
Computer Networks: A Systems Approach, 5e
Larry L. Peterson and Bruce S. Davie
Chapter 7
End-to-End Data
Copyright © 2010, Elsevier Inc. All rights Reserved
1
• Network’s perspective:
Chapter 7
4
Problem: What do we do with the data?
– Application programs send messages to each other.
– Message is just an uninterpreted string of bytes
• Application’s perspective:
– Message bytes have a meaning
– A messages contain various kinds of data:
• arrays of integers, video frames, lines of text, digital images etc.
• Problem: How to encode data?
– How best to encode the different kinds of data that application
programs want to exchange into byte strings?
2
• Concerns when encoding application data to network
message:
Chapter 7
4
Problem: What do we do with the data
– Can the receiver extract same message sent?
– How to make the encoding efficient as possible?
3
• Can the receiver extract same message sent?
Chapter 7
4
Problem: What do we do with the data
– Yes, but two sides should agree on a message format
(presentation format)
– E.g. Sender wants to send the receiver an array of
integers
• Two sides have to agree what each integer looks like:
– how many elements are in the array
– how many bits long it is
– what order the bytes are arranged in
– whether the most significant bit comes first or last and
4
• Various encoding schemes exist:
Chapter 7
4
Problem: What do we do with the data
– For traditional data:
• E.g. integer, floating-point numbers, character strings, arrays,
structures
– For multimedia data:
• E.g. audio, pictures (JPEG format), video (MPEG format)
• Should also provide compression.
• Why?
5
• Why compression?
Chapter 7
4
Problem: What do we do with the data
– Multimedia data : massive amounts of data
– Should no overwhelm the network with massive amount of
data
– So, should be compressed, but not to the point receiver
cannot correctly interpret what sender sent.
6
Chapter 7
4
Problem: What do we do with the data
• Two opposing forces in multimedia compression:
1. You want as much redundancy as possible in data:
•
Add additional information for error detection/correction
•
Receiver can extract right data even if errors are possible
2. You want remove as much redundancy from data
as possible:
•
Multimedia data is bulky
•
So we want to encode data in fewer bits as possible
7
Chapter 7
4
Problem: What do we do with the data
• Presentation formatting and data compression
are data manipulation functions
– Sending and receiving hosts MUST process every byte
of data in message
• Process = Read + Compute on + Write
• Different from many protocols we’ve seen up to this point:
process only header
– Therefore it effects end-to-end throughput over the
network
• Can be a limiting factor
8
Chapter 7
4
Presentation Formatting
• Presentation formatting:
– One of the most common transformations of network data
Data
representation
used by the
application
program
transform
transform
Data form that is
suitable for
transmission
over a network
– This transformation is typically called presentation formatting.
9
Chapter 7
4
Presentation Formatting
Sending program
Application
data is
encoded into a
message
(argument marshalling)
Receiving program
Application
decodes the
message into a
representation
it can process
(argument unmarshalling)
Presentation formatting involves encoding and decoding application data
10
Chapter 7
4
• Argument Marshalling and Unmarshalling:
– Marshalling: encode application data
– Unmarshalling: decode application data
– Terminology comes from RPC world:
• Client think he is invoking a procedure with a set of
arguments
• But these arguments are brought together t form a network
message
11
• Why marshalling/unmarshalling challenging?
Chapter 7
4
Presentation Formatting
– Two reasons:
1. Computers represent data in different ways
2. Applications are written in different languages
12
1. Computers represent data in different ways
Chapter 7
4
Presentation Formatting
– E.g.
• Floating point numbers:
– IEEE standard 754 format
– Non-standard formats
• Integers
– Different sizes: 16-bit, 32-bit, 64-bit
– Representation format: big-endian, little-endian
13
Chapter 7
4
Presentation Formatting
Big-endian and little-endian byte order for the integer 34,677,374.
