Scratch Student Workbook - Franklin County Public Schools
advertisement

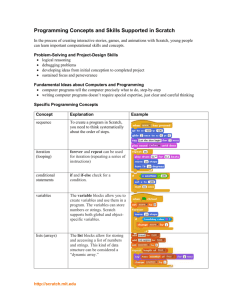
Scratch Student Workbook based on the Content from Creative Computing Online Workshop (CCOW) by Karen Brennan and the ScratchEd Team This student handbook and corresponding curriculum outline has been prepared by Janet Dee, Reading Public Schools, Reading MA This document is only available for editing by the teachers at Reading High School, but you are free to download or copy any of the contents for your use with attribution. Scratch and ECS by Janet Dee is licensed under a Creative Commons AttributionNonCommercial 4.0 International License. Based on a work at https://creative-computing.appspot.com/preview. Permissions beyond the scope of this license may be available at http://scratched.media.mit.edu/resources/scratch-20-student-handbook-ecs. 1 Week 1 Overview: For this Unit you will record your work in a digital Design Notebook. You may choose to use your class blog for this but make sure that you are comfortable posting images and links. Each entry for this unit should be tagged Scratch Design Notebook. You may also choose to create your Notebook in Google Presenter and set the properties to allow others with the link to view and comment. What goes in your Design Notebook? -Answers to reflection prompts -Links to your Scratch projects -Prototypes for projects -Solutions to problems -Feedback from others Step-by-Step: 1. Join Scratch Create a user account for Scratch. Go to http://scratch.mit.edu and create a Scratch profile. Click on the Create button at the top of the Scratch homepage and open the Tips window in the Scratch project editor. 2. Try it Out Follow the Step-by-Step Intro to create a dancing cat in Scratch. Add other blocks and experiment with sprites, costumes, or a backdrop to make the project your own. Make this project public so it can be viewed. 3. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your project and write a brief reflection on the experience. What was surprising about the activity? How did it feel to be led step-by-step through the activity? As a learner (with Scratch and beyond), when do you like having more structure? When do you like having more freedom? When do you feel most creative? More tips on Creating in Scratch: Use the Tips Menu to learn about the User Interface, the Paint Editor, the types of projects, and each of the blocks. 2 WEEK 1 continued 10 blocks Challenge What can you create with only these 10 blocks? 1. Create the project Create a project with only these 10 Scratch blocks: go to, glide, say, show, hide, set size to, play sound until done, when this sprite clicked, wait, and repeat. Use each block at least once in your project. Make this project public so it can be viewed and built on later. Help Videos: Ten Blocks Activity Walkthrough with MJ: http://youtu.be/FyWF2Y_D_Uc Ten Blocks Activity Walkthrough with Eric: http://youtu.be/Aw8MM527eY4 2. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your project and write a brief reflection on the experience. How does this activity help you learn Scratch? How does the 10 block restraint impact your ideas? De-Bug It! 1. Do the Challenges Your goal is to debug each of the five Scratch programs in the Week 1 Debug It! studio. For each challenge: a. Open the project and then select the Remix button to save a copy of the project with your name. b. Think-Pair-Share the Solution with your group. c. Apply the solution to your copy of the project and save it. Debug It! 1 When the green flag is clicked, both Gobo and Scratch Cat should start dancing. But only Scratch Cat starts dancing! How do we fix the program? 3 Debug It! 2 In this project, when the green flag is clicked, the Scratch Cat should start on the left side of the stage, say something about being on the left side, glide to the right side of the stage, and say something about being on the right side. It works the first time the green flag is clicked, but not again. How do we fix the program? Debug It! 3 The Scratch Cat should do a flip when the space key is pressed. But when the space key is pressed, nothing happens! How do we fix the program? Debug It! 4 In this project, the Scratch Cat should pace back and forth across the stage, when the Scratch Cat is clicked. But the Scratch Cat is flipping out -- and is walking upside down! How do we fix the program? Debug It! 5 In this project, when the green flag is clicked, the Scratch Cat should say 'Meow, meow, meow!' in a speech bubble and as a sound. But the speech bubble happens before the sound -- and the Scratch Cat only makes one 'Meow' sound! How do we fix the program? 2. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your post and write a brief reflection on the experience. What is one debugging strategy that you used? How would you help someone else learn how to debug a project? Week 1 Rubric: this is intended as a guide for formative assessment Concept Comments Register with and participate on scratch website (online community) student has successfully registered and projects are shared for the public Scratch Sprites can be assigned multiple behaviors student work demonstrates that sprites are objects with many programmable attributes Event Handling student work demonstrates that scripts must begin with an event block Program Initialization student work demonstrates understanding of the use of program blocks to have sprites’ characteristics return to original status to start the “action” Processing speed student work demonstrates the use of “wait” blocks to control the processing speed of the program Sequencing student work demonstrates an understanding that errors in 4 sequencing lead to errors in execution Week 2 Characters Your goal is to create sprites (characters) that have behaviors using Make A Block is a new Scratch 2.0 feature that you will find challenging but valuable. 