The design of inputs - TOP STEP
advertisement

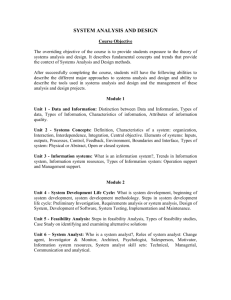
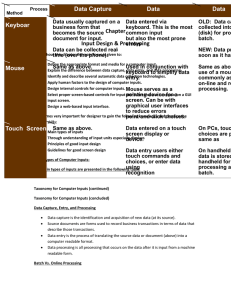
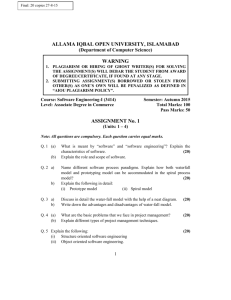
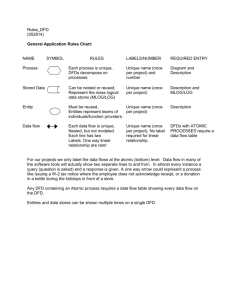
CHAPTER (6) SYSTEM DESIGN Througho ut this chapter the following objective s are to be targeted: Describe the design phase in terms of your information building blocks. Identify and differentiate between several systems design strategies. Describe the design phase tasks in terms of a computer-based solution for an in-house development project. Describe the design phase in terms of a computer-based solution involving procurement of a commercial systems software solution. 6.1-What’s meant by system design? Information systems design is defined as those tasks that focus on the specification of a detailed computer-based solution, and is commonly known as “physical design”. In this phase, the designers’ emphasis is on the technical or implementation concerns of the system. Thus, whereas systems analysis placed emphasis on the business problem, systems design places emphasis on the technical or implementation concerns of the system. From SW view, it doesn’t mean writing the program codes rather than designing all components of the system. Remember that more computer systems purchased than written. Focus is given here to the modern structured design approach which is a process-oriented technique. It consists of a hierarchy of modules which makes programs easier to implement and maintain (change). The Software model is derived from structured design using a structure chart to graphically document the design of program modules. Figure (6.1) shows the main phases as well as their role and interactions with the design phase along the development stage. 6.2- System Design Approaches: The main approaches and strategies were introduced throughout the system-analysis chapter. The main design approach can be again summarized as follows: 1. Model-Driven 2. Modern structured design 3. Information engineering 4. Prototyping 5. Object-oriented 6. JAD 7. RAD 1. Modern Structured Design Modern Structured Design is a process-oriented technique for breaking up a large program into a hierarchy of modules that result in a computer program that is easier to implement and maintain (change). Synonyms (although technically inaccurate) are top-down program design and structured programming. The software model derived from structured design is called a structure chart. Information Engineering Information Engineering is a model-driven and data-centered, but processsensitive technique to plan, analyze, and design information systems. The primary tool of IE is a data model diagram. The Prototyping The Prototyping approach is an iterative process involving a close working relationship between the designer and the users. The Key Benefits of the prototyping are: o Prototyping encourages and requires active end-user participation. o Iteration and change are a natural consequence of systems development – thus, it accommodates end-users whom tend to change their minds. o Prototyping endorses the philosophy that end-users wont know what they want until they see it. o Prototypes are an active, not passive, model that end-users can see, touch, feel, and experience. o An approved prototype is a working equivalent to a paper design specification, with one exception -- errors can be detected much earlier. o Prototyping can increase creativity because it allows for quicker user feedback, which can lead to better solutions. Prototyping accelerates several phases of the life cycle, possibly bypassing the programmer Figure (6.1) Design Phase along the Development Stage The Object-Oriented Design (OOD) The Object-Oriented Design (OOD) design is the newest design strategy and is an extension of object-oriented analysis. Object-oriented design (OOD) techniques are used to refine the object requirements definitions identified earlier during analysis, and to define design specific objects. The Rapid Application Development (RAD): The Rapid Application Development (RAD) is the merger of various structured techniques (especially the data-driven information engineering) with prototyping techniques and joint application development techniques to accelerate systems development. RAD calls for the interactive use of structured techniques and prototyping to define the users’ requirements and design the final system. The expedition of the design effort is enhanced through the emphasis on user participation in Joint application development (JAD) sessions. Joint Application Development (JAD) Joint Application Development (JAD) is a technique that complements other systems analysis and design techniques by emphasizing participative development among system owners, users, designers, and builders. During the JAD sessions for systems design, the systems designer will take on the role of facilitator for possibly several full-day workshops intended to address different design issues and deliverables. 