14
2. Applications are written in different languages
Chapter 7
4
Presentation Formatting
• Even when you use same language, there may be
different compilers
– Different compilers lay out structures in memory
differently
– So, even if both sender/receiver use same architecture
and program is written in same language, destination
machine might align structures differently
15
• Data Types:
Chapter 7
4
Taxonomy of Argument Marshalling
– What data types the system is going to support?
– Three levels:
1. Base Types
2. Flat Types
3. Complex Types
16
1. Base Types
Chapter 7
4
Taxonomy of Argument Marshalling
– Lowest level
– Includes:
• integers, floating-point numbers, and characters.
• ordinal types and booleans (sometimes).
– Encoding process must be able to convert each base
type from one representation to another
• E.g. convert an integer from big-endian to little-endian
17
2. Flat types
Chapter 7
4
Taxonomy of Argument Marshalling
– Next level
– Includes:
• Structures and arrays
– Complicated marshalling than base types
• Why?
– Because application program compilers sometimes insert
padding between the fields in structures to align fields
– Encoding system must pack structures so that they
contain no padding.
18
Chapter 7
4
Taxonomy of Argument Marshalling
2. Flat types
– Highest level of marshalling
– Includes:
• complex types: types built using pointers
– The data structure involve pointers from one structure to another.
• E.g. A tree is a complex type that involves pointers.
– Pointers are implemented by memory addresses
– Memory addresses used by pointers of the same structure may
be different on different machine
– The marshalling system must serialize (flatten) complex data
structures (suitable for storing/transmitting).
19
• In summary, the task of argument marshalling usually
involves:
Chapter 7
4
Taxonomy of Argument Marshalling
– converting the base types
– packing the structures
– linearizing the complex data structures
all to form a contiguous message that can be
transmitted over the network
20
Chapter 7
4
Presentation Formatting
• Conversion Strategy
– Once the type system is established, the next issue is
what conversion strategy the argument marshaller
will use.
– There are two general options:
1. canonical intermediate form
2. receiver-makes-right
21
1. Canonical intermediate form:
Chapter 7
4
Presentation Formatting
– Both sender/receiver agree on an external
representation for each type
– Sending host :
•
translates from its internal representation to this external
representation before sending data
– Receiver host:
•
translates from this external representation into its
internal representation when receiving data.
22
Chapter 7
4
Presentation Formatting
– E.g. Integer Data
•
Both parties agree to use big-endian format for external
representation
•
Sender must translate each integer it send into big-endian
form
•
Receiver must translate big-endian integers into internal
representation it uses.
•
If receiver uses external format as internal format,
translation is not necessary
23
2. Receiver –makes-right (N-by-N Solution):
Chapter 7
4
Presentation Formatting
– Sender transmit data in its own internal format
– Sender:
•
does not convert the base types
• has to pack and flatten more complex data structures.
– Receiver:
• translate the data from the sender’s format into its own
local format
24
– Problem:
Chapter 7
4
Presentation Formatting
• Every host must be prepared to convert data from all
other machine architectures
• Each of N machine architectures must be able to handle
all N architectures
• In contrast in canonical intermediate form, each host
needs to know only how to convert between its own
representation and a single other representation—the
external one.
25
• So, using a common external format is clearly the
correct thing to do, right?
Chapter 7
4
Presentation Formatting
– This is what networking community assumed for the past 25
years.
– However, answer is not exactly yes, for 2 reasons:
1. Practically, N is not that large:
• There are only few different representations for the various base
classes
2. Mostly both sender/receiver are of the same type:
• Silly to translate data from that architecture’s representation into some
foreign external representation, only to have to translate the data back
into the same architecture’s representation on the receiver.
26
• Tags
Chapter 7
4
Presentation Formatting
– The third issue in argument marshalling:
• How the receiver knows what kind of data is contained in
the message it receives.
– There are two common approaches:
1. tagged data
2. untagged data
27
Chapter 7
4
Presentation Formatting
1. Tagged Data:
– Use tags in data.
– A tag:
• any additional information included in a message
• helps the receiver decode the message.
