GeoGebra Tutorial: Interactive Math Activities
advertisement

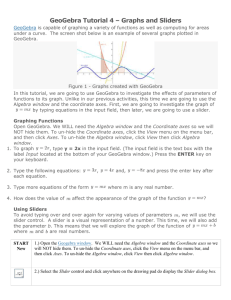
GeoGebra for everyone INTRODUCTION GeoGebra is an amazing free software that combines both Geometry and Algebra into one dynamic and interactive package. It also caters for Statistics, Measurement and Number making it, for me, one of the most useful tools to teach students Mathematics in our current teaching environment. These instructions have been written to help you understand the basics as well as develop more advanced knowledge of the software, in the hope you can incorporate GeoGebra into your teaching, or if you do already, it is my hope to allow you to further advanced your knowledge to create more advanced activities and lessons for your students. GeoGebra can be downloaded from www.geogebra.org/ You can download a web based app for Google Chrome, or download a stand alone app for either Windows or the Mac. If you download a stand alone version, you can save files under a .ggb file extension, only to be used within the GeoGebra application, or you can export files and save as a html file, allowing you to embed your file into a webpage. The current version of GeoGebra is 4.2, with 4.4 ready for release in December (apparently!), and they are working on GeoGebra 5 as a trail, which when released will allow for graphing and drawing in 3D. GeoGebra does have a spreadsheet, which links in very well to the Graphing, Algebra and Geometry side of GeoGebra, but is limited within the Statistical side of Mathematics, although through work, you can still create many useful activities for Statistics. Rather than simply listing all the features of GeoGebra and/or the buttons etc, I have written these instructions by explaining how to design some good activities to use within the classroom, and within these activities, I will introduce as many features of GeoGebra as I can. If you can master all these activities, you should be able to use GeoGebra to create some very powerful activities to use in class. If you choose to skip some of the activities, you may find my instructions require previous knowledge, so you may need to look back at previous examples for some advice. I am more than happy to offer any advice if you get stuck, please email me with anything I can help you with. And in return, if you are able to offer me or anyone else some advice or tips about GeoGebra, we’d love your thoughts, and hopefully together we can begin to use this powerful tool to help New Zealand students understand the beauty of Mathematics a little better. Thanks, Dave Amrein amreind@viard.school.nz BRIEF OVERVIEW OF SOME TOOLS 1 2 3 4 5 6 7 8 9 10 11 12 1. Move TOOL 2. New point TOOL 3. Line through two points TOOL 4. Perpendicular line TOOL 5. Polygon TOOL 6. Circle with centre through point TOOL 7. Ellipse TOOL 8. Angle TOOL 9. Reflect object about line TOOL 10. Insert text TOOL 11. Slider TOOL 12. Move graphics view TOOL CONTENTS Page 5 Activity 1 – Regular Polygons Page 7 Activity 2 – Corresponding Angles on Parallel Lines Page 10 Activity 3 – Graphs Page 13 Activity 4 – Coordinates (student practice) Page 15 Activity 5 – Transformations - Reflection Page 17 Activity 5 – Transformations - Rotation Page 19 Activity 5 – Transformations - Enlargement Page 20 Activity 5 – Transformations - Translation The opening screenshot may look like this; You can add a second Graphics window, a Spreadsheet window and/or remove screens if desired. I like to increase the font size to make it much clearer for students to see. ACTIVITY ONE – Regular Polygons If you wish to add/remove the axes, and add/remove the grid, use the following quick button at the top. If you right-click on the screen, and click on Graphics, you can adjust settings in here to adjust the axes, grid etc. I find the Grid looks better in black and the line style in dotted line for a projector. 1) Using the Slider TOOL, add a slider, called “sides”, with a minimum value of 3 and a maximum value of 10, incrementing in steps of 1. 2) Click on the Regular Polygon TOOL, which is in the drop down menu of the Polygon TOOL, and click two points, A and B, anywhere on the screen. 3) When asked for the number of vertices, type “sides” to link this into the slider. 4) After clicking on the Move TOOL, you can now change the number of sides on the regular polygon by dragging the slider up and down. You can change the Object Properties on the polygon (ie colour, shape, opacity, line thickness, etc) by double clicking on the polygon and clicking on the Object Properties button. You can also add decorations onto each line segment, indicating equal lengths. The Move Graphics TOOL allows you to move the screen around, based on the axes. Note: When you use a tool like Regular Polygon TOOL, Point A and B are normal objects that appear in the Algebra window. Points C, D, E, etc become auxiliary objects and don’t appear in the Algebra window. You can still change the object properties of these objects. If you click on the Edit menu and come down to the Object Properties option, you will bring up a Preferences screen, where you can see ALL objects and therefore change the object properties of any object. ACTIVITY TWO – Corresponding Angles on Parallel Lines 1) Using the Line through Two Points TOOL, click anywhere on the screen in two different places to create a line AB. 2) Now using the New Point TOOL, click anywhere on the screen to create Point C. 3) Locate the Parallel Line TOOL, under the