Notes10
advertisement

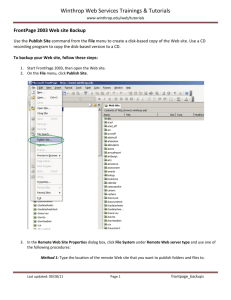
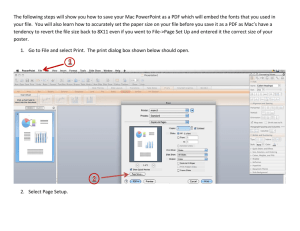
FrontPage Tutorial FrontPage 2000 has a new, integrated interface that lets you create and edit Web pages and manage entire Web sites — all within one application. All toolbars and menus are consistent with Microsoft Office applications and can be fully customized. Starting FrontPage To start Microsoft FrontPage On the Windows taskbar, click the Start button, point to Programs, and then click Microsoft FrontPage. FrontPage opens and displays a blank page ready for editing. 1 FrontPage Main Window 2 Creating a HomePage The home page is the front door to your Web site. Greeting your visitors as you might do in person and providing some information about the content or subject matter of your site will spark interest in the people looking at your site. The home page also contains links to the other pages in a web Site. 1. On the blank page in Page view, type Welcome to my Web site! Also using the font attributes select font style Heading 1, and then press ENTER. Just like in a word processor, pressing ENTER puts the cursor on a new line. 2. Next, type the sentence: This page is used to demonstrate the use of the Frontpage HTML Editor 3. Press ENTER. 3 To insert a picture on the home page 1. The picture files you need to insert can be saved to your local drive by loading the URL http://www.computing.dcu.ie/~jkernan/Courses/frontstuff.html and placing the mouse over the image click the right side of the mouse and then select Save Picture As option. 2. On the Insert menu, point to Picture, and then click From File. 3. FrontPage displays the Picture dialog box. Because you are editing a page that isn't part of a web yet, FrontPage also opens the Select File dialog box, which lets you choose a picture to insert from your local file system. 4. In the Select File dialog box, navigate to the folder where you have saved the images, by double-clicking until the Look in box displays the folder. 5. In the folder, several files will be displayed. By default, FrontPage searches for picture files. 6. Click the file which you have saved, and then click OK. 7. FrontPage inserts the selected picture file on the current page. It is a picture of a button that your site visitors will be able to click to learn more about DCU. 8. Press ENTER to create a new line. 4 Create a hyperlink from the button just placed on the home page. 1. On the home page, click the picture of the FrontPage 2000 button you previously inserted. When a picture is selected, it is shown with file handles — eight small squares around the outline of the picture. These can be used to resize a picture or change its appearance. When a picture is selected, FrontPage also displays the Pictures toolbar below Page view. The Pictures toolbar provides picture editing and formatting tools 2. On the Insert menu, click Hyperlink. FrontPage displays the Create Hyperlink dialog box. Here, you specify the target of the hyperlink you are creating. This can be a page or a file in your web, on your local file system, on a Web server, or on another site on the World Wide Web. 3. Because you're creating a hyperlink from a button that is labeled “DCU" you'll link to the DCU home page on the World Wide Web. When site visitors click the button in a Web browser, they will be taken to the right place. 4. In the URL box, type www.dcu.ie immediately after the http:// prefix that FrontPage has provided for you. 5. Click OK to finish creating the hyperlink. 5 Insert an animated picture 1. Press CTRL+HOME to quickly jump to the beginning of the current page. - the top left margin on the current page. 2. On the Insert menu, point to Picture, and then click From File. This time, FrontPage immediately displays the contents of the folder you have used to save your images. For the duration of each work session, 3. In the Select File dialog box, double-click the file name you have given for 2000 image. 4. Double-clicking file names is faster than selecting each file and clicking OK. FrontPage inserts the animated picture of the number 2000 on the current page. 5. Press ENTER to move the welcome text to the line below. 6 Center Text and Pictures To center elements on a page 1. On the Edit menu, click Select All. 2. FrontPage selects everything on the current page. 3. On the Format menu, click Paragraph. 4. FrontPage displays the Paragraph dialog box. Here, you can change the alignment of selected elements, and apply indentation and custom spacing for text and graphics. 5. In the Alignment list, click Center, and then click OK. 6. FrontPage centers the text and the pictures on the home page. 7. Click anywhere on the page to deselect all page elements. Now, it's a good idea to save your page. 7 Your page should now look like this 8 Save Document 1. On the File menu, click Save As. FrontPage displays the Save As dialog box. Here, you can specify the location for the current page, and review or change the page title, the file name, and the file type select your H: drive and directory you want to save your work too. 2. Next to the Page title field, click the Change button. FrontPage displays the Set Page Title dialog box. Here, the default page title is based on the first line of text on the current page. A title identifies the contents of a page when it is displayed in a Web browser. For this tutorial, you'll change the page title to something more descriptive. 3. In the Set Page title box, type Welcome – Home Page and then click OK. In the Save As dialog box, the default file name is based on the first line of text on the current page. For this tutorial, change the file name to something more descriptive. 