Design Accessibility into your WesternOnline Courses ‐ Workshop Activities
advertisement

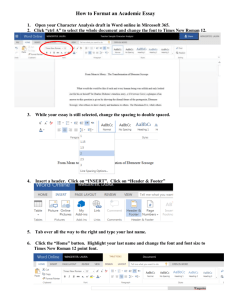
Design Accessibility into your WesternOnline Courses ‐ Workshop Activities Instructions: Read the IITAA Standard description; then follow the steps in the Workshop Hands-on Activities column to apply the standard. Only bulleted items indicate a suggested activity. Some standards simply have text tips. Here’s a tip! Use built-in WO tools whenever possible. IITAA Standard # Description of Standard Provide meaningful page titles. (Example: Unit title, Lesson title, and topic, instead of abbreviations like U1, L1). Workshop Hands-on Activities Navigate to your assigned # for the “Course and Professor Introduction” page and open it with the HTML editor. Here’s how: • • • • • • 1.3 Use headings function (H1,H2, etc) to indicate levels and provide structure within the HTML document. In the build tab under the Practice Areas folder, click to open your assigned “Course and Professor Introduction page. Clicking on the chevron to the right of a file name opens the drop-down Action Menu. Select Edit Properties. Hover your mouse on the icons to see the names of the top tools. Click on Frame Window Mode to enlarge your editor view. At the bottom left, click on the Source View tab to see the HTML code. Near the top, type in a title between the tags marked <title></title> (e.g. <title>Course Introduction</title>). Click the WYSIWYG (what you see is what you get) tab to return to your normal view. Next, designate heading levels. • • • Select the top text “Course and Professor Introduction.” On the top toolbar, in the Paragraph Format box (currently reads “Standard”, click the arrow and select H1. Identify other headings in the body of the page and assign them an H2 level. 1.4 Use lists to identify a series of related items (such as bulleted or numbered lists). Think of at least three hobbies; then practice creating lists. • Use the ordered or unordered list tools in the top toolbar to create your list of hobbies. Experiment with the drop-down options creating both ordered and unordered lists. 1.5 ©2011 Center for the Application of Information Technologies 1 Design Accessibility into your WesternOnline Courses ‐ Workshop Activities IITAA Standard # Workshop Hands-on Activities Description of Standard Use text to convey information instead of graphics. For instance, when using icons to make your course look nice, make sure you add headings or link labels to communicate your message. When defining font sizes, if using HTML, avoid absolute sizing, instead use relative sizes as percentages (%) or key words (small, medium, large). WO does not offer an option for relative font sizes, so make your font sizes/style choices large enough ( and be consistent throughout your course. 2.1 Students can increase/decrease the font size in WO MySetttings if this is necessary. Also, many web browsers (e.g. FireFox) allow you to increase/decrease font sizes with the plus and minus keys on your keyboard. 2.2 2.3 3.1 Identify the language in HTML (e.g. English). WO defaults to English, so no worries on this one! ☺ Do not use color alone to convey information. Whenever color is used as an indicator, provide a non-color based indicator as well. Don’t forget about our color blind students. Don’t use red font for a not-to-do list or green font for a to-do list without clearly labeling the lists with a title or heading to communicate your message. Make sure there is enough contrast between the font color and the background (3:1 ratio). To test contrast ratios, the following tool may be utilized http://juicystudio.com/services/colourcontrast.php# . Learn how to select different font colors and test for contrast. • • • • 3.2 Highlight text anywhere on the page. Click on the Font Color icon to see a palette of colors from which you may select your choice. Notice the hexadecimal color # appears at the top of the palette when a color is selected. Link to juicy studio to confirm if there is enough contrast between your text color and the white background. (White background = #FFFFFF) Note: You can change the background color of your web pages in Manage Course > Colors > Select “Custom” color set, and click on “Page Background Color” text, but the icons provided in WO have white margins and will look unprofessional on any background but the default white color. ©2011 Center for the Application of Information Technologies 2 Design Accessibility into your WesternOnline Courses ‐ Workshop Activities IITAA Standard # Workshop Hands-on Activities Description of Standard Any image added to the content (HTML) for instructional purposes needs alternate text (alt tag) that provides an accurate description of the image. Also provide full descriptions for graphs and diagrams. Limit alt text to 150 characters. If it cannot be accurately described with 150 characters, link to a full description. For images that are purely decorative and not instructive create an "empty string" to indicate image can be safely ignored. Insert a description of a photo/image as an Alt Tag. When using audio always provide transcription. To make a transcript, simply create a new HTML page and insert your title, heading levels, and/or lists to create an accessible HTML transcript. Then, link near the audio file so students don’t have to hunt for it. 7.2 When using video provide descriptive transcription and/or closed captioning. If your software offers closed captioning (e.g. Flash, or YouTube’s captiontube.appsot.com), use it. Otherwise, provide a transcript, but remember, it’s difficult to follow a video while referring to a transcript. 