Perpendicular TOOL menu, and then click on Point C and then on line AB. A parallel line will be created. After clicking on the Move TOOL, you can now move Point C around; the line will move and remain parallel to line AB. Also if you move either Point A or Point B around, the line passing through C will still remain parallel to line AB. 4) Use the Line through Two Points TOOL again to create a transversal through Point D and Point E. 5) Now locate the Intersect Two Objects TOOL (which locates the intersection between two lines, or a graph and a line, or two graphs etc). This tool in under the New Point TOOL drop down menu. Click on a region as close to each of the two intersections, creating Point F and Point G. 6) Using the Angle TOOL, create angle BGE by clicking on Point B, G and then E. If you wanted to indicate the reflex angle, click on the points in reverse order. 7) Repeat this for Points C, F and G to create a pair of corresponding angles on parallel lines. 8) Under the Options menu, you can change the accuracy of rounding. Note: You can move the labels (letters assigned to each point), if they are not sitting in the best position for your activity. You can also change the Object Properties of angles and under the Basic tab (inside Object Properties) you can assign the angle to be either Name, Name & Value, Value, or some other Caption you want it to be. Now, moving Point A, B and C and E will easily demonstrate Corresponding Angles on Parallel Lines. If you wish to hide objects away, right click on the object and then scroll down and click on Show Object. ACTIVITY THREE – Graphs Remember, the axes/grid buttons highlighted will quickly toggle the axes/grid on/off. And again, if you right-click on the screen, scroll down and click on Graphics, where you can set up the axes and change the settings, style, etc of the Graphics Screen. 1) Create 3 sliders called “a”, “b” and “c”, ranging from -5 to 5, with increments of 0.1. You can also change the Object Properties of a slider, like everything else. I often like to change the width of my sliders to make it easier to use with an interactive whiteboard. 2) In the input box at the bottom of the screen, type the following equation; y=a*(x-b)^2+c 3) This will link in the sliders to a parabolic equation, and after you click on the Move TOOL again, you can adjust the sliders and watch the graph transform. (You can change the object properties of a graph like everything else). 4) Use the New Point TOOL and click on a point anywhere ON the graph. This creates a point that is “locked” into the graph and can only move along the graph. 5) Under the Perpendicular Line TOOL, there is a Tangent TOOL. By clicking on this tool, then clicking on the point on the graph, and then the graph, a tangent appears at Point A. 6) After clicking on the Move TOOL, you can move Point A along the curve and watch the gradient of the tangent change. 7) Under the Slider TOOL is a Check Box TOOL. If you click on this tool, and then click on the screen somewhere away from the graph, you will be asked to name your Check Box (perhaps “Show Tangent”) followed by selecting which object will the check box link in with. Click on both the tangent line and Point A. 8) Now when you check/uncheck the Check Box, the tangent should appear/disappear from the screen. If you wish to make the Check Box larger, click on the Options menu and scroll down and click on the Advanced menu. Scroll through this menu until you can change the size of the Check Boxes. 9) In the Input Box at the bottom of the screen, add the command Vertex[d]. The conic has been given a name of d, and this command will locate the vertex at Point B. 10) Again add another Check Box to hide/show the vertex if desired. 11) In the Input Box at the bottom of the screen, add the command Root[a*(x-d)^2+c]. Unfortunately you need to type in the polynomial equation here, instead of just d. This will locate the roots of the polynomial. 12) Again, add another Check Box to hide/show the roots if desired. You can move these Check Boxes and Sliders to convenient places on the screen and then “fix” them into place under the Object Properties. Note: Sliders will automatically become “fixed” when created. ACTIVITY FOUR – Coordinates (student practice) 1) Turn on the Axes and Grid. Centre the axes with the Move Graphics TOOL. 2) Under the Slider TOOL menu, click on the Insert Button TOOL. Click somewhere near the top of the screen. Give the button a name (eg “New example”) and in the script, type the following: a=RandomBetween[-10,10] b=RandomBetween[-10,10] Click on Apply to finish creating your button. a will become the x coordinate b will become the y coordinate 3) After clicking on the Move TOOL, you can now click on the “New example” button and it will generate a random number for both a and b every time, between the specified limits. 4) In the Input Box at the bottom of the screen, type in (a,b) 5) Now, everytime the “New example” button is now clicked, a new point is generated and plotted on the screen. 