05-GUIsLayoutImages
advertisement

GUIs, Layout, Drawing
Rick Mercer
1
Event-Driven Programming with
Graphical user Interfaces
Most applications have graphical user interfaces
(GUIs) to respond to user desires
2
A Few Graphical Components
A Graphical User Interface (GUI) presents a
graphical view of an application to users.
To build a GUI application, you must:
—
—
—
Have a well-tested model that is independent of the view
Make graphical components visible to the user
Ensure the correct things happen for each event
• user clicks button, moves mouse, presses enter key, ...
Let's first consider some of Java's GUI components:
—
windows, buttons, and text fields
3
Classes in the swing package
The javax.swing package has components
that show in a graphical manner
JFrame: window with title, border, menu, buttons
JButton: A component that can "clicked"
JLabel: A display area for a small amount of text
JTextField: Allows editing of a single line of text
4
Get a window to show itself
import javax.swing.JFrame;
public class ShowSomeLayouts extends JFrame {
public static void main(String[] args) {
// Construct an object that has all the methods of JFrame
JFrame aWindow = new ShowSomeLayouts();
aWindow.setVisible(true);
}
// Set up the GUI
public ShowSomeLayouts() {
// Make sure the program terminates when window closes
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// … more to come …
}
}
5
Some JFrame messages
Set the size and locations of the window with
setSize(400, 200);
setLocation(200, 200);
—
—
The first int is the width of the window in pixels
the second int is the height of the window in pixels
6
Building components
So far we have an empty window
Let us add a button, a label, and an editable line
First construct three graphical components
JButton clickMeButton =
new JButton("Nobody is listening to me");
JLabel aLabel =
new JLabel("Button above, text field below");
JTextField textEditor =
new JTextField("You can edit this text ");
Next, add these objects to a JFrame
7
Add components to a window
Could use the default BorderLayout and add
components to one of the five areas of a Jframe
add(clickMeButton, BorderLayout.NORTH);
add(textEditor, BorderLayout.CENTER);
add(aLabel, BorderLayout.SOUTH);
8
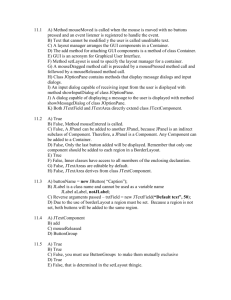
The 5 areas of BorderLayout
By default, JFrame objects have only five
places where you can add components
—
a 2nd add wipes out the 1st
Very old
There are many layout strategies
9
FlowLayout
You can change the default layout strategy
with a setLayout message
setLayout(new FlowLayout()); // Change layout Strategy
add(clickMeButton);
add(textEditor);
add(aLabel);
10
GridLayout
Use this for evenly spaced layouts
public GridLayout(int rows, int cols, int hgap, int vgap)
setLayout(new GridLayout(2, 2, 4, 4));
add(clickMeButton);
add(textEditor);
add(aLabel);
add (new JButton("Fourth component"));
11
JPanel Objects
Layout is made much easier using Jpanels
—
JPanel can hold several things, treated as one
JPanel buttonPanel = new JPanel();
// Default layout strategy for JPanels is FlowLayout
buttonPanel.add(new JButton("Add"));
buttonPanel.add(new JButton("Remove"));
buttonPanel.add(new JButton("Quit"));
buttonPanel.setBackground(Color.RED);
add(buttonPanel, BorderLayout.NORTH);
12
Null Layout
Easiest way to locate components
Explicitly state where each component goes
Must use setSize and location before adding
And set the layout of the JFrame or any JPanel to null
this.setLayout(null);
clickMeButton.setSize(200, 25);
clickMeButton.setLocation(150, 5);
this.add(clickMeButton);
13
Also set JPanels to a null layout
JPanel panel = new JPanel();
panel.setBackground(Color.PINK);
panel.setSize(225, 80);
panel.setLocation(100, 80);
panel.setLayout(null);
JLabel label = new JLabel("Label 1 (120, 55)");
label.setSize(120, 55);
label.setLocation(80, 35);
panel.add(label);
this.add(panel);
14
Drawing with a Graphics Object
The use of graphics is common among modern
software systems
Java has strong support for graphics
—
—
—
—
—
—
—
coordinate system for Java graphics
drawing shapes such as lines, ovals, rectangles, ...
