CHAPTER12
advertisement

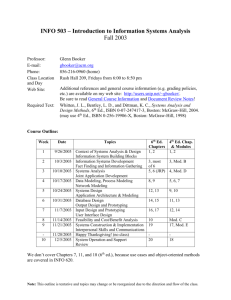
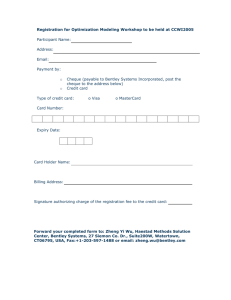
Input Design and Prototyping Introduction The chapter will address the following questions: What is the appropriate format and media for a computer input? What is the difference between data capture, data entry, and data input? Can you identify and describe several automatic data collection technologies? How do you apply human factors to the design of computer inputs? How do you design internal controls for computer inputs? How do you design a good source document for capturing transaction data? How do you select proper screen-based controls for input attributes that are to appear on a GUI input screen? Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 1 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Data Capture, Data Entry, and Data Input To input business data into a computer, the analyst may have to design source documents, input screens, and methods and procedures for getting the data into the computer. Data accompanies business events called transactions. Systems analysts must determine when and how to capture the data. Data capture is the identification of new data to be input. It's always best to capture the data as soon as possible after it is originated. Traditionally, special paper forms called source documents were used to capture the data. A source document is a paper form used to record data that Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed will eventually be input to a computer. by J. L. Whitten & L. D. Bentley 2 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Data Capture, Data Entry, and Data Input Traditionally, special paper forms called source documents were used to capture the data. A source document is a paper form used to record data that will eventually be input to a computer. With advances in video display technology, screen display forms are able to duplicate the appearance of almost any paper based form. Screen display forms and source documents must be designed to be easy for the system user to complete and should facilitate rapid data entry. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley • Data entry is the process of translating the source document into a machine-readable format. That format may be a magnetic disk, an optical-mark form, a magnetic tape, or a floppy diskette, to name a few. Copyright Irwin/McGraw-Hill 1998 3 Input Design and Prototyping Methods & Issues for Data Capture & Input Data Capture, Data Entry, and Data Input Data input is performed after data entry. Data input is the actual entry of data in a machine-readable format into the computer. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 4 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Modern Input Methods: Batch versus On-Line Inputs Input methods can be broadly classified as either batch or on-line. Batch input is the oldest and most traditional input method. Source documents or forms are collected and then periodically forwarded to data entry operators, who key the data using a data entry device that translates the data into a machinereadable format. The most common medium for batch input data are Key-todisk (KTD) and key-to-tape (KTT) workstations that transcribe data to magnetic disks and magnetic tape, respectively. • The data can be corrected, because it is initially placed into a buffer. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 5 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Modern Input Methods: Batch versus On-Line Inputs Today, most, but not all, systems have been converted or are being converted to on-line methods. On-line input is the capture of data at its point of origin in the business and the direct inputting of that data to the computer, preferably as soon as possible after the data originates. The on-line system includes a monitor screen and keyboard that are directly connected to a computer system. Most new applications being developed today consists of screens having a “graphical” looking appearance called a graphical user interface (GUI). Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 6 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Modern Input Methods: Batch versus On-Line Inputs Today, most, but not all, systems have been converted or are being converted to on-line methods. Remote batch offers on-line advantages for data that is best processed in batches. The data is input on-line with on-line editing. Microcomputers or minicomputer systems can be used to handle this on-line input and editing. The data is not immediately processed. Instead, it is batched, usually to some type of magnetic media. At an appropriate time, the data is uploaded to the main computer, merged, and subsequently processed as a batch. Remote batch is also called deferred batch or deferred processing. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 7 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Trends in Automatic Data Collection Technology Using today's technology, most if not all human intervention associated with the input methods previously discussed can be eliminated. By eliminating human intervention, the time-delay and errors associated with human interaction can be decreased. Biometric: Biometric ADC systems consist of sensors that capture an individuals characteristic or trait, digitizes the image pattern, and then compares the image to stored patterns for identification. Biometric ADC are popular because they offer the most accurate and reliable means for identification. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 8 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Trends in Automatic Data Collection Technology Electromagnetic: Electromagnetic ADC technology is based on the use of radio frequency to identify physical objects. • This technology involves attaching a tag and antenna to the physical object that is to be tracked. • The tag contains memory that used to identify the object that is being tracked. • The tag can be read by a reader whenever the object resides within the electromagnetic field generated by the reader. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 9 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Trends in Automatic Data Collection Technology Magnetic: Magnetic ADC technology involves using magnetic stripe cards, but also may include the use of magnetic ink character recognition (MICR). MICR is most widely used in the banking industry. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 10 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Trends in Automatic Data Collection Technology Optical: Bar coding is an example of optical technology. • Sophisticated laser readers read the bar code and send the data represented by that code directly to the computer for processing. The optical-mark form is another example of optical technology. • The source document becomes the input medium. • The source document is directly read by an optical-mark reader (OMR) or optical-character reader (OCR). • The computer records the data to magnetic tape, which is then input to the computer. • OCR and OMR input are generally suitable only for high-volume input activities. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 11 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Trends in Automatic Data Collection Technology Smart Cards: Smart card technology has the ability to store a massive amount of information. Smart cards are similar, albeit slightly thicker, than credit cards. • They also differ in that they contain a microprocessor, memory circuits, and a battery. • Smart cards are used on a daily basis by over 60% of the French population. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 12 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Trends in Automatic Data Collection Technology Touch: Touched-based ADC systems include touch screens, buttons, and pen-based computing technology. Touch screen technology has been very popular in restaurant or point-of-sale business applications. Pen-based computing is popular for applications that require handwriting recognition. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 13 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input System User Issues for Input Design Inputs should be as simple as possible and designed to reduce the possibility of incorrect data being entered. The following general principles should be followed for input design: Capture only variable data. Do not capture data that can be calculated or stored in computer programs. Use codes for appropriate attributes. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 14 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input System User Issues for Input Design If source documents are used to capture data they should be easy for system users to complete and subsequently entered into the system. The following suggestions may help: Include instructions for completing the form. Minimize the amount of handwriting. Data to be entered (keyed) should be sequenced so it can be read like this book, top to bottom and left to right . Ideally, portions of the form that are not to be input are placed in or about the lower right portion of the source document. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 15 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Good xxxxx (a) xxxxxxxxxx xxxx xxxx xxxx xxxx xxxx xxxx xxxx (b) Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley xx-xx-xx xxxxxxxxxx xxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxxxx xxxxxxxxxxxxxxx xx xx xx xx xx xx x.xx x.xx x.xx x.xx x.xx x.xx xxx.xx xxx.xx xxx.xx xxx.xx xxx.xx xxx.xx xxxxx xxxxx xxxxxxxxxx xxxxxxxxxx xxxxx xxxxxxxxxx xx.xxx xx.xxx xx-xxx-xxx 16 next line next line next line next line next line stop Bad stop Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Internal Controls for Inputs Internal controls are a requirement in all computer-based systems. Input controls ensure that the data input to the computer is accurate and that the system is protected against accidental and intentional errors and abuse, including fraud. The following internal control guidelines are offered for inputs: The number of inputs should be monitored. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 17 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Internal Controls for Inputs The following internal control guidelines are offered for inputs: (continued) Care must also be taken to ensure that the data is valid. • The following techniques are widely used to validate data: – Completeness checks determine whether all required fields on the input have actually been entered. – Limit and range checks determine whether the input data for each field falls within the legitimate set or range of values defined for that field. – Combination checks determine whether a known relationship between two fields is valid. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 18 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Methods & Issues for Data Capture & Input Internal Controls for Inputs The following internal control guidelines are offered for inputs: (continued) Care must also be taken to ensure that the data is valid. • The following techniques are widely used to validate data: (continued) – Self-checking digits determine data entry errors on primary keys. (see following figure) – Picture checks compare data entered against the known COBOL picture or other language format defined for that data. Data validation requires that special edit programs be written to perform checks. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 19 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping MODULUS 11 The following procedure is used to assign a check digit to a key field: STEP 1: Determine the size of the key field in digits. 