• E.g.
– type tag: denote value that follows is integer/floating point etc.
– len tag: indicate the number of elements in an array or the size of
an integer
A 32-bit integer encoded in a tagged message
28
Chapter 7
4
Presentation Formatting
2. Untagged Data:
–
Do not use tags.
–
How does the receiver know how to decode the data in this
case?
•
It knows because it was programmed to know.
•
E.g. RPC procedure calls
–
Remote procedure call argument list types at sender match
parameter list in receiver.
–
No need to check types.
29
Chapter 7
4
Presentation Formatting
• Markup Languages – XML
– E.g. HTML and XML
– Take the tagged data approach to the extreme.
– Data is represented as text
– Text tags (markup) are intermingled with the data
text to express information about the data.
– HTML: markup merely indicates how the text should
be displayed
– XML: can express the type and structure of the data
30
– XML is a framework for defining different markup
languages for different kinds of data.
Chapter 7
4
Presentation Formatting
• E.g. XHTM (Extensible HTML), OWL, RDF
– XML syntax looks much like HTML.
31
<HTML>
Chapter 7
4
• Example HTML page: (All about presentation)
samplehtml.html
<HEAD>
<TITLE>Your Title Here</TITLE>
A tag
</HEAD>
<BODY BGCOLOR="FFFFFF">
<CENTER><IMG SRC="clouds.jpg" ALIGN="BOTTOM"> </CENTER>
<HR>
<a href="http://somegreatsite.com">Link Name</a>
is a link to another nifty site
<H1>This is a Header</H1>
<H2>This is a Medium Header</H2>
Send me mail at <a href="mailto:support@yourcompany.com">support@yourcompany.com</a>.
<P> This is a new paragraph!
<P>
<B>This is a new paragraph!</B>
<BR> <B><I>This is a new sentence, in bold italics.</I></B>
<HR>
</BODY>
value
</HTML>
start tag
end tag
HTML Tutorial: http://www.w3schools.com/html/default.asp
32
– E.g. employee record
Chapter 7
4
• XML example (All about data)
employee.xml
<?xml version="1.0"?>
xml version used
<employee>
<name>John Doe</name>
<title>Head Bottle Washer</title>
<id>123456789</id>
<hiredate>
4 fields in employee record
<day>5</day>
3 sub-fields under hiredate field
<month>June</month>
<year>1986</year>
</hiredate>
</employee>
start tag value
end tag
XML Tutorial: http://www.w3schools.com/xml/default.asp
33
– XML syntax provides for a nested structure of
tag/value pairs:
Chapter 7
4
Presentation Formatting
• = a tree structure of represented data
• Root = employee tag
– Parsers can be used across different XML-based
languages
34
• How does a human reading employee.xml know
what each tag means?
Chapter 7
4
Presentation Formatting
– Without some formal definition of the tags, a human
reader (or a computer) can’t tell whether 1986 in the
year field, for example, is a string, an integer, an
unsigned integer, or a floating point number.
– Defined using XML Schemas.
35
• XML Schema:
Chapter 7
4
Presentation Formatting
– Specification of how to interpret a collection of data.
– Specify the definition of a specific XML-based language
– There are a number of schema languages defined for XML.
– Most popular schema: XML Schema.
– An individual schema defined using XML Schema is known as
an XML Schema Document (XSD).
– XML Schema is itself an XML-based language.
36
Chapter 7
4
Presentation Formatting
<?xml version="1.0"?>
employee.xsd
<schema xmlns="http://www.w3.org/2001/XMLSchema">
<element name="employee">
<complexType>
Order of elements matter
<sequence>
<element name="name" type="string"/> E.g. title should be the second element in xml
<element name="title" type="string"/>
<element name="id" type="string"/>
<element name="hiredate">
<complexType>
<sequence>
<element name="day" type="integer"/>
<element name="month" type="string"/>
<element name="year" type="integer"/>
</sequence>
</complexType>
</element>
</sequence>
</complexType>
</element>
year tag in xml document is interpreted as an integer
</schema>
37
– XML Schema provides data types such as integer,
string, decimal and boolean.
