EEE305_flowcharts for C programmers
advertisement

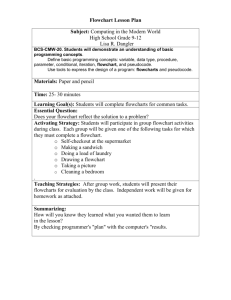
Flowcharts for C programmers
Ian McCrum
flowcharts
Diagrams are used in many places; they can be used as a design
aid or a documentation aid.
As a design aid they can allow visualisation of relationships,
show how a system is partitioned and the structure of how
things go together. We can do this before coding (or circuit
design).
There is also a much more formal method of using a variety of
diagrams; management and systems analysis for example.
A Unified Modelling Language (UML) can tease out the entities,
attributes and relationships of all aspects of data for example.
Here we will present the bare minimum of simple flowcharts,
enough so that anyone can follow them without prior training.
Simple Flowcharts
•
•
•
•
•
•
Time moves from top to bottom
A single entry point at the top
Try to avoid lines crossing (not always possible)
One box one job
Decision points should only have two exits
Deliberately use English and not abbreviated C
keywords, don’t use “IF”, use “IS”…? Instead
• Use common sense! The diagram should be clear
The bare minimum
The start and end symbols
The input (or output box)
The statement box
The process or sub-program box (C function)
The decision box
Continuation circles to link to the next page)
6 shapes are enough; some texts add dozens,
symbols for storage of 4 or 5 types, printing etc.
KISS! Keep it simple
Making flowcharts
•
•
•
•
WORD is adequate ( use insert->shape)
Microsoft Office has flowchart plugins
Microsoft Viso is pretty good but expensive
There are open source alternatives such as the
libreoffice or OpenOffice products
• There is opensource flowcharting software as
well – yED is easy to learn and quick to use – stick
to its “flowchart” shapes, use F2… I like the way it
self aligns the boxes. Don’t use colour. Simple
black and white works… (IMHO)
• http://www.yworks.com/en/products_yed_about.html
START
One start box, usually OVAL, you can use the words “START
program1.c” if you wish. Best to use a white background and black
lines. If using Word, insert a textbox with no lines and use the GROUP
option using rightclick. Use the same symbol as a finish box
Read in the state of the
pushbutton
Set X to zero,
Initialise variables
Sub program sqr
Calculate square
root of x
Is the
switch
pressed
?
The input or output box. Use English here, if
outputting say “Light the LED” for example
For simple statements I just use a text box in WORD but set its
border to a 2 pixel black line. It is good to avoid using the equals
sign ‘=‘ and to use English language to make it read better
A function in C can be represented by a box with double lines at
the sides. Make the contents English!
A decision box: use English words and have a question mark at it
the end, this should ask a question. It will have two labelled exits
It helps if you use the centre justify option for the textbox
A
Finally, on this page!, the
continuation circle, label it
A
Continuation circle on the next page. There
should be pairs of letters, one of each pair
That’s all there is too it! There are weaknesses in this system but it does serve its
purpose well.
Major weakness is that there is no mechanism to give information about any
variables or even functions you use. Adding “declarations” makes the charts
unwieldly. I often add “margin notes” to my charts.
In final year, those of you that take the OOP module will study Object Orientated
Programming where you focus on the design of data, and attach relevant
functions inside the data definitions. (cf Classes and Methods) C does have a
“struct” system but it was given a major overhaul in C++, an OOPS language.
Computing professionals spend a lot of time designing good data objects.
C promotes focussing on the functions, you actually need to think about both. If
interested read the seminal text
Algorithms Plus Data Structures Equals Programs by Niklaus Wirth
Relationship of flowcharts to C
If statements
YES
NO
if else statements
NO
YES
Do loops – test at the bottom!
do{
this
and this
}while(this true);
e.g
do{
YES
i++;
}while(RAO==0);
NO
While loops – test at the top – body may never get executed
While(test is true){
do this
and this
}
YES
NO
e.G
while(RA0==0){
RA1=1;
}
For loops – complicated in flowcharts;
three things present in a for loop header
• The first item in the for statement is executed before
entering the loop
• The next thing in the for statement is a conditional
test, if true the for loop is exited, skipping over the
body of the loop
• The last thing is only executed if the body of the loop
gets entered, it gets executed at the bottom of the
body and after it a jump up to the conditional test is
done.
• Although semicolons separate each of the three
sections, you can have multiple statements in each
section, separated by a comma.
for(i=0,j=0 ; i<10 ; i++,j++) { x=i*j; }
Real examples
void putch(char ch){
unsigned char status;
do{
status=TXIF;
}while(status==0);
TXD=ch;
}
In practice most programmers would…
while(!TXIF){;}
TXD=ch;
Or
do{;/}while(!TXIF);
TXD=ch;
Further example
unsigned int getch(void){
unsigned char sta;
do{
sta=RXIF;
}while(sta==0);
return RXREG;
Or
while(!RXIF){;}
return (RXREG);
// often C is not an exact
// match for the flowchart
Tutorials
Q1 Write a flowchart to average 10 numbers
brought in from the keyboard
Q2 Work through and array of 10 numbers
and output the smallest value
Q3 Work through an array replacing each
element with a weighted average of 25% of each
immediate neighbour added to 50% of itself.
Leave the first and last elements untouched
Q4 Flowchart the strstr function (look it up in
the standard C library – c.f website file, page 96
or 120)