Web DB Ch15
advertisement

15
Chapter 15
Web Databases
Hachim Haddouti
15
In this chapter, you will learn:
• Briefly Internet Concepts (HTML, HTTP, Get, Post,
CSS, XML, XSLT, JavaScript)
•
The architecture of Web-to-database middleware
• Middle tier: CGI, application servers, Servlets,
JSP, ASP, passing arguments, maintaining state
(cookies)
Hachim Haddouti and Rob & Coronel, Ch15
2
15
Overview of the Presentation Tier
• Recall: Functionality of the presentation tier
– Primary interface to the user
– Needs to adapt to different display devices (PC,
PDA, cell phone, voice access?)
– Simple functionality, such as field validity checking
• We will cover:
– HTML Forms: How to pass data to the middle tier
– JavaScript: Simple functionality at the presentation
tier
– Style sheets: Separating data from formatting
Hachim Haddouti and Rob & Coronel, Ch15
3
15
HTML Forms
• Common way to communicate data from client to middle
tier
• General format of a form:
– <FORM ACTION=“page.jsp” METHOD=“GET”
NAME=“LoginForm”>
…
</FORM>
• Components of an HTML FORM tag:
– ACTION: Specifies URI that handles the content
– METHOD: Specifies HTTP GET or POST method
– NAME: Name of the form; can be used in client-side
scripts to refer to the form
Hachim Haddouti and Rob & Coronel, Ch15
4
15
Inside HTML Forms
• INPUT tag
– Attributes:
• TYPE: text (text input field), password (text input field
where input is, reset (resets all input fields)
• NAME: symbolic name, used to identify field value at the
middle tier
• VALUE: default value
– Example: <INPUT TYPE=“text” Name=“title”>
• Example form:
<form method="POST" action="TableOfContents.jsp">
<input type="text" name="userid">
<input type="password" name="password">
<input type="submit" value="Login“ name="submit">
<input type=“reset” value=“Clear”>
</form>
Hachim Haddouti and Rob & Coronel, Ch15
5
15
Passing Arguments
Two methods: GET and POST
• GET (The GET method appends name/value pairs to the
URL)
– Form contents go into the submitted URI
– Structure:
action?name1=value1&name2=value2&name3=value3
• Action: name of the URI specified in the form
• (name,value)-pairs come from INPUT fields in the form;
empty fields have empty values (“name=“)
– Example from previous password form:
TableOfContents.jsp?userid=john&password=johnpw
– Note that the page named action needs to be a program,
script, or page that will process the user input
Hachim Haddouti and Rob & Coronel, Ch15
6
15
POST
•
POST
– packages the name/value pairs inside the body of the
HTTP request
1. Query length can be unlimited (unlike in GET)
2. Is used to send a chunk of data to the server to be
processed
3. You can send entire files using post
4. Your form data is attached to the end of the POST
request (as opposed to the URL)
5. Not as quick and easy as using GET, but more versatile
(provided that you are writing the CGI directly)
Hachim Haddouti and Rob & Coronel, Ch15
7
15
HTML Forms: A Complete Example
<form method="POST" action="TableOfContents.jsp">
<table align = "center" border="0" width="300">
<tr>
<td>Userid</td>
<td><input type="text" name="userid" size="20"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" size="20"></td>
</tr>
<tr>
<td align = "center"><input type="submit" value="Login“
name="submit"></td>
</tr>
</table>
</form>
Hachim Haddouti and Rob & Coronel, Ch15
8
15
JavaScript
• Goal: Add functionality to the presentation tier.
• Sample applications:
– Detect browser type and load browser-specific page
– Form validation: Validate form input fields
– Browser control: Open new windows, close existing
windows (example: pop-up ads)
• Usually embedded directly inside the HTML with the
<SCRIPT> … </SCRIPT> tag.
