presentation_sw_project
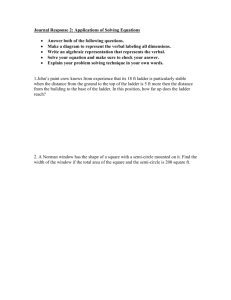
advertisement

Prepared by
Esra’a Nassar
Mona Amer
Supervisor
Dr. Samer Arandi.
Snake and Ladder
السلم والثعبان
Wall
Jump
Outline
Why games?
Why iOS devices ?
Why cocos2d-x ?
Main overview about the games
Snake and ladder game
Wall Jumper game
Demo time
Why Gamming ?
Gamming vs. application in marketing
Gamming Faming and globalization
Gamming is Harder than app in developing.
entertainment.
Better in working result.
History of gamming
Industry of the games was in 1952.
The first game on a mobile phone was a Tetris
game on the Hagenuk MT-2000 device from
1994 .
History of gamming
Nokia launched the very successful Snake on
selected models in 1997.Snake and its variants
has since become one of the most-played
video games and is found on more than 350
million devices worldwide.
Why we use these game?
Snake and ladder
To put our mediterranean touch on this classic game.
Make our Arabic_version computirized.
Wall Jumper
Idea took from our environment life (Apartheid Wall)
Make game that deal with our real life.
Outline
Why gaming?
Why iOS devices ?
Why cocos2d-x ?
Main overview about the games
Snake and ladder game
Wall Jumper
Demo
Why iOS ?
Try Some thing new.
iOS marketing (Apple store ).
Related research.
iOS Device
An iOS device is an
iPhone, an iPad, or an
iPod Touch (a device
that runs the iOS
Operating System)
iOS Device
Outline
Why games?
Why iOS devices ?
Why cocos2d-x ?
Main overview about the games
Snake and ladder game
Wall Jumper game
Demo time
Cocos2d vs. cocos2d-x
Cocos2d is an open source 2D
game framework. The original
Cocos2D framework is written in
Python but has since been
ported to other languages and
platforms such that the
cocos2d-x .
Why cocos2d-x ?
Portable
Using C++ language
Open source
Support multiplatform
Language and programs
used :
Languages used :
C++ Language
Xml Language
Tools used :
Visual Studio 2010
cocos2d-2.0-x-2.0.4
xcode (Mac device )
Texture Packer GUI
Outline
Why games?
Why iOS devices ?
Why cocos2d-x ?
Main overview about the games
Snake and ladder game
Wall Jumper game
Demo time
Game Overview
Outline
Why games?
Why iOS devices ?
Why cocos2d-x ?
Main overview about the games
Snake and ladder game
Wall Jumper game
Demo time
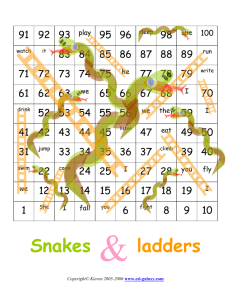
Snake and Ladder
Classic bored game with 10 x 10 grid, each cell has a
number from 1-100 but we make our own grid 8x8.
Some cell contains snake and other ladders.(special cases)
Snake and Ladder
Dice that rolled randomly.
Two choices weather to play automatic or drag and drop.
Snake and Ladder
Layers in arranging
pictures
algorithm in
classify the grid
Snake and Ladder
CCtextField for keypad
bored
Snake and ladder
Adding sounds using
CocosDenshion::SimpleAudioEngine::sharedEngin
e()- >playBackgroundMusic(
"soundeffect.wma", true);
Adding more features
To increase the performance
Adding xml files that generate the second level by using the same functionality but
different places of the snake and ladder on the grids.
<?xml version="1.0"?>
-<level> -<config> <name>level1</name> <atlas>level_1</atlas> <sprites>9</sprites>
<background>gameScene.png</background> <music>music.mp3</music> <
<win>welcome.mp3</win> </config> <sprite> <image>l1.png</image> <sound>bounce.mp3</sound>
<x>227</x> <y>135</y> </sprite>
Outline
Why games?
Why iOS devices ?
Why cocos2d-x ?
Main overview about the games
Snake and ladder game
Wall Jumper game
Demo time
Wall Jumper Game
Runner Game depending on parallax
Idea
Back ground layer runs in different speed
_backgroundNode->addChild(_pieceofwall1,1 , Speed , ccp(_fort1->getContentSize().width-40,-20) );
CCPoint Speed = ccp(0.08, 0.08);
CCPoint bgSpeed = ccp(0.05, 0.05);
CCPoint bgSpeed1 = ccp(0.1, 0.1);
Continuous of the background movement, just like camera sensing
by adding objects in the update method.
_backgroundNode->setPosition(ccpAdd(_backgroundNode->getPosition(),ccpMult(backgroundScrollVert,dt))) ;
Idea Cont
Walls and rocks appear in a specific time to let the jumper jump over it.
method name
schedule(schedule_selector(HelloWorld::step));
class name
Label test speed
m_time += dt;
sprintf(string, "%2.2f dist", m_time);
label1->setString(string)
Idea Cont
Sprites that decrease when the player collide the walls (soul will
disappear will be invisible.
CCSprite *soul0 = CCSprite::create("sprit.png");
soul0->setVisible(false);
Collision Detection Method
int xd=destenationsprite1->getPositionX();
int xp=pSprite2->getPositionX();
int yd=destenationsprite1->getPositionY();
int yp=pSprite2->getPositionY();
int width=destenationsprite1->getContentSize().width;
int height=destenationsprite1->getContentSize().height;
//pointes initialize
int upperleftx=xd-width/2;
int upperrightx=xd+width/2;
int lowerrightx=yd-height/2;
int upperrighty=yd+height/2;
Collision Detection Method(cont)
if((xp>=upperleftx && xp<=upperrightx)&&(yp>=lowerrightx &&
yp<=upperrighty)){
startflag=1; // collision detected
destenationsprite1->setVisible(false);}
else
startflag=0;// no Collision detection
}
Jump method
void HelloWorld::jump(CCObject* sender){
if ( start_jump == 0)
start_jump = 200;
}
if ( start_jump > 100)
{
int y = m_pSprite1->getPositionY();
m_pSprite1->setPositionY(y+1);
start_jump--;
}
else if ( start_jump > 0 )
{
int y = m_pSprite1->getPositionY();
m_pSprite1->setPositionY(y-1);
start_jump--;
}
else
{
start_jump = 0 ;
}
Called by updated method
that call them each time
New technical Way in
presenting the images
The most important thing in the game is the size.
Decrease the size of the images by using texture packer.
Problems
Downloading the Mac on windows machines .
Transferring from win32 to Mac took our time because some variables,
methods and functions defined in the windows, deprecated in Mac.
The MAC LAB was too late for us to transfer our project.
The xcode programmers has two many pauses during the compile.
Demo time
Questions ? ! ? !