inls572_class2_intapps_structure
advertisement

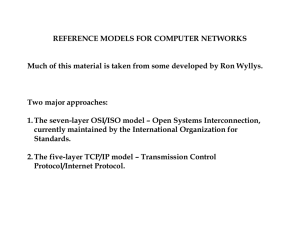
Internet Applications Spring 2008 Review • Last week – Course overview / introductions – Definition of course goals and boundaries Today • • • • • • Review changes to course Origins of the Internet Protocols & the basics of HTTP The anatomy of an Internet Application Play with Google Gadgets Assignment 1 & 2 discussion & group formation Internet Origins • A brief history The Internet Today • Statistics – Browser statistics – User Statistics – Internet Traffic • Technologies and trends – The Internet Archive – Trends of 2007 Governance • Internet Corporation for Assigned Names and Numbers (ICANN) • Manages assignment of domain names & IP addresses • Current issues • The Internet Society • Works with standards bodies • Formation of governance groups • World Group on Internet Governance • Internet Governance Forum Technical backbone Network Layers • OSI Reference Model – 7 layers describe network computer interaction – Allows isolation between layers & interoperability • • • • • • • Application – interacts with user software Presentation – provides platform for application layer Session – computer connection Transport – handles packet transmission (TCP) Network – IP level, routing Data Link – functional means for transmission Physical – nuts & bolts TCP/IP Layer model • TCP/IP • TCP - Transport • IP – Network level – 5 layer model • • • • • Application Transport Network/Internet Data link Physical – Utilities and services • http://technet.microsoft.com/en-us/library/bb491012.aspx IP Addressing • Internet Protocol • Addressing that identifies a unique machine • Like 192.168.1.1 • Net (192) and host (168.1.1) • DHCP • Dynamic Host Configuration Protocol – assigns IP addresses • DNS • Domain Name System – translates name addresses into IP addresses • ARP • Address resolution protocol –translates an IP address into a physical (mac) address Fun IP windows tools • Ipconfig /all • Shows network information • Openfiles • Shows files opened by network users • Systeminfo • Shows lots of system information • Netsat • Shows open network connections • try netstat –a 10 • Nslookup • Gets IP addresses • try nslookup www.yahoo.com • Open a command window (Start >> Run >> CMD) and try a few of these out! • Take a look at http://technet.microsoft.com/en-us/library/bb491071.aspx Network request path Computer with IP address requests a URL Computer access DNS server DNS server resolves IP address from name for target Computer contacts target on specific port Target returns data to requesting computer Connection is closed Communication protocols • • • • • HTTP – Hypertext Transport protocol HTTPS – Secure HTTP FTP – File Transfer Protocol SFTP – Secure File Transfer SCP/SSH – Secure Shell HTTP protocol • Communication protocol – Client, Server, Port, Request – Communication layer on top of TCP/IP, uses URI/URLs – Stateless connection – Uses 8 “verbs” to get or put data • HEAD, GET, TRACE, OPTIONS, POST, PUT, DELETE CONNECT – Status codes – 200, 403, 304, 500, ...... Request Process • Using a URL/URI, user opens a browser, attempts to go to a site • Address is translated to numeric address and browser opens TCP (Transmission control protocol) connection (typically on port 80) • Browser sends "GET / HTTP/1.0“ • Site responds with headers stating – – – – Protocol in use Size of file MIME type (Multipurpose Internet Mail Protocol) Content of page • TCP connection closed Anatomy of an HTTP request • URL – http://google.com/search?hl=en&q=information • • • • Protocol: http:// Server: google.com Port: not specified (80 assumed) Request type – Get • The Querystring – ?hl=en&q=information – Post (not used in this example) • Data stream – often used for forms The HTTP request content GET /search?hl=en&q=cat HTTP/1.1 Host: localhost:3128 User-Agent: Mozilla/5.0 (X11; U; Linux i686 (x86_64); en-US; rv:1.8.0.9) Accept: text/xml,application/xml,application/xhtml+xml,text/html;q=0.9 ,Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Keep-Alive: 300 Connection: keep-alive HTTP request types • GET – Get (retrieve) a document • HEAD – Same as GET, but only retrieve header • PUT – Put information on the server • POST – Send information to the server • OPTIONS – get information about the server Try it out • Spoofing a HTTP request in telnet – Click on Start >> Run >> Telnet – Type in telnet www.yahoo.com 80 – Type in GET / HTTP/1.0 • Try HEAD / HTTP/1.0 • Try OPTIONS / HTTP/1.0 – Hit enter twice – Watch the response! • Try a search – From the command prompt type: • http://search.yahoo.com/search?p=SEARCHSTRING Response Codes • • • • • 200 – Everything is OK 403 – Access denied 404 – Document not found 301, 302 – Document moved 500 – Internal Server error A few words about state • HTTP is stateless – but Internet Applications often rely on stated sessions. – Methods for maintaining state • Use variables or session IDs – In URLS – In Cookies • Some languages (such as Java and ASP) help you maintain state with