Chapter 7
4
Presentation Formatting
– It allows the datatypes to be combined in sequences
or nested, to create compound data types.
– So an XSD defines more than a syntax; it defines its
own abstract data model.
– A document that conforms to the XSD :
• represents a collection of data that conforms to the data
model.
38
• Comprises of audio, video, and still images.
Chapter 7
4
Multimedia Data
• Now makes up the majority of traffic on the Internet by
many estimates.
– This is a relatively recent development
– it may be hard to believe now, but there was no YouTube
before 2005.
39
Chapter 7
4
Multimedia Data
• Compressing poses unique challenges:
– multimedia data is:
• Consumed mostly by humans using their senses(vision and
hearing)
• Processed by the human brain
40
• We should keep the information that is most important
to a human
Chapter 7
4
Multimedia Data
• But get rid of anything that doesn’t improve the human’s
perception of the visual or auditory experience.
• Hence, compression involves study of :
– computer science and
– human perception
• Thus the compression challenges are unique
41
Chapter 7
4
Multimedia Data
• Lossless Compression:
– Uses of compression are not limited to multimedia data
– E.g. zip utility :
• allow you to compress a data file before sending over a network.
• Allow uncompressing a file after downloading it.
– Compression is typically lossless:
• People do not like to loose data from a file!
– Lossless compression also available for multimedia data
42
• Lossy Compression:
Chapter 7
4
Multimedia Data
– Commonly used for multimedia data
– Data received may be different from data sent
– Why?
• Because, it is ok to lose certain data by compression.
• Multimedia data often contains information that is of little utility to
the human who receives it
• Human brain is very good at filling in missing pieces and even
correcting some errors in what we see or hear.
– Typically achieve much better compression ratios than do their
lossless counterparts
• They can be an order of magnitude better or more.
43
Chapter 7
4
Multimedia Data
• E.g.
• Without compression:
– A high-definition TV screen has around 1080 × 1920
pixels
– Each pixel has 24 bits of color information,
– Therefore, each frame is 1080 × 1920 × 24 = 50Mb
– So if you want to send 24 frames per second, that would
be over 1Gbps.
– That’s a lot more than most Internet users can get access
to, by a good margin.
44
Chapter 7
4
• With modern compression techniques:
– Can get a reasonably high quality HDTV signal (~10 Mbps)
• Two order of magnitude reduction
• Well within the reach of many broadband users.
– Apply to even lower quality video such as YouTube clips
• web video could never have reached its current popularity without
compression to make all those entertaining videos fit within the
bandwidth of today’s networks.
45
Chapter 7
4
Lossless Compression Techniques
• In many ways, compression is inseparable from
data encoding.
– Encoding:
• how to translate a piece of data in a set of bits
– Better Encoding:
• how to encode the data in the smallest set of bits possible.
46
Chapter 7
4
Lossless Compression Techniques
• E.g.
– Say you have a block of data that is made up of the 26 symbols
A through Z
– If all of these symbols have an equal chance of occurring in the
data block you are encoding:
• Encoding each symbol in 5 bits is the best you can do
• (since 25 = 32 is the lowest power of 2 above 26).
– If the symbol R occurs 50% of the time:
• Then it would be a good idea to use fewer bits to encode
the R than any of the other symbols.
47
– In general, if you know the relative probability that
each symbol will occur in the data:
Chapter 7
4
Lossless Compression Techniques
• Assign a different number of bits to each possible symbol so
that it minimizes the number of bits it takes to encode a
given block of data.
– This is the essential idea of Huffman codes, one of the
important early developments in data compression.
48
• Problem:
Chapter 7
4
Fixed length Coding vs Variable length Coding
– Suppose we want to store a message made up of 4
characters: a,b,c,d with frequencies 60%,5%,30%,5%
respectively.
– What are the fixed length codes and variable length
codes?
