Before We Start
advertisement

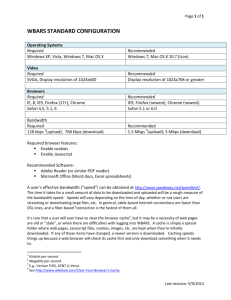
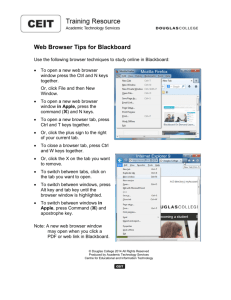
What You Need To Know GUI (Graphical User Interface): Windows/Mac Browser: A web browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web. Types of Browser: Windows Internet Explorer Apple Safari Mozilla Firefox Google Chrome Opera Web Authoring Software we will use: Dreamweaver iWeb WordPress Domain Names -ie ‘example.com’ (different to URL which would be ‘http://www.example.com’) Hyperlinks: In computing, a hyperlink is a reference in a document to an external or internal piece of information. The most common usage is in the Internet to browse through web pages: some text in the current document is highlighted so that when clicked, the browser automatically displays another page or changes the current page to show the referenced content. The highlighted element is known as a hyperlink (or link for short) and makes a logical connection between two places in the same or different documents. RSS -’Really Simple Syndication’ to update users Plug ins: These consist of a computer program that interacts with a host application (a web browser or an email client, for example) to provide a certain, usually very specific, function “on demand”. Web browsers use plug-ins to play video and presentation formats (Flash, QuickTime, Microsoft Silverlight, 3DMLW) Examples: Firefox uses add ons such as Firebug Silverlight is an add-on for Windows Adding Content to the Site: Images: These can be imported into iPhoto or saved into an ‘images’ folder ready to use for our tutorial. Video: This can something you’ve made or something you’ve downloaded. A few examples would be good. Sound: This can be imported into iTunes or saved in a ‘music’ folder ready to use. Note: only use music if really necessary! You can use Garageband to create a track, to get around copyright issues or use audiolicense. net(89p a track) to download a ready-made track. Useful Sites Website Examples: For News: http://www.nhs.uk/Pages/HomePage.aspx http://www.bbc.co.uk/ For Branding/Advertisements: http://www.bang-olufsen.com/ -flashy http://www.apple.com/uk/ http://www.walkers.co.uk -interactivity For Collaborative/Social Networking: http://www.facebook.com/ http://virb.com/ -share video/photo/sound http://www.flixster.com -rate films/share comments http://www.wikipedia.org/ -share information (for a list of other networking sites visit: http://en.wikipedia.org/wiki/List_of_social_networking_websites) Example of a Sitemap: http://www.apple.com/sitemap/ Guidelines: http://www.w3.org/TR/WAI-WEBCONTENT/ Basic Design Principles: http://www.umich.edu/~ece/resources/design.html For HTML coding: http://www.w3schools.com/ http://www.quackit.com/ For Photos: http://www.trekearth.com/ http://www.sxc.hu/









![[#JDIC-277] JDIC binary error message using the Browser](http://s3.studylib.net/store/data/007277258_1-75e388dcb08d178681cc813565ee4ff1-300x300.png)