Games Enrichment - Stencyl - Forrester High School Computing
advertisement

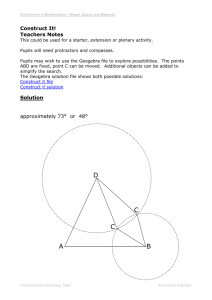
3rd Year Games Enrichment Stencyl Forrester High School Creating Games With Stencyl This booklet will show you how to use the Game Development Environment Stencyl to create simple Flash based browser games. In this booklet you will learn how to: Create actors Apply behaviours to actors Create scenes A. Hume / Forrester High School Page: 1 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Introduction to Stencyl Stencyl is a very powerful Games Development Environment that lets you create Flash games for use in a browser. It includes many pre-defined behaviours that make creating a game simple, but allows experienced users to create behaviours themselves. 1. Open Scratch by going to the Start Menu…. All Programs …. Stencyl ….Stencyl. When saving in Stencyl it is important to realise that it attempts to save all the games you create onto the hard disc of the computer you are using. Always make sure you are using the same computer each lesson and include your own name in any games you create. Speak to your teacher if there is a problem accessing your game. . A. Hume / Forrester High School Page: 2 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl The Stencyl interface looks like the screen shot below. Tabs The tabs at the top of the interface allow you to have multiple Actors, Behaviours, scenes and similar open at the same time Dashboard The Dashboard contains a list of everything in the game. Clicking on an item in the dashboard brings up a list of all of those items in the main window. A. Hume / Forrester High School Stencylpedia The Stencylpedia is a help guide for using Stencyl. You will find it is a useful source of information Main Window This is where you will edit individual actors, behaviours, events and scenes Page: 3 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Exercise 1: My First Stencyl Game We are going to make our first Stencyl game. 1. Click on ‘Click here to create a new Game’. 2. Chose the Space Shooter kit and click on Next. 3. Call the game ‘Space Shooter <your name>’ and select 640 x 480 as the screen size and click on Create We have chosen to make a game using a kit. This means that the game starts with a number of Actors, sounds, tilesets and settings already added for us. This makes it easier for us to create the game. A. Hume / Forrester High School Page: 4 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Firstly we will make a scene. The scene will contain all the elements we are going to have in our game. 4. Click on the Scenes on the dashboard. As the game has no scenes yet, click inside the dashed grey box in the main window to create one. Call the scene Level 1. Change the Background Color to No Color. We are now working with the Scene Editor. 5. Click on the Background button at the top of the scene editor A. Hume / Forrester High School Page: 5 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Add a background by clicking on the + button on the left of the screen. Chose the Space Background and click on OK We can now add Actors to the Scene. 6. Click on the Scene button at the top of the Scene Editor. At the top right of the Scene Editor, make sure the Palette and Actors buttons are selected. You will see all the available actors shown in the pane. Select an actor by clicking on it. Place the actor by clicking on the white panel in the centre of the Scene Editor. You should place one Player Ship and several of Enemy Ship 1 as shown in the diagram. A. Hume / Forrester High School Page: 6 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 7. Test your game by clicking on the Test Game button on the Stencyl toolbar Its Not Working! Your game should open in a browser window, if it doesn’t here’s what to do: Firstly check that your browser hasn’t blocked the game. If you see this: Click on Allow blocked content. Sometimes the browser will not want to show the game if the browser is already open. If this happens, close your browser and try again. Not much should happen. The game might look nice at the moment, but until you use behaviours to tell the game what to do, it isn’t really a game at all. Let’s start by adding behaviours to the player’s ship. 8. Close the scene by closing the level 1 tab at the top of the window 9. Select Actor Types on the Dashboard and then double click on Player Ship A. Hume / Forrester High School Page: 7 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Now we have opened the Actor Editor. This will let us change how the Actor looks and behaves. 10. Click on the Behaviours button at the top of the Actor Editor Click on the Add Behaviour button at the bottom left of the Actor Editor. In the pop up window select Controls… 2 Way Horizontal Movement and click on Choose. We’ve added a behaviour, but before it’s of any use to us we have to customise its attributes. Luckily, Stencyl takes us to the behaviour attributes as soon as we add it 11. Click in the drop down menu in the Left Control attribute box and select Left. Similarly, the Right Control should be set to Right. Click on Choose Animation for the Left Animation (Idle). Select IdleAnim. Select animations for the remaining 3 animation boxes. A. Hume / Forrester High School Page: 8 3rd Year Games Enrichment 3rd Year Games Enrichment 12. Test the game again, making sure that your spaceship moves left and right. What happens if the ship moves off the screen? Stencyl Its Still Not Working! If your game doesn’t respond to key presses at all, it’s probably because the game doesn’t have the window focus. Click on the game with the mouse cursor. Now try moving the ship again. 