49
• Solution:
characters
a
b
c
d
Frequency
60
5
30
5
Fixed-length code
00
01
10
11
Prefix code
0
110
10
111
Chapter 7
4
Fixed length Coding vs Variable length Coding
• To store 100 of these characters:
– Fixed-length code requires:
• 100x2 = 200 bits
– Prefix code uses only:
• 60x1 + 5x3 + 30x2 + 5x3 = 150bits
• 25% saving
50
• STEP 1:
Chapter 7
4
Huffman Coding
– Pick two letters x,y from alphabet A with the smallest frequencies
– Create a subtree that has x and y as leaves.
– Label the root of this subtree as z.
• STEP 2:
– Set frequency f(z) = f(x) + f(y)
– Remove x,y and add z creating new alphabet A1=A{z}-{x,,y}
– |A1| = |A|-1
• STEP 3:
– Repeat steps 1,2 until an alphabet with one symbol left.
– Resulting tree is the Huffman Code.
51
Chapter 7
4
Huffman Coding
• E.g.
• Let A = {a/20, b/15, c/5, d/15, e/45} be the alphabet
and frequency distribution
• Iteration 1:
A=a/20
b/15
A1=a/20
b/15
c/5
d/15
n1/20
e/45
e/45
52
Chapter 7
4
Huffman Coding
• Iteration 2:
A1= a/20
A2=
b/15
n2/35
n1/20
e/45
n1/20
e/45
53
Chapter 7
4
Huffman Coding
• Iteration 3:
A2= n2/35
A3=
n1/20
n3/55
e/45
e/45
54
• Iteration 3:
A3= n3/55
A4=
Chapter 7
4
Huffman Coding
e/45
n4/100
• Algorithm finishes
55
Chapter 7
4
Huffman Coding
n4/100
0
n3/55
0
0
a/20
1
b/15
e/45
1
n2/35
1
n1/20
0
c/20
1
d/15
• Huffman code is:
– a=000, b=001, c=010, d=011, e=1
56
• Always compressing your data before sending seems to
be the right thing to do.
Chapter 7
4
When to compress?
– Network can deliver compressed data faster than
uncompressed data.
• Not necessarily the case, however.
– Compression/decompression algorithms often involve time
consuming computations.
– question you have to ask:
• Is the time it takes to compress/decompress the data is worthwhile
given such factors as the host’s processor speed and the network
bandwidth?
57
• Bc = average bandwidth at which data can be pushed through the
compressor and decompressor
Chapter 7
4
When to compress?
• Bn = network bandwidth for uncompressed data
• r = the average compression ratio
• Time taken to send x bytes of uncompressed data
tu = x/Bn
• Time to compress and send the compressed data
tc = x/Bc + x/(rBn)
58
• Thus, compression is beneficial if :
tc < tu
x/Bc +x/(rBn) < x/Bn
which is equivalent to
Bc > r/(r−1)×Bn
Chapter 7
4
When to compress?
• For a compression ratio of 2, for example, Bc
would have to be greater than 2×Bn for
compression to make sense.
59
Chapter 7
4
When to compress?
• For many compression algorithms, we may not need to
compress the whole data set before beginning
transmission
– E.g. videoconferencing would be impossible if we did
• Rather we need to collect some amount of data (e.g. few
frames of video) first.
• The amount of data needed to “fill the pipe” in this case
would be used as the value of x in the above equation.
60
Chapter 7
4
When to compress?
• Processing resources are not the only factor effecting
compression.
• Depending on the exact application, users are willing
to make very different tradeoffs between bandwidth
(or delay) and extent of information loss due to
compression.
• E.g.
• radiologist reading a mammogram is unlikely to
tolerate any significant loss of image quality
• Well tolerate a delay of several hours in retrieving an
image over a network.
61
• Run length Encoding (RLE):
Chapter 7
4
Lossless Compression Techniques
– A compression technique with a brute-force simplicity.