6.3-System Design Phases and Tasks: the Whole Picture: In general, the design can be made whether inside (i.e. by the IT staff of the organization) which is known as indoor design. It can be also done by outsourcing by contracting an external SW house. There’re a number of basic tasks to be accomplished during the In-house design phase which can be summarized as follows: 1. Design of the Information Architecture 2. Design of the Data base 3. Design of the system interface ( inputs and outputs) 4. Design the program modules and package them 5. Update and review the final design To elaborate more, following tasks are to be designed along with the indicated charts and tools: Data-Base Deign-- ERD Input Design - screen chart, Data capturing form Output Design - screen chart and printer charts User Interface Design user interface charts, transition charts Program module Design - structured charts Packaging the modules - flow charts Finalize and review the design Figure (6.2) shows the main tasks of a typical in-house design phase. In this figure, all the deliverable outputs as well as the interactions with each other also given. Figure (6.2) Main Tasks of the Design Phase 6.3.1 Design of Application Architecture An application architecture specifies the technologies to be used to implement one or more (and possibly all) information systems in terms of DATA, PROCESS, and INTERFACE, and how these components interact across a network. It serves as an outline or blueprint for detailed design and implementation. In this task, the main focus is given to design the scope, and criteria of the main technological components of the information architecture which include: –Identify the network architecture, type ( centralized or distributed) and platform –Identify the specifications of the processing strategies – Identify the DBMS – Identify the program development environment – Identify the operating system platform Design specification of the information architecture is documented on a physical DFD. Such a design serves as scope and criteria or in other words serves as a blueprint for the remaining tasks of the design phase. Physical Data Flow Diagrams Vs. Logical DFD: Physical data flow diagrams (DFDs) model the technical and human decisions to be implemented as part of an information system. They communicate technical choices and other design decisions to those who will actually construct and implement the system. The processes included are known as physical Processes. A physical process is either a processor, such as a computer or person, or a technical implementation of specific work to be performed, such as a computer program or manual process. On the other hand, a logical process may be assigned to physical processors such as PCs, servers, mainframes, people, or devices in a network. A physical DFD would model that network structure. Each logical process requires an implementation as one or more physical processes. Note that a logical process may be split into multiple physical processes in the following cases: o To define those aspects which are performed by people or computers. o To define those aspects to be implemented by different technologies. o To show multiple implementations of the same process. o To add processes for exceptions and internal control (e.g., security). Logical Data Flow (input) TIMECARD Physical Data Flow (as batch Implementation input) KTD Batch: TIMECARDS batch Comma delimited file:TIMECARDS KTD Batch: TIMECARDS End of Month -1 day How to document Application Architecture design? A method to document Application Architecture Design can be summarized as follows: 1. Draw a physical DFD to represent the network architecture. Each physical process symbol will represent a client or server processor. 2. For each physical process on the above network architecture model, draw a physical DFD that shows the event processes (from Chapter 8) that are assigned to (or duplicated on) that physical processor. 3. For appropriate processes on the above system DFD, draw a more detailed physical DFD that factor the event into design units. 4. Draw physical, primitive DFD for appropriate processes from step 3. What’s meant by “ Design Unit” and a “Network architecture DFD”? A design unit is a self-contained collection of processes, data stores, and data flows that share similar design characteristics. It serves as a subset of the total system whose inputs, outputs, files and databases, and programs can be designed, constructed, and tested as a self-contained unit. Ultimately, design units must be integrated into a whole system. o A network architecture is documented as a physical DFD that allocates processors (clients and servers) and possibly devices (machines and robots) across a network and shows: -The connectivity between clients and servers - Where users will interface with the processors? 6.3.2- Design Databases In this task, the designer goes through the main steps of designing the database. For a relational DB, following steps apply: 1. -Identify the data entities and their corresponding attributes 2. Identify the relationships based on the corresponding business rules. Establish and draw the corresponding Entity Relationship Diagram 3. Enhance and finalize the (ERD) by applying normalization 4. Identify the corresponding schemas (e.g. relations or tables) Figure (6.4) shows an example of an RDB schema, while more details can be revised or accessed in any DB text book. The designer should ensure that the DB must be adaptable considering all design attributes such as: DB-indexes and views, Storage requirements, Security, Database Integrity, Transaction integrity, Disaster Recovery Figure(6.4) Example of RDB Schema 6.3.2- Design of Inputs, Outputs and User Interfaces: Such a task covers a number of necessary design steps including: -Design of inputs screens -Design of output screens -Design of user interface dialogue. The design of inputs refers to designing the screen form as well as designing data capturing input form for cases where volume data entry from many data sources. Output design refers to designing both softcopy and hard copy outputs. In other words it covers designing of output screens and output reports. The common tools are screen and printer charts. The user – interface dialogue includes two main aspects: 1-Identifying the sequencing and transitions of the program screens. 