R2.0 Graphical Design Specification
advertisement

R2.0 GRAPHICAL DESIGN
SPECIFICATION
Version 1.10
Document Control Number xxxx-xxxxx
19 March 2016
Consortium for Ocean Leadership
1201 New York Ave NW, 4th Floor, Washington DC 20005
www.OceanLeadership.org
in Cooperation with
University of California, San Diego
University of Washington
Woods Hole Oceanographic Institution
Oregon State University
Rutgers, The State University of New Jersey
Scripps Institution of Oceanograph
R2.0 Graphical Design Specification
CI User Experience
v1.00
R2.0 Graphical Design Specification
Funding for the Ocean Observatories Initiative is
provided by the National Science Foundation through a
Cooperative Agreement with the Consortium for Ocean
Leadership. The OOI Program Implementing
Organizations are funded through sub-awards from the
Consortium for Ocean Leadership.
Prepared By
Martin Locker
OOI CI User Experience Interaction Designer
mlocker@rocketmail.com
+66 896992033
Susanne Jul, PhD
OOI CI User Experience Strategist
SJul@acm.org
+1 650-488-7886
19 March 2016
v1.00
i
R2.0 Graphical Design Specification
Table of Contents
R2.0 Graphical Design Specification
1
1
Summary
iii
2
Visual treatment
3
2.1
Fonts
3
2.2
Screen layout
2
2.3
Banner
3
2.3.1
4
2.4
Background
4
2.5
Title Area
5
2.5.1
2.5.2
View Title
Notifications
5
5
2.6
Footer area
7
2.7
Left Column
9
2.7.1
2.7.2
2.7.3
2.7.4
2.7.5
2.8
2.9
2.11
Tabs
View area: panels
2.9.1
2.9.2
2.9.3
2.9.4
2.9.5
2.9.6
2.9.7
2.9.8
2.9.9
2.9.10
2.9.11
2.9.12
2.9.13
2.9.14
2.9.15
2.9.16
2.9.17
2.9.18
2.9.19
2.10
Search
Context Search Map
Search text field
Advanced Search
Left Column: Navigation
View Area: tabs
2.8.1
v1.00
Banner buttons
Attribute Group
Attribute Group with image
Attribute group heading (Optional)
Text–Extended
Text–Short and Text–Static
List
Tile list
Tile widget
News tab
Map legend
Tables
Table header
Table body
Table cells
Charts
Graphs
Map
Advanced Search
Callouts
9
9
9
10
12
14
14
16
19
19
19
19
19
20
20
20
21
21
22
22
23
23
24
25
26
28
32
Editing
33
2.10.1 Table filter
2.10.2 Edit Information
2.10.3 Other graphics
33
34
35
css sprite artwork
36
ii
R2.0 Graphical Design Specification
1 SUMMARY
The Ocean Observatories Initiative (OOI) project is aimed at developing a national infrastructure to allow
scientists, educators and the general public to interact in real time with networks of sensors in the ocean
and on the sea floor, and with the data the networks provide. The networks and infrastructure are
intended to be extensible to allow for integration of new networks and sensors as they become available
and to allow for future users and uses as they emerge. The OOI Cyberinfrastructure (CI) is the component
of the project that is charged with developing a computational framework and operational management
facilities for data management, exchange and access. Design and development of user interfaces and
experiences for OOI are part of CI’s responsibilities, including that of the initial application that provides
access to OOI data and resources.
This document contains the high-level specification of the graphic user interfaces for Release 2 of the CIprovided application.
2 VISUAL TREATMENT
2.1
FONTS
The Font used for the Banner Heading “Ocean Observatories Initiative” is Absara TF Regular SC 25px.
The remaining User Interface uses the Open Source Google Web Fonts: Signika Negative for the dark
version and Signika for the light version. It is envisioned that future developments will enable users to
select from a list of suitable fonts as well as sizes.
Designed by Anna Giedryś, Signika is a sans-serif with a gentle character, developed for wayfinding,
signage, and other media where clarity of information is required. It has a low contrast and tall x-height
to improve readability of texts in small sizes as well as in large distances from the reader. Being a typical
signage typeface it is inspired by typefaces such as Ronnia, Meta, and Tahoma.
F
u
n
d
i
n
g
f
o
r
t
h
e
v1.00
O
c
e
a
n
O
iii
R2.0 Graphical Design Specification
The typeface comes with a wide character set supporting Western European languages, Polish, and
Czech. The figures are designed as tabular.
The Negative version is optimized to solve the effect of juxtaposed positive and negative text setting,
where the text in negative tends to look thicker.
To download this font and read the license agreement see:
http://www.google.com/webfonts#HomePlace:home
In order to use web fonts the following link needs to be included in the html documents:
Dark
Light
<link
href='http://fonts.googleapis.com/css?famil
y=Signika+Negative:300,400,600,700'
rel='stylesheet' type='text/css'>
<link
href='http://fonts.googleapis.com/css?famil
y=Signika:300,400,600,700' rel='stylesheet'
type='text/css'>
2.2
SCREEN LAYOUT
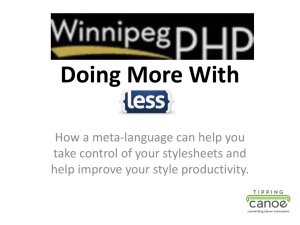
The primary visual organization consists of two main sections organized vertically on the screen (Figure 1).
The left-most area is reserved for Search and Navigation, leaving the balance of the screen, the View Area
to display content and provide the main working area.
All measurements are in pixels and all design dimensions follow a 5-pixel grid as much as is possible.
v1.00
2
R2.0 Graphical Design Specification
Figure 1. High-Level Screen Layout and Organization
Across the top of the screen is the Banner Area that contains application-level controls and across the
bottom the Footer contains view-level controls.
height
Banner:
Title Area:
Left column:
View Area:
Right margin:
Footer:
width
70 px
40 px
full height – 150 px
full height – 150 px
full height – 150 px
40 px
x
x
x
x
x
x
full browser width
full browser width
230 px
full browser width – 245 px
15 px
full browser width
BANNER
TITLE AREA AND STATUS NOTIFICATION
LEFT COLUMN
SEARCH & MENU
VIEW AREA
FOOTER
2.3
BANNER
The banner remains the same for both the light and dark version. For wider screens, the logo remains left
and buttons remain right.
The artwork for the logo, heading, and background wave is provided as a png bitmap.
v1.00
3
R2.0 Graphical Design Specification
Background color:
#004972
Horizontal highlight:
size: 1; width: 100%; color: #0079AF
ID banner
2110061
ID logo
2110085
2.3.1 Banner buttons
The buttons contained within the banner reflect two user types: Guests and Registered Users. Registered
users may or may not need to ‘sign in’.
Registered user
Guest
CSS specification: (Buttons are spaced 10px apart)
Button: CAPS
.button {font-family: Signika Negative; color: #FFFFFF; font-size:
11px; font-weight: 400; letter-spacing: 2px; padding-top: 5px;
padding-right: 10px; padding-bottom: 5px;
padding-left: 10px; textdecoration: none; -webkit-border-radius: 7px; -moz-border-radius: 7px;
border: solid #00354C 1px; background: -webkit-gradient(linear, 0 0, 0
100%, from(#0079AF), to(#025C99)); background: -moz-lineargradient(top, #0079AF, #025C99);}
Button: rollover
.button:hover {background: #0079AF;}
Button: mousedown
.button:active {background: #025C99;}
2.4
BACKGROUND
The remaining screen area below the banner follows two graphic styles: Dark and Light.
Dark
Light
Background colors:
#000000
#CCCCCC
Default font:
font-family: Signika Negative;
color:#CCCCCC; font-size:12px;
font-weight:300; lineheight:20px;
font-family: Signika Negative;
color:#4D4D4D; font-size:12px;
font-weight:300; lineheight:20px;
v1.00
4
R2.0 Graphical Design Specification
2.5
TITLE AREA
The title area is made up of two sections: View Title (align left) and Notifications (align right).
2.5.1 View Title
The view title is made up of two components: The resource type followed by colon ‘:’ and the resource
name.