• <SCRIPT> tag has several attributes:
– LANGUAGE: specifies language of the script (such as
javascript)
– SRC: external file with script code
– Example:
<SCRIPT LANGUAGE=“JavaScript” SRC=“validate.js>
</SCRIPT>
Hachim Haddouti and Rob & Coronel, Ch15
9
15
JavaScript: A Complete Example
HTML Form:
<form method="POST“
action="TableOfContents.jsp">
<input type="text"
name="userid">
<input type="password"
name="password">
<input type="submit"
value="Login“
name="submit">
<input type=“reset”
value=“Clear”>
</form>
Associated JavaScript:
<script language="javascript">
function testLoginEmpty()
{
loginForm = document.LoginForm
if ((loginForm.userid.value == "") ||
(loginForm.password.value == ""))
{
alert('Please enter values for userid and
password.');
return false;
}
else return true;
}
</script>
Hachim Haddouti and Rob & Coronel, Ch15
10
15
Stylesheets
•
•
•
•
Idea: Separate display from contents, and adapt display to
different presentation formats
Two aspects:
– Document transformations to decide what parts of the
document to display in what order
– Document rending to decide how each part of the document is
displayed
Why use stylesheets?
– Reuse of the same document for different displays
– Tailor display to user’s preferences
– Reuse of the same document in different contexts
Two stylesheet languages
– Cascading style sheets (CSS): For HTML documents
– Extensible stylesheet language (XSL): For XML documents
Hachim Haddouti and Rob & Coronel, Ch15
11
15
Evolution to XML
Concept of markup
langauge
Hachim Haddouti and Rob & Coronel, Ch15
12
15
XML
•
HTML is Layout desciption language - XML not!!!
•
Tags such Font or CENTRE are not necessary in XML. XML uses
structured Tags, such as TITLE, CHAPTER, etc. document structure
remains constant over different media.
•
XSL: XML Style Sheet Language, between CSS (Cascading Style Sheets)
and DSSSL (Document Style Semantics and Specification Language)
•
XML: Content and Layout are separted
•
XSL: a document can have more XSL representations
•
XSL allows a conversion of XML documents in HTML
Hachim Haddouti and Rob & Coronel, Ch15
13
15
Logical Structure of XML
Comments
Notations
Prolog
Elements
Attributes
CDATA
<?xml version="1.0"?>
<!DOCTYPE greeting SYSTEM “myDTD.dtd">
<greeting> Hello World, please stop the planet,
I want to get off!</greeting>
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE greeting [
<!ELEMENT greeting (#PCDATA)>]>
DTD (Document Type Definition): grammar for the logical structure
of an XML document (validation)
New: XML Schema is a language for describing and constraining
the content of XML documents.
More about XML see http://www.xml.com/ or www.w3c.com
Hachim Haddouti and Rob & Coronel, Ch15
14
15
Web Database Connectivity
• Allows rapid response to competitive pressures
– New services
– New products
• Customer support enhanced
• Fast effective information dissemination
– Universal access
– Local
– Around the globe
Hachim Haddouti and Rob & Coronel, Ch15
15
15
Typical Uses of Internet
Hachim Haddouti and Rob & Coronel, Ch15
16
15
Characteristics/Benefits
of Internet Technology
• Hardware & software independence
–
–
–
–
Cost savings
Uses existing equipment
Platform independence and portability
No need for multiple platform development
• Common simple user interface
– Reduced training
– Reduced support
Hachim Haddouti and Rob & Coronel, Ch15
17
15
Characteristics/Benefits
of Internet Technology (con’t.)