4. In the File name box, change the suggested text to homepage, and then click Save. FrontPage saves the current page. 9 Page Views in Frontpage While creating the home page, you've worked exclusively in normal Page view, but there are three different ways you can choose to look at the current page. To display HTML tags on the current page In Page view, click Reveal Tags on the View menu. FrontPage displays graphical representations of standard HTML tags for the current page. This display is useful for people who want to know where HTML tags are placed while they design their pages.To hide the tags, click Reveal Tags on the View menu a second time. When the Reveal Tags command is selected, you can view more information about many HTML tags by moving your mouse over each tag until a ScreenTip appears. 10 HTML View of Current Page 1. In Page view, click the HTML tab at the bottom of the page. 2. This is the HTML code that FrontPage has created so far while you were designing the home page. Web browsers decode these instructions to display the page. The HTML tab in Page view is intended for experienced web developers and page designers who want to customize the HTML that FrontPage creates. 3. If you want to set your preferences for the way FrontPage will generate HTML code, click Page Options on the Tools menu, and then click the HTML Source tab. If you're not experienced in HTML, you don't need to make any changes here. Click Cancel to close the Page Options dialog box. 4. Click the Normal tab at the bottom of the page to return to normal Page view. Using menu commands and toolbars on the HTML tab While working in the HTML tab, you can use many menu commands and toolbar buttons just like in normal Page view. 11 Preview Tab in Page View To preview the current page 1. In Page view, click the Preview tab at the bottom of the page. 2. If you do not have Microsoft Internet Explorer installed on your computer, the Preview tab will not be displayed, and you will not be able to preview your pages this way. 3. Looking at your page on the Preview tab is a quick and convenient way to see how certain elements — including animations, movie clips, tables, and lists — will appear in a Web browser. When you preview the home page you've created, you can see what the animation at the top of the page looks like. Each of the four digits rotates into place one by one, until the number 2000 is displayed. The animation effect will be repeated for as long as the current page is previewed or displayed in a Web browser. Click the Normal tab at the bottom of the page to return to normal Page view once again. On File menu click Close, to close your file homepage.html 12 Starting a New Web A web is the collection of a home page and its associated pages, graphics, documents, multimedia, and other files. Webs are stored on a Web server or on a computer's hard drive. FrontPage-based webs also contain files that support FrontPage-specific functionality and allow webs to be opened, copied, edited, published, and administered with FrontPage. 1. Go to File on the menu bar and go down to New and click on Web. 2. Click on the one page web icon. Type in the location where you want your web to reside locally on your machine. 3. Click on next. 4. Your new web will open with a blank page if you were in page view when you created the web. 5. You can begin designing your new web. 13 Insert Image using ClipArt Gallery 1. Go to Insert on the menu bar and go down to Picture and click on Clip Art. 2. The Insert Clip Art Gallery will open. Click on the category that you want to use. You can also type a keyword in the search for clips box. Hit enter. 3. Right click on the image you want to use and click on insert or click on the insert clip icon. 4. Your image will appear on your page. (Images in Front Page work a lot like text. You can align them, put them in a table or click and drag them to a location.) You can resize them by clicking on the corner handle and moving out to enlarge and in to decrease the size. 14 Creating thumbnail image using Frontpage If you have a page that is filled with graphic images it will most likely take that page a long time to download. One way to get around this is to create thumbnails or mini versions of the image. In this way the visitors can click on the thumbnails that they want to view and the larger picture will be displayed. The thumbnail is actually a hyperlink to the actual image in its original size. To turn an image into a thumbnail follow these steps: 1. Click on the image you want to convert to a thumbnail. 2. Click on the Auto Thumbnail button from the pictures' toolbar which is located at the bottom of the screen. 3. Your image will automatically convert to a thumbnail and it becomes a hyperlink. 15 Making An Image Transparent There are times that you insert an image like clip art and if you have a colored or textured background you get a white box around the image. You can make this transparent. You can also just make a certain color within the image transparent. When you use the transparent tool that is built into FrontPage you will actually be converting the image to a GIF. This is a file format for graphic images. Follow the directions below to make your image transparent. 1. Click on the image that you want to make transparent. 2. Click on the transparent icon found on the pictures' toolbar on the bottom of the screen. 