Resource type: CAPS
Resource name: CAPS
Dark
Light
font-family: Signika Negative;
font-family: Signika;
font-size: 15px;
font-weight: 300;
font-size: 15px;
font-weight: 300;
color: #CCCCCC;
color: #1A1A1A;
font-size: 16px;
font-weight: 600;
font-size: 16px;
font-weight: 600;
color: #CCCCCC;
color: #1A1A1A;
The title is indented 230px from the left edge, with a baseline alignment of 30px from the bottom of the
banner.
2.5.2 Notifications
Aligned 15px right in the title area are also the notifications. The bottom of the icons align (not the grey
panel) horizontally with the view title. 30px from the bottom of the banner.
Dark
Light
font-family: Signika Negative;
font-size:12px;
font-family: Signika;
font-size:12px;
font-weight:400;
color:#999999;
font-weight:400;
color:#999999;
padding-right:10px;
padding-right:10px;
Icons: (spaced 7px)
width:”20px”; height:”20px”;
width:”20px”; height:”20px”;
Badges
width:”14px”; height:”14px”;
width:”14px”; height:”14px”;
position: -5, 10
position: -5, 10
Typography:
Graphic icons
Power
2110028
Data
2110031
Communications
2110029
Location
2110030
v1.00
5
R2.0 Graphical Design Specification
Graphic badges (white outline)
Badges overlap the background icon and are positioned 10x, -5y pixels to the origin of the background icon.
Critical Alert
2110140
Off
2110140
Warning Alert
2110140
Status unknown
2110140
v1.00
6
R2.0 Graphical Design Specification
2.6
FOOTER AREA
The footer area should remain in view at all times – appears right and fixed to the bottom of the
browser.
Note: The checkbox and layout buttons are shown as placeholders in the illustration below:
CSS specification: (Buttons are 20px high and spaced apart by 10px)
Dark
Light
View button: CAPS
.footer-button {font-family:
Signika Negative; color: #999;
font-size: 11px; font-weight:400;
letter-spacing:2px; padding-top:
4px; padding-right: 15px;
padding-bottom: 4px; paddingleft:15px; margin-top:5px;
margin-bottom:5px; text
decoration: none; -webkit-borderradius: 5px; -moz-border-radius:
5px; border: solid #808080 1px;
background: #333333; background:
-webkit-gradient(linear, left
top, left bottom, colorstop(0%,#414042), colorstop(75%,#333333), colorstop(75%,#333333), colorstop(100%,#231F20)); background:
-moz-linear-gradient(center top,
#414042 0%, #333333 75%, #333333
75%, #231F20 100%);}
.footer-button {font-family:
Signika; color: #FFFFFF; fontsize:11px; font-weight: 400;
letter-spacing:2px; padding-top:
4px; padding-right:10px; paddingbottom:4px; padding-left:10px;
text-decoration: none; -webkitborder-radius:5px; -moz-borderradius:5px; border: solid #808080
1px; background: #B3B3B3;
background: -webkitgradient(linear, left top, left
bottom, color-stop(0%,#BDBDBD),
color-stop(75%,#B3B3B3), colorstop(75%,#B3B3B3), colorstop(100%,#ABABAB));
background: -moz-lineargradient(center top, #BDBDBD 0%,
#B3B3B3 75%, #B3B3B3 75%, #ABABAB
100%);}
View button selected:
.button-selected-view {color:
#FFFFFF; border: solid #FFFFFF
1px; background: #666666;}
.button-selected-view {color:
#FFFFFF; border: solid #333333
1px; background: #7F7F7F;}
View button rollover:
.button:hover {border: solid
#FFFFFF 1px; color: #FFFFFF}
.button:hover {border: solid
#333333 1px; color: #FFFFFF}
Checkbox label: CAPS
letter-spacing:2px; color:#999999
letter-spacing:2px;
color:#FFFFFF; text-shadow:#999;
Layout buttons:
height:23px; width:31px;
height:23px; width:31px;
view buttons: spacing
15px
15px
layout buttons:
spacing
10px
10px
Stand alone checkbox:
12px x 12px
12px x 12px
v1.00
7
R2.0 Graphical Design Specification
The standalone checkbox is used for ‘news’
Graphic image
passive hover
(mouse down)
Checkbox unchecked ID 2500151
Checkbox checked ID 2500151
View buttons follow the same as buttons for the screen layout buttons.
Graphic image ID 2110109
Full view 2500077
Passive
Hover
Selected
Menu 2500082
Passive
Hover
Menu split 2500081
Selected
Passive
Hover
Selected
light
dark
v1.00
8
R2.0 Graphical Design Specification
2.7
LEFT COLUMN
2.7.1 Search
The left column can be divided up in to two sections: ‘Search’ and ‘Navigation’.
Search has 3 components: search map, search text field, advanced search button. Spaced 10px apart.
2.7.2 Context Search Map
Dimensions: 120px by 200px
Dark
Light
Background:
#000000;
#E6E6E6;
Focus land area:
#333333;
#B3B3B3;
Other land area:
#282828;
#999999;
Outline:
#808080; line: 1px solid;
#808080; line: 1px solid;
Focus area:
#3FA9F5; line: 1px dashed:2px;
#3FA9F5; line: 1px dashed:2px;
2.7.3 Search text field
CSS graphical specification for Search (same for dark and light):
Search text entry field
CAPS
v1.00
Dark
Light
.textfield {font-family: Signika
Negative; color: #666666; fontsize: 11px; font-weight:400;
letter-spacing:2px; padding-top:
.textfield {font-family: Signika
Negative; color: #666666; fontsize: 11px; font-weight:400;
letter-spacing:2px; padding-top:
9
R2.0 Graphical Design Specification
3px; padding-bottom: 2px;
padding-right: 10px; paddingleft: 10px; margin-top: 10px;
text-decoration: none; -webkitborder-radius: 3px; -moz-borderradius: 3px; border: solid #999
1px; background: -webkitgradient(linear, left top, left
bottom, color-stop(0%,#e0e0e0),
color-stop(25%,#e6e3e6), colorstop(25%,#e6e3e6), colorstop(100%,#ffffff)); background:
-moz-linear-gradient(center top,
#e0e0e0 0%, #e6e3e6 25%, #e6e3e6
25%, #ffffff 100%);}
3px; padding-bottom: 2px;
padding-right: 10px; paddingleft: 10px; margin-top: 10px;
text-decoration: none; -webkitborder-radius: 3px; -moz-borderradius: 3px; border: solid #999
1px; background: -webkitgradient(linear, left top, left
bottom, color-stop(0%,#e0e0e0),
color-stop(25%,#e6e3e6), colorstop(25%,#e6e3e6), colorstop(100%,#ffffff)); background:
-moz-linear-gradient(center top,
#e0e0e0 0%, #e6e3e6 25%, #e6e3e6
25%, #ffffff 100%);}
Graphic icon
Search
2110035
2.7.4 Advanced Search
CSS specification for Advanced Search:
Dark
Light
Advanced Search
button: CAPS
.button {font-family: Signika;
color:#999; font-size:11px; fontweight:400; letter-spacing:2px;
padding-top:2px;
paddingbottom: 1px; padding-right:10px;
padding-left: 10px;
marginbottom:5px;
margin-left:15px;
margin-right:67px;
margintop:10px; text-decoration: none;
-webkit-border-radius: 5px; -mozborder-radius: 5px;
border:
solid #808080 1px;
background:#333333;
background:-webkit-gradient
(linear, left top, left bottom,
color-stop(0%,#3d3d3d), colorstop(75%,#333333), colorstop(75%,#333333), colorstop(100%,#2e2e2e));
background: -moz-lineargradient(center top, #3d3d3d 0%,
#333333 75%, #333333 75%, #2e2e2e
100%);}
.button {font-family: Signika;
color:#fff; font-size:11px;
font-weight:400; letterspacing:2px; padding-top:2px;
padding-bottom:1px; paddingright:10px; padding-left:10px;
margin-bottom:5px; marginleft:15px; margin-right:67px;
margin-top:10px; textdecoration: none; -webkit-borderradius: 5px; -moz-border-radius:
5px; border: solid #808080 1px;
background:#B3B3B3;
background:-webkit-gradient
(linear, left top, left bottom,
color-stop(0%,#BDBDBD), colorstop(75%,#B3B3B3), colorstop(75%,#B3B3B3), colorstop(100%,#ABABAB));
background:-moz-lineargradient(center top, #BDBDBD 0%,
#B3B3B3 75%, #B3B3B3 75%, #ABABAB
100%);}
Advanced Search
button: rollover
.button:hover {background:
#666666; color:#fff; border:
solid #fff 1px;}
.button:hover {background:
#999999; color:#fff; border:
solid #333333 1px;}
Advanced Search
button: mousedown
.button:active {background:
#333333; color:#fff; border:
solid #fff 1px;}
.button:active {background:
#666666; color:#fff; border:
solid #333333 1px;}
See below for details on the advanced search dialog.
v1.00
10
R2.0 Graphical Design Specification
v1.00
11
R2.0 Graphical Design Specification
2.7.5 Left Column: Navigation
Navigation headings have 3 levels. Rules divide each level-one section.