– Replace consecutive occurrences of a given symbol
with only one copy of the symbol, plus a count of how
many times that symbol occurs
– E.g.
• String= AAABBCDDDD
• encoded as 3A2B1C4D.
62
• Differential Pulse Code Modulation (DPCM):
Chapter 7
4
Lossless Compression Techniques
– Another simple lossless compression algorithm
– First output a reference symbol
– Then, for each symbol in the data:
• output the difference between that symbol and the reference
symbol.
– E.g.
• Reference symbol = A
• String = AAABBCDDDD
• Encoded as A0001123333 since A is the same as the reference
symbol, B has a difference of 1 from the reference symbol, and so
on.
63
• Dictionary based Methods:
Chapter 7
4
Lossless Compression Techniques
– Best known: Lempel-Ziv (LZ) compression algorithm
– The Unix compress and gzip commands use variants
of the LZ algorithm.
– Build a dictionary (table) of variable-length strings
that you expect to find in the data
– Then replace each of these strings when it appears
in the data with the corresponding index to the
dictionary.
64
– E.g.
Chapter 7
4
Lossless Compression Techniques
– instead of working with individual characters in text data,
you could treat each word as a string and output the index
in the dictionary for that word.
– word = “compression” has the index 4978 in one particular
dictionary;
– To compress a body of text, each time the string
“compression” appears, it would be replaced by 4978.
65
• GIF:
Chapter 7
4
Image Representation and Compression
– Graphical Interchange Format.
– Uses RGB color space.
– Limited to 256 colors.
• GIF reduces 24-bit color images to 8-bit color images before
sending.
• Image with more colors will have some colors removed
• i.e lossy compression for images with more than 256 colors.
• May result in unacceptable image quality
66
– How does GIF reduces 24-bit color images to 8-bit
color images?
Chapter 7
4
Image Representation and Compression
• Done by identifying the colors used in the picture
• Typically colors used are much fewer than 224
• Pick the 256 colors that most closely approximate the
colors used in the picture.
• There might be more than 256 colors in picture
• Trick is to try not to distort the color too much:
• i.e. pick 256 colors such that no pixel has its color changed
too much.
67
Chapter 7
4
• GIF is sometimes able to achieve compression ratios on
the order of 10:1, but only when the image consists of a
relatively small number of discrete colors.
• Graphical logo, are handled well by GIF.
• Images of natural scenes, which often include a more
continuous spectrum of colors, cannot be compressed at
this ratio using GIF.
68
Chapter 7
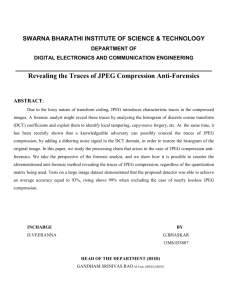
4
• Image quality for pictures with small number of colors is better in
gifs and smaller size
From users.wfu.edu
69
Chapter 7
4
• Photographic image quality is better in jpegs and smaller size
From desource.uvu.edu
70
Chapter 7
4
Image Representation and Compression
• JPEG:
– A digital image format defined by ISO
– Named after the Joint Photographic Experts Group that designed it.
– An international standard since 1992.
– JPEG is the most widely used format for still images in use today.
– At the heart of the definition of the format is a compression
algorithm.
– Many techniques used in JPEG also appear in MPEG, the set of
standards for video compression and transmission created by the
Moving Picture Experts Group.
71
Chapter 7
4
– Up to 24 bit color images (Unlike GIF)
– Target photographic quality images (Unlike GIF)
– Suitable for many applications e.g., satellite, medical,
general photography...
72
Chapter 7
4
• JPEG first transforming the RGB colors to the YUV space.
– Digital camera pictures are of RGB space
– YUV color space:
• Y- Luminance/Brightness
• U,V – Chrominance/Color information
• Why conversion of color space?
–
–
–
–
–
Has to do with the way the eye perceives images
Separate receptors in eye for brightness and color
We are very good at perceiving variations in brightness
So jpeg spend more bits on transmitting brightness information.