• Location Independence
– Global access through Internet
– Reduced costs for dedicated connections
• Rapid development at manageable costs
– Development tools
– Low entry costs
– Available software & access tools
Hachim Haddouti and Rob & Coronel, Ch15
18
15
Web-to-Database Middleware
• Server-side extension
–
–
–
–
Interacts directly with Web server
Handles specific requests
Also known as Web-to-database middleware
Examples
• CGI
• API (JSP, ASP)
• Client-site: applet, activeX, VBscript
Hachim Haddouti and Rob & Coronel, Ch15
19
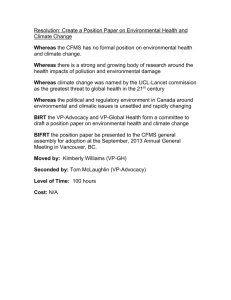
15
Web-to-Database Middleware
Hachim Haddouti and Rob & Coronel, Ch15
20
15
Web Server Interfaces
• Common Gateway Interface (CGI)
– Uses script files to connect to database
– Perl, C++, VB, PHP
• Application Programming Interface (API)
–
–
–
–
Newer and more efficient
Uses DLLs
Memory resident and faster
Well known APIs
• Netscape (NSAPI)
• Internet Server API from Microsoft (ISAPI)
• WebSite API from O’Reilly (WSAPI)
Hachim Haddouti and Rob & Coronel, Ch15
21
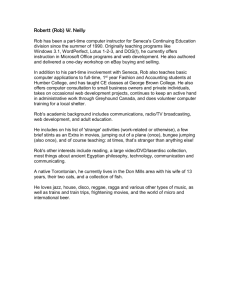
15
API and CGI Web Server Interfaces
Hachim Haddouti and Rob & Coronel, Ch15
22
15
CGI: Common Gateway Interface
• Goal: Transmit arguments from HTML forms to
application programs running at the middle tier
• Details of the actual CGI protocol unimportant
libraries implement high-level interfaces
• Disadvantages:
– The application program is invoked in a new
process at every invocation (remedy: FastCGI)
– No resource sharing between application programs
(e.g., database connections)
– Remedy: Application servers
Hachim Haddouti and Rob & Coronel, Ch15
23
15
CGI: Example
• HTML form:
<form action=“findbooks.cgi” method=POST>
Type an author name:
<input type=“text” name=“authorName”>
<input type=“submit” value=“Send it”>
<input type=“reset” value=“Clear form”>
</form>
• Perl code:
use CGI;
$dataIn=new CGI;
$dataIn->header();
$authorName=$dataIn->param(‘authorName’);
print(“<HTML><TITLE>Argument passing test</TITLE>”);
print(“The author name is “ + $authorName);
print(“</HTML>”);
exit;
Hachim Haddouti and Rob & Coronel, Ch15
24
15
Web-to-Database Middleware
Connection Methods
• Native SQL access middleware
• Use services of Open Database Connectivity
(ODBC)
• Use Object Linking and Embedding Database
(OLE DB) interface with Windows
• ODBC most common
Hachim Haddouti and Rob & Coronel, Ch15
25
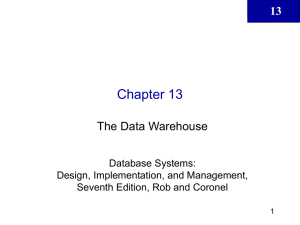
15
ODBC to Access Databases
Figure 15.3
Hachim Haddouti and Rob & Coronel, Ch15
26
15
Web-to-Database Middleware Uses
ODBC to Access Databases
Hachim Haddouti and Rob & Coronel, Ch15
27
15
Application Server: Process Structure
Process Structure
Web Browser HTTP Web Server
C++ Application
JavaBeans
Application Server
JDBC
ODBC
DBMS 1
DBMS 2
Pool of Servlets
Hachim Haddouti and Rob & Coronel, Ch15
28
15
Servlets
•
Java Servlets: Java code that runs on the middle tier
– Platform independent
– Complete Java API available, including JDBC
– can execute more quickly than CGI applications (threads
instead of invoking processes) the amount of system
overhead for each request is slight.