ALL navigation headings are spaced vertically baseline to baseline: 20px
Bullet icons are represented as placeholders. There are also values or icons aligned right for navigation levels 1 and
2. See previous illustration for reference.
Navigation-One: Can expand or collapse child list
Dark
Light
Horizontal Rule:
size="1" color="#4D4D4D"
size="1" color="#7A7A7A"
Typography: CAPS
font-weight:400;
font-size:10px;
font-weight:400;
font-size:10px;
letter-spacing:2px;
color:#CCCCCC;
letter-spacing:2px;
color:#333333;
Aligned right: shows on rollover
Aligned right: shows on rollover
Collapse/Expand icon:
v1.00
12
R2.0 Graphical Design Specification
Navigation-Two: Has different icon for each bullet; can expand or collapse child list; can have value indicated by
number or check-mark aligned right (200)
Dark
Light
height:14px;
height:14px;
width:14px;
margin-left:10px;
width:14px;
margin-left:10px;
font-weight:300;
font-size:13px;
font-weight:300;
font-size:13px;
color:#CCCCCC;
margin-left:3px;
color:#333333;
margin-left:3px;
Aligned right: number or check
Aligned right: number or check
Dark
Light
font-weight:300;
font-weight:300;
font-size:13px;
color:#CCCCCC;
font-size:13px;
color:#333333;
margin-left:44px;
margin-left:44px;
Dark
Light
Hover:
color:#FFFFFF;
color:#FFFFFF;
Mousedown:
color:#666666;
color:#000000;
Selected:
font-weight:400; color:#FFFFFF;
font-weight:400; color:#000000;
Bullet icon:
Typography:
Value:
Navigation-Three:
Typography:
Navigation: Interaction
Graphic icons
All Resources (Mini)
2110043
Leakage (Mini)
2110126
Attachment (Mini)
2110118
Location (Mini)
2110114
Bookmark (Min i)
2110040
Mooring (Mini)
2110127
Checkmark (Mini)
2110081
Observatory (Mini)
2110128
Collection (Mini)
2110019
Platform (Mini)
2110129
Communications Flow (Mini)
2110111
Policy (Mini)
2110034
Data Document (Mini)
2110050
Power Flow (Mini)
2110112
Data Flow (Mini)
2110113
Resource (Mini)
2110130
Data Producer (Mini)
2110119
Saved Search (Mini)
2110026
Data Product (Mini)
2110120
Sensor (Mini)
2110131
Data Set (Mini)
2110121
Site (Mini)
2110132
Deployment (Mini)
2110122
Subscription (Mini)
2110097
Device (Mini)
2110123
User (Mini)
2110025
Document (Mini)
2110102
Vacuum (Mini)
2110134
Folder (Mini)
2110048
Arrow down (Mini)
2110079
Glider (Mini)
2110124
Arrow right (Mini)
2110066
Instrument (Mini)
2110125
v1.00
13
R2.0 Graphical Design Specification
2.8
VIEW AREA: TABS
The View Area is the main display area for resources. The View Area supports four primary view types.
Dashboard
Facepage
Related
Status
All these views may or may not include ‘News’. The view area is subdivided by tabs, which in turn, are
subdivided by panels.
2.8.1 Tabs
The view area is made up of one or more tabbed sections. Tabs can be presented in the view area sideby-side or stacked. Space between tabs is 10px. A single tab can be made up of one or more panels.
Above: shows foreground/background tabs. Below: shows flexibility required for tab layout
CSS Specification for tab header: (Minimum width: 100px)
Foreground tab
v1.00
Dark
Light
.tab {background: -webkitgradient(linear, left top, left
bottom, color-stop (0%,#999999),
color-stop(80%,#808080), colorstop(80%,#808080), color-stop
(100%,#333333)); background: moz-linear-gradient(center top,
#999999 0%, #808080 80%, #808080
80%, #333333 100%); -webkit-boxshadow: 1px 1px #999999 inset; moz-box-shadow: 1px 1px #999999
inset; box-shadow: 1px 1px
#999999 inset; -webkit-borderradius: 5px 5px 0px 0px; -mozborder-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
.tab {background: -webkitgradient(linear, left top, left
bottom, color-stop (0%,#FFFFFF),
color-stop(80%,#E6E6E6), colorstop(80%,#E6E6E6), color-stop
(100%,#CCCCCC)); background: moz-linear-gradient(center top,
#FFFFFF 0%, #E6E6E6 80%, #E6E6E6
80%, #CCCCCC 100%); -webkit-boxshadow: 1px 1px #FFFFFF inset; moz-box-shadow: 1px 1px #FFFFFF
inset; box-shadow: 1px 1px
#FFFFFF inset; -webkit-borderradius: 5px 5px 0px 0px; -mozborder-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
14
R2.0 Graphical Design Specification
text-shadow: 1px 1px 0px #333333;
padding:5px 30px 5px 10px; fontfamily: Signika; font-size: 15px;
color: #FFFFFF; letterspacing:1px; margin-right: 10px;
width:115px;}
text-shadow: 1px 1px 0px #FFFFFF;
padding:5px 30px 5px 10px; fontfamily: Signika; font-size: 15px;
color: #333333; letterspacing:1px; margin-right:10px;
width:115px;}
Foreground tab:
rollover
.tab:hover {color:#000000; textshadow:none;}
.tab:hover {color:#999999; textshadow:none;}
Settings button:
(appears on rollover)
width:14px; height:14px
align:right
width:14px; height:14px
align:right
Foreground tab:
mousedown
.tab:active {color:#000000;
background:#CCC;}
.tab:active {color:#000000;
background:#FFF;}
Background tab:
.tab-back {background: #1A1A1A;
-webkit-box-shadow: 1px 1px
#333333 inset; -moz-box-shadow:
1px 1px #333333 inset; boxshadow: 1px 1px #333333 inset;
-webkit-border-radius: 5px 5px
0px 0px; -moz-border-radius: 5px
5px 0px 0px; border-radius: 5px
5px 0px 0px; padding: 5px 30px
5px 10px; font-family: Signika;
font-size: 15px; color: #808080;
letter-spacing:1px; marginright:10px; width:115px;}
.tab-back {background: #B3B3B3;
-webkit-box-shadow: 1px 1px
#D8D8D8 inset; -moz-box-shadow:
1px 1px #D8D8D8 inset; boxshadow: 1px 1px #D8D8D8 inset;
-webkit-border-radius: 5px 5px
0px 0px; -moz-border-radius: 5px
5px 0px 0px; border-radius: 5px
5px 0px 0px; padding: 5px 30px
5px 10px; font-family: Signika;
font-size:15px; color:#666666;
letter-spacing:1px; marginright:10px; width:115px;}
Background tab:
rollover
.tab-back:hover {color:#999;
text-shadow:none;}
.tab-back:hover {color:#FFFFFF;
text-shadow:none;}}
Background tab:
mousedown
.tab-back:active {color:#999;
background:#FFF;}
.tab-back:active {color:#999;
background:#FFF;}
On Rollover of the tab, the menu widget appears aligned right.
Hover tab
Mouse down
Menu (dark)
2110041
Menu (light)
2110041
v1.00
15
R2.0 Graphical Design Specification
2.9
VIEW AREA: PANELS
One or more panels are contained within a tab. Panels are made up of a panel header and the panel
area. Panel headers may or may not contain text and/or widgets such as check boxes or buttons.