So jpeg compress Y component less aggressively than U and V
73
• YUV and RGB are alternative ways to describe a point in
a 3-dimensional space
Chapter 7
4
Transforming Color Space
• So it’s possible to convert from one color space to
another using linear equations:
Y is a combination of RGB
U,V are color differences
74
• After color space conversion we can start compressing Y,
U, V separately.
Chapter 7
4
U,V Compression
• Human eyes are less sensitive to U and V.
• So we want to be more aggressive in compressing the U
and V components
75
Chapter 7
4
Y, U,V Compression
• Compression Technique: subsampling
– Send average U,V for a group of adjacent pixels (rather than
sending the value for every pixel)
16
16
8
8
Y is not subsampled
(Y value of every pixel is sent)
8
8
U, V subsampled
8×8 grid of U and V values to transmit
– For every 4 pixels we send:
• With no compression: 4pixels x 3bits/pixel = 12bits
• With subsampling : 4Y bits + 1 U bit + 1 V bit = 6bits (50% saving)
76
Chapter 7
4
JPEG Compression
– When subsampling is applied, the picture is divided into blocks
of 8x8 pixels per each Y, U, V dimension.
– Then algorithm analyzes and ranks the information within the
8x8 pixel block for its importance to visual perception;
– the less important information can then be discarded.
8x8 pixel block
original
Original zoomed
to show pixels
JPEG lossy compression
Ref: http://www.learningspark.com.au/kevin/issues/jpeg_compression.htm
77
Chapter 7
4
• When a picture is being
compressed, the operator
must decide how much
information should be thrown
away.
• Use small compression ratio:
– Discard little perceptible
information
– Result indistinguishable from the
original
• Use higher compression ratio:
– yield smaller files
– perceptible compression
artefacts:
– Faster transmit
From: http://www.learningspark.com.au/kevin/issues/jpeg_compression.htm
78
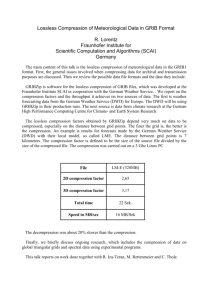
• JPEG compression of Y,U,V components takes place in 3
phases
• The image is fed through these three phases one 8×8
block at a time.
Chapter 7
4
Image Representation and Compression
Block diagram of JPEG compression
79
• DCT Phase
Chapter 7
4
Multimedia Data
–
–
–
–
Discrete Cosine Transform Coding
DCT transforms the image signal into a frequency domain.
This generates 64 (8 × 8 matrix ) frequency coefficients
Low frequencies correspond to the gross features of the
picture
– High frequencies correspond to fine detail.
80
Chapter 7
4
– IDEA:
– Separate the gross features from fine detail
– Gross detail: essential to viewing the image
– Fine detail: less essential, sometimes barely perceived by eye.
81
Chapter 7
4
Multimedia Data
• DCT, along with its inverse, which is performed
during decompression, is defined by the following
formulas:
• where pixel(x, y) is the grayscale value of the pixel at
position (x, y) in the 8×8 block being compressed; N =
8 in this case
82
Chapter 7
4
83
Chapter 7
4
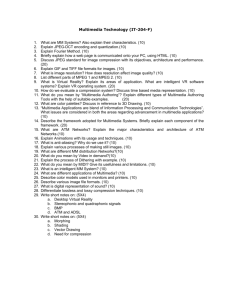
• The first frequency coefficient:
– location (0,0) in the output matrix
– called the DC coefficient.
– a measure of the average value of
the 64 input pixels.
• The other 63 elements of the
output matrix:
– called the AC coefficients.
– add the higher-spatial-frequency
information to this average value.
84
Chapter 7
4
• Thus, as you go from the first frequency coefficient
toward the 64th frequency coefficient, you are moving
from :
– low-frequency information to high-frequency information
– the broad strokes of the image to finer and finer detail.