1. Learn Watch one or both of the Characters Activity Walkthrough Videos for Make A Block Characters Walkthrough with Eric: http://youtu.be/V6lKZwOw2HE Characters Walkthrough with MJ: http://youtu.be/6puSn_Bp9q8 2. Try it Out Create a project with two sprites or "characters" that each have two behaviors using "Make a Block". Make this project public so it can be viewed and built on later. 3. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your project and write a brief reflection on the experience. How would you explain "Make a Block" to someone else? When might you use "Make a Block"? More Tips on Make A Block: http://youtu.be/-q5vYECkNek Conversations 1. Learn Watch one or both of the Conversations Activity Walkthrough Videos Characters Walkthrough with Eric: http://youtu.be/9NsHTUXppN4 Characters Walkthrough with MJ: http://youtu.be/Az_lLo0qV90 2. Try It Out See inside the Penguin Joke project and observe how the conversation is animated using wait blocks. Remix the Penguin Joke project using with the broadcast, broadcast and wait, and broadcast and receive blocks to coordinate the conversation. Make this project public so it can be viewed and built on later. 5 3. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include screenshots of your scripts and a link to your project and write a brief reflection on the experience. How would you describe Broadcast to someone else? When would you use timing in a project? When would you use broadcasting? More Tips on Broadcast: http://youtu.be/MCymzSTse5o Scenes 1. Learn What's the difference between the Stage and sprites? Watch the Scenes Activity Walkthrough Video with Eric: http://youtu.be/W6t_aZVvNsw Watch the Paint Editor Video with MJ: http://youtu.be/p6F4LxzuF9Y 2.Try It In an existing or new Scratch project, choose, paint, or upload images to use as backdrops. Create a project that has more than two backdrops, like a story with multiple scenes or a slideshow. Experiment with these blocks that facilitate switching backdrops, which can be found under the Looks and Events categories. Try using scripts in the Stage and in sprites to get the backdrops to change in your project. Make this project public so it can be viewed and built on later. 4. Reflect What does the Stage have in common with sprites? How do you initialize sprites in a scene? What other types of projects (beyond animations) would use scene changes? Review 5 classmates’ posts for this project. How did they use backdrops in their projects? More Tips on Backdrops: Backdrops Part 2: http://youtu.be/x8Ng-NCAG_U Switching Backdrops: http://youtu.be/G1CGmh1sspM De-Bug It! 1. Do the Challenges Your goal is to debug each of the five Scratch programs in the Week 2 Debug It! studio. For each challenge: 6 a. Open the project and then select the Remix button to save a copy of the project with your name. b. Think-Pair-Share the Solution with your group. c. Apply the solution to your copy of the project and save it. Debug It! 1 In this project, the Scratch Cat teaches Gobo to meow. But when it's Gobo's turn to try -- Gobo stays silent. How do we fix the program? Debug It! 2 In this project, the Scratch Cat is supposed to count from 1 to the number the user provides. But the Scratch Cat always counts to 10. How do we fix the program? Debug It! 3 In this project, the Scratch Cat is doing roll call with Gobo's friends: Giga, Nano, Pico, and Tera. But everything is happening all at once! How do we fix the program? Debug It! 4 In this project, the Scratch Cat and Gobo are practicing their jumping routine. When Scratch Cat says "Jump!", Gobo should jump up and down. But Gobo isn't jumping. How do we fix the program? Debug It! 5 In this project, the scene changes when you press the right arrow key. The star of the project - a dinosaur -- should be hidden in every scene, except when the scene transitions to the auditorium backdrop. In the auditorium, the dinosaur should appear and do a dance. But the dinosaur is always present and is not dancing at the right time. How do we fix the program? 2. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your post and write a brief reflection on the experience. What is one debugging strategy that you used? How would you help someone else learn how to debug a project? Week 2 Rubric: this is intended as a guide for formative assessment Concept Comments Learn to make and call a Procedure Student work demonstrates effective use of the Make A Block. Sequencing with Timing Student work demonstrates effective use of “wait” block Sequencing with Broadcast Blocks Student work demonstrates calling procedures using “broadcast”, and “When I receive,” blocks Initializing Costumes and Behaviors Student uses sufficient programming commands to reset the program to begin and to stop the program at the end. 7 Week 3 Note: In this week's "big project", you'll develop a game -- a Scratch project that includes interactions between sprites, score, and levels. Interactions 1. Learn (Optional) Watch one or both of the Interactions Activity Walkthrough Videos. These videos provide solutions to the first 3 Try Its listed below. Interactions Walkthrough with Eric: http://youtu.be/OImgmTxKDwo Interactions Walkthrough with MJ: http://youtu.be/qfenzjXeK7w 2. Try It Create a Scratch program or set of programs that solve 3 of the following interactivity puzzles. Challenge yourself with puzzles that you are not already sure of how to do. Work on your own or with others. 1. Whenever you press the B key, the sprite gets a little bigger. Whenever you press the S key, the sprite gets a little smaller. 2. Whenever the sprite hears a loud sound, it changes color. 