Panels a can be arranged to fit the full width of the tab or may sub-divide the tab horizontally.
Left: Panels arranged vertically to full width of tab area.
Above: Panels horizontally sub-dividing width of tab area (spaced 10px)
CSS Specification for a panel within the ‘Information’ tab (width 280px):
Dark
Light
Panel Header:
.panel-header {
background:#4D4D4D; borderleft:#666666 solid 1px; bordertop:#666666 solid 1px; -webkitbox-shadow: 1px 1px #000000; -mozbox-shadow: 1px 1px #000000; boxshadow: 1px 1px #000000; padding:
5px 30px 5px 10px; letter-spacing:
3px; font-size:10px; fontweight:600; color:#CCCCCC;}
.panel-header {
background:#E6E6E6; borderleft:#FFFFFF solid 1px; bordertop:#FFFFFF solid 1px; borderbottom:#999 solid 1px; -webkitbox-shadow: 1px 1px #999; -mozbox-shadow: 1px 1px #999; boxshadow: 1px 1px #999; padding: 5px
30px 5px 10px; letter-spacing:3px;
font-size:10px; font-weight:600;
color:#4D4D4D; }
Panel Body:
.panel { background:#1E1E1E;
border-left:#333333 solid 1px; webkit-box-shadow: 1px 1px
#000000; -moz-box-shadow: 1px 1px
#000000; box-shadow: 1px 1px
#000000; padding: 5px 30px 5px
10px; color:#CCCCCC; fontsize:12px; font-weight:300; lineheight:20px;}
.panel {
background:#FFFFFF; borderleft:#FFFFFF solid 1px; -webkitbox-shadow: 1px 1px #999; -mozbox-shadow: 1px 1px #999999; boxshadow: 1px 1px #999999; padding:
5px 30px 5px 10px; color:#4D4D4D;
font-size:12px; font-weight:300;
line-height:20px;}
CSS Specification for a button within the panel header:
Panel Header
Button:
v1.00
Dark
Light
.panel-head-button {
font-family: Signika Negative;
color: #999999; font-size: 11px;
font-weight:400; letterspacing:2px; padding-top: 1px;
padding-bottom: 0px;
paddingright: 10px; padding-left: 10px;
margin-bottom:2px; marginleft:10px; margin-right:10px;
margin-top:2px; text-decoration:
none; -webkit-border-radius: 5px;
-moz-border-radius: 5px; border:
.panel-head-button {
font-family: Signika; color:
#FFFFFF; font-size: 11px; fontweight:400;
letter-spacing:2px;
padding-top: 1px; padding-bottom:
0px; padding-right: 10px; paddingleft: 10px; margin-bottom:5px;
margin-left:15px; marginright:10px; margin-top:10px; textdecoration: none; -webkit-borderradius: 5px; -moz-border-radius:
5px; border: solid #808080 1px;
16
R2.0 Graphical Design Specification
solid #808080 1px; background:
#333333; background: -webkitgradient(linear, left top, left
bottom, color-stop(0%,#3d3d3d),
color-stop(75%,#333333), colorstop(75%,#333333), colorstop(100%,#2e2e2e)); background: moz-linear-gradient(center top,
#3d3d3d 0%, #333333 75%, #333333
75%, #2e2e2e 100%);}
background: #B3B3B3;
background: -webkitgradient(linear, left top, left
bottom, color-stop(0%,#BDBDBD),
color-stop(75%,#B3B3B3), colorstop(75%,#B3B3B3), colorstop(100%,#ABABAB)); background: moz-linear-gradient(center top,
#BDBDBD 0%, #B3B3B3 75%, #B3B3B3
75%, #ABABAB 100%);}
Panel Header
Button: rollover
.panel-head-button:hover {
background: #666666;
color:#FFFFFF; border: solid
#FFFFFF 1px;}
.panel-head-button:hover {
background: #999999;
color:#FFFFFF; border: solid
#333333 1px;}
Panel Header
Button: mousedown
.panel-head-button:active
{background: #333333;
color:#FFFFFF; border: solid
#FFFFFF 1px;}
.panel-head-button:active {
background: #666666;
color:#FFFFFF; border: solid
#333333 1px;}
On rollover of panel headers, the filter (where appropriate) and the panel menu appears. The graphic
icon for menu is the same one used with tabs.
Hover tab
Mouse down
Menu (dark)
??
Menu (light)
??
Hover tab
Filter (dark)
Filter (light)
Mouse down
2110036
2110036
To see the flexibility required for panels see Single Object Facepage below:
v1.00
17
R2.0 Graphical Design Specification
v1.00
18
R2.0 Graphical Design Specification
2.9.1 Attribute Group
An attribute group consists of a two-column table with attribute-names on the left and attributevalues on the right. Both columns are aligned left. Padding between columns: 10px.
Attributenames:
CAPS:
.attr-name { color:#CCCCCC; fontsize:9px; font-weight:300; lineheight:20px; padding-right:15px;}
.attr-name { color:#4D4D4D; fontsize:9px; font-weight:300; lineheight:20px; padding-right:15px;}
Attributevalues:
.attr-value { color:#CCCCCC; fontsize:12px; font-weight:300; lineheight:20px; padding-right:15px;}
.attr-value { color:#4D4D4D; fontsize:12px; font-weight:300; lineheight:20px; padding-right:15px;}
2.9.2 Attribute Group with image
Attribute group with image and heading
When an image is used with an attribute group, it forms the left column of a simple 3-column
table. The image is 55px x 55px with column gutter of 20px in front of the attribute group.
2.9.3 Attribute group heading (Optional)
The initial attribute value (Usually the name) can be displayed as a heading. In this case, no
attribute-name is displayed. The text is align fully left.
Attributeheader:
.attr-value NONE
.attr-head { color:#4D4D4D; fontsize:15px; font-weight:300; lineheight:20px; padding-right:15px;}
2.9.4 Text–Extended
Only the first 5 lines of text are displayed. Where the text is cut off include an elipse “…” followed
by a space and “more…”. The “more…” is clickable for drill-down or pop-up display of the full text.
Textextended:
.text-ext { padding: 5px 30px 5px
10px; color:#CCCCCC; fontsize:12px; font-weight:300; lineheight:20px;}
.text-ext { padding: 5px 30px 5px
10px; color: #4D4D4D; fontsize:12px; font-weight:300; lineheight:20px;}
2.9.5 Text–Short and Text–Static
Follow the same typography as Text–Extended, but are displayed as single line widgets. Textshort can be edited, text-static cannot be edited.
v1.00
19
R2.0 Graphical Design Specification
2.9.6 List
A list is a vertical concatenation. It can look very similar to a table in that is may be made up of
tabbed elements, however it does not have table headings or table behavior. List rows are
separated with line heights of 20px.
2.9.7 Tile list
A tile list is a vertical concatenation of 2-dimensional data sets such as attribute groups. Tiles are
separated by horizontal dividers.
2.9.8 Tile widget
A tile widget is a 2-dimensional data set such as an attribute group, a chart, a map, or a graph.
The following spec is for an attribute group used in the dashboard view.
v1.00
Image bounding box:
height:55px; width:55px; margin-right: 10px; padding-top:9px
Heading:
font-size:13px; font-weight:400; line-height:15px
Sublist:
font-size:11px; font-weight:300; line-height:15px
divider:
Padding-bottom 10px; line: 1px (same color as panel header)
Status indicator:
Height:14px; width:14px: margin-right:10px;
20
R2.0 Graphical Design Specification
2.9.9 News tab
Guest
Registered user
The News tab is made up of a combination of standard panels, lists and tile lists. For the graphics used for
status indicators, see tables below.
2.9.10 Map legend
The map legend is made up of 3 panels consisting of 2 lists and a table. The lists in this case are vertically
spaced with a 15px line-height. The range widget shows the min-max recency and is rendered in CSS. Text is
high lite by emboldening.
v1.00
21
R2.0 Graphical Design Specification
2.9.11 Tables
Tables appear inside panels. The panel header can be used to hold functions such as filters and settings.
Tables are made up of table header and table body. Large tables have a two-tone alternating background.