Low frequency
Broad strokes
(IMPORTANT)
High frequency
Finer details
(UNINPORTANT)
85
Chapter 7
4
• These higher-frequency coefficients are increasingly
unimportant to the perceived quality of the image.
• Second phase of JPEG decides which portion of which
coefficients to throw away.
86
• Quantization Phase
Chapter 7
4
Multimedia Data
– The second phase of JPEG
– Compression becomes lossy.
– Easy: Drop the insignificant bits of the frequency
coefficients.
– The coefficients are then reordered into a 1-d array in
a zigzag manner before further entropy encoding.
87
Chapter 7
4
• Idea of quantum:
– imagine that you want to compress some whole
numbers less than 100:
• 45, 98, 23, 66, 7 (need 7 bits to encode).
– You decided that knowing these numbers truncated
to the nearest multiple of 10 is sufficient for your
purposes.
– So divide each number by the quantum 10
• Yields = 4, 9, 2, 6, 0 (need only 4 bits to encode).
88
Low coefficients
have a quantum
close to 1
(little low frequency
info is lost)
Chapter 7
4
• Rather than using the same quantum for all 64
coefficients, JPEG uses a quantization table that gives
the quantum to use for each of the coefficients
Each quantum
says how much
information is
lost/ hoe much
compression is
achieved
Higher coefficients
have a larger quantum
(more high frequency info
is lost)
89
– The basic quantization equation is
Chapter 7
4
Multimedia Data
QuantizedValue(i, j) = IntegerRound(DCT(i, j)/Quantum(i, j))
Where
– Decompression is then simply defined as
DCT(i, j) = QuantizedValue(i, j) × Quantum(i, j)
90
Chapter 7
4
From: http://lovingod.host.sk/tanenbaum/MULTIMEDIA-OPERATING-SYSTEMS.html
91
Chapter 7
4
Multimedia Data
• Encoding Phase
– The final phase of JPEG
– Encodes the quantized frequency coefficients in a compact
form.
– This results in additional compression, but this compression is
lossless.
92
Chapter 7
4
– Starting with the DC coefficient in position (0,0), the
coefficients are processed in the zigzag sequence.
– Along this zigzag, a form of run length encoding is used—RLE is
applied to only the 0 coefficients, which is significant because
many of the later coefficients are 0.
– The individual coefficient values are then encoded using a
Huffman code.
93
Chapter 7
4
Multimedia Data
• Video Compression (MPEG)
– Named after the Moving Picture Experts Group that defined it.
– To a first approximation, a moving picture (i.e., video) is simply a
succession of still images—also called frames or pictures—
displayed at some video rate.
– Each of these frames can be compressed using the same DCTbased technique used in JPEG.
94
– MPEG takes a sequence of video frames as input and
compresses each frame into one of three types of
frames:
Chapter 7
4
Multimedia Data
• I frames (intrapicture),
• P frames (predicted picture), and
• B frames (bidirectional predicted picture).
95
Chapter 7
4
1. I frame:
• Reference frame
• Self-contained
• Depends on neither earlier frames nor later
frames.
• Is simply the JPEG compressed version of the
corresponding frame in the video source.
96
Chapter 7
4
2. P frame:
• Not self-contained
• Specifies the differences from the previous I frame
• Can be decompressed at receiver only if preceding
I frame also arrives
97
Chapter 7
4
3. B frame:
• Not self-contained
• Specifies the differences between the previous and
subsequent I or P frames.
• Both these reference frames must arrive at
receiver, before MPEG decompress B frame
98
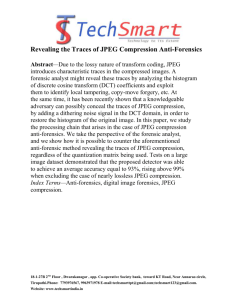
• Video Compression (MPEG)
Chapter 7
4
Multimedia Data
Sequence of I, P, and B frames generated by MPEG.
• Compressed sequence: IBBPBBI
• Sending sequence: IPBBIBB
99