CMPS 1023 – FrontPage - A Beginning
advertisement

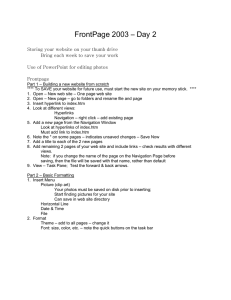
CMPS 1023 – FrontPage - A Beginning ** There will be a short quiz at the beginning of each lab, covering the material discussed in the previous lab. No make-up quizzes are given. ** ** Read the first 3 chapters in your lab text (through page 94) ASAP. ** Before we begin, define a folder on your storage media for the web pages. Note that the menus are consistent with other Microsoft Applications, but there are variations in meaning. Chapter 1: Very general, ideas and overview – Web Planning Tips (p. 11) Chapter 2: Basics of FrontPage P. 16 – diagram of DESIGN screen (17+ gives brief description of the menus) Web site vs. Web Page (P. 37 – 43) Open a new website – use template “Personal Web Site” 1) File – new 2) “blank document” NOTE: Right side of screen, Task Pane (under View) Page selection tabs/ Page view tabs Web site - give Navigation view, double click on page to get the page (tab appears) Different Views - at bottom of screen – Hyperlinks, Folders Can switch views at will to see what is happening Toolbars: View, Toolbars – lots of them – P. 25 – 32 – turn on and off as you need them Frames: Only available when in HTML window Saving: Must save each new page as it is created. NOTE: file name and page name can be different. Default names not good, rename each one. Can do it from file view. Page name can change from Navigaton. Create a new web page. (Navigation) – then look at folders, from Navigation, open the page, then save the page. When SAVE AS or Changing name, must add extension “.htm”. Moving a Page: Left Click & Drag – links will be updated (sort of) Adding a Link: Notice that there is not necessarily a link to the new page on its parent. Add one. Insert, Hyper Link BE SURE TO SAVE EACH PAGE TO WHICH A CHANGE WAS MADE! OPEN then SAVE . LAB WORK: See handout in class.