2.9.12 Table header
The table header contains the column headings. And is fixed directly under the panel header. If the table
needs to be scrolled vertically, the table header remains fixed.
CSS Specification for a table header:
Dark
Light
Table Header:
.table-header {
background:#333333; borderleft:#666666 solid 1px; bordertop:#000 solid 1px; -webkit-boxshadow: 1px 1px #000000; -moz-boxshadow: 1px 1px #000000; boxshadow: 1px 1px #000000; padding:
5px 30px 5px 10px;}
.table-header {
background:#CCCCCC; borderleft:#fff solid 1px; borderbottom:#b3b3b3 solid 1px; -webkitbox-shadow: 1px 1px #999; -mozbox-shadow: 1px 1px #999; boxshadow: 1px 1px #999; padding: 5px
30px 5px 10px;}
Column Headings:
.column-head { letter-spacing:1px;
font-size:9px; font-weight:300;
color:#999999; paddingright:15px;}
.table-head { letter-spacing:1px;
font-size:9px; font-weight:300;
color:#4D4D4D; paddingright:15px;}
v1.00
22
R2.0 Graphical Design Specification
2.9.13 Table body
The body of the table can follow two approaches:
Dark
Light
For data-heavy
tables:
alternating two-tone background:
color:#1E1E1E and color:#282828, 20px
high.
alternating two-tone background:
color:#F2F2F2 and color:#FFFFFF, 20px high.
For data-light tables:
simply use panel background: color#1E1E1E.
No need for table header.
simply use panel background: color:
#FFFFFF. No need for table header.
CSS Specification for a table body data:
Table Body:
.table-body { background:#1E1E1E;
border-left:#333333 solid 1px;
-webkit-box-shadow: 1px 1px
#000000; -moz-box-shadow: 1px 1px
#000000; box-shadow: 1px 1px
#000000; padding: 5px 30px 5px
10px;}
.table-body { background:#FFF;
border-left:#fff solid 1px;
-webkit-box-shadow: 1px 1px
#999999; -moz-box-shadow: 1px 1px
#999999; box-shadow: 1px 1px
#999999; padding: 5px 30px 5px
10px;}
Table Cells:
.table-cell { color:#CCCCCC; fontsize:12px; font-weight:300; lineheight:20px; padding-right:15px;}
.table-cell { color:#4D4D4D; fontsize:12px; font-weight:300; lineheight:20px; padding-right:15px;}
Graphics badges (no outline)
Critical Alert
2110052
Off
2110110
Warning Alert
2110053
Status unknown
2110055
OK
2110057
2.9.14 Table cells
Table cells follow the typography defined in the table body above.
Rules for alignment
Text entries and dates:
Numeric entries:
Column heads:
align left
align right
align left
Above: shows panel header, Table header, Column headings, Table cells
Note: All numeric entries should carry the same number of decimal places for any particular column.
100.00
1.35
0.60
v1.00
100
1.35
0.6
Left column: correct alignment
Right column: wrong alignment
23
R2.0 Graphical Design Specification
2.9.15 Charts
Google charts are used to draw data sets.
The following guidelines apply:
Dark
Light
Background color:
#282828;
#E6E6E6;
Text and axis:
#CCCCCC; font-size: 8px; fontweight:300;
#4D4D4D; font-size: 8px; fontweight:300;
Data:
2px line-width. Each data set
should vary in color and dash
style.
2px line-width. Each data set
should vary in color and dash
style.
v1.00
24
R2.0 Graphical Design Specification
2.9.16 Graphs
Graphs are used for network diagrams with connecting nodes.
In order to keep the layout simple, graphs are organized on matrix of cells (in the above example, a matrix
of 5 by 3 cells. Each cell contains a node, a connector or is blank.
Nodes follow the CSS for Column-heading and Table-cells (pp. 14-15). The background color of the cells
follows the same treatment as for Charts and Maps. In this case it is #282828. Nodes are spaced 20px
apart.
v1.00
25
R2.0 Graphical Design Specification
2.9.17 Map
When map icons overlap more than half the diameter, they are replaced with an aggregate icon.
The badge of the aggregate icon shows the most critical state of one or more of its components. ie
‘critical alert’ or ‘warning’. If everything is ok, there is not badge. ‘Off’ and ‘unknown’ badges are
only used when all the components of an aggregate share the same state.
When icons overlap, ones to the left and lower should appear in front of ones to the right and
higher.
Map graphic
background:#ABD6F3; Land-area:#C0E4F9; Outline:#7B9FB4;
Selection:#70AED8; Selection-outline:#1B6C9B;
Map widget
use Google widget
Map icons
Outer-ring: 36px x 36px (transparent ink)
Outer-ring (Rollover): 36px x 36px (matt ink)
Inner-icon: 26px x 26px (matt ink)
Graphic badges (white outline with transparent black ring.)
v1.00
Critical Alert
2110051
Off
2110051
Warning Alert
2110051
Status unknown
2110051
More than one
2110051
26
R2.0 Graphical Design Specification
Graphic mm icons (black ring is transparent)
Attachment (MM)
2110033
Instrument (MM)
2110092
AUV (MM)
2110096
Leakage (MM)
2110099
Battery (MM)
2110098
Mooring (MM)
2110094
Buoy (MM)
2110093
Observatory (MM)
2110088
Data Producer (MM)
2110020
Platform (MM)
2110024
Data Product (MM)
2110089
Resource (MM)
2110087
Data Set (MM)
2110090
Sensor (MM)
2110032
Deployment (MM)
2110022
Site (MM)
2110027
Device (MM)
2110091
Vacuum (MM)
2110100
Glider (MM)
2110095
Illustration showing the 3 states for map icons.
Badges align top right within the 36 x 36 px bounding box. (20
px right of origin)
When an icon is in the selected state, it’s callout will appear.
v1.00
27
R2.0 Graphical Design Specification
2.9.18 Advanced Search
The advanced search dialog animates right from the left panel when the ‘advanced search’ button is
depressed.
correct position and alignment
incorrect position
The map used in this window is the same as for the context map in the left menu.
v1.00
28
R2.0 Graphical Design Specification
CSS Specification
Title header text
Font-family:Signika-Negative; font-size:15px; weight:400; color:#FFFFFF; letter-spacing:1px;
text-shadow: 1px 1px 0px #333333; align-left:15px; close-widget:align-right:15px
Title header
background
Rounded-corners:5px; highlight:#FFFFFFF; shadow:#000000;
Gradient: top 10%:#999999; middle 80%:#666666; bottom 10%:#333333;
Width: 960px; Height:30px;
Main background
Background-color:#999999; width: 960px; highlight:#FFFFFFF; shadow: #000000;
Panel header text
Font-family:Signika-Negative; font-size:11px; weight:600; color:#FFFFFF; letter-spacing:1px;
Panel header
background
highlight:#FFFFFFF; shadow:#000000;
background: #999999;
Width: 220px; Height:20px;
Panel text
Font-family:Signika; font-size:11px; weight:300; color:#000000; line-height:20px;
Aligned-left:10px; aligned-left:15px;
Panel divider
Horizontal-rule-top:#666666 1px; Horizontal-rule-bottom:#E6E6E6; width:220px
Footer button
(CANCEL)
Background: #808080; border:#666666; rounded-corners:3px; width:90px; height:20px;
Footer button
(SAVE/SEARCH)
Background gradient: top 10%:#999999; middle 80%:#6666666; bottom 10%:#333333;
border:#333333; rounded corners:3px; width:90px; height:20px;
Font-family:Signika-negative; font-size:11px; weight:600; color:#FFFFFF; letter-spacing:1px;
Font-family:Signika-negative; font-size:11px; weight:600; color:#FFFFFF; letter-spacing:1px;
button hover
Border:#FFFFFF
button mousedown
Background:#333333
Context map area
Width:680px; highlight:#FFFFFF; shadow:#000000;
sea-color: CFCFCF; land-area: DEDEDE; focus-area-border:#666666; focus-area-fill:20%
transparent.
Map widget
v1.00
Follow google spec.
29
R2.0 Graphical Design Specification
Search Criteria
Additional criteria can be added or removed using the plus/minus widget.
Plus/minus widget
Align: bottom-right of the panel block.
2110076 (-)
2110075 (+)
CSS for combo widgets
Combo:
Font-family:Signika; font-size:9px; weight:400; color:#333333; letter-spacing:1px; align-left
5px; Expand-combo-widget align right 5px;
Background-gradient: top 20%:#FFFFFF; middle 50%:#F2F2F2; bottom 20%:#CCCCCC;
rounded-corners: 3px; border:#666666;
Height: 16px; width: 150px;
Combo list:
Font-family:Signika; font-size:9px; weight:400; color:#333333; letter-spacing:1px; align-left
5px; Line-height:15px;
Background:#F2F2F2; border:#666666;
Combo list text
highlight:
Font-family:Signika; font-size:9px; weight:400; color:#FFFFFF; letter-spacing:1px; align-left
5px; background:#666666;
Combo-expand
widget ID2110117
CSS for text field
Text field (search):
Font-family:Signika; font-size:11px; weight:500; color:#333333; align-left 5px;
Background-gradient: top 20%:#CCCCCC; middle 50%:#F2F2F2; bottom 20%:#FFFFFF;
border:#666666;
Height:20px; width varies;
Search
Width 220px; Align left: 5px
geospatial
Width: 80px; Align right: 5px; N-S/W-E widget ID2110148/2110149: align left: 2px inside text
field
Align apart 15px; bounding box:#666666
vertical
Width: 80px; Align right: 5px; sea-level widget ID2110063 align right 5px;
temporal
Width: 120px; Align left: 5px; calendar widget ID2110065 align right 5px
v1.00
30
R2.0 Graphical Design Specification
Radio Button
Radio widget
height:10px; width:10px; margin-right:5px (artwork provided)
Label
font-weight:300; font-size:11px; color:#000000; line-height:20px
widget
Id
2110069
Checkbox
checkbox widget
height:10px; width:10px; margin-right:5px (artwork provided)
Label
font-weight:300; font-size:11px; color:#000000; line-height:20px
widget
ID
2110068
Slider
slider widget
height:90px; width:12px; rounded-courner:2px; border:#666666
graphics
background:#FFFFFF; handle:##1A1A1A; extent:#B3B3B3; (sealevel:#FFF)
widget
Other widgets
Calendar
2110065
Sea-level
2110063
NSWE
2110148, 2110149
Busy
2110116
Delete
2110083
Settings
2110037
v1.00
31
R2.0 Graphical Design Specification
2.9.19 Callouts
Callouts use the same graphic treatment for both Dark and Light versions. Call outs appear as a layer on
top of the present view, see below:
CSS Specification
Title header
Follow spec for ‘header’ and ‘header text’ from ‘Advanced search’. (see above)
Title & status
Title: same as title header; Status-text: 11pt 400 align right; Status-indicators: same
treatment as in the headers of the main view area.
Panel header
Follow spec for ‘panel header’ from ‘Advanced search’. (see above)
Panel map
Use context map with location pin icon; split map/chart/information into thirds of full width.
Panel chart
Simplified view of key data: follow spec for dark skin
Panel information
Follow spec for ‘panel’ from ‘Advanced search’. (see above)
Table header
.table-header { background:#4D4D4D; border-left:#FFFFFF solid 1px;
border-bottom:#000000 solid 1px; border-right:#000 solid 1px; bordertop:#FFF solid 1px; padding: 5px 30px 5px 10px; }
Column heading
CAPS
.column-head { letter-spacing:1px; font-size:9px; font-weight:300;
color:#FFFFFF; padding-right:15px; }
Table body
.table-body { background:#333333; border-left:#FFFFFF solid 1px;
padding: 3px 10px 3px 10px; }
Table cell
.table-cell { color:#FFFFFF; font-size:11px; font-weight:300; lineheight:15px; padding-right:10px; }
Sub-panel header
Background:#4D4D4D; (split width of callout equally into thirds)
Sub-panel body
Background:#333333; line-height:15px (GOTO… column: use font-weight:400)
Position
Callout triangle aligns to center of map icon, 12px in from left.
Graphic icon
Location pin
v1.00
2110107
32
R2.0 Graphical Design Specification
2.10 EDITING
2.10.1 Table filter
Filtering applies only to the specific data on view. The filter dialog animates down within the panel when
the ‘filter’ button is selected.
User selects filter (icon) in the filter header…
CSS Specifications
Tab:
Color treatment follows spec for ‘Advanced search’ (see above)
Panel header:
Follow spec for ‘Panel Header’ of ‘Advanced search’. (see above)
Panel header
widgets:
‘Close filter’ and ‘Settings’ widget align-right 15px
Combo
Follow spec for ‘Combo widgets’ from ‘Advanced search’. (see above)
Dropdown (Combo)
Follow spec for ‘Combo widgets’ from ‘Advanced search’. (see above)
Text field
Follow spec for ‘Text field’ from ‘Advanced search’. (see above)
Space between rows
Row increment every 20px
Buttons
Follow spec for ‘buttons’ from ‘Advanced search’. (see above)
v1.00
33
R2.0 Graphical Design Specification
2.10.2 Edit Information
Entering edit mode is achieved through the icon that appears when rolling over the tab.
For CSS specification, everything can be derived from the CSS spec for ‘Advanced search’ (see above).
Additional functionality
Panels can be expanded or collapsed using the expand/collapse panel widget aligned-right 15px.
panel header: collapsed
Background-color:#999999;
Use collapsed widget align-right 15px
Graphic icon
Expand/collapse panel
v1.00
34
R2.0 Graphical Design Specification
2.10.3 Other graphics
Dashboard (guest users)
For guest users, information about funding and sponsorship is provided in the left column below the
search and menu details.
NSF logo
v1.00
2110107
Light
Dark
Welcome…
300, 12px
#333333
300, 12px
#CCCCCC
Logos
Bounding box 55px; align left;
spaced 20px
National
science…
500, 300,
12px
500, 300,
12px
Funding for…
300, 10px
#004972
300, 10px
#60A2BF
COL Logo
2110086
35
R2.0 Graphical Design Specification
2.11 CSS SPRITE ARTWORK
The artwork ready for css is comprised of four files:
css_sprite_salt.png
css_sprite_pepper.png
2110116_busy_indicator.gif
2110061_banner_no_logo.png (note: variations of this are available so that the ooi logo and title
text are included as flat artwork)
The graphic images contained within the sprites use the same reference system, so they are
interchangeable without requiring adjustment in the code.
To make coding straightforward it is recommended to us the plugin sgLESSPlugin. This is available at
http://www.symfony-project.org/plugins/sgLESSPlugin and is simply illustrated at
http://blog.servergrove.com/2009/12/03/simplifying-css-sprites-with-the-sglessplugin/
Using the above plugin, the following image referencing can be used (images are spaced at 60px intervals)
@xwidth: 60px
@ywidth: 60px
In the following list, each image reference has a comment (clipbox) specifying the DIV height and width.