3. A dialog box will open tell you that you will be converting the image to a gif. Click on yes 4. You mouse now has the transparent tool on it. It looks like a pen, move it over the area that you want to make transparent and click. Both images the same except the second has had the green colour set to transparent 16 You can take any image and bevel it It adds a neat dimension to your image. It is also a great way to give an image a button effect. To create a beveled image follow these steps: 1. Click on the image that you want to add a bevel to. 2. Click on the bevel button from the Pictures' toolbar. 3. Your image will be beveled. Non-beveled image beveled image 17 Cropping A Graphic You can crop images so that you eliminate sections of the image that you do not want to display. There is a cropping tool built right into FrontPage that allows you to do this. Follow these directions for cropping an image. 1. Click on an image that you want to crop. 2. Click on the cropping tool icon from the Pictures' toolbar which can be found on the bottom of your screen. 3. Your image will now have a dotted line with handles around it. 4. Click on the handles and drag them until the dotted lines are around just the portion of the image that you want to display. 5. Click on the crop tool one more time to crop your image. Before Cropping After Cropping 18 Adding Text On A Graphic 1. In FrontPage it is very easy to add text on top of an image. To do this follow these steps: 1. Click on the image that you want to add text to. 2. Click on the text icon from the Pictures' toolbar on the bottom of your screen. 3. A text box will appear on your image. Type the text you want to add. You can move the text and format it like you would any text box. Original Picture Picture Cropped and text added 19 Adding Links to Images or Text You can add a hyperlink to both text and images. It is a simple task to do. Follow the steps below to create a hyperlink. 1.Select the text or image that you want to add a hyperlink to. 2.Click on the Hyperlink icon on the standard toolbar . 3.The create hyperlink dialog box will open. Type in the URL that you want to link to in the URL box or use the Look in drop down list to select the correct path and file on your local machine. 4.Click on OK. 5.Your text or image will now be hyperlinked. When in the preview mode or after you publish you will see that when you click on the text or image it will jump to the URL you typed in. 20 To create a email link follow steps 1 & 2 from previous page, then select the envelope icon, a create email link dialog box will open, type in email address 21 then click OK Creating Bookmarks If you have a page that is quite long in length you may want to create Bookmarks, which allow you to quickly jump to certain parts of the page. Another name for bookmarks are anchors. To create a book mark follow these steps: 1. Select the text that you will want to jump to. 2. Go to Insert on the menu bar and click on Bookmark. 3. The bookmark dialog box will open. The text that you selected will be placed in the bookmark name. You can type your own name for this if you wish. 4. Click OK. 5. When you get to the part of your page that you want to hyperlink to that bookmark select it and click on the hyperlink icon from the standard toolbar. 6. Click on the down arrow next to bookmarks. Select the bookmark that you want to link to. 7. Click on OK. 22 BookMark dialog box. Select bookmark from drop down list 23 Adding Tables using FrontPage Adding A Table Adding tables is a very important skill to know. Tables become a very integral part of web pages especially when you have items such as graphics that you want to line up. There are a couple different ways of adding tables within FrontPage. Follow the steps below to add a table to your page: Method 1: 1. Position your cursor where you want the table to go. 2. Click on the Insert table icon from the standard toolbar. Drag down until you have the desired number of columns and rows selected. 3. When you click the table will be added to your page. 24 Adding Tables Method 2. Method 2: 1. Go to Table on the menu bar and down to insert and click on table. 2. The Insert Table dialog box will open. Type in the number of rows and columns you want to add. 3. Click on OK. 4. The table will be added to your page. 25 Adding Tables Method 3 Method 3: 1. Go to Table on the menu bar and click on draw table. 2. Your mouse will turn into a pencil. 3. Click and drag the outside frame of your table. 4. Continue using the pencil to add rows and columns. No Border to tables: 1. To get rid of the border from a table so that it won't display right click inside of the table and choose table properties. 2. Click on the down arrow next to border size box and set the number to zero. 3. Click on OK. Your table border will be invisible. 26 Table Border Colour Adding a singe color border: 1. Right click anywhere within your table and click on table properties. 2. Click on the up arrows next to border size to increase or decrease the table border's thickness. 3. Click on the down arrow next to color to choose the color for the border. Duo color border: 1. Right click anywhere within your table and click on table properties. 2. Click on the down arrow next to light color and choose a color you want for the top half of the table. 3. Click on the down arrow next to the dark color and choose a color you want for the bottom half of the table. 4. Click on the arrow next to color and pick a color for the border of the table. This will ensure that you will have a color for your table when people are viewing it with Netscape. The duo color border will only show if you are using Internet Explorer. 