Example:
import java.io.*;
import java.servlet.*;
import java.servlet.http.*;
public class ServetTemplate extends HttpServlet {
public void doGet(HTTPServletRequest request,
HTTPServletResponse response)
throws SerletExpection, IOException {
PrintWriter out=response.getWriter();
out.println(“Hello World”);
}
}
Hachim Haddouti and Rob & Coronel, Ch15
29
15
Servlets (Contd.)
• Life of a servlet?
– Webserver forwards request to servlet container
– Container creates servlet instance (calls init()
method; deallocation time: calls destroy() method)
– Container calls service() method
• service() calls doGet() for HTTP GET or doPost() for
HTTP POST
• Usually, don’t override service(), but override doGet()
and doPost()
Hachim Haddouti and Rob & Coronel, Ch15
30
15
Servlets: A Complete Example
public class ReadUserName extends HttpServlet {
public void doGet(
HttpServletRequest request,
HttpSevletResponse response)
throws ServletException, IOException {
reponse.setContentType(“text/html”);
PrintWriter out=response.getWriter();
out.println(“<HTML><BODY>\n <UL> \n” +
“<LI>” + request.getParameter(“userid”) + “\n” +
“<LI>” + request.getParameter(“password”) + “\n” +
“<UL>\n<BODY></HTML>”);
}
public void doPost(
HttpServletRequest request,
HttpSevletResponse response)
throws ServletException, IOException {
doGet(request,response);
}
}
Hachim Haddouti and Rob & Coronel, Ch15
31
15
JavaBeans
•
•
•
•
•
JavaBeans is an object-oriented programming interface from Sun
Microsystems that lets you build re-useable applications or
program building blocks called components
These components or Beans can be deployed in a network on any
major operating system platform.
Like Java applet, JavaBeans components (or "Beans") can be used
to give World Wide Web pages (or other applications) interactive
capabilities such as computing interest rates or varying page
content based on user or browser characteristics,
can be run on any major operating system platform (Windows 95,
UNIX, Mac) inside a number of application environments (known
as containers),
Beans also have persistence, which is a mechanism for storing
the state of a component in a safe place. This would allow, for
example, a component (bean) to "remember" data that a particular
user had already entered in an earlier user session.
Hachim Haddouti and Rob & Coronel, Ch15
32
15
Java Server Pages
• Servlets
– Generate HTML by writing it to the “PrintWriter”
object
– Code first, webpage second
• JavaServerPages
– Written in HTML, Servlet-like code embedded in the
HTML
– Webpage first, code second
– They are usually compiled into a Servlet
Hachim Haddouti and Rob & Coronel, Ch15
33
15
JavaServerPages: Example
<html>
<head><title>Welcome to B&N</title></head>
<body>
<h1>Welcome back!</h1>
<% String name=“NewUser”;
if (request.getParameter(“username”) != null) {
name=request.getParameter(“username”);
}
%>
You are logged on as user <%=name%>
<p>
</body>
</html>
Hachim Haddouti and Rob & Coronel, Ch15
34
15
ASP Example
<%
' Declare our variables!
Dim cnnSimple ' ADO connection
Dim rstSimple ' ADO recordset
Dim strDBPath ' path to our database (*.mdb) file
' MapPath of virtual database file path to a physical path.
' If you want you could hard code a physical path here.
strDBPath = Server.MapPath("db_scratch.mdb")
' Create an ADO Connection to connect to the scratch database. ' We're using OLE DB but you could just as
easily use ODBC.
Set cnnSimple = Server.CreateObject("ADODB.Connection")
' This line is for the Access sample database:
'cnnSimple.Open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & strDBPath & ";“
' We're actually using SQL Server so we use this line instead:
cnnSimple.Open "Provider=SQLOLEDB;Data Source=10.2.1.214;" _ & "Initial Catalog=samples;User
Id=samples;Password=password;" _ & "Connect Timeout=15;Network Library=dbmssocn;"
' Execute a query using the connection object. It automatically
' creates and returns a recordset which we store in our variable.