Small Icons (mini)
2110019
2110026
2110043
2110048
2110050
2110052
2110053
2110055
2110057
2110081
2110097
2110102
2110110
2110111
2110112
2110113
2110114
2110118
2110119
2110120
2110121
2110122
2110123
2110125
2110128
2110129
2110130
2110131
2110132
@collection_mini: @xwidth*0 @ywidth*0; //clipbox 14 x 14
@saved_search_mini: @xwidth*0 @ywidth*-1; //clipbox 14 x 14
@resources_all_mini: @xwidth*0 @ywidth*-2; //clipbox 14 x 14
@folder_mini: @xwidth*0 @ywidth*-3; //clipbox 14 x 14
@data_document_mini: @xwidth*0 @ywidth*-4; //clipbox 14 x 14
@status_critical_alert_mini: @xwidth*0 @ywidth*-5; //clipbox 14 x 14
@status_warning_alert_mini: @xwidth*0 @ywidth*-6; //clipbox 14 x 14
@status_unknown_mini: @xwidth*0 @ywidth*-7; //clipbox 14 x 14
@status_ok_mini: @xwidth*0 @ywidth*-8; //clipbox 14 x 14
@checkmark_mini: @xwidth*0 @ywidth*-9; //clipbox 14 x 14
@subscription_mini: @xwidth*0 @ywidth*-10; //clipbox 14 x 14
@document_mini: @xwidth*0 @ywidth*-11; //clipbox 14 x 14
@status_off_mini: @xwidth*0 @ywidth*-12; //clipbox 14 x 14
@flow_communications_mini: @xwidth*0 @ywidth*-13; //clipbox 14 x 14
@flow_power_mini: @xwidth*0 @ywidth*-14; //clipbox 14 x 14
@flow_data_mini: @xwidth*0 @ywidth*-15; //clipbox 14 x 14
@location_mini: @xwidth*-1 @ywidth*0; //clipbox 14 x 14
@attachment_mini: @xwidth*-1 @ywidth*-1; //clipbox 14 x 14
@data_producer_mini: @xwidth*-1 @ywidth*-2; //clipbox 14 x 14
@data_product_mini: @xwidth*-1 @ywidth*-3; //clipbox 14 x 14
@data_set_mini: @xwidth*-1 @ywidth*-4; //clipbox 14 x 14
@deployment_mini: @xwidth*-1 @ywidth*-5; //clipbox 14 x 14
@device_mini: @xwidth*-1 @ywidth*-6; //clipbox 14 x 14
@instrument_mini: @xwidth*-1 @ywidth*-7; //clipbox 14 x 14
@observatory_mini: @xwidth*-1 @ywidth*-8; //clipbox 14 x 14
@platform_mini: @xwidth*-1 @ywidth*-9; //clipbox 14 x 14
@resource_mini: @xwidth*-1 @ywidth*-10; //clipbox 14 x 14
@sensor_mini: @xwidth*-1 @ywidth*-11; //clipbox 14 x 14
@site_mini: @xwidth*-1 @ywidth*-12; //clipbox 14 x 14
Badges
2110140
2110140
2110140
2110140
2110140
v1.00
@badge_status_graphic_critical: @xwidth*-2 @ywidth*0; //clipbox 14 x 14
@badge_status_graphic_warning: @xwidth*-2 @ywidth*-1; //clipbox 14 x 14
@badge_status_graphic_unknown: @xwidth*-2 @ywidth*-2; //clipbox 14 x 14
@badge_status_graphic_off: @xwidth*-2 @ywidth*-3; //clipbox 14 x 14
@badge_status_graphic_ok: @xwidth*-2 @ywidth*-4; //clipbox 14 x 14
36
R2.0 Graphical Design Specification
2110141
2110051
2110051
2110051
2110051
2110051
2110137
@badge_numeric_graphic: @xwidth*-2 @ywidth*-5; //clipbox 14 x 14
@badge_status_map_critical: @xwidth*-2 @ywidth*-6; //clipbox 16 x 16
@badge_status_map_warning: @xwidth*-2 @ywidth*-7; //clipbox 16 x 16
@badge_status_map_unknown: @xwidth*-2 @ywidth*-8; //clipbox 16 x 16
@badge_status_map_off: @xwidth*-2 @ywidth*-9; //clipbox 16 x 16
@badge_status_map_ok: @xwidth*-2 @ywidth*-10; //clipbox 16 x 16
@badge_numeric_map: @xwidth*-2 @ywidth*-11; //clipbox 16 x 16
Widget graphics (passive)
2110035
2110036
2110037
2110041
2110063
2110065
2110066
2110068
2110069
2110075
2110076
2110083
2110117
2110148
2110149
2110150
2110151
@search_passive: @xwidth*-3 @ywidth*0; //clipbox 14 x 14
@filter_passive: @xwidth*-3 @ywidth*-1; //clipbox 18 x 18
@settings_passive: @xwidth*-3 @ywidth*-2; //clipbox 18 x 18
@menu_passive: @xwidth*-3 @ywidth*-3; //clipbox 18 x 18
@toggle_sealevel_passive: @xwidth*-3 @ywidth*-4; //clipbox 14 x 14
@calendar_passive: @xwidth*-3 @ywidth*-5; //clipbox 14 x 14
@arrow_passive: @xwidth*-3 @ywidth*-6; //clipbox 14 x 14
@checkbox_edit_passive: @xwidth*-3 @ywidth*-7; //clipbox 14 x 14
@radiobutton_passive: @xwidth*-3 @ywidth*-8; //clipbox 14 x 14
@plus_passive: @xwidth*-3 @ywidth*-9; //clipbox 14 x 14
@minus_passive: @xwidth*-3 @ywidth*-10; //clipbox 14 x 14
@delete_passive: @xwidth*-3 @ywidth*-11; //clipbox 14 x 14
@expand_combo_passive: @xwidth*-3 @ywidth*-13; //clipbox 14 x 14
@toggle_ns_passive: @xwidth*-3 @ywidth*-14; //clipbox 14 x 14
@toggle_ew_passive: @xwidth*-3 @ywidth*-15; //clipbox 14 x 14
@edit_close_passive: @xwidth*-3 @ywidth*-16; //clipbox 18 x 18
@close_passive: @xwidth*-3 @ywidth*-17; //clipbox 18 x 18
@checkbox_standalone_passive: @xwidth*-3 @ywidth*-18; //clipbox 14 x 14
Widget graphics (hover)
2110035
2110036
2110037
2110041
2110063
2110065
2110066
2110068
2110069
2110075
2110076
2110083
2110117
2110148
2110149
2110150
2110151
@search_hover: @xwidth*-4 @ywidth*0; //clipbox 14 x 14
@filter_hover: @xwidth*-4 @ywidth*-1; //clipbox 18 x 18
@settings_hover: @xwidth*-4 @ywidth*-2; //clipbox 18 x 18
@menu_hover: @xwidth*-4 @ywidth*-3; //clipbox 18 x 18
@toggle_sealevel_hover: @xwidth*-4 @ywidth*-4; //clipbox 14 x 14
@calendar_hover: @xwidth*-4 @ywidth*-5; //clipbox 14 x 14
@arrow_hover: @xwidth*-4 @ywidth*-6; //clipbox 14 x 14
@checkbox_edit_hover: @xwidth*-4 @ywidth*-7; //clipbox 14 x 14
@radiobutton_hover: @xwidth*-4 @ywidth*-8; //clipbox 14 x 14
@plus_hover: @xwidth*-4 @ywidth*-9; //clipbox 14 x 14
@minus_hover: @xwidth*-4 @ywidth*-10; //clipbox 14 x 14
@delete_hover: @xwidth*-4 @ywidth*-11; //clipbox 14 x 14
@expand_combo_hover: @xwidth*-4 @ywidth*-13; //clipbox 14 x 14
@toggle_ns_hover: @xwidth*-4 @ywidth*-14; //clipbox 14 x 14
@toggle_ew_hover: @xwidth*-4 @ywidth*-15; //clipbox 14 x 14
@edit_close_hover: @xwidth*-4 @ywidth*-16; //clipbox 18 x 18
@close_hover: @xwidth*-4 @ywidth*-17; //clipbox 18 x 18
@checkbox_standalone_hover: @xwidth*-4 @ywidth*-18; //clipbox 14 x 14
Widget graphics (mousedown)
2110035
2110036
2110037
2110041
2110063
2110065
2110066
2110068
2110069
2110075
2110076
2110083
2110117
2110148
v1.00
@search_mousedown: @xwidth*-5 @ywidth*0; //clipbox 14 x 14
@filter_mousedown: @xwidth*-5 @ywidth*-1; //clipbox 18 x 18
@settings_mousedown: @xwidth*-5 @ywidth*-2; //clipbox 18 x 18
@menu_mousedown: @xwidth*-5 @ywidth*-3; //clipbox 18 x 18
