HTML - UM Personal World Wide Web Server
advertisement

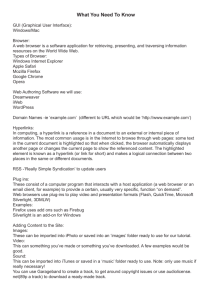
HTML • HTML: Hypertext Markup Language. • The basic language of the World Wide Web. • Developed around 1991 at the CERN lab on the French-Swiss border by Tim Berners-Lee. • Developed in conjunction with the first web browser program. • HTML and browsers work together; one of the main jobs of a web browser (Internet Explorer, Firefox, Safari, etc.) is to interpret HTML and display it properly. HTML is Text • HTML is created as simple text files, easily portable between different computers and operating systems, and transferrable by standard Internet protocols (TCP-IP). • All HTML formatting is done using tags. • The tags are delimited using the less-than (<) and greater-than (>) signs. • Everything between these delimiters is interpreted as formatting instructions by the browser. • Everything else is interpreted as text. Hypertext • One of the main goals of HTML was to facilitate hypertext; that is, documents that include links to other parts of the document, to other documents, or even to documents located anywhere else in the world. • Hypertext is implemented in HTML using the anchor tag. • The anchor tag looks like this: <a href=“www.umich.edu”>The University of Michigan</a> • The first part (first pair of < and>) indicates the address to link to. • The part between the pair of tags (“The University of Michigan”) indicates the text that will be displayed (and usually underlined in blue, depending on browser settings) • The final tag (“</a>”) indicates the end of the hyperlink. More HTML Details • Tags are not case sensitive (<H1> is the same as <h1>). • In HTML, multiple spaces count as a single space: “IOE 373” will display as “IOE 373” in the browser. Carriage return/linefeeds (the enter key) also count as a single space. Putting new lines into your HTML will not cause new lines when displayed in the browser—you must use <br> (break) or <p> (new paragraph). • HTML files should be saved with either an “.htm” or “.html” extension so that Windows will know to open them in a browser, and so the browser will know how to open them. Common HTML Tags • You will be expected to use the following tags in assignment 7, and to know them for the midterm: – <a href="myurl@myserver.com">Hyperlink Text</a> Hyperlink. The string in quotes after href is the url of the page you are linking to. "Hyperlink Text" is the text that will be underlined and in blue (usually) and is what is clicked to cause the browser to jump to the linked page. – <head></head> Identifies header information for the page. Header info does not appear in the web page itself. – <title></title> The title of a web page appears at the top of the browser and in favorites and history lists. The title goes in the header section. – <body></body>Identifies the portion of the document that will actually appear in the browser window. More HTML Tags to know • <h1></h1> H1 through H6 indicate heading sizes/styles. H1 is for a main heading, while H2 through H6 are for progressively smaller subheadings. • <ul><li><li></ul> Unordered list. Can contain as many items (<li>) as you want. Items appear as bullets. • <ol><li><li></ol> Ordered list. Similar to UL, except items are numbered. • <strong></strong> Creates bold text (can also use <b>). • <em></em> Emphasis. Creates italicized text (can also use <i>). • <br> Line break. • <p> New paragraph. HTML Example HTML Code: <html> <head><title>Guanajuato</title></head> <body> <h1>Guanajuato</h1> <img src="http://wwwpersonal.umich.edu/~bgoodsel/373/guanajuato.jpg "> <p><strong>Guanajuato</strong> is a beautiful colonial city about 250 miles northwest of Mexico City. <p> Guanajuato is famous for: <ul> <li>Being the birthplace of the Mexican revolution <li>Silver mining <li>The University of Guanajuato <li>Numerous language schools </ul> <p>Learn more about Guanajuato <a href="http://en.wikipedia.org/wiki/Guanajuato_(cit y)">here</a>. Browser Displays: