Photo History Assignment
advertisement

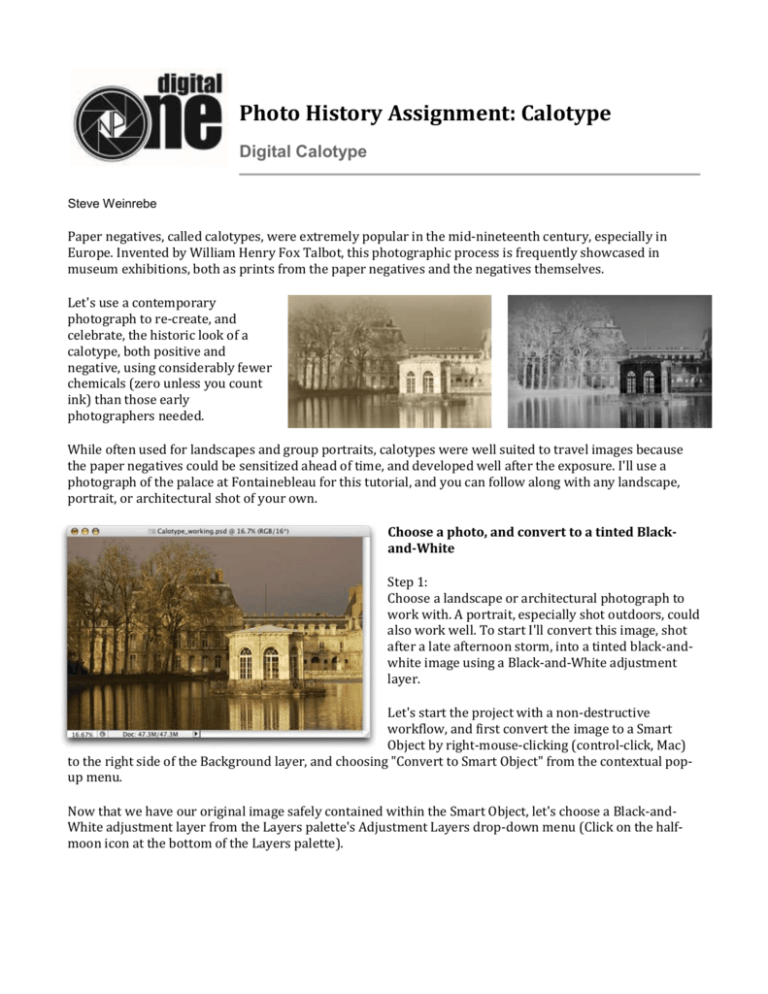
Photo History Assignment: Calotype Digital Calotype Steve Weinrebe Paper negatives, called calotypes, were extremely popular in the mid-nineteenth century, especially in Europe. Invented by William Henry Fox Talbot, this photographic process is frequently showcased in museum exhibitions, both as prints from the paper negatives and the negatives themselves. Let's use a contemporary photograph to re-create, and celebrate, the historic look of a calotype, both positive and negative, using considerably fewer chemicals (zero unless you count ink) than those early photographers needed. While often used for landscapes and group portraits, calotypes were well suited to travel images because the paper negatives could be sensitized ahead of time, and developed well after the exposure. I'll use a photograph of the palace at Fontainebleau for this tutorial, and you can follow along with any landscape, portrait, or architectural shot of your own. Choose a photo, and convert to a tinted Blackand-White Step 1: Choose a landscape or architectural photograph to work with. A portrait, especially shot outdoors, could also work well. To start I'll convert this image, shot after a late afternoon storm, into a tinted black-andwhite image using a Black-and-White adjustment layer. Let's start the project with a non-destructive workflow, and first convert the image to a Smart Object by right-mouse-clicking (control-click, Mac) to the right side of the Background layer, and choosing "Convert to Smart Object" from the contextual popup menu. Now that we have our original image safely contained within the Smart Object, let's choose a Black-andWhite adjustment layer from the Layers palette's Adjustment Layers drop-down menu (Click on the halfmoon icon at the bottom of the Layers palette). In the Black-and-White adjustment's dialog box we can simply drag in the image (as with Lightroom) to adjust the influence of each color on the black-and-white image. In this image, by dragging to the right in the yellow reflections on the water, I can lighten the yellows in the image and boost the contrast in the reflections. Then let's tint the image by checking Tint at the bottom of the Black-and-White dialog box, leaving the default settings, and click OK to apply the adjustment layer. Give the image a vintage fade Step 2: 150 year old images tend to have faded a bit, so let's reproduce an overall fade. Add a Hue/Saturation adjustment layer from the Layers palette's Adjustment Layer's menu, and bump up the Lightness to 15. (NOTE: I generally wouldn't use Lightness in Hue/Saturation when optimizing a photograph because Lightness simply has the effect of adding white or black to the image. If you want to see this in practice, do this step to any photograph. Then add a Solid Color adjustment layer, in white, at 15% opacity. Toggle back and forth between the Hue/Saturation layer with Lightness of +15, and the Solid Color layer with 15% white; you won't see any difference.) Apply ye olde lens blur We're going to add another fade, but before we do let's see the effect that a lens of the period, with a spherical aberration causing corner softness, would have on this photograph. The Lens Blur filter itself is not available as a Smart Filter (actually it is by means of a script that comes with Photoshop, but that's not necessary for our purposes here). The photographers that created calotypes in the mid-nineteenth century did not have shutters in their lenses, they would take the lens cap off and then place it back on the lens to make the exposure. So we'll use the simplest shape of all to make our blur, the shape of a lens without a shutter: a circle. Step 3: Make a circular marquee, with the Elliptical Marquee tool, over most of the image, except for the corner areas. TIP: Hold down the Shift key to constrain the Elliptical marquee to a perfect circle; hold down the Spacebar to move the marquee around the canvas while creating the marquee shape (it's a little like driving a standard shift car, you'll get used to it). Click the Refine Edge button in the Options bar and add a sizable feather, 150 pixels for this high-res image. Click OK in Refine Edge to apply the feather, and then (IMPORTANT) choose Inverse from the Select menu (Select > Inverse), so that only the corners are selected, not the center. Make sure the Smart Object layer is the selected, highlighted, layer in the Layers palette, and choose Shape Blur in the Filters menu (Filters > Blur > Shape Blur). First choose the simple circle shape for the Shape Blur. The circle is a little more than half-way down the list of shapes, as pictured below. Then drag the Radius setting all the way to the left, and click OK. The resulting blur is still a little too strong (assuming we are simulating a reasonable quality lens of the day). Let's take advantage of the Smart Filter's blending options dialog to reduce the opacity of the filter. Double click on the Smart Filter's blending options icon to the right of the Blur Filter in the Layer's palette, to open the Blending Options dialog. In the Blending Options dialog enter 50 into the Opacity field, or drag the slider down to 50, and click OK. This will reduce the opacity, and thus the intensity, of the filter by half. We can always go back into the Blending Options to change the opacity of the filter again if we choose; such is the wonderful nature of the Smart Filter. The edges fade first A fact of life for old prints is that edges fade. Let's apply a fade to the edges of this image by creating a rectangular selection, inversing it as we did above with the elliptical marquee, and adding another Hue/Saturation adjustment layer. Step 4: Choose the Rectangular Marquee tool and drag a rectangular marquee just shy of the edges of the image canvas. (Remember, you can hold down the Space bar to move the marquee around while you are creating it.) Now feather the rectangular marquee, using Refine Edge as we did above; I use an feather amount of 180 for this image. Then Inverse the feathered rectangular selection, and choose Hue/Saturation from the Layers palette's Adjustment Layers menu, to apply Lightness to the edges only. I boosted the Lightness up to +30, by entering 30 into the Lightness text field. The finished image is below, but you could distress your image in a variety of ways, depending on how well preserved you want the image to look. The negative comes first The photographers that used calotypes as their medium, William Henry Fox Talbot, David Octavius Hill, John Muir Wood, and others, would use a high quality writing paper, coated with light sensitive emulsion, to make a negative; then they would make positive prints from that paper negative. Unfortunately many of the prints from early (mid-nineteenth century) negatives no longer exist, and there are many historically significant paper negatives that museums still want to display. I have seen powerful images on paper negatives in exhibitions, usually back-lit for display; they are beautiful and evocative, the original point of capture from a distant time. In Photoshop it is an easy matter to simulate the paper negative, using one of the simplest Photoshop adjustments, Invert. Step 5: The Layers palette currently looks like the image below, with the two Hue/Saturation layers, the Black-and-White layer, and the Lens Blur filter, which applied as a Smart Filter to the Smart Object image layer. Make certain you have the topmost layer selected in the Layers palette before choosing the new adjustment layer, so that the adjustment layer will appear at the very top. From the Adjustment Layers menu at the bottom of the Layers palette, choose Invert. TIP: Before you do this step, double click on the Black-and-White layer and unchecked Tint. This will give a true grayscale negative, as opposed to one with an inverted tint. The Invert Adjustment layer will create a negative of the image, seen below. Translucent print The way that museums exhibit calotypes makes the paper negative become an aesthetic unto itself. Now we can make our own paper negative and display it with some backlight. Here is what I did with this negative image. Step 6: With the image open in Photoshop, experiment printing the image on a few different quality, printer friendly, "writing" papers. My favorite is on an off-white bond paper. I placed the print in a glass floater frame (the print sandwiched between two pieces of glass) against my window. Check back in 150 years to see if it faded. http://www.modestudio.us/photoshop_tutorials/Digital_Calotype/