internal functions • Other approaches include using some data model to track user state The process of an application http://www.extropia.com/tutorials/deven v/intro_to_app_dev.html Designing an application • • • • Select a data model Define valid transactions on that model Design page flow – user interaction Implement individual pages • Component relationships The anatomy of an Internet Application • Site definition • Define site functions • Select platforms • Investigate available platforms • Make decisions based on functionality, familiarity, security, scalability • Select data models • Select a data model • Define valid transactions on that model • Focus on users and usability • Define/Prototype your users • Design page flow – user interaction • Implement individual pages • Static / Dynamic • Data encoding model Site Definition • Functionality • What do you expect the site to do? • Who will use it and how? • What core functions does it need to have? • Resource analysis • What do you need to make it work? • What compromises/shortcuts can you make? • What is the best/most scalable approach? Platforms • Client side – The web browser – “Plug-ins” • Adobe Flash, Java • Audio/Video • RIA apps – Silverlight, Flex • Server side – Webserver (Apache, IIS) – Scripting platform (PHP, Perl, Ruby, Java) – Data platform (MySql, Oracle, PostgreSQL...) Data Models • Relational database – Tables, SQL, indexes, abstracted but semi-fixed structure • Flat text files – embedded structure, tight association with application, quick, simple • Object Databases – Tied closely to a language, allows to you to access objects directly • XML files – Abstracted structure, portable, extensible, slower? • Embedded in digital objects – Portable, associative Users • Defining your user – Who are your users? – What are their information needs? – What are their functional needs? – What accessibility issues exist? • Information, device, • Usability – Device dependence – Information Architecture Implementation • Pick an encoding standard • HTML, XHTML, XML • How will you implement that standard? • Development environment (IDE) • Dreamweaver • Eclipse • File management • Version control systems (CVS, Subversion) • Simple folders also work! • Groundwork • Core functions, populating the database. . . Exercise - Google gadgets • Overview – An approach to creating browser-based functionality that is compartmentalized – FAQ • The platform – XML, HTML, Javascript – A metadata standard – An IDE • Possible uses The user platform - iGoogle • Personalized portal page • Features – Tabs allow user-driven categorization – Gadgets allow distinct functionality to be added (build your own portal) – Drag & Drop layout • Based on the iFrame tag Getting started • Quick tour of the IDE • Decompose the metadata of an example – <?xml version="1.0" encoding="UTF-8"?> – <Module> • <ModulePrefs title="hello world example" /> • <Content type="html"> • <![CDATA[Hello, world!]]></Content> – </Module> Google Gadgets exercise • Go to http://code.google.com/apis/gadgets • Click on getting started to access IDE – Create a gadget that outputs text – Embed a youtube video – Create a gadget that retrieves and shows an RSS feed Support • Developers Guide • Working with remote content • Gadget contest Assignment two • Description • In this assignment, your group of three people will prepare a 15 - 20 minute presentation on a selected technology topic. Presentations should focus on history, uses, applications and not on the technical details. • Guidelines • Focus on background, contextual info • Pick a technology you are interested in! Group formation • Assignment one (Internet Application investigation) discussion & group formation. – Form groups of two to three people select an application to investigate – Groups should be prepared to present/discuss on their selected application in class 4. • Group formation and signup for technology topics. – Review technology topic assignment – Pass around signup sheet for technology topics Assignment one • Description • In this assignment your group will investigate an ‘application’, ‘gadget’, or ‘plug-in’ from a personalizable or social networking site. Your group will briefly present your findings in class. • Guidelines – 2-3 person groups – 5 minute presentations, everyone talks • Some application examples – http://www.neobinaries.com/ – http://www.programmableweb.com Application evaluation • What is the application, who produces it? • What are the primary functions of the application? What needs does this application fill? • What context can the application be used in? (i.e. Facebook only, any webpage, etc.) • Who is the intended user, what type of skills/preferences would this user have? • What can you tell about the platform behind the application? Is there a programming language, platform, or data model that is used heavily? (You may find more information about this in the developer documentation). Next week • Information architecture • Introduction to Unix • Introduction to programming