Set rstSimple = cnnSimple.Execute("SELECT * FROM scratch")
Hachim Haddouti and Rob & Coronel, Ch15
35
' Display a table of the data in the recordset. We loop through the
' recordset displaying the fields from the table and using MoveNext
' to increment to the next record. We stop when we reach EOF.
%>
<table border="1">
<%
Do While Not rstSimple.EOF
%>
<tr>
<td><%= rstSimple.Fields("id").Value %></td>
<td><%= rstSimple.Fields("text_field").Value %></td>
<td><%= rstSimple.Fields("integer_field").Value %></td>
<td><%= rstSimple.Fields("date_time_field").Value %></td>
</tr>
<% rstSimple.MoveNext
Loop
%>
</table>
<%
'Close our recordset and connection and dispose of the objects
rstSimple.Close
Set rstSimple = Nothing
cnnSimple.Close
Set cnnSimple = Nothing
15
' That's all folks!
%>
Hachim Haddouti and Rob & Coronel, Ch15
36
15
ASP Script Result
444011 Tuesday 15 4/15/2003 4:18:22 AM
444012 Tuesday 22 4/15/2003 4:00:53 AM
444015 Tuesday 15 4/15/2003 4:01:59 AM
444016 Tuesday 15 4/15/2003 4:06:59 AM
444017 Tuesday 15 4/15/2003 4:07:45 AM
444019 Tuesday 15 4/15/2003 4:18:42 AM
444020 Tuesday 15 4/15/2003 4:23:15 AM
444021 Tuesday 15 4/15/2003 4:23:26 AM
444022 Tuesday 15 4/15/2003 4:24:42 AM
444023 Tuesday 15 4/15/2003 4:40:56 AM
Hachim Haddouti and Rob & Coronel, Ch15
37
ASP Example: Insert
15
<%@ Language=VBScript %>
<% ' Modèle objet de script VI 6.0 activé %>
<!--#include file="_ScriptLibrary/pm.asp"-->
<% if StartPageProcessing() Then Response.End() %>
<FORM name=thisForm METHOD=post>
<HTML> <HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual Studio 6.0">
</HEAD> <BODY>
<P>Welcome Mr. <% = Request.Form("name") %> <br>
ID= <% = Request.Form("id") %> <br>
Gpa <% = Request.Form("gpa") %> </P>
<P> <br></P>
<%
Hachim Haddouti and Rob & Coronel, Ch15
38
15
ASP Example: Insert (cont.)
dim sql_query, id, name, gpa
ID = Request.Form("id")
name = Request.Form("name")
gpa = Request.Form("gpa")
sql_query = "insert into student_table values('"&id& "', '"& name & "', '" & gpa & "')"
set my_conn = server.CreateObject("ADODB.Connection")
set my_comm = server.CreateObject("ADODB.Command")
my_conn.Open "DRIVER=SQL
Server;SERVER=sseserver;UID=csc_3326_guest_admin;APP=Microsoft Development
Environment;WSID=RABID;DATABASE=student", "sa", ""
my_comm.ActiveConnection = my_conn
my_comm.CommandText = sql_query
my_comm.Execute
Response.Write "OK"
%>
Hachim Haddouti and Rob & Coronel, Ch15
39
15
Example: HTML FORM for inserting
HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual Studio 6.0">
<TITLE></TITLE>
</HEAD>
<BODY>
<form action = "form.asp" method = post>
<P>Name: <INPUT id=name name=name></P>
<P>id: <INPUT id=id name=id></P>
<P>gpa: <INPUT id=gpa name=gpa></P>
<P><INPUT id=submit1 name=submit1 type=submit value=insert></P>
</form>
</BODY>
</HTML>
Hachim Haddouti and Rob & Coronel, Ch15
40
15
Maintaining State
HTTP is stateless.
