File - TOP STEP
advertisement

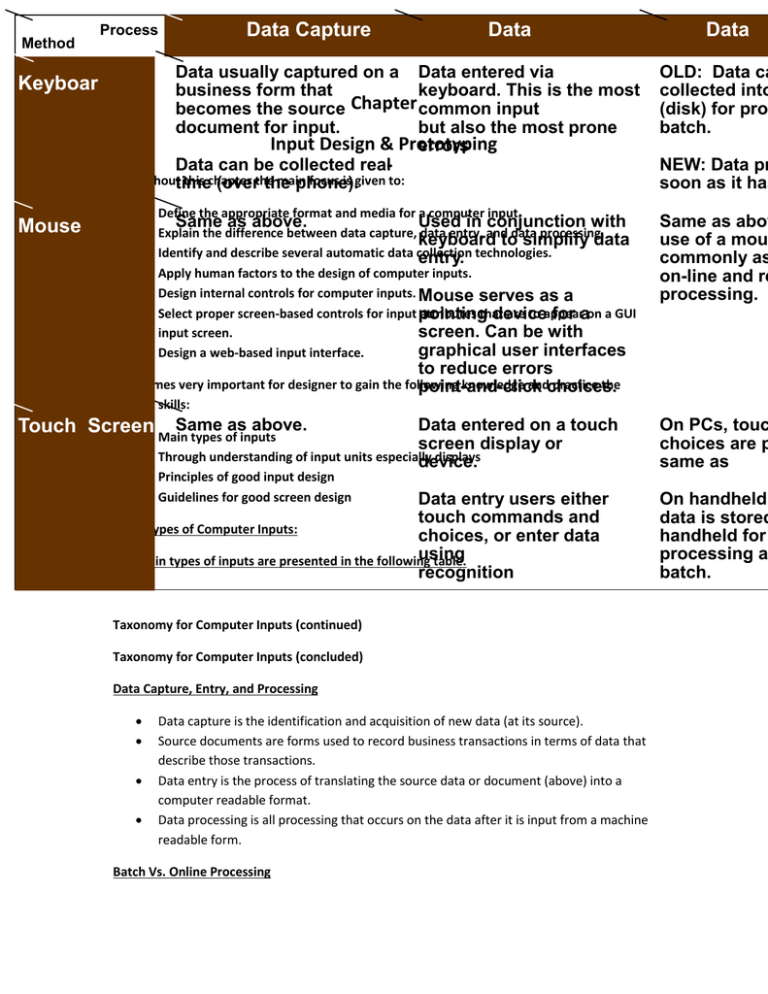
Method
Keyboar
Mouse
Process
Data Capture
Data
Data usually captured on a Data entered via
business form that
keyboard. This is the most
becomes the source Chapter common input
document for input.
but also the most prone
Input Design & Prototyping
errors
Data can be collected realThroughouttime
this chapter
main
focus is given to:
(overthe
the
phone).
Define the appropriate format and media for a computer input.
Same as above.
Used in conjunction with
Explain the difference between data capture, data entry, and data processing.
keyboard to simplify data
Identify and describe several automatic data collection
entry. technologies.
Apply human factors to the design of computer inputs.
Design internal controls for computer inputs. Mouse serves as a
Select proper screen-based controls for input pointing
attributes that
are to appear
device
for aon a GUI
input screen.
screen. Can be with
graphical user interfaces
Design a web-based input interface.
Data
OLD: Data ca
collected into
(disk) for pro
batch.
NEW: Data pr
soon as it has
Same as abov
use of a mou
commonly as
on-line and re
processing.
to reduce errors
It becomes very important for designer to gain the following
andchoices.
practice the
point-knowledge
and- click
guiding skills:
Same as above.
Touch Screen
Main types of inputs
Data entered on a touch
screen display or
Through understanding of input units especially
displays
device.
