Development System using Altium Designer
advertisement

Technion – Israel Institute of Technology
Department of Electrical Engineering
High Speed Digital Systems Lab
Development System using Altium Designer
Final Presentation
One Semester Project “Spring 2007”
Supervisor :
Ina Rivkin
Performed by:
Fared Ghanayim
Jihad Zahdeh
Project Goals
1.
2.
3.
4.
5.
6.
Learning a new environment in Altium by doing
the following:
Building a design using Altium Designer
Knowing different features of Altium Designer
Building the Schematic Diagram
Using VHDL for implementing one of the
schematic units and Simulation and Synthesis.
Embedded code.
PCB
Design Block Diagram
Schematic Building
Creating a new FPGA Project
Major units we used in schematics
and their Libraries
Component
Library
Name in Library
Microprocessor
FPGA Processors
TSK51A_D
SRAM
FPGA NanoBorad port plugin
SRAM_0
LCD
FPGA NanoBorad port Plugin
LCD
Switches
FPGA NanoBorad port Plugin
DipSwitch
Nexus Jtag port , connecter
FPGA NanoBorad port Plugin
Soft Nexus-Chain Connector
NEXUS_JTAG_CONNECTOR
Clock
FPGA NanoBorad port Plugin
CLK_BRD
LCD Controller
FPGA Peripherals
LCD16X2A
Logical units
FPGA Generic
(OR, And,..)
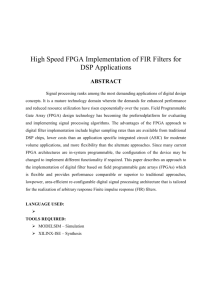
Top level Design
LCD
Controller
Clock
LCD
SRAM
Logic
Unit
Processor
JTAG
Testmatch_ent
Testmatch
SRAM
ROM
TSK51A_D
Microprocessor
OCD
TSK51A
RXDO
TXD
RXD
0
T
1
T
PSRD
INT1
PSWR
INT0
MEM_RD
MEMRD
MEM_WR
MEMWR
ROMRD
MEMADDR[15..0]
MEMADDR[15..0]
ROMWR
E
W
ROMADDR[15..0]
ADDR[11..0]
Clock
and
Reset
ports
RAMS_8x4K
[11..0]
[11..0]
MEMDATAI[7..0]
MEMDATAI[7..0]
MEMDATAO[7..0]
MEMDATAO[7..0]
ROMDATAI[7..0]
DOUT[7..0]
ROMDATAO[7..0]
DIN[7..0]
K
L
C
P3I[7..0]
P3I[7..0]
2
U
P3O[7..0]
P3O[7..0]
SFRRD
SFRWR
P2I[7..0]
SFRADDR[6..0]
P2O[7..0]
P2O[7..0]
SFRDATAI[7..0]
P1I[7..0]
P1I[7..0]
SFRDATAO[7..0]
P1O[7..0]
P1O[7..0]
A
E
D
N
G
P0I[7..0]
RST
RST
P0O[7..0]
K
L
C
K
L
C
1
P
CPU Diagram with internal Mem.
