more information:
ibm.com/redbooks