Context diagrams - MCR-IPT
advertisement

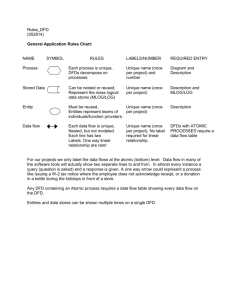
Design tools Context diagrams A context diagram is a graphical representation of a system which must only use one process to represent the entire system and deliberately does not go into defining all the processes so as to prevent people getting bogged down in complex details at an early stage. There are only three symbols used in a context diagram: A circle to represent the system in terms of a single process. There will never be more than a single process in any context diagram, arrows to represent data flow, and a rectangle to represent any external entities affecting the system. There can be numerous external entities. Correct specifications for diagrams used in Information Processes and Technology Stage 6 can be found in Course Specifications: http://www.boardofstudies.nsw.edu.au/syllabus_hsc/ipt-specifications.html Many students find Context Diagrams confusing because they are so much like a DFD. This is is easy to explain because a context diagram is a level 0 DFD. This is the most basic type of DFD where all the processes and storage is represented by a single process. NOTE: context diagrams do not have storage. DFDs will always have storage. Systems analysts draw data flow diagrams in several nested layers. A single process Context diagram can be expanded to show a more detailed data flow diagram. In the next level DFD the single process of the Context Diagram is broken down into several main processes and must include storage which previously was lumped inside the single process of the Context Diagram. Each successive layer is systematically broken down into more processes. This process can continue until the required level of detail is found. Data flow diagrams "A data flow diagram is an abstraction on a context diagram. Data flow diagrams represent the information system as a number of processes that together form the single process of a context diagram. The source of data, its flow between processes and its destination along with data generated by the system is represented. HSC Information Processes and Technology: Software and Course Specifications", 2001, page 7 http://www.boardofstudies.nsw.edu.au/syllabus_hsc/pdf_doc/ipt-specifications.doc A data flow diagram is the next level up in detail from a context diagram. It will show processes, inputs, outputs and storage. The DFD shows the data flow between the processes within a system. A DFD can become as detailed as the user requires. The DFD will become increasingly detailed as the levels go higher. However each level will tend to focus on extending one or more of the processes rather than the entire system. The IPT course will only use level 0 (context diagram) DFD and a level 1 DFD. The first level DFD shows the main processes within the system. Each of these processes can be broken into further processes. The example below shows the processes involved in borrowing a video. Decision trees and decision tables A decision tree is a way of representing combinations of decisions within a system as a diagram. A number of conditions apply to the process being carried out. An action then applies to each condition. To read the decision tree, the user simply follows the 'branches' of the tree, the 'branches' being the lines that connect the process to the conditions and actions. A decision tree provides an easy way to view actions based on particular conditions. Below is an example of a decision tree used to calculate admission prices for a museum. In the example, children under 5 years of age are to be admitted free of charge, children 5 years and over but under 18 years are charged $8.00, adults 18 years and over but under 55 years of age are charged $12.00, unless they have a concession card, in which case they are charged the child price. Senior citizens, 55 years and over are charged only $6.00. Below is a decision table which represents these conditions. A decision table represents all possible conditions, actions. The table is divided into columns which contain the conditions, actions and rules. Rules may be represented with ticks and crosses or with YES/NO words/symbols. To see which action to take, the user locates a tick or YES (true) in a row corresponding to a condition. If we follow the column down to the lower section which lists action, a tick in the row corresponding to a particular action indicates the action to be carried out. Decision tables are more complex than decision trees and are more difficult to create and read but provide more detail as every possibility is covered. The number of rules that exist can be worked out using this calculation: rules = 2 to the power of the number of conditions. Storyboards A storyboard may be generated from a media presentation or created prior to the development of the presentation as a plan. Storyboards consist of a series of frames, each representing a different action or screen image. A storyboard may be hand drawn or computer generated. Below is an example of a storyboard generated from a slide show presentation. Storyboards can be constructed using a number of different layouts. Below is an example of a linear layout. This layout is used for presentations that follow a sequence; for example, a film. A hierarchical layout is used to define a series of levels and sub levels. This approach is referred to as top down design. A non-linear layout has no particular structure; the user moves between different sections in any direction. A combination layout uses a combination of the layouts described above. In the example below, a combination of hierarchical and linear layouts is used.