Microprocessor
Input
Output
Ports
VHDL for the logical unit
library IEEE;
use IEEE.Std_Logic_1164.all;
use ieee.std_logic_arith. all;
use ieee.std_logic_unsigned. all;
entity cont is
port (
clk,reset : in std_logic;
outs : out std_logic_vector(7 downto 0);
swit : in std_logic_vector(7 downto 0);
leds : out std_logic_vector(7 downto 0);
NUM2 : in std_logic_vector(7 downto 0)
);
end cont;
--------------------------------------------------------------------------------------------------------------------------------------------------------------architecture Structure of cont is
begin
process(SWIT, NUM2,reset,clk)
begin
if reset='0' then
LEDS<= ( others=>'0');
elsif rising_edge(clk) then
outs <= swit;
if ((SWIT(0)= '0') and (NUM2(0) = '0')) then
LEDS <= (SWIT or NUM2);
elsif (SWIT(0) = '0') and( NUM2(0) = '1' )then
LEDS <= (SWIT and NUM2);
elsif( SWIT(0) = '1') and (NUM2(0) = '0') then
LEDS <= (SWIT xor NUM2);
elsif (SWIT(0) = '1') and( NUM2(0) = '1' )then
LEDS <= not(SWIT);
end if ;
end if;
end process;
end Structure;
VHDL for Match_SRAM unit
Library IEEE;
Use IEEE.Std_Logic_1164.all;
use ieee.std_logic_arith. all;
use ieee.std_logic_unsigned. all;
entity match_sram1 is port
(
Zz
: out std_logic_vector(15 downto 0);
k
: in std_logic_vector(7 downto 0)
);
end match_sram1;
--------------------------------------------------------------------------------------------------------------------------------------------------------------architecture beh of match_sram1 is
begin
Zz<=k&"00000000";
end beh;
Creating a VHDL TestBench
Choose Design->”Create VHDL Testbench”
Required settings for Simulation
Before simulation we need to choose the unit we want to simulate and its
testbench to do so we choose “Project->Project Options->Simulation”
Choosing the tool for
simulation
Choosing the testbench of the
file we want to simulate
Choose the module that
we want to simulate
Simulation
To do simulation for the
design choose :
Simulator-> Simulate
After a successful
simulation you
get this window
in which you can
see the input and
output signals
Running Simulator
From the Simulator menu
you can see different
options for simulation.
You can choose to run the
simulation for a defined time
or for unlimited time , also
you can run simulation step
in or step out .
And you can choose which
signals to show in the
simulation.
Simulation for the testcont
Synthesis
To synthesis choose :
Design-> Synthesis
It checks if each part passes
synthesis.
This window shows
that the design
passed synthesis
successfully.
Embedded code for The
Microprocessor
# include <stdio.h>
#define OUTS
P0
#define LCD_STROBE P3_1
#define LCD_LINE P3_0
#define LCD_BUSY P3_7
#define LCD_ADDR P2
#define LCD_CHAR P1
#define NUM2
P0
void delay(void);
void switched_delay(void);
void WriteChar (int line, int addr, int character) ;
void WriteBanner (int line) ;
void WriteHello (int line);
static const char banner[15] = {'F', 'A', 'R', 'I', 'D', '', 'A', 'N', 'D', '', 'J', 'I', 'H', 'A',
'D'};
static const char hello [8] = {'W', 'E', 'L', 'L', 'C', 'O','M','E'};
/*-------------------------------------------------------------------------*/
void switched_delay ()
{
int multi = 0x0008;
int sw = OUTS;
for (int i = 0; i < sw*multi; i++) {}
//read dipswitches and calculate delay
void WriteChar (int line, int addr, int character)
{
delay();
LCD_STROBE = 0;
// disable the Strobe line on the LCD
controller
LCD_LINE = line;
LCD_ADDR = addr;
LCD_CHAR = character;
while (LCD_BUSY == 1) {}
LCD_STROBE = 1;
// set the line on the LCD
// set the address
// write the character
// wait till the LCD is not busy...
// enable Strobe to load the character
}
/*-------------------------------------------------------------------------*/
void WriteHello (int line)
{
for (int i = 0; i<8; i++)
{
}
}
WriteChar (line, i, hello[i]);
switched_delay();
}
/*-------------------------------------------------------------------------*/
void delay(void)
{
volatile unsigned int i;
for(i=0;i<0xFFFF;i++)
__nop();
}
void main(void)
{
int line = 0;
int addr = 0;
LCD_STROBE = 0;
LCD_LINE=0;
WriteHello(line=0);
WriteBanner(1);
/*-------------------------------------------------------------------------*/
/*-------------------------------------------------------------------------*/
void WriteBanner (int line)
{
for (int i = 0; i<15; i++)
{
}
}
WriteChar (line, i, banner[i]);
switched_delay();
while(1)
{
OUTS=P0;
NUM2 = P0;
}
}
//start of main brackets
// ensure that the LCD strobe is low
//enter into first line
//start while brackets
//end while
//end main brackets
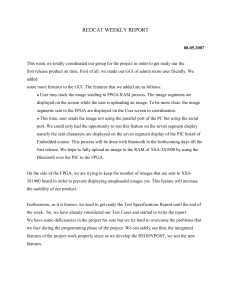
Automatically Linking the FPGA
and PCB Projects
First step we convert the FPGA
design that we made into a PCB
using the “FPGA to PCB project
Wizard” which does the
converting.