2 4 1 3 5 = 5 digits STEP 2: Number each digit location from right or left beginning with the number “2.” 24135 65432 STEP 3: Multiply each digit in the key field by its assigned location number. 2 X 6 = 12 4 X 5 = 20 1X4=4 3X3=9 5 X 2 = 10 STEP 4: Sum the products from step 3. 12 + 20 + 4 + 9 + 10 = 55 STEP 5: Divide the sum from step 4 by 11. 55/11 = 5 Remainder 0 STEP 6: If the remainder is less than 10, append the remainder digit to the key field. If the remainder is equal to 10, append the character “X” to the key field. 241350 Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 20 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Introduction Most new applications being developed today include a GUI. This approach is influenced by a new trend in programming, called repository-driven programming. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 21 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 22 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping 4 1 5 2 6 7 3 Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 23 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Text Box A text box consists of a rectangular shaped box that is usually accompanied by a caption. A text box requires the user to type the data inside the box. A text box can allow for single or multiple lines of data characters to entered. When a text box contains multiple lines of data, scrolling features are also normally included. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 24 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Text Box When to Use Text Boxes For Input: A text box is most appropriately used in those situations where the input data values are unlimited in scope and the analyst is unable to provide the user with a meaningful list of values from which they can select. Suggested Guidelines for Using Text Boxes: A text box should be accompanied by a descriptive caption. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley • Avoid using abbreviations for captions. • Only the first character of the caption’s text should be capitalized. • The caption should be located to left of the actual text box or leftaligned immediately above the text box. • The caption should be followed by a colon to help the user visually distinguish the caption from the box. 25 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Text Box Suggested Guidelines for Using Text Boxes: (continued) The size of the text box should be large enough for all characters of fixed-length input data to be entered and viewed by the user. • When the length of the data to be input is variable in length and could become quite long, the text box’s scrolling and wordwrapping features should be applied. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 26 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Radio Button A Radio button consists of a small circle and an associated textual description that corresponds to the value choice. The circle is located to the left of the textual description of the value choice. Radio buttons normally appear in groups - a radio button per value choice. When a user selects the appropriate choice from the value set, the circle corresponding to that choice is partially filled to indicated that it has been selected. When a choice is selected, any default or previously selected choice’s circle is deselected. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 27 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Radio Button When to Use Radio Buttons For Input: When a user is expected to input data that has a limited predefined set of mutually exclusive values. Suggested Guidelines for Using Radio Buttons: Radio buttons should present the alternatives vertically aligned and left-justified to aid the user in browsing. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley • The choices can be presented where they are aligned horizontally, but adequate spacing should be used to help visually distinguish the choices. • The group of choices should be visually grouped to set them off from other input controls appearing on the screen. • The grouping should also contain an appropriate meaningful caption. 28 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Radio Button Suggested Guidelines for Using Radio Buttons: (continued) The sequencing of the choices should also be given consideration. It is not recommended that radio button(s) be used to select the value for an input data whose value is simply a Yes/No (or On/off state). Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 29 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Check Box A check box also consists of two parts. A square box followed by a textual description of the input field for which the user is to provide the Yes/No value. Check boxes provide the user the flexibility of selecting the value via the keyboard or mouse. An input data field whose value is “Yes” is represented by square that is filled with an “x”. The absence of an “x” means the input field’s value is “No”. The user simply toggles the input fields value from one value/state to the other as desired. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 30 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Check Box When to Use Check boxes For Input: When a user needs to input a data field whose value set consists of a simple “Yes” or “No” value. Suggested Guidelines for Using Check boxes : Make sure that the textual description is meaningful to the user. Arrange the group of check box controls where they are aligned vertically and left-justified. • If necessary, align horizontally and be sure to leave adequate space to visually separate the controls off from one another. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley Appropriately sequence the input fields according to their textual description. 31 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design List Box A list box is a control that requires the user select a data item’s value from a list of possible choices. The list box is rectangular shaped and contains one or more rows of possible data values. The values may appear as either a textual description or graphical representation. List boxes having a large number of possible values may consist of scroll bars to navigate through the row of choices. A list box’s row may contain more than one column. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 32 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design List Box When to Use List Boxes For Input: A list box’s scrolling capabilities make it appropriate for use in those cases where there is limited screen space available and the input data item has a large number of predefined, mutually exclusive set of values from which to choose. Suggested Guidelines for Using List Boxes: A list box should be accompanied by a descriptive caption. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley • Avoid using abbreviations for captions and capitalize only the first character of the caption’s text. • The caption should be followed by a colon to help the user visually distinguish the caption from the box. • The caption should appear left-justified immediately above the actual list box. 33 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design List Box Suggested Guidelines for Using List Boxes: (continued) It is recommended that a list box contain a highlighted default value. The width of the list box should be large enough for most characters of fixed-length input data to be entered and viewed by the user. The length of the box should allow for at least 3 choices and be limited in size to containing roughly 7 choices. Scrolling features should be used to suggest additional choices are available to the user. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 34 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design List Box Suggested Guidelines for Using List Boxes: (continued) If graphical representations are used for value choices, make sure they are meaningful and truly representative of the choice. If textual descriptions are used, use mixed-case letters and ensure that the descriptions are meaningful. The list of choices should be left-justified to aid in browsing. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 35 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Drop-Down List A drop-down list is another control that requires the user to select a data item’s value from a list of possible choices. A drop-down list control consists of a rectangular shaped selection field with a small button connected to its side. The small button contains the image of a downward pointing arrow and bar. • This button is intended to suggest to the user the existence of a hidden list of possible values for a data item. • When requested, the hidden list appears to “drop or pull down” beneath the selection field to reveal itself to the user. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley When the user selects a value from the list of choices, the selected value is displayed in the selection field and the list of choices once again becomes hidden from the user. 36 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Drop-Down List When to Use Drop-Down Lists For Input: A drop-down list should be used in those cases where the data item has a large number of predefined values and screen space availability prohibits the use of a list box to provide the user with a list box. Once disadvantage of a drop-down list is that it requires extra steps by the user, in comparison to the previously mentioned controls. Suggested Guidelines for Drop-Down Lists: The caption for a drop-down list is generally either left-aligned immediately above of the selection field portion of the control or located to the left of the control. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 37 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Combination (Combo) Box A “combo box” combines the capabilities of a text box and list box. A combo box allowsthe entering of a data item’s value (as with a text box) or by selecting its value from list (as with a list box). The associated small button is not directly connected to the rectangular entry field. Once the small button is selected, a hidden list is revealed. The revealed list appears slightly indented beneath the rectangular entry field. When the user selects a value from the list of choices, the selected value is displayed in the entry field and the list of choices once again becomes hidden from the user. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 38 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Combination (Combo) Box When to Use Combo Boxes For Input: A combo box is most appropriately used in those cases where limited screen space is available and it is desirable to provide the user with the option of selecting a value from a list or typing a value that may or may not appear as an option in the list. Suggested Guidelines for Combo Boxes: The same guidelines for using drop-down lists directly apply to combo boxes. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 39 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Spin (Spinner) Box A spin box is a screen based control that consists of a single-line text box followed immediately by two small buttons. The two buttons are vertically aligned. Top button has an arrow pointing upward and the bottom button has an arrow pointing down. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 40 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Spin (Spinner) Box This control allows the user to enter data directly into the associated text box or to select a value by using the mouse to scroll (or “spin”) through a list of values using the buttons. The buttons have a unit of measure associated with them. When the user clicks on one of the arrow buttons, a value will appear in the text box. The value in the text box is manipulated by clicking on the arrow buttons. • The upward pointing button will increase the value in the text box by a unit of measure; whereas the downward pointing button will decrease the value in the text box by the same unit of measure. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 41 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Spin (Spinner) Box When to Use Spin Boxes For Input: A spin box is most appropriately used to allow the user to make an input selection by using the buttons to navigate through a small set of meaningful choices or by directly keying the data value into the textbox. The data values for a spin box should be capable of being sequenced in a predictable manner. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 42 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping GUI Controls for Input Design Spin (Spinner) Box Suggested Guidelines for Spin Boxes: Spin boxes should contain a label or caption that clearly identifies the input data item. • This label should be located to the left of the text box or leftaligned immediately above the text box portion of the control. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley Spin boxes should always contain a default value in the text box portion of the control. 43 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping How to Prototype & Design Computer Inputs Step 1: Review Input Requirements The design unit DFDs depict inputs to be designed. These inputs can are represented as data flows that connect external entities to processes. Review the required attributes of data inputs. For each attribute, the designer must identify an appropriate caption or label they will use to clearly identify to the user the attribute appearing on the screen. The size and edit mask (or format) of the attribute must be predetermined. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 44 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping How to Prototype & Design Computer Inputs Step 2: Select the GUI Controls To choose the correct control for our attributes, you must examine the possible values for each attribute. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 45 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping How to Prototype & Design Computer Inputs Step 3: Prototype the Input Screen This step involves developing prototype screens for the user to review and test. Their feedback may result in the need to return to steps 2 and 3 to add new attributes and address their characteristics. When prototyping input screens, it is important to actually let the user exercise or test the screens. Part of that experience should involve demonstration on how the user may obtain appropriate help or instructions. Prototypes should demonstrate to the user how security will be handled. Prototypes should demonstrated how error handling with be accomplished. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 46 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping 3 1 2 5 Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 4 47 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping (b) (a) Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 48 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping (a) Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley (b) 49 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 50 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping How to Prototype & Design Computer Inputs Step 4: If Necessary, Design or Prototype the Source Document If a source document will be used to capture data, we must also design that document. The source document is for the system user. In its simplest form, the prototype may be a simple sketch or an industrial artist's rendition. A well-designed source document will be divided into zones. Some zones are used for identification; these include company name, form name, official form number, date of last revision (an important attribute that is often omitted), and logos. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 51 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping How to Prototype & Design Computer Inputs Step 4: If Necessary, Design or Prototype the Source Document A well-designed source document will be divided into zones. (continued) Other zones contain data that identifies a specific occurrence of the form, such as form sequence number (possibly preprinted) and date. The largest portion of the document is used to record transaction data. • Data that occurs once and data that repeats should be logically separated. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 52 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping How to Prototype & Design Computer Inputs Step 4: If Necessary, Design or Prototype the Source Document A well-designed source document will be divided into zones. (continued) Totals should be relegated to the lower portion of the form because they are usually calculated and, therefore, not input. Many forms include an authorization zone for signatures. Instructions should be placed in a convenient location, preferably not on the back of the form. Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 53 Copyright Irwin/McGraw-Hill 1998 Input Design and Prototyping Summary Introduction Methods & Issues for Data Capture & Input GUI Controls for Input Design How to Prototype & Design Computer Inputs Prepared by Kevin C. Dittman for Systems Analysis & Design Methods 4ed by J. L. Whitten & L. D. Bentley 54 Copyright Irwin/McGraw-Hill 1998