8.0 For multimedia animations, provide a list of shortcuts to assist screen reader user interactions. This is developed in the software creating the animation. We can’t do this in WO, but we can ask developers to include it in their finished animations. For audio, video or animations always provide a way for learners to play, pause, and stop. This is often called a “scrub bar” and it typically includes play, pause, and stop buttons. Sometimes it allows the user to drag the play bar to fast forward or go backward in the multimedia too. Once again, it is a function of the multimedia file. Do not include content/images that flash faster than 3 times per second. Note: Flashing is typically not needed for educational activities. When providing a link, make sure it is not too small (no less than 16 x 16 pixels) and is appropriately labeled and understandable out of context. Make sure your linkable text tells the learner where they are going. For example, do NOT use “Click here for more information”. Use descriptive text in the link, such as go to “Inside Higher Education’Inside Higher Education’s Website at www.insidehighered.com”. 4.1 6.3 8.1 8.2 9.3 • • • Click to select the photo; then right click (control + click on a Mac) and select Image Properties from the menu. In the ALT-String textbox, type a concise description of the image that would enable someone who can’t see it well to understand what it represents. If an image has no educational or subject relevance, leave this blank (such as icons used repeatedly). ©2011 Center for the Application of Information Technologies 3 Design Accessibility into your WesternOnline Courses ‐ Workshop Activities IITAA Standard # Description of Standard When using tables make sure they have accurate/descriptive row and column headings. Try to make tables as simple as possible with uniform rows and columns. For complex tables refer to standard. 11.2 If you designated a row header for “Tip 1”, it would look something like this: <th scope="row"> <p><span>Tip 1.</span></p> </th> Workshop Hands-on Activities Analyze if your table is read by column or row, then designate the headers that indicate which direction (or “scope”) it should be read. • • • • Click on the table cell that contains your column or row header. Right click (control + click on a MAC) to see a drop-down menu. Click Table. Select Cell Properties. (You can click and drag to select multiple contiguous cells at once for efficiency.) To the right of “Header Cell,” click the arrow for options. Select ON to designate a table header. Repeat as necessary, until all headers have been designated. (FYI: th=table header, td= table data, tr=table row) • If linking to another site, warn learners that another window will open with new window indicator. In WO, it is best to open ALL links in NEW WINDOWS, because often the student won’t be able to navigate back to the previous page and will lose their place in the course. Consider inserting a brief note informing learners that all web pages will open in a new window. This is especially important for students with screen readers or novice Internet users. 15.1 All documents such as MS Word, PowerPoint, Excel, and Adobe PDF need be accessible or provide an alternative version. Since these types of files are often uploaded to a WO course, this is important to work toward. The US Dept of Health and Human Services’ Section 508 website offers excellent checklists for this. 16.1 Be mindful of time limits on quizzes for students who may require extra time. Always notify students how much time will be given and provide opportunities for more time if needed. The Assessment Tool in WO displays the time and the due date for quizzes or tests. Requesting an extension on assignments or assessments is the most commonly needed accommodation at WIU, according to the Disability Resource Center. Keep navigation consistent and clear. Use the Learning Module WO tool to create logical units of study as opposed to simply uploading files into folders. The Learning Module offers structure for the learner and will reduce questions asked of you, saving you time for your important task of teaching online! 13.3 n/a To view the IITAA standards in their entirety go to http://www.dhs.state.il.us/IITAA/IITAAStandards.html. To access the US Dept of Health and Human Services’ Section 508 website, go to http://www.hhs.gov/web/508/checklists/index.html. The World Wide Web Consortium: W3C Content Accessibility Guidance is available at http://www.w3.org/TR/WCAG20. ©2011 Center for the Application of Information Technologies 4