• Advantages
– Easy to use: don’t need anything
– Great for static-information applications
– Requires no extra memory space
• Disadvantages
– No record of previous requests means
•
•
•
•
No shopping baskets
No user logins
No custom or dynamic content
Security is more difficult to implement
Hachim Haddouti and Rob & Coronel, Ch15
41
15
Application State
• Server-side state
– Information is stored in a database, or in the
application layer’s local memory
• Client-side state
– Information is stored on the client’s computer in
the form of a cookie
• Hidden state
– Information is hidden within dynamically created
web pages
Hachim Haddouti and Rob & Coronel, Ch15
42
15
Application State
So many kinds of
state…
…how will I choose?
Hachim Haddouti and Rob & Coronel, Ch15
43
15
Server-Side State
• Many types of Server side state:
• 1. Store information in a database
– Data will be safe in the database
– BUT: requires a database access to query or
update the information
• 2. Use application layer’s local memory
– Can map the user’s IP address to some state
– BUT: this information is volatile and takes up lots
of server main memory
5 million IPs = 20 MB
Hachim Haddouti and Rob & Coronel, Ch15
44
15
Server-Side State
• Should use Server-side state maintenance for
information that needs to persist
– Old customer orders
– “Click trails” of a user’s movement through a site
– Permanent choices a user makes
Hachim Haddouti and Rob & Coronel, Ch15
45
15
Client-side State: Cookies
• Storing text on the client which will be passed to
the application with every HTTP request.
– Can be disabled by the client.
– Are wrongfully perceived as "dangerous", and
therefore will scare away potential site visitors if
asked to enable cookies1
• Are a collection of (Name, Value) pairs
Hachim Haddouti and Rob & Coronel, Ch15
46
1http://www.webdevelopersjournal.com/columns/stateful.html
15
Internet Database: Special
Considerations
• Involve more than just database-enabled Web
applications
• Issues important to corporate databases
–
–
–
–
Data security
Transaction management
Client-side data validation
Operational and management challenges
• Database applications development most
affected by Internet
Hachim Haddouti and Rob & Coronel, Ch15
47
15
Supported Data Types
• Integrated data from multiple sources
–
–
–
–
•
•
•
•
Word-processor documents
Pictures
Sounds
Movies
Methods for storing and extracting data objects
Overhead created by storage
Client browser support of object being accessed
Size of database considering multimedia and
other data
Hachim Haddouti and Rob & Coronel, Ch15
48
15
Data Security
• Web Server Level
– Secure transactions using encryption
– TCP/IP protocol level
– Firewalls
• RMDBS Vendors
– Login authentication
– Restrict access to particular SQL commands
• Web-to-database middleware
– End user restrictions
– Designer created algorithms
• Must support e-commerce applications
Hachim Haddouti and Rob & Coronel, Ch15
49
15
Transaction Management
• Concept is foreign to Web
• Dilemma created by request-reply model
– Web cannot maintain open line between client and
database
– Recovery requires client maintain open
communications
• Designers must ensure proper transaction
management support at database server level
• ColdFusion uses CFTRANSACTION tag for
transaction management support
Hachim Haddouti and Rob & Coronel, Ch15
50
15
Application Servers
• Idea: Avoid the overhead of CGI
–
–
–
–
Main pool of threads of processes
Manage connections
Enable access to heterogeneous data sources
Other functionality such as APIs for session
management
• Commercial Application Server
– Bea WebLogic
– WebSphere
Hachim Haddouti and Rob & Coronel, Ch15
51
15
Summary
We covered:
• Internet Concepts (URIs, HTTP)
• Web data formats
– HTML, XML, DTDs
• The presentation layer
– HTML forms; HTTP Get and POST, URL encoding;
Javascript; Stylesheets. XSLT
• The middle tier
– CGI, application servers, Servlets, JavaServerPages,
ASPs, passing arguments, maintaining state (cookies)
Hachim Haddouti and Rob & Coronel, Ch15
52