6) Click on the Insert Text TOOL. Type brackets and under Objects click on a and b for the respective x and y coordinates to link the text into the random numbers generated for a and b. Click ok. 7) A Text Box should be created that has the coordinates of the point, and this should change when you click on the “New example” button. Right-click on the Text Box and scroll down and click on the Object Properties. You can again change the properties of the Text Box if you wish (eg size, style, colour etc). Ensure you select the Basic Tab, and uncheck the Show Label box, removing the existing label given to the point. Before you exit the Object Properties menu, click on Position and select A (meaning Point A) as the position of the Text Box. Now, everytime you click on the “New example” button, the point should generate a new coordinate, and the Text Box should follow it around the screen. You may need to move the Text Box to the side of the point a little further. 8) Select the Check Box TOOL, and place this checkbox underneath the “New example” button. Give it a name (eg “Show answer”) and then click on the Text Box to link the Text Box in with the Check Box. You should now be able to generate a new random coordinate for students to practice reading coordinates from, and they also now have the ability to check their answer with the “Show answer” Check Box. Hint: If you right-clicked on the “New example” button, and scroll down and click on the Object Properties menu, click on the Scripting tab, and then click the On Click tab. You should see the programming lines previously entered. On the third line down, add the following line (c = false) before exiting out. c is the name of the Check Box. This turns off the Check Box every time you click on “New example” which means the Text Box (or “answer”) disappears every time you bring up a new example. ACTIVITY FIVE – Transformations Reflection 1) Use the Polygon TOOL, create a polygon with any number of sides. To do this, click a point anywhere on the screen (you can have the grid on or off to help if desired), then continue to click on other points on the screen. Click on Point A to finish drawing the polygon. 2) Use the Line Through Two Points TOOL to create a line which will become the axis of symmetry. 3) Use the Reflect Object about a Line TOOL, and click on the polygon you created and the line. You can move any of the vertices on the polygon around to demonstrate what happens under reflection, and can also move Points E and F around, moving the axis of symmetry around as well. 4) If you wish to add some type of construction lines, use the Line Segment TOOL, which is under the Line between Two Points TOOL menu, to add a line segment from A to A’, B to B’, etc. You could even use a Check Box to hide/show these construction lines. Rotation 1) Use the Polygon TOOL, create a polygon with any number of sides. To do this, click a point anywhere on the screen (you can have the grid on or off to help if desired), then continue to click on other points on the screen. Click on Point A to finish drawing the polygon. 2) Use the New Point TOOL to create a point on the screen. This will be the Centre of Rotation (COR). 3) Use the Slider TOOL to create a slider. Change the slider to an angle from 0° to 360° and then change the width to 360. 4) In the Input Box, type the following command Rotate[poly1,𝛼,E]. poly1 is the polygon. To bring up 𝛼, use the button in the bottom right corner of the Input Box. E is the COR. Note: You may need to centralise the polygons and/or zoom out to get a better view of the rotation. The scroll on the mouse is a quick zoom in and out. 5) You can move the COR as well as any of the vertices on the polygon. The polygon will rotate anticlockwise. If you wish to rotate clockwise, you will need to change the angle to - 𝛼. Or alternatively, you could have two “images” that rotate, one with a positive 𝛼 and one with a negative 𝛼, and then use a Check Box to show each image, depending on whether you chose clockwise or anticlockwise. 6) If you wish to show some type of construction, select the Circular Arc with Centre between Two Points TOOL, under the Circle TOOL menu. Click on the COR, then Point A, followed by A’. Enlargement 1) Using the Slider TOOL, create a slider, called k (scale factor), setting the range from say -3 to 3, incrementing in 0.1, 2) Create a polygon using the Polygon TOOL with any number of sides. 3) Use the New Point TOOL to create a point on the screen, for the Centre of Enlargement (COE). If you wish to change the name of the label, go into Object Properties, and under Basic, change the name to Caption, and add another name for the label. 4) In the Input Box, type the following command Dilate[poly1, k, D], with poly1 being the name of the polygon you wish to enlarge, k is the name of the slider and D is the COE. 5) After selecting the Move TOOL, you can enlarge or reduce the object, using the slider k. 6) If you wish to add construction lines, use the Line Between Two Points TOOL to add a line between the COR and each vertex on the polygon. You may wish to add a Check Box to hide/show these construction lines. Translation 1) Using the Slider TOOL, create a slider, setting the range from say 0 to 10, incrementing in 0.1, and increase the width of the slider. 2) Create a polygon using the Polygon TOOL with any number of sides. 3) Under the Line between Two Points TOOL menu, select the Vector between Two Points TOOL, and select Point A, followed by anywhere on the screen. This creates a vector from Point A to the designated point on the screen. This point can be moved if desired. 4) In the Input Box, type the following command Translate[poly1,u*a/10], poly1 is the name of the polygon you wish to translate and u is name of the vector. If you multiply u by a/10, this links the translation into the slider and translates poly1 along the vector as a proportion of the slider.