13. Add the behaviour Motion… Cannot Exit Screen. This behaviour has no attributes to set. Test the game again and check that the player ship can now no longer exit the screen. We’ve called our game Space Shooter. That kind of means we’d like to be able to shoot something. Let’s deal with that now: 14. Add the behaviour Controls… Fire Bullet. Make sure the Use The Mouse attribute is unticked. Set the Fire Control attribute to Space. Use the Choose Actor button next to the Actor Type attribute to select Player Bullet 15. Test the game again. Your ship should now fire bullets whenever you hit the space bar A. Hume / Forrester High School Attributes Everywhere Try changing some of the attributes like Rate of Fire and Limit Bullets Alive. These attributes can affect the gameplay of your game Page: 9 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl The player ship is firing bullets now, but the bullets pass through the enemies harmlessly. We need behaviours for the enemy ship and player bullets to make sure they blow up satisfactorily. 16. Click on the Dashboard tab at the top of the screen. Select Actor Type. Double click on the Bullets and Effects folder and then double click on Player Bullet to open it in the Actor Editor. 17. Add the following behaviour to Player Bullet: Rules… Die On Leaving Screen. We don’t need to set any attributes for this behaviour Tidying Up As You Go Without using the Die On Leaving Screen behaviour, bullets continue to exist in the computers memory. This type of bug is called a memory leak and can cause games to run slowly 18. Add the following behaviour to Player Bullet: Rules… Die On Collision With Group. The Group attribute should be set to Enemies. 19. Test the game again to make sure that the bullets – and only the bullets at the moment – disappear when they hit the enemy ships A. Hume / Forrester High School Groups Groups are a really neat way of helping us decide how actors should behave. The enemies group includes all the enemy ships – that’s all the things the bullets should be hitting. We’ll learn more about groups later. Page: 10 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 20. Click on the Dashboard tab at the top of the screen. Select Actor Type. Double click on the Enemies folder and then double click on Enemy Ship 1 to open it in the Actor Editor. (Tip: if you are still in the Bullets and Effects folder you’ll have to click on the back arrow first) 21. Add the following behaviour to Enemy Ship 1: Rules… Die On Collision With Group. The Group attribute should be set to Player Bullet 22. Test the game again to check that the enemy ships vanish when they are hit by a bullet. We have the beginnings of a game now. The player ship moves when we tell it to and the enemy ships die when they get hit, but it’s not a very challenging game. The enemies just sit there at let themselves get shot. Let’s add a couple of behaviours to make the game more interesting 23. Add the following behaviour to Enemy Ship 1: Motion... Back and Forth Horizontally. Experiment with changing the attributes until you are happy with the way the enemies move. A. Hume / Forrester High School Page: 11 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 24. Add the following behaviour to Enemy Ship 1: Controls… Fire Bullet. Untick both the Use the Mouse and Use Controls attributes. Set the Actor Type attribute to Blue Energy Ball. Set the Direction attribute to South. Tick the Limit Bullets Alive attribute. Set the Bullet Speed attribute to 20. As this bullet is to be fired automatically, we shall have to add a little code to make the enemy ship fire itself. 25. Click on the Events button at the top of the Actor Editor. 26. Click on the Add Event button at the top left of the Actor Editor. Select Basics… When Updating Assembling a script Scripts in Stencyl are put together using blocks. The interface is the same as the Scratch programming language, but uses more blocks. You can select different types of blocks from the palette on the right of the screen. This book assumes you are familiar with Scratch. A. Hume / Forrester High School Page: 12 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 27. Assemble the following script to the event you have just created: We will need to add some behaviours to other actors to make these bullets work properly. 28. Add the following attribute to the Player Ship actor: Rules… Die On Collision With Group. Set the Group attribute to Enemy Bullets. 29. Add the following attribute to the Blue Energy Ball actor: Rules… Die On Collision With Group. Set the Group attribute to Players. 30. Add the following attribute to the Blue Energy Ball actor: Rules… Die On Leaving Screen. 