To run the wizard choose Tools>”FPGA TO PCB Project Wizard”
From the main menu
FPGA to PCB Project Wizard
After we press next
in the previous
window we get this
window
In this step we
choose the devices
“Constrain file” that
is suitable for our
Board
Click here to choose
your device
Setting the devices
We choose
the model
“FF1152”
We choose
Virtex 2 pro
FPGA_RDWR_B
FPGA_INIT_B
FPGA_DOUT
FPGA_D7
FPGA_D6
FPGA_D5
FPGA_D4
FPGA_D3
FPGA_D2
FPGA_D1
FPGA_D0
FPGA_CS_B
SRAM0_W
SRAM0_UB
TMS
SRAM0_OE
TDO
SRAM0_LB
TDI
SRAM0_E
K
C
T
SRAM0_D[15..0]
RSVD
SRAM0_A[17..0]
PWRDWN_B
LEDS[7..0]
PROG_B
LCD_RW
C
N
2
M
LCD_LIGHT
1
M
0
M
LCD_DB[7..0]
HSWAP_EN
JTAG_NEXUS_TMS
P
X
D
JTAG_NEXUS_TDO
N
X
D
JTAG_NEXUS_TDI
E
N
O
D
JTAG_NEXUS_TCK
K
L
C
C
CLK_BRD
This we get from the
Wizard which contains all
the inputs and outputs of
our FPGA design.
TEST_BUTTON
FPGA_U2_Auto.SchDoc
U_FPGA_U2_Auto
The Generated FPGA from the wizard
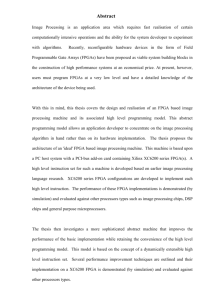
Libraries of PCB components
Component
Library
Name in Library
LCD
Altium Nanoboard Project
162A
Switches
Altium Nanoboard Project
A6ER-8104
Memory
Altium Nanoboard Project
Static RAM
LEDS
Altium Nanoboard Project
HSMX-C670
TestButton
Altium Nanoboard Project
B3FS
A6ER-8104
VCC
VCC
4
2
8
VCC
VCC
Memory
2
5
1
1
3
4
1
4
3
1
LEDS
6
5
2
1
6
1
1
1
3
2
3
A15
SWITCH
TEST/RESET
A14
7
0
1
0
3
A13
E
Switches
TEST
DTSM-61-NR
8
9
9
2
8
O
A12
S
C
1
2
5
2
2
2
S
A11
1
2
0
2
A10
9
1
1
3
4
4K7
8
8
A
9
A
SW17
R55
7
1
7
A
6
1
LED7
LED6
HSMX-C670
LED5
HSMX-C670
HSMX-C670
LED4
HSMX-C670
HSMX-C670
LED3
LED2
HSMX-C670
LED0
LED1
5
1
HSMX-C670
HSMX-C670
6
A
5
A
VCC
4
1
4
A
3
1
3
A
4
FPGA_RDWR_B
2
A
3
FPGA_INIT_B
1
A
2
FPGA_DOUT
0
A
1
FPGA_D7
VCC
FPGA_D6
IO7
7
2
FPGA_D5
IO6
6
2
FPGA_D4
IO5
3
2
FPGA_D3
IO4
2
2
FPGA_D2
IO3
1
1
FPGA_D1
TEST_BUTTON
IO2
D
D
A
2
6
1
0
1
FPGA_D0
SW[7..0]
IO1
N
N
7
G
G
FPGA_CS_B
SRAM0_W
SRAM0_UB
D
D
V
D
N
1
6
G
IO0
2
TMS
SRAM0_OE
o
V
3
IDT71V124SA15Y
5
TDO
SRAM0_LB
9
2
U55
TDI
SRAM0_E
Test Button
K
C
T
SRAM0_D[15..0]
RSVD
SRAM0_A[17..0]
S
R
4
PWRDWN_B
LEDS[7..0]
R/W
5
PROG_B
LCD_RW
E
6
D
N
G
C
N
LCD_RS
D
N
G
2
M
LCD_LIGHT
DB0
7
1
M
LCD_E
DB1
8
0
M
LCD_DB[7..0]
DB2
9
HSWAP_EN
JTAG_NEXUS_TMS
DB3
0
1
P
X
D
JTAG_NEXUS_TDO
DB4
1
1
N
X
D
JTAG_NEXUS_TDI
DB5
2
1
E
N
O
D
JTAG_NEXUS_TCK
DB6
3
1
K
L
C
C
CLK_BRD
DB7
4
1
FPGA_U2_Auto.SchDoc
LED+
U_FPGA_U2_Auto
5
1
LED-
8
7
6
5
4
3
2
1
6
1
LCD133
HSMX-C670
LED222
A6ER-8104
1
1
1
S
0
1
2
3
4
5
6
9
1
1
1
1
1
1
1
HSMX-C670
LED111
LCD
1
A16
E
W
2
2
1
D
N
G
We add the
components to the
schematic sheet and
connect the outputs
to the components
following the original