basic animation techniques
the use of color
the use of fonts
drawing images
3D rendering
15
The Coordinate System
A simple two-dimensional coordinate system exists for
each graphics context or drawing surface
Each point on the coordinate system represents 1 pixel
top left corner of the area is coordinate <0, 0>
// This string will be drawn 20 pixels right,
// 40 pixels down as the lower left corner;
// other shapes are upper right
g2.drawString("is in Panel1", 20, 40);
A drawing surface has a width and height
Anything drawn outside of that area is not visible
16
The Coordinate System
<0, 0>
x
y
<x, y>
<x-1, y-1>
17
Draw on a JPanel
Need to extend a class that extends JComponent
—
JPanel is good
To draw things:
extend JPanel
— override paintComponent
— panel surface is transparent: send drawing messages
inside paintComponent to the graphic context
—
• Use an improved Graphics2D object (g2)
18
Put something in a JPanel
Create a JPanel class that draws a few strings
import java.awt.*;
public class DrawingPanel extends javax.swing.JPanel {
// Override the paintComponent method in JPanel
@Override
public void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g; // Use improved Graphics2D
g2.drawString("Draw in the graphics context g2", 20, 20);
g2.drawString("that is in a instance of JPanel", 20, 40);
g2.drawString("which will be added to a JFrame", 20, 60);
}
}
19
The Graphics Object
paintComponent's Graphics g argument
represents a "graphical context" object.
—
—
You can tell it to draw things on the panel
If you want another method to draw, pass the Graphics object
to it—it like a canvas that understands draws
The actual object passed to every JPanel is a
Graphics2D, so you can cast to Graphics2D
Never send paintcomponent messages
—
send repaint() messages instead
20
Add the JPanel to a JFrame
setLayout(new GridLayout(2, 2, 4, 4));
add(clickMeButton);
add(textEditor);
add(aLabel);
add(new DrawingPanel());
21
Drawing an Image
Java’s Image class in java.awt abstracts a
bitmap image for use in drawing.
Images can be drawn on a panel
But first…
22
How do we load an image?
java.awt
contains a method that returns an
image from a file on your disk
Image img = ImageIO.read(new File("fileName"));
Once we have an image and a graphics object to
draw on, we can render that image
// 'g2' is a Graphics context object and img
// is an initialized Image. 12 is x, 24 is y (location)
g.drawImage(img, 12, 24, null);
23
Drawing Our Image
This code would draw img at the
coordinates (12, 24) on the panel
The final ‘this’ is for an ImageObserver
object, which we won’t be using
24
Summary
To draw a png, jpg, or gif
1.
2.
3.
4.
5.
6.
Extend JPanel
Declare Image instance variables in that class
Let the constructor initialize the images
Overide paintComponent
get a Graphics2D object named g2 perhaps
send drawImage messages to g2
25
Example code that needs
6 jpg files in images
public class CardsOnTheWater extends JPanel {
private Image ocean, card1, card2, card3, card4, card5;
public CardsOnTheWater() {
try {
ocean = ImageIO.read(new
card1 = ImageIO.read(new
card2 = ImageIO.read(new
card3 = ImageIO.read(new
card4 = ImageIO.read(new
card5 = ImageIO.read(new
} catch (IOException e) {
e.printStackTrace();
}
File("images/ocean.jpg"));
File("images/14h.jpg"));
File("images/13h.jpg"));
File("images/12h.jpg"));
File("images/11h.jpg"));
File("images/10h.jpg"));
}
26
This method is called when
the panel needs to be redrawn
@Override
public void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
g2.drawImage(ocean, 0, 0, this);
g2.drawImage(card1, 10, 10, this);
g2.drawImage(card2, 30, 15, this);
g2.drawImage(card3, 50, 20, this);
g2.drawImage(card4, 70, 25, this);
g2.drawImage(card5, 90, 30, this);
}
27
Still need to Add JPanel to a JFrame
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawCardsOnWaterMain extends JFrame {
public static void main(String[] args) {
new DrawCardsOnWaterMain().setVisible(true);
}
public DrawCardsOnWaterMain() {
setSize(250, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new CardsOnTheWater();
add(panel);
}
}
28