31. Test your Game one last time to make sure that it all works. Check that: The enemies fire bullets continuously. The player dies when a bullet hits them. The bullet disappears when it hits the player. A. Hume / Forrester High School Page: 13 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Extension Exercise 1 Use the Eye Candy… Explode On Death behaviour to make the player and enemy ships explode when they get shot. Hint: You will also need to use Rules… Die After Time behaviour on the explosion actors to remove them from the scene. Extension Exercise 2 Create another game using the Space Shooter kit. This time use different Control and Motion behaviours to make the game completely different. For example the Control… Asteroids Movement will make for a very different game A. Hume / Forrester High School Page: 14 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Exercise 2: Under The Hood In the first exercise we made a simple space shooter game using many of the predefined assets available to us in Stencyl. To get the most out of Stencyl, however, we will have to learn about how to create some of those assets ourselves. In this exercise we will make a further simplified space shooter without relying on the predefined assets. 1. Start Stencyl and click on ‘Click here to create a new Game’. Choose Blank Game and click on Next. Call the game ‘Under The Hood Shooter - <Your Name>’ and select 640 x 480 as the screen size and click on Create. We are going to start by creating the collision groups for our game. In the previous exercise this was set up for us. 2. On the Dashboard, select Collision Groups. Click on Create New. Call the new group Enemies and click on Create. Make another new group and call it Bullets. Select the Bullets group from the list of groups on the right of the screen. A. Hume / Forrester High School Page: 15 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl In the Collides With attribute, click once on the Enemies button so it is highlighted green. Groups Again Setting up groups like this allows you to carry out collision detection in your game. This can be used for a whole host of things including killing enemies, picking up loot and even jumping and walking, thanks to the inbuilt physics engine in Stencyl. Here, we have set up bullets and enemies to collide (and if you click on the enemies group you’ll see it automatically selected the bullets group to collide with). We want to be able to shoot things after all. Now we are going to import assets into Stencyl. In this case you will be given the graphics files to use, but in the future you will be able to draw your own graphics assets and import them. 3. Copy the Shooter Assets folder to your documents area. Your teacher will show you where to find it. 4. On the Dashboard, select Actor Types. Click on Create New. Call the new actor Player Ship and click on Create. A. Hume / Forrester High School Page: 16 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Click where it says ‘Click here to add an animation’ on the window. Change the Name attribute to Flying and then click on Import Frames. Click on Choose Image… and navigate to where you saved the Shooter Assets folder. Select the Ship_Flying file. Set Columns to 4. Click Add. Importing animations The column and row options in Import Frames let you split a picture up into several equal sized parts which will then play one after the other in the animation. This lets you create animations in graphics software by copying and pasting the same image several times and making small adjustments. The Ship_Flying file is a PNG file. This type of file supports transparency – the bits of the image that aren’t the ship are see through, so you can see the background behind the ship. A. Hume / Forrester High School Page: 17 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 5. Click on the Physics button at the top of the window Select the following attributes for the Player ship: What kind of Actor Type: Normal Can Rotate: No Affected by Gravity: No Physics Attributes Stencyl includes and in built physics engine to help simulate your games. Every Actor has attributes to describe how it is affected by this physics engine. You can see these attributes by using the following buttons after you press the Physics button: Take a look at some of them just now. A. Hume / Forrester High School Page: 18 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 6. Click on the Properties button at the top of the window. Set the Group attribute to be Players using the drop down menu. This broadly covers all the steps that were done for you already for the Player Ship actor in exercise 1. We will have to do the same for the other actors. 7. Click on the Dashboard again and select Actor Types. Click on Create New. Call the new actor Enemy Ship and click on Create. Chose an appropriate animation for the enemy ship. Set the physics attributes for the Enemy Ship. They should be the same as the attributes for the Player Ship. Set the group attribute for the Enemy Ship. It should be set to Enemies. A. Hume / Forrester High School Page: 19 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 8. Click on the Dashboard again and select Actor Types. Click on Create New. Call the new actor Bullets and click on Create. Chose an appropriate animation for the bullets. Set the physics attributes for the Bullets. They should be the same as the attributes for the Player Ship. Set the group attribute for the Bullets. It should be set to Bullets. The last asset we need to add is a background. 