@toggle_sealevel_mousedown: @xwidth*-5 @ywidth*-4; //clipbox 14 x 14
@calendar_mousedown: @xwidth*-5 @ywidth*-5; //clipbox 14 x 14
@arrow_mousedown: @xwidth*-5 @ywidth*-6; //clipbox 14 x 14
@checkbox_edit_mousedown: @xwidth*-5 @ywidth*-7; //clipbox 14 x 14
@radiobutton_mousedown: @xwidth*-5 @ywidth*-8; //clipbox 14 x 14
@plus_mousedown: @xwidth*-5 @ywidth*-9; //clipbox 14 x 14
@minus_mousedown: @xwidth*-5 @ywidth*-10; //clipbox 14 x 14
@delete_mousedown: @xwidth*-5 @ywidth*-11; //clipbox 14 x 14
@expand_combo_mousedown: @xwidth*-5 @ywidth*-13; //clipbox 14 x 14
@toggle_ns_mousedown: @xwidth*-5 @ywidth*-14; //clipbox 14 x 14
37
R2.0 Graphical Design Specification
2110149
2110150
2110151
@toggle_ew_mousedown: @xwidth*-5 @ywidth*-15; //clipbox 14 x 14
@edit_close_mousedown: @xwidth*-5 @ywidth*-16; //clipbox 18 x 18
@close_mousedown: @xwidth*-5 @ywidth*-17; //clipbox 18 x 18
@checkbox_standalone_mousedown: @xwidth*-5 @ywidth*-18; //clipbox 14 x 14
Widget graphics (result of action)
2110035
2110036
2110037
2110041
2110063
2110065
2110066
2110068
2110069
2110075
2110076
2110083
2110117
2110148
2110149
2110150
2110151
@search_result: @xwidth*-6 @ywidth*0; //clipbox 14 x 14
@filter_result: @xwidth*-6 @ywidth*-1; //clipbox 18 x 18
@settings_result: @xwidth*-6 @ywidth*-2; //clipbox 18 x 18
@menu_result: @xwidth*-6 @ywidth*-3; //clipbox 18 x 18
@toggle_sealevel_result: @xwidth*-6 @ywidth*-4; //clipbox 14 x 14
@calendar_result: @xwidth*-6 @ywidth*-5; //clipbox 14 x 14
@arrow_result: @xwidth*-6 @ywidth*-6; //clipbox 14 x 14
@checkbox_edit_result: @xwidth*-6 @ywidth*-7; //clipbox 14 x 14
@radiobutton_result: @xwidth*-6 @ywidth*-8; //clipbox 14 x 14
@plus_result: @xwidth*-6 @ywidth*-9; //clipbox 14 x 14
@minus_result: @xwidth*-6 @ywidth*-10; //clipbox 14 x 14
@delete_result: @xwidth*-6 @ywidth*-11; //clipbox 14 x 14
@expand_combo_result: @xwidth*-6 @ywidth*-13; //clipbox 14 x 14
@toggle_ns_result: @xwidth*-6 @ywidth*-14; //clipbox 14 x 14
@toggle_ew_result: @xwidth*-6 @ywidth*-15; //clipbox 14 x 14
@edit_close_result: @xwidth*-6 @ywidth*-16; //clipbox 18 x 18
@close_result: @xwidth*-6 @ywidth*-17; //clipbox 18 x 18
@checkbox_standalone_result: @xwidth*-6 @ywidth*-18; //clipbox 14 x 14
Large Icons (mm) (passive)
2110020
2110022
2110024
2110027
2110032
2110033
2110087
2110088
2110089
2110090
2110091
2110092
@data_producer_mm_passive: @xwidth*-7 @ywidth*0; //clipbox 36 x 36
@deployment_mm_passive: @xwidth*-7 @ywidth*-1; //clipbox 36 x 36
@platform_mm_passive: @xwidth*-7 @ywidth*-2; //clipbox 36 x 36
@site_mm_passive: @xwidth*-7 @ywidth*-3; //clipbox 36 x 36
@sensor_mm_passive: @xwidth*-7 @ywidth*-4; //clipbox 36 x 36
@attachment_mm_passive: @xwidth*-7 @ywidth*-5; //clipbox 36 x 36
@resource_mm_passive: @xwidth*-7 @ywidth*-6; //clipbox 36 x 36
@observatory_mm_passive: @xwidth*-7 @ywidth*-7; //clipbox 36 x 36
@data_product_mm_passive: @xwidth*-7 @ywidth*-8; //clipbox 36 x 36
@data_set_mm_passive: @xwidth*-7 @ywidth*-9; //clipbox 36 x 36
@device_mm_passive: @xwidth*-7 @ywidth*-10; //clipbox 36 x 36
@instrument_mm_passive: @xwidth*-7 @ywidth*-11; //clipbox 36 x 36
Large Icons (mm) (hover)
2110020
2110022
2110024
2110027
2110032
2110033
2110087
2110088
2110089
2110090
2110091
2110092
@data_producer_mm_hover: @xwidth*-8 @ywidth*0; //clipbox 36 x 36
@deployment_mm_hover: @xwidth*-8 @ywidth*-1; //clipbox 36 x 36
@platform_mm_hover: @xwidth*-8 @ywidth*-2; //clipbox 36 x 36
@site_mm_hover: @xwidth*-8 @ywidth*-3; //clipbox 36 x 36
@sensor_mm_hover: @xwidth*-8 @ywidth*-4; //clipbox 36 x 36
@attachment_mm_hover: @xwidth*-8 @ywidth*-5; //clipbox 36 x 36
@resource_mm_hover: @xwidth*-8 @ywidth*-6; //clipbox 36 x 36
@observatory_mm_hover: @xwidth*-8 @ywidth*-7; //clipbox 36 x 36
@data_product_mm_hover: @xwidth*-8 @ywidth*-8; //clipbox 36 x 36
@data_set_mm_hover: @xwidth*-8 @ywidth*-9; //clipbox 36 x 36
@device_mm_hover: @xwidth*-8 @ywidth*-10; //clipbox 36 x 36
@instrument_mm_hover: @xwidth*-8 @ywidth*-11; //clipbox 36 x 36
Large Icons (mm) (mousedown /click)
2110020
2110022
2110024
2110027
2110032
2110033
2110087
2110088
v1.00
@data_producer_mm_mousedown: @xwidth*-9 @ywidth*0; //clipbox 36 x 36
@deployment_mm_mousedown: @xwidth*-9 @ywidth*-1; //clipbox 36 x 36
@platform_mm_mousedown: @xwidth*-9 @ywidth*-2; //clipbox 36 x 36
@site_mm_mousedown: @xwidth*-9 @ywidth*-3; //clipbox 36 x 36
@sensor_mm_mousedown: @xwidth*-9 @ywidth*-4; //clipbox 36 x 36
@attachment_mm_mousedown: @xwidth*-9 @ywidth*-5; //clipbox 36 x 36
@resource_mm_mousedown: @xwidth*-9 @ywidth*-6; //clipbox 36 x 36
@observatory_mm_mousedown: @xwidth*-9 @ywidth*-7; //clipbox 36 x 36
38
R2.0 Graphical Design Specification
2110089
2110090
2110091
2110092
@data_product_mm_mousedown: @xwidth*-9 @ywidth*-8; //clipbox 36 x 36
@data_set_mm_mousedown: @xwidth*-9 @ywidth*-9; //clipbox 36 x 36
@device_mm_mousedown: @xwidth*-9 @ywidth*-10; //clipbox 36 x 36
@instrument_mm_mousedown: @xwidth*-9 @ywidth*-11; //clipbox 36 x 36
Other graphics
2110028
2110029
2110030
2110031
2110085
2110086
2110107
2110142
0
@flow_power: @xwidth*-10 @ywidth*0; //clipbox 20 x 20
@flow_communications: @xwidth*-10 @ywidth*-1; //clipbox 20 x 20
@location: @xwidth*-10 @ywidth*-2; //clipbox 20 x 20
@flow_data: @xwidth*-10 @ywidth*-3; //clipbox 20 x 20
@logo_ooi: @xwidth*-10 @ywidth*-4; //clipbox 86 x 39
@logo_col: @xwidth*-10 @ywidth*-5; //clipbox 57 x 38
@logo_nsf: @xwidth*-10 @ywidth*-6; //clipbox 47 x 47
@map_pin: @xwidth*-10 @ywidth*-7; //clipbox 11 x 18
-1
-2
-3
-4
-5
-6
-7
-8
-9
-10
0
-1
-2
-3
-4
-5
-6
-7
-8
-9
-10
-11
-12
v1.00
39
R2.0 Graphical Design Specification
0
-1
-2
-3
-4
-5
-6
-7
-8
-9
-10
-13
-14
-15
-16
-17
-18
Example css using sgLESSPlugin
.collection_mini {background-image: url(css_sprite_pepper.png); background-position:
@collection_mini}
v1.00
40