FPGA design
Schematic design for PCB
Choosing the board
To open new PCB document
we choose New from
template in the Files panel.
We set the size of the board
that we want to build the
PCB design on.
Creating PCB Document
We chose a sheet size of
C and the black part
(131.2*179)mm*mm
We get the following blank
sheet
Using the Layer Stack Manager
To run the “Layer
Stack Manager”
we choose
Design-> Layer
Stack Manager
From Main Menu
We choose the number
of Electrical layers of
the board that we are
designing using the
“Layer Stack manager”.
We took two layers:
Top and Bottom layer
(Signal Layers).
Setting Non-electric layers
We choose the non-electrical layers
using the “Board Layers and
Colors” panel from the Design
Menu.
We used the Top Overlay Layer
(in the SilkScreen Layers) which
it is used to display component
outlines and text.
We used the Mechanical
Layers 13,15,16 which are
drawing layers used for
fabrication and assembly
details such as dimensions.
Multi-Layer is used for
through-hole pads and vias.
Keep Out Layer is used to
define the regions where
components and routes
can validly be placed
Transferring the design from Schematic to PCB
1. Open the schematic
document (Manual).
2. Select Design »
Import Changes
form … .The project
compiles and the
ECO dialog displays.
3. Click on Validate Changes. If the changes are not validated, close
the dialog, check the Messages panel and clear any errors.
4. Click on Execute Changes to send the changes to the PCB.
5. Click Close and the target PCB opens with components positioned
ready for placing on the board.
PCB Design before Routing
PCB Design in 3D Before Routing
To view Design in 3D choose: View-> Board in 3D
Routing the PCB Design
To do The routing we
choose
Auto Route -> Route All
From main menu.
We get the following
screen and we press
on the Route All
button.
PCB Design after Routing
PCB Design in 3D After Routing
Specifications of Altium Designer
Advantages of Altium Designer:
Design of Analog and Digital circuits.
Schematic Design.
Spice Simulations.
Design and simulation in VHDL and Verilog.
FPGA Design.
Design embedded system microprocessor.
Design of PCB including building and production.
Disadvantages of Altium Designer:
We can’t simulate components that doesn’t have
simulation models such as Memory , microprocessor ,
LCD.
It
doesn’t have references for all the components it has in
its library.
It doesn’t has a wide choice of components for the
included libraries in it.
The auto-routing option for the PCB design isn’t that
powerful, even if you add more layers to the design.