reflective report
advertisement

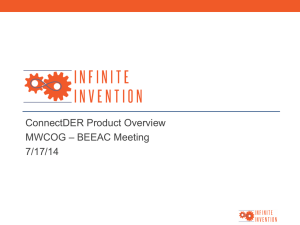
2015 NEW MEDIA - CMT3331 LECTURER: Girish Bekaroo LAB TUTOR: Anwar Bapikee Campus: Mauritius MIDDLESEX UNIVERSITY FERDINAND BATAMBARI ALEXANDER – M00466226 CMT3331 This report serves as a reflection on the various processes undertaken in the creation of this website banner. Coming up with the idea for this digital banner was very challenging because the aim was to create a design relevant to the proposed theme “SCIENCE AND TECHNOLOGY” with all relating components. After valuable hours of long research, I got the idea of ‘Solar Energy’ because Solar Energy is one of the most sought today in the world, and is considered as one of the fastest growing segment of the technology industry. While pondering on the design idea, a green color theme was selected for the digital banner design. As the name implies, green technology is one that has a "green" purpose, by green we do not mean the color, however, when we think of nature it is quite green, and the long and short term impact an invention has on the environment is what we are looking at. The banner is 100 percent original, no downloaded brushes, images or fonts. A total of five original images were used, all images were taken at different locations and at different times. After a pen sketch of how the design would look like, all images required for the design was acquired. The picture of the sky was taken when the sun was set, leaving a blue sky with visible clouds. The image of the sun was taken with the sun high up in the sky and visible. To get the main component for this design which in this case was a solar panel, arrangements were made to acquire a picture. After much search and inquiries, a solar panel was located just along the outskirt of vacoas province. A suitable angle of the solar panel was taken to suit the design, using a mobile phone. The picture of the grass field was taken during sunset with low light, giving the image a dim green shade on the grass. The picture of the handheld device was shot in the living room, behind a white wall. The mobile device was held up horizontally, tilting the surface slightly to the side. This enabled the image to be taken showing the hand from elbow’s length. The white background was preferred so as to enable proper trimming of the edges during editing. To successfully carry out the desired design in mind, a digital camera was required. A Sony Xperia mobile camera was used for this project. Although not the best picture capturing device, the Sony Xperia Z possesses high image capturing capabilities with 13.1 MP, 4128 x 3096 pixels, autofocus and LED flash, this resulted in a higher image quality and sharpness. A HP 620 laptop computer was used in performing all design operations. With a Random Access Memory of 6 GB, a CPU speed of 2.30 GHz and a 64-bit Windows 7 Home Premium Operating System, this resulted in a fast and efficient design process. Although a good machine, some advanced features were still disabled using Photoshop because of its low graphics card. MANIPULATION Adobe Photoshop cs6 extended version was the preferred image editing software for creating this website banner. This is because Photoshop offers quite a significant number of ways to manipulate images, and has various built in features for outstanding image design. It is well structured and suitable for professional designs and graphic works. The whole concept for this project portrayed a very technical design and image manipulation. A new blank document was opened in Adobe Photoshop with a measurement of 1200 pixels by 400 pixels and was later increased to 2000 by 667 pixels, this size was chosen because it makes for a higher quality of the digital banner while retaining its original dimension, resulting in a clearer and high defined image. To create the eco background for this design, the image of the sky was placed on the new blank background, the grass image layer was placed on top of the sky layer. The lasso tool was then used to draw an arc – shaped path on the grass layer. After achieving the selected path, the refine edge option was selected to refine the selection by cutting out the unwanted path of the image layer. This resulted in a surreal background being created, depicting the grass as a hilly land as if it is seen from a distance. The pen tool was used to create the second layer of the banner pg. 1 FERDINAND BATAMBARI ALEXANDER – M00466226 CMT3331 background. After selecting the pen tool, it was used to draw three triangular paths. The shape fill option was used to color the shapes giving each shape a distinct variation of green. The opacity of the shapes were reduced to 60% and then duplicated and placed on top each other. This resulted in a green crystal background with cool, distinct variation of green. The shapes were subsequently grouped