2- Designing the method or styles of using the program screens. The first step is documented using what’s called state transition diagram. The second step is to select and decide the type of the dialogue style among the different available ones. The designer document the interface design using what’s called state transition diagram (STD) which is presented in the following figure. Request for Proposals (RFP) I . Introductio An Backgroun B Brief summary of . d C Explanation of RFP . needs D Call for action on part of . document II . Standards vendor and A Schedule of events leading to . instructions B Ground . contract rules that will govern selection 1 Who may talk with whom and . decision 2. Who whenpays for 3. Required format for a what 4 Demonstration . proposal 5. Contractual expectations 6. References expectations 7. Documentation expected III Requirements and . expectations Hardwar . Afeatures . e1 Mandatory requirements, features, and 2. Essential criteria requirements, features, and 3. Desirable criteria requirements, features, and B Softwar . criteria . e1 Mandatory requirements, features, and 2. Essential criteria requirements, features, and 3. Desirable criteria requirements, features, and C Servic . criteria . e1 Mandatory 2. Essential requirements 3. Desirable requirements IV Technical . requirements V . Conclusio questionnaires . n Chapter Input Design & Prototyping Throughout this chapter the main focus is given to: Define the appropriate format and media for a computer input. Explain the difference between data capture, data entry, and data processing. Identify and describe several automatic data collection technologies. Apply human factors to the design of computer inputs. Design internal controls for computer inputs. Select proper screen-based controls for input attributes that are to appear on a GUI input screen. Design a web-based input interface. It becomes very important for designer to gain the following knowledge and practice the guiding skills: Main types of inputs Through understanding of input units especially displays Principles of good input design Guidelines for good screen design Main Types of Computer Inputs: The main types of inputs are presented in the following table. Data Capture, Entry, and Processing Data capture is the identification and acquisition of new data (at its source). Source documents are forms used to record business transactions in terms of data that describe those transactions. Data entry is the process of translating the source data or document (above) into a computer readable format. Data processing is all processing that occurs on the data after it is input from a machine readable form. Two main types of processing are common: batch and online processing. In batch processing, the entered data is collected into files called batches and processed as a complete batch. In on-line processing, the captured data is processed immediately. In remote batch processing, data is entered and edited on-line, but collected into batches for subsequent processing. Input Implementation Methods: Input data can be entered to computer via different methods which are: Keyboard Mouse Point-of-sale terminals Sound and speech Automatic data capture Optical mark recognition (OMR) Bar codes Optical character recognition (OCR) Magnetic Ink Electromagnetic transmission Smart cards Biometric Automatic Identification: Bar Codes Input Design Guidelines 1. Capture only variable data. 2. Do not capture data that can calculated or stored in computer programs as constants. 3. Use business codes for appropriate attributes. Source Document / Form Design Guidelines 1. Include instructions for completing the form. 2. Minimize the amount of handwriting. 3. Data to be entered (keyed) should be sequenced so that it can be read like a book, that is, top-to-bottom and left-to-right. 4. When possible, based input design on known descriptions / metaphore / images. Bad Flow in a Form In order to gain better understanding on the preceding guidelines, following figure is given as an example of bad flow in a form. Following comments apply: Violation of the guideline 1 because there’s no instructions for completing the form Violation of the guideline 2 because ther’s heavy amount of handwriting Violation of the guideline 3 because entered data are not sequenced from top to down or from left to write in a uniform pattern. Good Flow in a Form The preceding violations of good form design is corrected in the following form Example of Good form design Internal Controls for Inputs Each input, and the total number of inputs should be monitored (to minimize the risk of lost transactions). For batch processing o Use batch control slips o Use one-for-one checks against post-processing detail reports For on-line systems Log each transaction as it occurs Assign each transaction a confirmation number (common in webbased systems) Validate all data Existence checks Data type checks Domain checks Combination checks Self-checking digits Format checks Repository-Based Prototyping and Development Repository-Based Prototyping and Development GUI Components (or Controls) Common GUI controls (for both Windows and Web interfaces) Text boxes Radio buttons Check boxes List boxes Drop down lists Combination boxes Spin boxes Buttons Hyperlinks (yes, also for Windows applications—see Quicken 2000) Advanced controls (mostly for Windows interfaces)