27 This area of the table properties dialog box is used to adjust the table height, width and alignment Single Border colour Duo Border colour Here you can select the colour for the table background, or browse to find an image to use as table background 28 Merging Table Cells Merging Table Cells Sometimes when you create a table you may want to merge cells together rows or columns. Follow the directions below to merge cells in a table. 1. Select the rows or columns that you want to merge from your table. 2. Click on the merge cell button from the tables toolbar. 3. Your cells will be merged. Split Table Cells 1. Select the cell that you want to split into additional rows or columns 2. Click on the Split Cell Button from the tables toolbar or select Table from the main menu, select insert, choose rows or columns option. 29 3. The following dialog box will appear, select the radio button for rows or columns, and the location to place the additions cells 4. Click OK Embedding A Table within a table You can also embed a table within a table 1. Select the cell into which you want to embed the table and use any of the Methods 1 – 3 shown earlier in the tutorial 30 Adjusting Table Height and Width •Adjusting Table Height and Width see diagram on page 28 Adding Colour to Table Cells You can create some pretty unique effects by colouring certain cells within your table. To colour cells in your table follow these steps: 1. Select the cells you want to shade. 2. Right click on the mouse and choose cell properties. 3. Click on the down arrow next to background color. 4. Choose a color to fill the cell. The next slide an example of the Cell Properties Dialog box 31 Cell Properties Dialog Box From here you can change the alignment of the text within the cell, the number of rows / columns spanned the height and width of the cell, the, wrap text, header cell, border colour and background colour. You should try changing the various values for the cell properties, and view the changes to make yourself familiar with what they do. 32 Creating Frames in Frontpage To Create Frames in Frontpage you must open a new page, 1. Go to file in main menu, select New and click Page, this will give you all the templates available with Frontpage. 2. Select the tab at the top of the template box for frames 33 Frames cont. 3. From here you can select the framepage layout you require, move the mouse over each of the templates and you will see a visual image of how the frameset will look, as well as a description of the frameset. 4. Once you have selected the template you desire click OK 5. The window as shown on the following page will be loaded by frontpage showing the various frames (depending on the template you have selected this layout will vary) 6. Each page within the frame allows two options – To load a file that already exists (Set initial page) – To create a new page from scratch. (new page) 7. When working in the frames window you will notice that you have to additonal tabs at the bottom of your window, which allow you to view the additional features of Frames, NO Frames and Frame Page HTML this is the actual framepage set. 34 This is the frame template called Banners and Content 35 Frames Properties You can adjust the Frame properties by 1. Placing the mouse within the frame that you want to adjust the properties, click the right button on the mouse and select Frame Properties This properties box will allow you to set the frames size the frame margins it also contains the options for resizing the frame window or allowing scroll bars, the best way to familiarise yourself with the various options is change the values within the properties box and view any changes made. 36 Instead of writing a target for each of the links within a frame, Frontpage sets a default (base) target for each link within the head of the html document. <base target="main" > If on the other hand you wish a link to open up in a new browser window(or different frame) you can simply edit the html code, by clicking on the HTML tag at the bottom of your window and typing the target for the individual links, this will overwrite the default value. as you have been doing writing HTML using Notepad. <a href="tabledisplay.html" title = "Homepage“ target = “-blank”>back to homepage</a> OR You can click over the link within the frame and select Hyperlink properties and make changes from within the Link Properties dialog box. 37 Adding a Theme with Frontpage One of the neatest features in FrontPage is the capability of adding a theme to your website or just a page of your web. A theme is a collection of color, styles and images that you can add to your pages. The theme consists of bullets, background image, buttons, banners, hyperlink color, font colors and styles, table colors and horizontal lines. By adding a theme you automate the process of using many of these components. FrontPage has many themes to choose from and there are sites on the Internet where you can purchase additional themes. To add a theme to your site follow these steps: 1. Go to Format on the menu bar and choose Theme. 2. The Themes dialog box will open. 3. Choose the theme you want to use by clicking on it in the left hand pane. A preview of the theme will be displayed in the right hand pane. 4. I usually put a check next to vivid color, active graphics and background picture. 5. Click on OK. 6. The theme will be added to your page. Its best just to try out the various options for yourself. 38 Deleting Themes You can delete a theme by going to Format on the menu bar and click on theme. Choose no theme from the left hand pane and click on OK. Your theme will be removed. 39