Principles of good input design
Guidelines for good screen design
Data entry users either
touch commands and
Main Types of Computer Inputs:
choices, or enter data
using
The main types of inputs are presented in the following
table.
recognition
Taxonomy for Computer Inputs (continued)
Taxonomy for Computer Inputs (concluded)
Data Capture, Entry, and Processing
Data capture is the identification and acquisition of new data (at its source).
Source documents are forms used to record business transactions in terms of data that
describe those transactions.
Data entry is the process of translating the source data or document (above) into a
computer readable format.
Data processing is all processing that occurs on the data after it is input from a machine
readable form.
Batch Vs. Online Processing
On PCs, touc
choices are p
same as
On handheld
data is stored
handheld for
processing a
batch.
In batch processing, the entered data is collected into files called batches and processed as a
complete batch.
In on-line processing, the captured data is processed immediately
In remote batch processing, data is entered and edited on-line, but collected into
batches for subsequent processing.
Input Implementation Methods
Keyboard
Mouse
Point-of-sale terminals
Sound and speech
Automatic data capture
Optical mark recognition (OMR)
Bar codes
Optical character recognition (OCR)
Magnetic Ink
Electromagnetic transmission
Smart cards
Biometric
Automatic Identification: Bar Codes
Input Design Guidelines
Capture only variable data.
Do not capture data that can calculated or stored in computer programs as constants.
Use business codes for appropriate attributes.
Source Document / Form Design Guidelines
Include instructions for completing the form.
Minimize the amount of handwriting.
Data to be entered (keyed) should be sequenced so that it can be read like a book,
that is, top-to-bottom and left-to-right.
When possible, based input design on known descriptions / metaphore / images.
Bad Flow in a Form
Good Flow in a Form
Metaphoric Screen Design
Internal Controls for Inputs
Each input, and the total number of inputs should be monitored (to minimize the risk of lost
transactions).
For batch processing
Use batch control slips
Use one-for-one checks against post-processing detail reports
For on-line systems
Log each transaction as it occurs
Assign each transaction a confirmation number (common in web-based systems)
Validate all data
Existence checks
Data type checks
Domain checks
Combination checks
Self-checking digits
Format checks
Repository-Based Prototyping and Development
Repository-Based Prototyping and Development
GUI Components (or Controls)
Common GUI controls (for both Windows and Web interfaces)
Text boxes
Radio buttons
Check boxes
List boxes
Drop down lists
Combination boxes
Spin boxes
Buttons
Hyperlinks (yes, also for Windows applications—see Quicken 2000)
Advanced controls (mostly for Windows interfaces)
Drop down calendars
Slider edit controls
Masked edit controls
Ellipsis controls
Alternate numerical spinners
Check list boxes
Check tree boxes
Common GUI Components
Advanced GUI Components
Advanced GUI Components (continued)
Input Design Process
1. Identify system inputs and review logical requirements.
2. Select appropriate input components/controls.
3. As necessary, design any source documents.
4. Design, validate and test inputs using some combination of:
1. Layout tools (e.g., hand sketches, spacing charts, or CASE tools.
2. Prototyping tools (e.g., spreadsheet, PC DBMS, 4GL)
A Logical Data Structure for Input Requirements
ORDER =
ORDER NUMBER
+
ORDER DATE
+
CUSTOMER NUMBER
+
CUSTOMER NAME
+
CUSTOMER SHIPPING ADDRESS = ADDRESS >
+
( CUSTOMER BILLING ADDRESS = ADDRESS > )
+
1 {
PRODUCT NUMBER +
QUANTITY ORDERED } n
+
ADDRESS
=
( DEFAULT CREDIT CARD NUMBER )
( POST OFFICE BOX NUMBER )
+
STREET ADDRESS
+
CITY
+
STATE
+
POSTAL ZONE
Input Prototype for Data Maintenance
Input Prototype for Transaction
Input Prototype for Data Maintenance
Input Prototype for Web Interface
Input Prototype for Web Interface