3. Whenever the sprite is in the top 25% of the screen, it says "I like it up here." 4. When the sprite touches something blue, it plays a high note. When the sprite touches something red, it plays a low note. 5. Whenever two sprites collide, one of them says: "Excuse me." 6. Whenever the cat sprite gets near the dog sprite, the dog turns and runs from the cat. 7. Whenever you click on the background, a flower appears at that spot. 8. Whenever you click on a sprite, all other sprites do a dance. 9. Whenever you move the mouse-pointer, the sprite follows but doesn't touch the mouse-pointer. 3. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your post and write a brief reflection on the experience. Share your solutions in your design notebook. Which puzzles did you work on? What was your strategy for solving the puzzles? Which puzzles, if any, helped you think about your game project? More tips on Interactions Control: Part 2 https://www.youtube.com/watch?v=gOkgiHZUHQc Conditionals https://www.youtube.com/watch?v=CFy3qGw94N0 Sensing: Part 1 https://www.youtube.com/watch?v=RUmaUIDn3yI Sensing: Part 2 https://www.youtube.com/watch?v=IzkjPB0Zf0c Operators: Part 2 https://www.youtube.com/watch?v=XHNBZvAcyhs 8 Score Learn To learn more about creating variables and incorporating score into a project: Watch the Activity Video: http://youtu.be/U8zeqbt5lcA Watch the Nuts & Bolts video on Variables: https://www.youtube.com/watch?v=uXq379XkhVw Study the code of projects in the Score Examples studio: http://scratch.mit.edu/studios/218313 Try-It Add a score variable to the Fish Chomp Starter Project (http://scratch.mit.edu/projects/10859244). Be sure to remix it and then share your project. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your project and write a brief reflection on the experience. What is a variable? How would you explain variables to young learners? Levels Learn In this activity you will begin to understand what "levels" can look like and how they can be implemented in a project. Watch one or both of the Levels Activity Walkthrough Videos Levels Activity Walkthrough with Eric: http://youtu.be/T3nSjwho0Tc Levels Activity Walkthrough with MJ: http://youtu.be/ASaKmDOvVoY Search for projects on the Scratch website that include levels. On your My Stuff page. create your own studio on the Scratch website and save three "levels" projects to it. Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your newly created studio and write a brief reflection on the experience. What are different ways of increasing difficulty in a game? What blocks are used to implement levels? De-Bug It! 1. Do the Challenges Your goal is to debug each of the five Scratch programs in the Week 3Debug It! studio. For each challenge: 9 a. Open the project and then select the Remix button to save a copy of the project with your name. b. Think-Pair-Share the Solution with your group. c. Apply the solution to your copy of the project and save it. Debug It! 1 In this project, the "Inventory" list should be updated every time Scratch Cat picks up a new item. But Scratch Cat can only pick up the laptop. How do we fix the program? Debug It! 2 In this project, Scratch Cat gets 10 points for collecting Yellow Gobos and loses 10 points for colliding with Pink Gobos. But something isn't working. How do we fix the program? Debug It! 3 In this project, Scratch Cat is thinking of a number between 1 and 10. But something is wrong with the guess checking -- it doesn't work consistently. How do we fix the program? Debug It! 4 In this project, the "# of hits" display should increase by 1 every time the Scratch Cat is hit by a tennis ball. But the "# of hits" increases by more than 1 when Scratch Cat is hit. How do we fix the program? Debug It! 5 In this project, Scratch Cat is navigating a maze to get to the yellow rectangle. But Scratch Cat can walk through walls. How do we fix the program? Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your forum post and write a brief reflection on the experience. Which of the Debug It! challenges was most challenging? Why was it challenging? What strategies did you employ to deal with the challenge? Game Time 1. Learn Watch one or both of the Interactions Activity Walkthrough Videos Games Project Walkthrough with Eric: http://youtu.be/Q3lhSDKRjik Games Project Walkthrough with MJ: http://youtu.be/s0xNQlYSZLc 2. Try It (or can be used as the Final Unit Project) Create a game Scratch project that incorporates three elements: (1) interactivity, (2) score, and (3) levels. This can be a game you invent or an implementation of a game you already know. If you don't already have a game in mind, you can build on the Fish Chomp Starter Project (http://scratch.mit.edu/projects/10859244) which you have already used to learn how to keep score. Share (See Final Unit Project document for detailed rubric) Add your project to your blog. 10 Reflect Add a page to your design notebook after you have completed the activity. Be sure to include a link to your project and write a brief reflection on the experience of creating a game and trying out others. What is a game? What are your favorite games? What was challenging about designing your game? Week 3 Rubric: this is intended as a guide for formative assessment Concept Comments Understanding Lists (Arrays) Student interprets the list feature and successfully applies it to their debug-it 1 solution Iterating Variables Student work demonstrates successful adding and subtracting values of a variable such as score Naming Variables Student applies language skills by proper naming of variables Conditionals and Sensing Program outcome indicates student applies conditionals and sensing blocks to the correct object More on Costumes and Behaviors Student applies knowledge of costumes and sprite behaviors without specific instruction 11