9. Click on the Dashboard and select Backgrounds Click on Create New. Call the new background Space and click on Create. A. Hume / Forrester High School Page: 20 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Click where is says ‘Click here to add a frame’ at the left of the window. Choose an appropriate background from the Shooter Assets folder and click on Add In the Scroll Speed Attributes on the right of the window, set vertical scroll speed to 10 and click on down Now that all the assets have been created we can begin to put together our game. 10. Create a scene that uses the Space background and the Player Ship and Enemy Ship. It should look something like this: A. Hume / Forrester High School Page: 21 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl In this game we are going to code the behaviours rather than reuse existing ones. These simplified behaviours will let you see how to create your own rather than rely upon predefined ones. Predefined behaviours are easier to use but less flexible than making your own. 11. Use the Dashboard to select the Player Ship actor type and click on the Events button at the top of the window. Click on the Attributes block in the block selection panel. Then click on Create Attribute Call the new attribute Speed. Make sure the type Number is selected. This attribute is to store how fast the ship will go, so enter that asdgds the description. Click on the Attributes tab at the bottom of the window and set the Default Value to 20. Click on the Palette tab again when you have done this A. Hume / Forrester High School Page: 22 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl We are going to make an event that requires the following blocks: Some of these blocks have drop down menus in them. You’ll need to select the appropriate option from the menu when making your script. Tip: You can use the search bar at the top of the palette to find these blocks. 12. Add an event of the type Basics… When Updating. A. Hume / Forrester High School Page: 23 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 13. Create the following script. 14. Test that your game works. The Player Ship actor should move left and right when you press the cursor keys. This script doesn’t stop the ship moving off the screen, we’ll need a script with the following blocks to do that: As before, some of these blocks have drop down menus in them. You’ll need to select the appropriate option from the menu when making your script. A. Hume / Forrester High School Page: 24 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 15. Add another event of the type Basics… When Updating. 16. Create the following script. 17. Test that your game works. The Player Ship actor should now be prevented from leaving the screen The final event for the player ship is firing bullets. You will need the following blocks: 18. Add an event of the type Input… Keyboard. Make sure you select action 1 from the drop down menu for the control option in the block that appears A. Hume / Forrester High School Page: 25 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 19. Create the following script: 20. Test that your ship now fires bullets when the z key is pressed Recall that in when we used behaviours, we had to add behaviours to the bullets that killed them when they hit enemy ships and when they left the screen. We will have to code events to do that in this exercise: 21. Click on the Dashboard, select Actor Types. Double click on the Bullets actor to open it. Click on the events button at the top of the window. 22. Add an event of the type Collisions… Member of Group 23. Create the following script: A. Hume / Forrester High School Page: 26 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 24. Add an event of the type Actors… Enters or Leaves the Scene or Screen Specific Actor. 25. Create the following script: Finally, we will need to add an event that will kill the enemy ships when they are hit: 26. Click Click on the Dashboard, select Actor Types. Double click on the Enemy Ship actor to open it. Click on the events button at the top of the window. 27. Add an event of the type Collisions… Member of Group 28. Create the following script: A. Hume / Forrester High School Page: 27 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl 29. Test your game to ensure it is working properly. Extension Exercise 1 Using a simple graphics editor such as Paint, create a three frame animation of a bomb that the enemy ships can draw. Create a new actor called Bombs that uses your new animation. You should also create a new collision group, also named Bombs, that collides with the Players group. Extension Exercise 2 Add an event that causes the Enemy Ship actor to periodically spawn one of your new Bomb actors which will then fall to the bottom of the screen. You will also need to create events that kill the Bomb if it hits the Player Ship or exits the screen, as well as an event to kill the Player Ship if a Bomb hits it Extension Exercise 3 Add an event that causes the Enemy Ship actor to move left and right across the screen. Hint 1: Use the event editor to create attributes for how far the Enemy Ship has moved from its starting position and how far it moves each update. Hint 2: Use the negate block on the how far the Enemy Ship is moving attribute to reverse direction A. Hume / Forrester High School Page: 28 3rd Year Games Enrichment 3rd Year Games Enrichment Stencyl Exercise 3: <Add here> Exercise description… 1. 2. A. Hume / Forrester High School Page: 29 3rd Year Games Enrichment