and the eraser tool was used to erase the left side of the background. To achieve the progressive faded look on the background, the size of the eraser tool was increased to 620 pixels and a hardness of 0%. After completing the desired background, the image of the solar panel and the handheld device were placed on the document. The lasso tool was used to cut around the edge of the images, after which the required sections were selected from their respective backgrounds. After refining the edges of both images, the solar image was placed on the far left side of the banner while the handheld device on the far right, thus leaving appropriate space for center manipulation. The outer glow effect was used to further manipulate the handheld image by setting the blend mode to Linear Dodge (Add) with an opacity of 52 and a green fill. The spread element was set to 0% while the size was set to 117%. This was done in order to give the handheld device a green energy radiation in relation to the theme. At this stage of the design, the image of the sun was imported into the canvas design and placed just above the solar panel. The Eraser tool with the size of 200 pixel and a hardness of 0 pixel was used to remove the edges of the sun and creating a faded effect thereby blending the sun with the sky. The sun ray was created using the pen tool. The pen tool was used to draw a path directly from the sun and across to the middle of the solar panel with a white fill color. The shape was the rasterized and the Gaussian blur was applied to the shape with a radius of 18.2 pixels. This formed a dispersed effect creating a direct sun ray on the panel. After receiving sun rays, a solar panel generates electricity. Thus, an electric effect was essential for this design because it helps depicts the flow of electric charge after conversion from the solar panel. The electric effect was achieved by creating a new document with white background, on it clouds and difference clouds were rendered then the image was inverted to get a lightning effect, after that image level was reduced and hue/saturation tweaked to give it more detail and color. The lightning image was then placed on the banner, the Lighter Color blending option was selected to remove the black background from the shape leaving only a transparent electric effect. The eraser tool with a size of 400 pixels and a hardness of 0% was finally used to remove the unwanted edges from both sides of the shape thereby creating a faded effect, this was done to show the electric charge entering the handheld device. After that the “Pen” tool was used to draw the battery charging icon and electric zap effect on phone screen. “Arial font” style was used for the text design because it was clear, readable and yet possessed an attractive style. White text color was applied to the title and placed in between the solar panel and the handheld device. The Bevel & Emboss layer style effect was applied to the text, the inner shadow with white fill and opacity of 80% was used to create a florescent light effect on the text. The Inner Glow effect was subsequently added to the text with opacity of 100% and a size of 25% thus, creating a glow effect on text. The gradient overlay was also applied to the text with the blend mode set to normal, opacity set to 90% and texture was changed to wooded. Then in turn gave a twitching feel on the text layer and creating a fluorescent light effect. After completing the first text layer, the text was duplicated and placed underneath the first layer. On the duplicated layer, the Bevel & Emboss effect was added with a depth of 60%, a size of 3 pixels and an angle of 120 degrees. The embossed text was then duplicated with an angle of 150 degrees. This resulted in a 3D text effect of the text as though it is light bulb made of text. The Drop Shadow effect was then applied to the final layer with an opacity of 60% and a size of 15 pixels thus, creating a grey shaded shadow under the text layers. This was done so that the text title layer will be clearly visible and distinguished from the background. pg. 2 FERDINAND BATAMBARI ALEXANDER – M00466226 CMT3331 LESSON A lot of research was carried out for the purpose of this project and I have also acquired a broader basic knowledge of Photoshop and image editing in general. The original images could have been captured with a higher resolution camera in better lighting conditions and a more disposable environment, but each tool used was applied with the appropriate desired effect in mind. Adobe Photoshop provides basic tools and functionalities such as layers, scripts, textures, frames, gradients, actions and patterns. The tools and functionalities may at first seem overwhelming, but once you familiarize yourself with them and learn about them, you will begin to appreciate the benefits of using this software. pg. 3